基于ssm框架的个人博客(6)--博客类别管理之展示类别分页
前面已经实现了页面框架、以及博客类别的相关数据库操作。现在我们要做的就是在使用easyui的datagrid数据表格
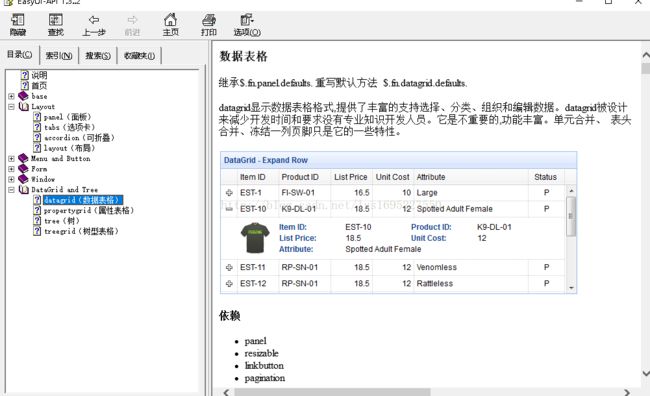
查看easyui的api
详见自行查阅,在这我想提得是数据交互。
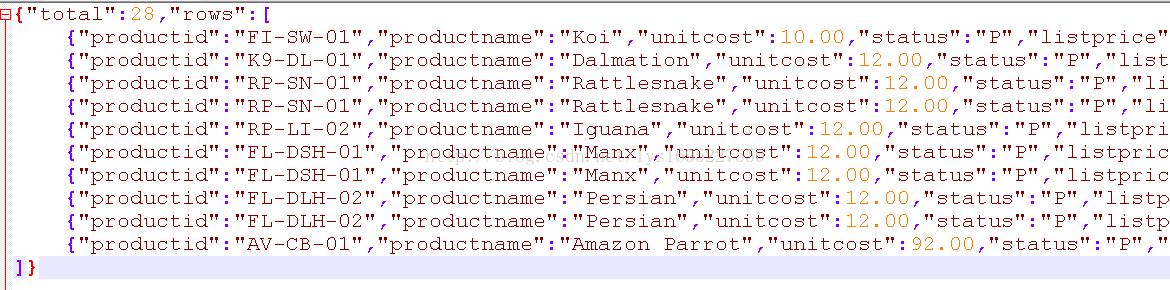
dategrid解析数据格式(打开jquery easyui\jquery-easyui-1.3.2\demo\datagrid下的datagrid_data1.json文件)
total:总记录数目
rows:每条记录的数组
现在我们就在后天传递这个这种json格式的字符串到前台。
BlogTypeServiceImpl.java
package com.lailai.service.impl;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.lailai.common.utils.EasyUIDataGridResult;
import com.lailai.entity.TBlogtype;
import com.lailai.entity.TBlogtypeExample;
import com.lailai.mapper.TBlogtypeMapper;
import com.lailai.service.BlogTypeService;
@Service
public class BlogTypeServiceImpl implements BlogTypeService {
/**
* 注入TBlogtypeMapper bean
*/
@Autowired
private TBlogtypeMapper blogtypeMapper;
@Override
public void addBlogType(TBlogtype tBlogtype) {
blogtypeMapper.insert(tBlogtype);
}
@Override
public void deleteBlogType(Integer i) {
blogtypeMapper.deleteByPrimaryKey(new Integer(3));
}
@Override
public void updateBlogType(TBlogtype type) {
blogtypeMapper.updateByPrimaryKey(type);
}
@Override
public TBlogtype selectBlogTypeByid(Integer i) {
return blogtypeMapper.selectByPrimaryKey(i);
}
@Override
public EasyUIDataGridResult selectBlogTypeByPage(int pageNum, int pageSize) {
// 设置分页信息
PageHelper.startPage(pageNum, pageSize);
// 执行查询
TBlogtypeExample example = new TBlogtypeExample();
List
// 创建一个返回值对象
EasyUIDataGridResult result = new EasyUIDataGridResult();
result.setRows(list);
// 取分页结果
PageInfo
// 取总记录数
long total = pageInfo.getTotal();
result.setTotal(total);
return result;
}
}
BlogTypeController.java
package com.lailai.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.lailai.common.utils.EasyUIDataGridResult;
import com.lailai.common.utils.MyResult;
import com.lailai.entity.TBlogtype;
import com.lailai.service.BlogTypeService;
@Controller
public class BlogTypeController {
@Autowired
private BlogTypeService blogTypeService;
/**
* 添加博客类别
* @param type
* @return
*/
@RequestMapping("admin/addBlogType")
@ResponseBody
public MyResult addBlogType(TBlogtype type){
blogTypeService.addBlogType(type);
//MyResult result = new MyResult(200,"添加成功",null);
return MyResult.ok();
}
/**
* 更新博客类别
* @param type
* @return
*/
@RequestMapping("admin/updateBlogType")
@ResponseBody
public MyResult updateBlogType(TBlogtype type){
blogTypeService.updateBlogType(type);
return MyResult.ok();
}
/**
* 删除博客类别
* @param i
* @return
*/
@RequestMapping("admin/deleteBlogType")
@ResponseBody
public MyResult deleteBlogType(Integer i){
blogTypeService.deleteBlogType(i);
return MyResult.ok();
}
/**
* 查询所有博客类别
* @param pageNum
* @param pageSize
* @return
*/
@RequestMapping("admin/selectAllBlogType")
@ResponseBody
public EasyUIDataGridResult deleteBlogType(int pageNum, int pageSize){
EasyUIDataGridResult result = blogTypeService.selectBlogTypeByPage(pageNum, pageSize);
return result;
}
}
EasyUIDataGridResult.java
package com.lailai.common.utils;
import java.io.Serializable;
import java.util.List;
public class EasyUIDataGridResult implements Serializable{
private long total;
private List rows;
public long getTotal() {
return total;
}
public void setTotal(long total) {
this.total = total;
}
public List getRows() {
return rows;
}
public void setRows(List rows) {
this.rows = rows;
}
}
MyResult.java
package com.lailai.common.utils;
import java.io.Serializable;
