CSS之浮动
CSS 浮动
布局常用属性样式:
| 属性 | 作用 | 举例 |
|---|---|---|
| width | 设置元素(标签)的宽度 | width: 200px; |
| height | 设置元素(标签)的高度 | height: 200px; |
| background | 设置元素背景色或者背景图片(详看下面) | background: pink; |
| border | 设置元素四周的边框 | border: 1px solid pink; |
| border-top | 设置元素顶部边框 | border-top: 1px solid/ dashed pink; |
| border-left | 设置元素左边边框 | border-left: 1px solid pink; |
| border-right | 设置元素右边边框 | border-right: 1px solid pink; |
| border-bottom | 设置元素底部边框 | border-bottom: 1px solid pink; |
文本常用样式属性:
| color | 设置文字的颜色 |
| font-size | 设置文字的大小 |
| font-family | 设置文字的字体 |
| font-weight | 设置文字是否加粗 |
| line-height | 设置文字的行高 |
| text-decoration | 设置文字的下划线 |
提示:样式中的注释
/* 设置头部的样式 */
.header{
width:960px;
height:80px;
background:gold;
}浮动: ( float )
我们有时候为了让一行能够显示多个元素, 会设置元素的float属性:
先来回顾一下 block 元素和 inline 元素在页面中的排列方式:
- block 元素通常被实现为独立的一块, 独占一行, 多个 block 元素会各自新起一行, 默认 block 元素宽度自动填满其父元素宽度. block 元素可以设置 width, height, margin, padding 属性.
- inline 元素不会独占一行, 多个相邻的行内元素会排列在一行里, 知道一行排列不下, 才会新换一行, 其宽度随元素的内容而变化. inline 元素设置width, height属性无效. inline 元素的margin 和 padding 属性. 水平方向的padding-left, padding-right, margin-left, margin-right 都产生边距效果; 但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom 不会产生边距效果.
- 常见的块级元素有 div, form , table, p, h1~h5, ol, ul等
- 常见的内联元素有 span, a, strong, em, label, input, select, textarea, img, br等.
只有绝对定位( absolute )和浮动( float ) 才会脱离文档流
需要注意的是: 使用 float 脱离文档流时, 其他盒子会无视这个元素, 但其他盒子内的文本依然会为这个元素让出位置, 环绕在周围(可以说是部分无视). 而对于使用 position:absolute 脱离文档流的元素, 其他盒子与其他盒子内的文本都会无视它(可以说是完全无视)
浮动的表现 :
定义: 浮动的框可以向左或向右移动, 直到它的外边缘碰到包含框或另一个浮动框的边框为止. 由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现的就像浮动框不存在一样. (注意 这里是块框而不是内联元素; 浮动框只对它后面的元素造成影响 )
注意: 当初float 被设计的时候就是用来完成文本环绕的效果, 所以文本不会被挡住, 这是 float 的特性, 即 float 是一种不彻底的脱离文档流的方式.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.div1 {
width: 100px;
height: 100px;
background-color: pink;
}
.div2 {
width: 200px;
height: 100px;
background-color: blue;
}
.div3 {
width: 100px;
height: 200px;
background-color: green;
}
.div4 {
width: 200px;
height: 200px;
background-color: red;
}
style>
head>
<body>
<div class="div1">div>
<div class="div2">div>
<div class="div3">div>
<div class="div4">div>
body>
html>特别注意
设置某一个元素为float 之后, 当前元素是否往前一个位置飘动,取决于上一个元素是否设置了float,如果设置了则飘动,如果没有设置,则还是在原来的位置, 只是飘起来, 不飘动.
如果一个容器中有两个子元素, 两个子元素都设置浮动浮起来之后,则容器会被压缩为一点.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.box {
width: 300px;
background-color: pink;
}
.sub1 {
width: 100px;
height: 100px;
background-color: limegreen;
float: left;
}
.sub2 {
width: 100px;
height: 100px;
background-color: olive;
float: left;
}
.box2 {
width: 400px;
height: 30px;
background-color: orangered;
}
style>
head>
<body>
<div class="box">
<div class="sub1">div>
<div class="sub2">div>
div>
<div class="box2">div>
body>
html>补充:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
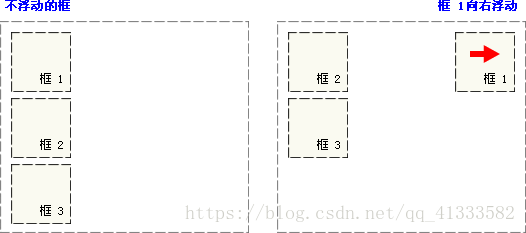
css 浮动:
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:
