RPO学习
来源
https://www.freebuf.com/articles/web/166731.html
http://blog.nsfocus.net/rpo-attack/
0X1 什么是RPO
RPO(Relative Path Overwrite)相对路径覆盖,是一种新型攻击技术,主要是利用浏览器的一些特性和部分服务端的配置差异导致的漏洞,通过一些技巧,我们可以通过相对路径来引入其他的资源文件,以至于达成我们想要的目的
就目前来看此攻击方法依赖于浏览器和网络服务器的反应,基于服务器的Web缓存技术和配置差异,以及服务器和客户端浏览器的解析差异,利用前端代码中加载的css/js的相对路径来加载其他文件,最终浏览器将服务器返回的不是css/js的文件当做css/js来解析,从而导致XSS,信息泄露等漏洞产生。
看一下我们的目录结构
WWW\RPO
111\
1.php
222\
style.css
x.js
style.css
x.js
相应的代码
#RPO/1.php
<h1>We are now in RPO/111/1.PHP</h1>
<link rel="stylesheet" href="../style.css" style="css" />
<script src=../x.js></script>
#RPO/style.css
h1 {
font-size:80px;
color:blue;
}
#RPO/222/style.css
h1 {
font-size:80px;
color:red;
}
#RPO/x.js
alert('wo are in RPO/x.js')
#RPO/222/x.js
alert('we are in RPO/222/x.js')
在apache和nginx环境下访问
http://localhost/RPO/111/%2f1.php
在Nginx和apache中,编码后的url服务器可以正常识别,也就是说服务器在加载文件时会解码后找到具体文件返回返回客户端。(在绿盟的这篇文章中提到说Apache无法解析这种URL,会返回404。其实是默认配置的问题,可以来看这篇文章)
但是在客户端识别url时是不会解码的,正常情况下解码%2f解码后应该加载的是RPO/111/…/x.js,最后也就是RPO/x.js文件;而这里加载的是/x.js,所以浏览器是没有解码%2f的。
实际上通过测试,客户端浏览器在加载相对路径文件时是以最后一个/为相对目录加载具体资源文件的
0x2 第一个场景:加载任意目录下静态资源文件
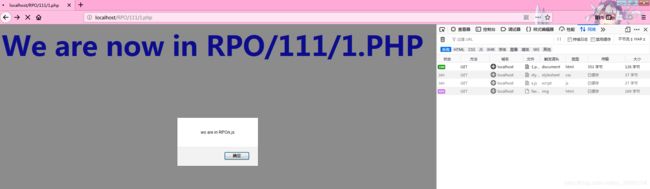
访问http://localhost/RPO/111/1.php

一切正常
如果/RPO/222/x.js文件中的内容是我们可控的,但是有过滤不能写入标签,而且开启了rewrite_url,所以这里我们采用RPO来加载我们的js代码
注:这里的
3.js还有123456.txt文件名是任意的,因为我的nginx的rewrite_url文件名只匹配数字,所以我在Location:http://localhost/RPO2/test/'."$a".'txt'加了.txt
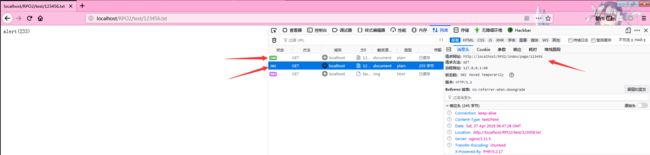
访问localhost/RPO2/index/page/123456可以看到跳转到了123456.txt,页面返回了alert(233)的文本内容
当我们访问http://localhost/RPO2/index/page/123456.txt/..%2f..%2f..%2findex.php
可以看到123456.txt里的内容被当做js代码执行
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GVHJec35-1593606034380)(https://s2.ax1x.com/2019/04/27/EKe3cj.png)]
我们来看一下执行过程
1.我们向服务器请求URL:
http://localhost/RPO2/index/page/123456/..%2f..%2f..%2findex.php
2.服务器看到的是:
http://localhost/RPO2/index/page/123456/../../../index.php
3.服务器返回index.php页面给浏览器
http://localhost/RPO2/index.php
4.浏览器加载index.php文件,并加载同目录下的3.js,但是浏览器看到的URL是:
http://localhost/RPO2/index.php/page/123456/..%2f..%2f..%2findex.php
5.浏览器认为…%2f…%2f…%2findex.php是一个页面,自然而然加载的URL就是:
http://localhost/RPO2/index.php/page/123456/3.js
6.而此时我们index.php中用Header函数跳转到12356.txt,所以123456.txt中的内容会展示的页面中,并且由于我们的请求是由
你可能感兴趣的:(Web安全)
- Web安全:Web体系架构存在的安全问题和解决方室
程序员-张师傅
前端安全web安全前端
Web体系架构在提供丰富功能和高效服务的同时,也面临着诸多安全问题。这些问题可能涉及数据泄露、服务中断、系统被控制等多个方面,对企业和个人造成不可估量的损失。以下是对Web体系架构中存在的安全问题及解决方案的详细分析:Web体系架构存在的安全问题注入攻击SQL注入:攻击者通过在输入字段中插入恶意SQL代码,操控后台数据库,窃取、篡改或删除数据。OS命令注入:攻击者通过输入字段插入恶意代码,执行系统
- CTF——web方向学习攻略
一则孤庸
CTF网络安全CTF
1计算机基础操作系统:熟悉Linux命令,方便使用Kali。网络技术:HCNA、CCNA。编程能力:拔高项,有更好。2web应用HTTP协议:必须掌握web开发框架web安全测试3数据库数据库基本操作SQL语句数据库优化4刷题
- 学习笔记:FW内容安全概述
TKE_yinian
内容安全概述信息安全概述主要威胁关于防护简介内容安全威胁应用层威胁内容安全技术WEB安全应用安全入侵防御检测邮件安全数据安全网络安全反病毒全局环境感知沙箱检测信息安全概述•信息安全是对信息和信息系统进行保护,防止未授权的访问、使用、泄露、中断、修改、破坏并以此提供保密性、完整性和可用性。•为关键资产提供机密性、完整性和可用性(CIA三元组)保护是信息安全的核心目标。CIA(Confidential
- 网络安全(黑客)自学
白帽子凯哥
web安全安全网络安全服务器网络
一、什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性,例如Web安全技术,既有Web渗透,也有Web防御技术(WAF)。作为一个合格的网络安全工程师,应该做到攻守兼备,毕竟知己知彼,才能百战百胜。二、怎样规划网络安全如果你是一
- 58手势验证码的分析
allgiveup
做爬虫的小伙伴们肯定都深有体会,爬虫要是遇到验证码了基本上就是GG了。于是爬虫工作者和验证码之间必有一战。随着web安全技术的提升,验证码也一代一代的革新,并且越发的变态。小曾也去研究了各式样的验证码,最后决定拿出58手势验证码和大家分享。分析概述首先我对58手势验证码做一个总体的描述。从触发验证码到验证成功,我们操作的背后需要向服务器发送6个请求,并且还有一次js算法对参数加密。6个请求之间有着
- web安全学习笔记(1)
头发的天敌是代码
web安全学习笔记web安全学习笔记
一、网络安全分支1.web安全——网站2.二进制安全物联网安全工控安全二、网站是如何搭建起来的1.服务器服务器与我们的家庭使用电脑有什么区别?①没有显卡②CPU+内存不同于家庭电脑2.操作系统家庭系统:WindowsXPWindows7Windows8Windows9Windows10Windows11服务器操作系统:Windows2000Windows2003Windows2008Windows
- Web安全与网络安全:SQL漏洞注入
hong161688
web安全sqloracle
Web安全与网络安全:SQL漏洞注入引言在Web安全领域,SQL注入漏洞(SQLInjectionVulnerability)是一种极具破坏性的安全威胁。它允许攻击者通过向Web应用程序的输入字段中插入或“注入”恶意的SQL代码片段,从而操纵后台数据库系统,执行未授权的数据库查询,甚至可能获取数据库管理权限,进而对整个系统造成严重的安全损害。本文将从SQL注入的原理、分类、危害及防御策略等方面进行
- Web安全与网络安全:SQL漏洞注入
bigbig猩猩
typescriptvue.js前端
Web安全与网络安全:SQL漏洞注入引言在Web安全领域,SQL注入漏洞(SQLInjectionVulnerability)是一种极具破坏性的安全威胁。它允许攻击者通过向Web应用程序的输入字段中插入或“注入”恶意的SQL代码片段,从而操纵后台数据库系统,执行未授权的数据库查询,甚至可能获取数据库管理权限,进而对整个系统造成严重的安全损害。本文将从SQL注入的原理、分类、危害及防御策略等方面进行
- Web安全之SQL注入:如何预防及解决
J老熊
