CSS总结(二):盒模型、浮动与定位
一:HTML元素分类
HTML元素分类:
1,块级元素 block
如:div、p、h1-h6、li、ul、ol、dl
特点:
①独占一行显示;
②可以设置宽度、高度、行高和上下边距;
③不设宽度,则和父元素的宽度一致
2,行内元素 inline
如:a、span
特点:
①可以和其他行内元素在一行上显示
②不可以设置宽度、高度、行高和上下边距
③元素的宽度就是它包含的文字或图片的宽度
3,行内块元素 inline-block
如:img、input
特点:
①可以和其他行内块元素或行内元素在一行上显示
②可以设置宽度、高度、行高和上下边距
不同类型元素可以相互转换:
display:block;
display:inline-block;
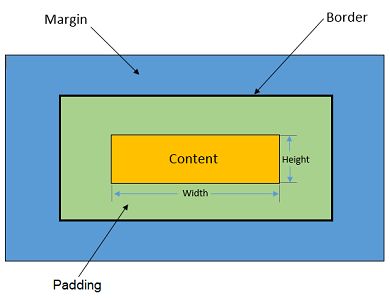
二:盒模型
在CSS看来,任何元素都是一个盒子。
CSS框模型:
1,基础知识点
①width和height不能应用于行内元素(行内非替换元素)
②width、height默认值为auto;padding、border、margin默认宽度为0;
margin可取值auto,padding和border不可以!
背景会延伸到内边距中,但不会延伸到外边距
③margin、border、padding取值方式:
四个值(上、右、下、左) top right bottom left
三个值(上、左右、下)
两个值(上下 、左右)
一个值(上右下左)
2,margin
①不仅是左右margin,还有上下margin,其百分数取值都是相对于父元素的width计算的
②正常流中的块级元素垂直相邻外边距会合并
③对于行内非替换元素(行内元素):上下外边距无效果(因为它对行高没有任何影响?),左右外边距有效
④对于行内替换元素(行内块元素):上下外边距会影响行高,所以有效果,左右外边距也有效
⑤width、margin-left、margin-right这三个属性都设置非auto的某个值,此时,总会把margin-right强制为auto
⑥width:100px;margin-left:auto;margin-right:auto;这会将两个外边距设置为相等的长度,从而将元素居中
⑦将某个外边距及width设置为auto,该外边距会减为0;将width、margin-left、margin-right三个都设置为auto,则两个外边距都会重置为0,而width尽可能宽
⑧正常流中一个块级元素的margin-top或margin-bottom设置为auto,它会自动计算为0
⑨标准流中,第一个子元素的margin-top会作用在父元素身上
原因:根据规范,一个盒子如果没有上补白(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠
解决办法:给父元素加个padding-top或border-top或overflow:hidden
⑩标准流元素、浮动元素可以相互占对方类的margin,但不可占其同类的margin;绝对定位与固定定位,谁的margin都可以占,即使是同类,然而,任意的元素也可以占它们的margin
3,border/padding
①对于行内非替换元素(行内元素):上下边框(或内边距)对行高没有任何影响,所以有可能覆盖上下内容;左右边框(或内边距)正常显示,相邻文本会在其旁边显示
②对于行内替换元素(行内块元素):上下边框(或内边距)会影响行高,所以不会覆盖上下内容,左右边框(或内边距)也正常显示
/* 属性类型写法举例 */
margin: 10px;
margin-top: 10px;
padding: 10px;
padding-top: 10px;
border: 1px red solid;
border-top: 1px red solid;
border-top-width: 1px;
border-width: 1px;
border-style: solid;
border-color: red;4,行内块元素显示多余空白问题
行内块元素的盒子之间会存在一定的空隙(4px);是由于盒子间的空白字符造成的
解决办法:①可以把代码首尾相连写在一起,不留空白字符(不能消除底部空白),不推荐使用
②设置其父元素 font-size:0;
/* 要使高度不同,有内容的inline-block盒子以底部整齐排列 */
/* 方式一: */
vertical-align: bottom;
/* 方式二: */
overflow: hidden;去除图片底部4px空白:
①给其父元素设置font-size:0; 或 line-height:0;
②给图片设置display:block; 或 vertical-align:bottom;
三:浮动
CSS允许浮动任何元素。
float: left | right | none
①浮动元素会从文档的正常流中删除,不占原来的位置;即元素浮动后会脱离标准流
②一个元素浮动时,其他内容会“环绕”该元素(不仅对于浮动图像)
③要浮动一个非替换元素,则必须为该元素声明一个width
④元素浮动后就具有了行内块元素的特性,浮动元素会生成一个块级框
浮动规则(部分):
①浮动元素只能在其包含块内容区内浮动(除了设置负外边距和浮动元素比其包含块更宽)
②浮动元素互相贴靠,不会相互重叠
③浮动元素的顶端应当与其标记所在行框(源文档中)的顶端对齐
④行内框与浮动元素重叠时,其所有都在浮动元素“之上”显示;
块框与浮动元素重叠时,仅内容在浮动元素“之上”显示,边框和背景在浮动元素“之下”显示
浮动元素的包含块是其最近的块级祖先元素
四:定位
静态定位 static:默认值 元素标准流的显示方式
相对定位 relative:相对其原位置定位,仍占原来的空间
绝对定位 absolute:①不占原来的空间,元素框从文档流完全删除;②能将行内元素转化为行内块元素; ③相对于其包含块定位,其包含块为最近的position值不是static的祖先元素。
固定定位 fixed:①不占原来的空间,元素框从文档流完全删除;②能将行内元素转化为行内块元素; ③相对于其包含块定位,其包含块为视窗
绝对定位元素的包含块为最近的position值不是static的祖先元素,祖先是块级元素,包含块则为由边框界定的区域;祖先是行内元素,包含块则为该祖先元素的内容边界
定位需使用到偏移属性;偏移属性:left right top bottom (可取正值也可取负值)
z-index:应用于定位元素,可以改变元素相互覆盖的顺序;
取值越高的元素离用户越近,并覆盖值低的元素;可以取所有整数,包括负数