java小白也能快速学会Bootstrap(简单易理解)
Bootstrap框架:
1.概述:
Bootstrap是基于HTML,CSS,JavaScrpt,提供了优雅的HTML和CSS规范。说白了,Bootstrap就是一个前端框架。那么什么是框架呢?框架则是一个半成品软件,开发人员可以借助框架简化编码,使得web开发更加快捷灵活。(简而言之就是通过给标签添加属性类class来改变标签的样式)。
我们之前学了许多javase基础性知识,我们学的javaweb也是在学web开发的基础性知识。将来我们通过javaweb知识和javase知识就可以做出来非常丰富的网站的BS架构程序。但是我们通过这些基础性知识制作过程中,代码的编码量非常庞大,效率特别低!非常麻烦。
正因如此,出现了一些大神程序员将基础性知识封装起来,让开发变得更简单,更高效!封装起来之后提供了一些jar包,我们就可以借助这些jar包快速开发出项目。而Bootstrap就是我们所说的框架。
2.好处:
第一个好处是,该框架定义了许多CSS样式和JS的插件,我们开发人员可以使用这些样式和插件,以至于得到丰富的页面效果。
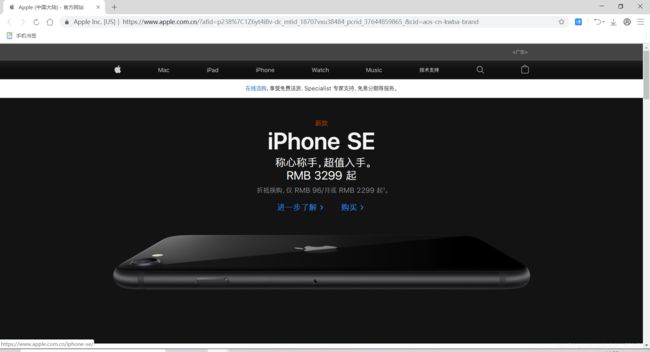
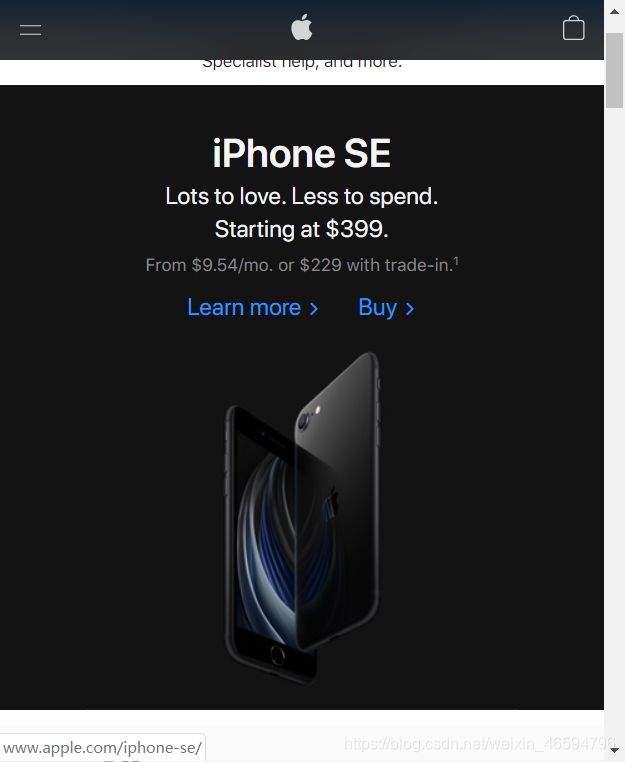
第二个好处是,响应式布局: 同一套页面可以兼容不同分辨率的设备。 让每一种设备可以得到良好的体验,该布局方式可以根据分辨率不同自动调整布局和大小。比如说苹果手机的官网首页就是响应式布局方式。
当我们使用PC端(电脑) 访问苹果官网如下图:
当我们使用手机端访问苹果官网如下图:

我们可以明显看到,它只需要一套页面却可以兼容不同分辨率的设备,非常方便。这就是我们说的
响应式布局。
3.学习Bootstrap前的准备
第一步, 我们需要先去下载Bootstrap。 Bootstrap下载地址
点击链接进去之后点击中间的蓝色按钮。
然后继续点击按钮 下载Bootstrap
最后点击 用于生产环境的Bootstrap, 安装即可完成下载。

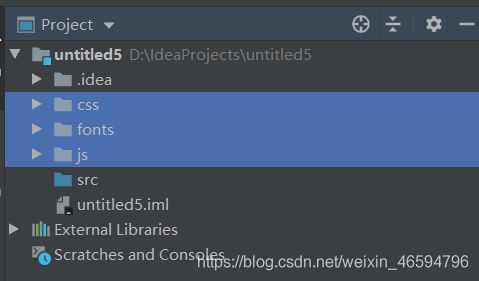
第二步,下载完成之后我们需要将下载好文件中的三个文件夹复制到idea的项目中。
第三步, 创建html页面,引入必要的资源文件。
但是到底哪些资源是必要的呢?该引入哪些资源呢?我们可以看Bootstrap官网文档。
路线是 进入官网–>点击导航栏的 “起步”–>在页面中找到 “基本模块”。