JavaWeb安全web安全sql数据库系统架构面试
SQL注入(SQLInjection)是最常见的Web应用漏洞之一,它允许攻击者通过注入恶意SQL代码来操作数据库,获取、修改或删除数据。作为Java开发者,理解并防止SQL注入攻击是至关重要的。在本篇文章中,我们将详细介绍SQL注入的原理,演示如何在电商交易系统中出现SQL注入漏洞,并提供正确的防范措施和解决方案。1.什么是SQL注入?SQL注入是一种通过在用户输入中嵌入恶意SQL代码的攻击方式
- Java Web安全与Spring Config对象实战
福建低调
本文还有配套的精品资源,点击获取简介:本课程深入探讨JavaWeb开发中的安全实践,包括认证与授权、输入验证、CSRF和XSS防护以及SQL注入防御等关键安全措施。同时,介绍SpringSecurity框架的应用,以及Config对象在Spring配置管理中的作用,包括依赖注入和外部化配置。课程还包括实战演练,通过设置安全环境和安全漏洞模拟,帮助开发者提升应用的安全性和故障排查能力。1.Web安全
- 自学黑客(网络安全)
白袍无涯
web安全网络安全网络安全系统安全运维计算机网络
前言:想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客!网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性,例如Web安全技术,既有Web渗透,也有Web防御技术(WAF)。作为一个合格的网络安全工程师,应该做到攻守兼备,毕竟
- Web安全之CSRF攻击详解与防护
J老熊
JavaWeb安全web安全csrf安全java面试运维
在互联网应用中,安全性问题是开发者必须时刻关注的核心内容之一。跨站请求伪造(Cross-SiteRequestForgery,CSRF),是一种常见的Web安全漏洞。通过CSRF攻击,黑客可以冒用受害者的身份,发送恶意请求,执行诸如转账、订单提交等操作,导致严重的安全后果。本文将详细讲解CSRF攻击的原理及其防御方法,结合电商交易系统的场景给出错误和正确的示范代码,并分析常见的安全问题与解决方案,
- 网络安全(黑客)自学
白帽子凯哥
web安全安全网络安全服务器网络
一、什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性,例如Web安全技术,既有Web渗透,也有Web防御技术(WAF)。作为一个合格的网络安全工程师,应该做到攻守兼备,毕竟知己知彼,才能百战百胜。二、怎样规划网络安全如果你是一
- 自学黑客(网络安全)
L世界凌乱了
web安全安全网络安全网络学习
前言:想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客!网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性,例如Web安全技术,既有Web渗透,也有Web防御技术(WAF)。作为一个合格的网络安全工程师,应该做到攻守兼备,毕竟
- SecurityHeaders:为.Net网站添加安全标头,让Web更加安全、避免攻击!
编程乐趣
.net安全前端
网站的安全对于任何一家公司都是非常重要的。为了保证Web安全,其中Http安全标头就是非常重要一个的措施。设定正确的安全头可以增强网站的安全性,因为它们可以帮助防止各种网络攻击,如跨站脚本(XSS)、点击劫持(Clickjacking)和内容类型嗅探(ContentTypeSniffing)等。下面推荐一个开源项目,可以让我们轻松地添加安全相关的HTTP头到网站中。01项目简介NetEscapad
- Web安全和渗透测试有什么关系?
程序员_大白
web安全安全
做渗透测试的一个环节就是测试web安全,需要明白漏洞产生原理,通过信息收集互联网暴露面,进行漏洞扫描,漏洞利用,必要时进行脚本自编写和手工测试,力求挖出目标存在的漏洞并提出整改建议,当然如果技术再精一些,还要学习内网渗透(工作组和域环境),白盒审计,app,小程序渗透那些了......总之,web安全包含于渗透测试,但不是渗透测试的全部。`黑客&网络安全如何学习今天只要你给我的文章点赞,我私藏的网
- 网络安全(黑客)自学
白帽子凯哥
web安全安全网络安全服务器网络
一、什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性,例如Web安全技术,既有Web渗透,也有Web防御技术(WAF)。作为一个合格的网络安全工程师,应该做到攻守兼备,毕竟知己知彼,才能百战百胜。二、怎样规划网络安全如果你是一
- 零基础能学网络安全吗?
leah126
程序员渗透测试编程web安全安全网络
当然可以。但网络安全有很多方向,如果你想转行网络安全技术方向,建议先着手学web安全方向。因为,web安全相对于整个网络安全行业来说难度是相对比较低的,学起来更加容易入手。虽然渗透测试工程师、溯源取证、红蓝攻防等等这些岗位看起来很不错,但是技术门槛特别高,对于0基础的人来说学起来会相当吃力。所以,web安全方向对于初学者来说是最好入门选择。那么该如何学习呢?1.买一本《白帽子讲web安全》,先了解
- 【网络安全面经】渗透面经、安服面经、红队面经、hw面经应有尽有 这一篇真的够了
webfker from 0 to 1
githubgitjava
目录面经牛客奇安信面经(五星推荐)牛客面经(推荐)渗透测试面经(推荐)渗透测试技巧计网面经SQL注入漏洞注入绕过XXE漏洞最强面经Github面经模拟面WEB安全PHP安全网络安全密码学一、青藤二、360三、漏洞盒子四、未知厂商五、长亭-红队六、qax七、天融信八、安恒九、长亭十、国誉网安十一、360-红队十二、天融信十三、长亭-2十四、360-2十五、极盾科技十六、阿里十七、长亭3十八、qax-
- CORS是什么,功能如何实现
茶卡盐佑星_
javascriptes6
CORS,全称为“跨域资源共享”(Cross-OriginResourceSharing),是一种浏览器技术的规范,允许浏览器向跨源服务器发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。CORS是Web安全领域的一个重要概念,旨在确保浏览器端与服务器端之间安全地进行跨域通信。CORS的功能CORS的主要功能是:安全跨域通信:允许前端页面从与其不同源的服务器请求资源,如A
- 网站安全检测:推荐 8 款免费的 Web 安全测试工具
白帽黑客2659
安全网络测试工具运维服务器ddos网络安全
目录1.OWASPZAP(ZedAttackProxy)2.BurpSuiteFreeEdition3.Nikto4.w3af5.SQLMap6.Arachni7.XSSer8.SecurityHeaders.io使用这些工具的建议网站安全是确保数据保护和系统完整性的重要组成部分。对于希望增强网站安全性的开发者和管理员来说,利用有效的工具进行定期的安全测试是必不可少的。以下是8款免费的Web安全测
- 网络安全笔记-信息安全工程师与网络安全工程师考试大纲(附:Web安全大纲)_信息网络安全师认证(inspc)培训工作大纲
程序员安安
web安全笔记网络服务器数据库网络安全安全
Web安全大纲2024信息安全工程师考试大纲1、考试目标通过本考试的合格人员能够掌握网络信息安全的基础知识和技术原理;根据国家网络信息安全相关法律法规及业务安全保障要求,能够规划、设计信息系统安全方案,能够配置和维护常见的网络安全设备及系统;能够对信息系统的网络安全风险进行监测和分析,并给出网络安全风险问题的整改建议;能够协助相关部门对单位的信息系统进行网络安全审计和网络安全事件调查;能够对网络信
- javaWeb安全漏洞修复总结
dechen6073
java数据库web安全
1Web安全介绍12SQL注入、盲注12.1SQL注入、盲注概述12.2安全风险及原因22.3AppScan扫描建议22.4应用程序解决方案43会话标识未更新73.1会话标识未更新概述73.2安全风险及原因分析73.3AppScan扫描建议83.4应用程序解决方案84已解密登录请求84.1已解密登录请求概述84.2安全风险及原因分析84.3AppScan扫描建议94.4应用程序解决方案95跨站点请
- Web安全之XSS跨站脚本攻击
Shadow_143
web安全安全渗透测试
1.XSS漏洞简介XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包括Java,VBScript,ActiveX,Flash或者甚至是普通的HTML。攻击成功后,攻击者可能得到更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容。2.XSS
- 小白如何快速入门网络安全里,主要岗位有哪些?
baimao__沧海
web安全安全linuxtcpdump运维java
入门Web安全、安卓安全、二进制安全、工控安全还是智能硬件安全等等,每个不同的领域要掌握的技能也不同。当然入门Web安全相对难度较低,也是很多人的首选。主要还是看自己的兴趣方向吧。本文就以下几个问题来说明网络安全大致学习过程网络安全主要岗位有哪些安全领域技术方向分类渗透测试学习路线小白如何快速入门一、网络安全里的主要的岗位有哪些:渗透测试工程师:主要是模拟黑客对目标业务系统进行攻击,点到为止安全运
- web安全基础名词概念
pink鱼
web安全安全
本节内容根据小迪安全讲解制作第一天域名:1.1什么是域名?网域名称(英语:DomainName,简称:Domain),简称域名、网域,是由一串用点分隔的字符组成的互联网上某一台计算机或计算机组的名称,用于在数据传输时标识计算机的电子方位。1.2什么是二级域名,多级域名?二级域名,通常指的是在顶级域名下面再划分的一个域名层次。它的形式通常是“子域名.顶级域名”。比如,在域名“www.example.
