秒懂JS中的盒模型~~
首先要明白什么是JS盒子模型???
JS盒模型 指的是通过JS中提供的一系列的属性和方法,获取页面中元素的样式信息值
#box(有很多自己的私有的属性) ->HTMLDivElement.prototype ->HTMLElement.prototype ->Element.prototype ->Node.prototype ->EventTarget.prototype ->Object.prototype
var box = document.getElementById(“box”);
console.dir(box);
内容的宽度和高度:我们设置的width/height这两个样式就是内容的宽和高;如果没有设置height值,容器的高度会根据里面内容自己进行适应,这样获取的值就是真实内容的高;如果设置固定的高度了,不管内容是多了还是少了,其实我们内容的高度指的都是设定的那个值;
真实内容的宽度和高度:这个代指的是实际内容个的宽高(和我们设置的height没有必然的联系),例如:我设置高度为200px,如果内容有溢出,那么真实内容的高度是要把溢出内容的高度也要加进来的
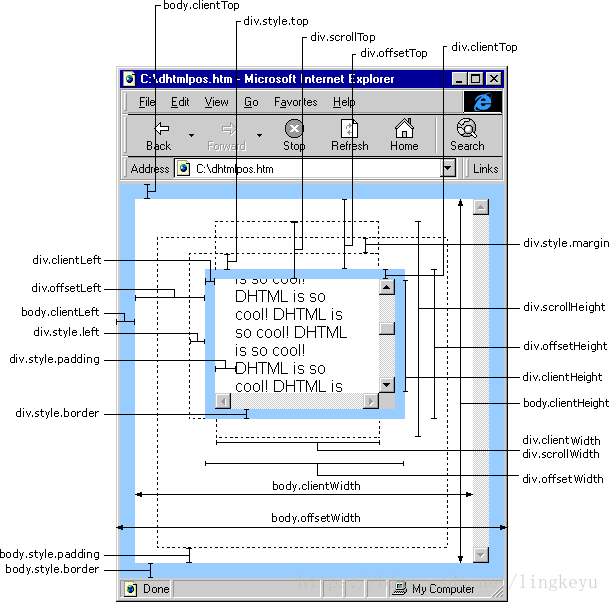
1、client系列(当前元素的几个私有的属性)
clientWidth/clientHeight:内容的宽度/高度+左右/上下填充 (和内容溢出没有关系)
clientLeft:左边框的宽度 clientTop:上边框的高度 (border[Left/Top]Width)
2、offset系列
offsetWidth/offsetHeight:clientWidth/clientHeight+左右/上下边框 (和内容是否溢出也是没有任何的关系的)
offsetParent:当前元素的父级参照物
offsetLeft/offsetTop:当前元素的外边框距离父级参照物的内边框的偏移量
3、scroll系列
scrollWidth/scrollHeight:和我们的clientWidth/clientHeight一模一样(前提是:容器中的内容没有溢出的情况下)
如果容器中的内容有溢出,我们获取的结果是如下规则:
scrollWidth:真实内容的宽度(包含溢出)+左填充
scrollHeight:真实内容的高度(包含溢出)+上填充
获取到的结果都是"约等于"的值,因为:同一个浏览器,我们是否设置overflow='hidden'对于最终的结果是有影响的;在不同的浏览器中我们获取到的结果也是不相同的;
scrollLeft/scrollTop:滚动条卷去的宽度/高度
2、关于JS盒子模型属性取值的问题
我们通过这13个属性值获取的结果永远不可能出现小数,都是整数;浏览器获取结果的时候,在原来真实结果的基础上进行四舍五入;
3、关于操作浏览器本身的盒子模型信息
clientWidth/clientHeight是当前浏览器可视窗口的宽度和高度(一屏幕的宽度和高度)
scrollWidth/scrollHeight是当前页面的真实宽度和高度(所有屏加起来的宽度和高度~但是是一个约等于的值
我们不管哪些属性,也不管是什么浏览器,也不管是获取还是设置,想要都兼容的话,需要写两套
document.documentElement[attr]||document.body[attr]; //->必须document.documentElement在前
例如:
[获取]
document.documentElement.clientWidth||document.body.clientWidth
[设置也需要写两套]
document.documentElement.scrollTop=0;
document.body.scrollTop=0;
function win(attr, value) {
if (typeof value === "undefined") {//->没有传递value值->"获取"
return document.documentElement[attr] || document.body[attr];
}
//->"设置"
document.documentElement[attr] = value;
document.body[attr] = value;
}
console.log(win("clientHeight"));
win("scrollTop", 0);win:一个有关于操作浏览器盒子模型的方法
如果只传递了attr没有传递value,默认的意思是“获取”
如果两个参数都传递了,意思是“设置”
不严谨的来说这就是有关于”类的重载”:同一个方法,通过传递参数的不同实现了不同的功能
JS盒子模型中:client系列/offset系列/scrollWidth/scrollHeight都是”只读”属性->只能通过属性获取值,不能通过属性修改元素的样式
scrollTop/scrollLeft:滚动条卷去的高度/宽度(这两个属性是唯一”可读写”属性)
//box.scrollTop = 0;//->直接回到了容器的顶部
我们的scrollTop的值是存在边界值(最大和最小值的),我们设置的值比最小值小或者比最大值大都没用,起到效果的依然是边界的值
[最小值是零]
box.scrollTop = -1000;//->直接回到了容器的顶部,没有超出
console.log(box.scrollTop);//->0
[最大值是=真实的高度-当前容器一屏幕的高度]
var maxTop = box.scrollHeight - box.clientHeight;
console.log(maxTop);