import java.util.List;
import com.fasterxml.jackson.databind.JsonNode;
import com.fasterxml.jackson.databind.ObjectMapper;
public class MyResult implements Serializable{
// 定义jackson对象
private static final ObjectMapper MAPPER = new ObjectMapper();
// 响应业务状态
private Integer status;
// 响应消息
private String msg;
// 响应中的数据
private Object data;
public static MyResult build(Integer status, String msg, Object data) {
return new MyResult(status, msg, data);
}
public static MyResult ok(Object data) {
return new MyResult(data);
}
public static MyResult ok() {
return new MyResult(null);
}
public MyResult() {
}
public static MyResult build(Integer status, String msg) {
return new MyResult(status, msg, null);
}
public MyResult(Integer status, String msg, Object data) {
this.status = status;
this.msg = msg;
this.data = data;
}
public MyResult(Object data) {
this.status = 200;
this.msg = "OK";
this.data = data;
}
// public Boolean isOK() {
// return this.status == 200;
// }
public Integer getStatus() {
return status;
}
public void setStatus(Integer status) {
this.status = status;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Object getData() {
return data;
}
public void setData(Object data) {
this.data = data;
}
/**
* 将json结果集转化为TaotaoResult对象
*
* @param jsonData json数据
* @param clazz TaotaoResult中的object类型
* @return
*/
public static MyResult formatToPojo(String jsonData, Class clazz) {
try {
if (clazz == null) {
return MAPPER.readValue(jsonData, MyResult.class);
}
JsonNode jsonNode = MAPPER.readTree(jsonData);
JsonNode data = jsonNode.get("data");
Object obj = null;
if (clazz != null) {
if (data.isObject()) {
obj = MAPPER.readValue(data.traverse(), clazz);
} else if (data.isTextual()) {
obj = MAPPER.readValue(data.asText(), clazz);
}
}
return build(jsonNode.get("status").intValue(), jsonNode.get("msg").asText(), obj);
} catch (Exception e) {
return null;
}
}
/**
* 没有object对象的转化
*
* @param json
* @return
*/
public static MyResult format(String json) {
try {
return MAPPER.readValue(json, MyResult.class);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
/**
* Object是集合转化
*
* @param jsonData json数据
* @param clazz 集合中的类型
* @return
*/
public static MyResult formatToList(String jsonData, Class clazz) {
try {
JsonNode jsonNode = MAPPER.readTree(jsonData);
JsonNode data = jsonNode.get("data");
Object obj = null;
if (data.isArray() && data.size() > 0) {
obj = MAPPER.readValue(data.traverse(),
MAPPER.getTypeFactory().constructCollectionType(List.class, clazz));
}
return build(jsonNode.get("status").intValue(), jsonNode.get("msg").asText(), obj);
} catch (Exception e) {
return null;
}
}
}
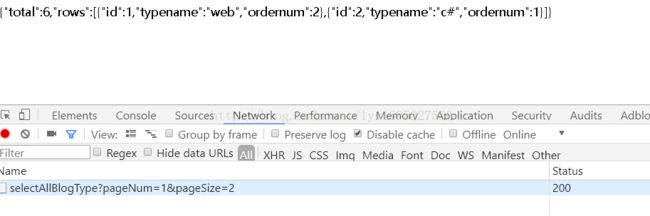
相关的代码都贴上了,现在我们模拟前台给了我后台需要的两个参数pageNum和pageSize
访问: http://127.0.0.1:8080/mybolog/admin/selectAllBlogType?pageNum=1&pageSize=2
浏览器已经接受到了刚刚说的格式的数据,所以现在,我们就来讨论前台解析展示的问题了。
查看easyui的api发现可以通过js来创建datagrid
创建数据表格使用javascript也是允许的。
$('#dg').datagrid({
url:'datagrid_data.json',
columns:[[
{field:'code',title:'Code',width:100},
{field:'name',title:'Name',width:100},
{field:'price',title:'Price',width:100,align:'right'}
]]
});
从中的出,这无非就是一个table
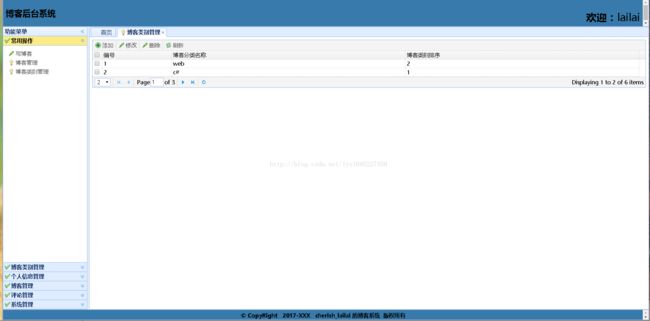
在此贴上管理博客类别的页面
manageBlogType.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
博客类别管理
<%@include file="../common/head.jspf"%>

测试了分页的基本操作,通过了各种测试用例(调到最后一页、第一页、上一页、下一页,修改每页条数)至于添加、修改、删除、刷新还为开发。
希望喜欢我的文章的朋友,能够关注我,基于ssm框架的个人博客,还在开发中......
彩蛋:管理页面的功能页面设计