- 【web安全】从2022中科大hackgame web中学习pdflatex RCE和python反序列化
热心网友易小姐
pythonweb安全前端
ctf比赛地址:https://hack.lug.ustc.edu.cn大佬博客里wp写的很清楚了,官方wp也写的很好,我比不过大佬,只能把基础多讲一些(大佬在tttang把wp全发了T0T)官方wp:https://github.com/USTC-Hackergame/hackergame2022-writeups大佬全WP:https://miaotony.xyz/?utm_source=tt
- 网络安全工程师的学习路线
程序员鬼鬼
web安全学习安全开发语言计算机网络网络安全php
Web安全工程师概念基础一.了解黑客是如何工作的1.在虚拟机配置Linux系统2.漏洞测试工具3.msf控制台4.远程工具RATS5.远程访问计算机6.白帽二.技术基础漏斗扫描工具AWVSAWVS简介安装站点扫描扫码结果分析SitecrawlerHTTPEditorTargetfingerAuthenticationTeaterHTTPSnifferHTTPfuzzer网络安全审计工具:Nmap安
- Windows Edge浏览器对Web Authentication API的支持分析与实践应用
2402_85758936
前端windowsedge
随着网络技术的发展,Web安全认证方式也在不断进步。WebAuthenticationAPI(通常称为WebAuthn)是一个现代的Web标准,旨在提供更安全、更便捷的认证机制。它支持多种认证方式,包括生物识别技术、硬件令牌和手机认证等。WindowsEdge作为微软的现代浏览器,对WebAuthn的支持情况如何,以及如何在实际开发中应用这一API,是本文将要探讨的主题。WebAuthentica
- 关于6种Web安全常见的攻防姿势
AI大模型-搬运工
web安全安全网络安全网络网络攻击模型
关于Web安全的问题,是一个老生常谈的问题,作为离用户最近的一层,我们大前端应该把手伸的更远一点。我们最常见的Web安全攻击有以下几种:XSS跨站脚本攻击CSRF跨站请求伪造URL跳转漏洞ClickJacking点击劫持/UI-覆盖攻击SQLInjectionSQL注入OSCommandInjectionOS命令注入一、XSSXSS(CrossSiteScript),中文是跨站脚本攻击;其原本缩写
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境 a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar b>、在web.xml中配置前端控制器 <servlet> &nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059 POI中可能会用到一些需要设置EXCEL单元格格式的操作小结: 先获取工作薄对象: HSSFWorkbook wb = new HSSFWorkbook(); HSSFSheet sheet = wb.createSheet(); HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下: <td class=\"bord-r-n bord-l-n c-333\"> <a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a> </td>" j
- md5
3213213333332132
MD5
import java.security.MessageDigest; import java.security.NoSuchAlgorithmException; public class MDFive { public static void main(String[] args) { String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g A、存在OUI卸载工具的情况下: 第一步:停用所有Oracle相关的已启动的服务; 第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中 &
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。 直接注释上面的语法 #CustomLog logs/access.log common 增加: CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下: sudo apt-get install ssh sudo apt-get install rsync 编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码 这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password 2 特殊Copy 在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。 好!不说Ruby了,让我们来谈谈PHP PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分... 但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件: 1.数据共享,多个线程访问同样的数据。 2.共享数据是可变的,多个线程对访问的共享数据作出了修改。 实例: 定义一个共享数据: public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境: Tomcat 7.0.6 win7 x64 错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】 严重: End event threw exception java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符 Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class 2. 方法默认值 defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑 Add Tools jdk线程池 一、引言 第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775 问: 我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ import java.util.Arrays; import java.util.List; /** * Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示 * * 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库 CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ; CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么? 最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令 wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。 2、解压 tar zxvf rzsz-3.34.tar.gz 3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过 takeIndex和 putIndex来分别记录出队列和入队列的下标,以保证在出队列时 不进行元素移动. //在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义 # include <stdio.h> enum WeekDay { MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay }; int main(void) { //int day; //day定义成int类型不合适 enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port Private network Public network Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。 端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为: c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。 性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid. The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入 Spring4新特性——核心容器的其他改进 Spring4新特性——Web开发的增强 Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC Spring4新特性——Groovy Bean定义DSL Spring4新特性——更好的Java泛型操作API Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++ yum install pcre pcre-devel yum install zlib zlib-devel yum install openssl openssl-devel Ubuntu上可以这样安装 sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。 http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种: 1.给表空间增加数据文件 ALTER TABLESPACE "表空间的名字" ADD DATAFILE '表空间的数据文件路径' SIZE 50M; &nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了 和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了! 下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113 方法: 1.运行cmd,输入net stop WuAuServ 2.点击开