继续将 body标签中的最后一个script标签改成下图所示:

最后一步,向项目js目录下面中导入下如文件:
![]()
并且将body标签中第一个script标签改成如下图所示:
![]()
总结: 一共引入三个文件。一个css文件,两个js文件。最后运行一下就能打印出
" 你好,世界!"。 这样,bootstrap最基本的入门案例就写完了!写完的这个页面我们要好好保存,将来任何页面都要在这个页面上改造。所以说这个页面就是基本的模板,代码如下,可以直接复制!
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>你好,世界!</h1>
</body>
</html>
4.栅格系统
我们之前说过,响应式布局可以让同一套页面可以兼容不同分辨率的设备。那么它是怎么实现的呢?在bootstrap中实现 响应式布局 依赖于 栅格系统,何为栅格系统?该系统相当于:将一行平均12个格子,可以去指定元素占几个格子。
步骤:
1.定义容器:分为两类(container:两边留白 , container-fluid:每一种设备都是100%宽度)
2.定义行:样式是row
3.定义元素。指定该元素在不同的设备上,所占格子的数目。样式:col-设备代号-格子数目。
设备代号如下图所示:
- 一行总如果格子数目超过12,那么超出的部分自动换行。下面代码可以看出格子数目是13,所以两头小猪将会换行展示。
<body>
<!--定义容器-->
<div class="container-fluid">
<!--定义行-->
<div class="row">
<!--定义元素
<div class="col-md-12 inner">小猪</div>
<div class="col-md-1 inner">小猪</div>
</div>
</div>
</body>
运行结果:

2.栅格类属性可以向上兼容。栅格类适用于比屏幕宽度大于或等于分界点大小的设备。
3.栅格类属性不可以向下兼容。如果真实的设备的宽度小于设置栅格类属性的设备代码的最小值,默认会一个元素占满一整行。
代码如下:
<!--定义容器-->
<div class="container">
<!--定义行-->
<div class="row"
<div class="col-md-4 inner">小猪</div>
<div class="col-md-4 inner">小猪</div>
<div class="col-md-4 inner">小猪</div>
</div>
</div>
运行结果:
5.插入CSS样式
注意:这部分的知识,我们作为JAVA程序员,只需要能查看文档(Bootstrap官网可以查看),使用CV大法达到我们想要的效果就可以了,不需要刨根问底,因为我们并不需要专门去写CSS样式。
一、全局CSS样式:
1. 按钮: class=“btn btn-default” (default可以通过修改展现出不同的样式)
我们创建几个按钮标签,举个例子。
<body>
<button type="submit">Button</button>
<input type="button" value="Input">
<input type="submit" value="Submit">
</body>
效果如下:
当我们向按钮标签添加类:
<button class="btn btn-success" type="submit">Button</button>
<input class="btn btn-info" type="button" value="Input">
<input class="btn btn-warning" type="submit" value="Submit">
运行结果如下:
我们会发现通过添加了几个类就可以把变得花里胡哨。使用上面的类可以快速创建一个带有预定义样式的按钮。
2.图片:
当我们再页面中写入一张图片,我们会发现图片的宽度和高度都是固定的,并不会随着网页窗口的变化而发生变化。并不是我们所说的响应式布局。 通过为图片添加 .img-responsive 类可以让图片支持响应式布局。 其实质是为图片设置了 (max-width: 100%;、 height: auto; 和 display: block;) 属性,从而让图片在其父元素中更好的缩放。
<img src="..." class="img-responsive"> //加入这个属性后,图片会永远会适应页面大小。
我们话可以通过为 标签添加以下相应的类,可以让图片呈现不同的形状。
<img src="..." class="img-rounded">
<img src="..." class="img-circle">
<img src="..." class="img-thumbnail">
代码效果如下:
3.表格
根据上面所学的,我们可以知道向标签中添加类就可以改变样式,同样表格也可以通过添加类让表格呈现不同的样式。先来一套最基本的表格代码:
<body>
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>001</td>
<td>小猪</td>
<td>20</td>
</tr>
<tr>
<td>002</td>
<td>小猪</td>
<td>20</td>
</tr>
<tr>
<td>003</td>
<td>小猪</td>
<td>20</td>
</tr>
</table>
</body>
显示效果如下:

当我们向table标签中插入类,它就会发生天翻地覆的变化,这就是框架的魅力:真的是太方便了!
<table class="table table-bordered">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>001</td>
<td>小猪</td>
<td>20</td>
</tr>
<tr>
<td>002</td>
<td>小猪</td>
<td>20</td>
</tr>
<tr>
<td>003</td>
<td>小猪</td>
<td>20</td>
</tr>
</table>
表格就变成下面这个样子:
5.总结:
Bootstrap框架不仅定义了许多类属性去改变标签的样式,还有许多插件或组件,例如:轮播图,导航条等… 在官方网站列举的非常清楚,我们可以通过查看官网资料查询使用,官网自然比我写的要好得多,例如还有轮播图,导航条,分页条等许多组件插件我们就不再意义列举了,想要什么样式官网都写的明明白白。作为java程序员我们要懂得取舍,毕竟我们对前端的知识不会过多的使用,所以未必一定要过于深究内部原理,会用就行。