回顾html
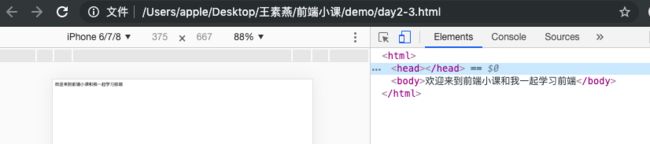
当我们在.html文件里面写入一行字,在浏览器也能输出,你会发现浏览器可以正常地显示,只不过浏览器自动添加了 html、head 和 body 标签,这就是 HTML 的基本结构
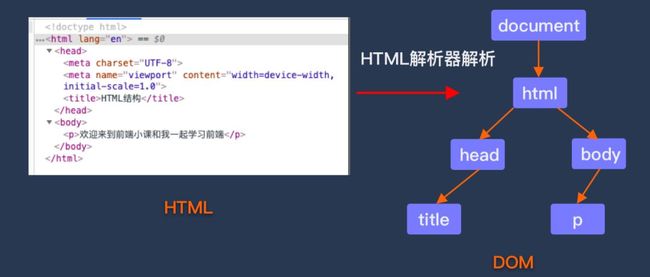
浏览器是不能直接理解 HTML 的,需要把 HTML 转换成 DOM,HTML 和 DOM 是不一样的,虽然它们看起来无太大的差别,你可把 DOM 理解成内存中的树状结构,可以通过 JavaScript 来动态获取到某个节点。下面这段代码是 HTML 的基本结构:
HTML结构 欢迎来到前端小课和我一起学习前端
通过谷歌浏览器可以查看 DOM 结构
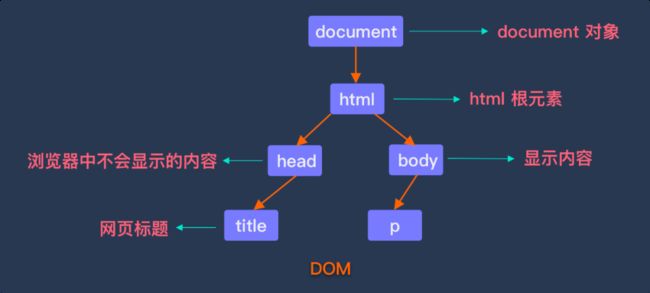
我们一一来说明各个标签的作用:
meta 标签用来定义一些元数据,提供网站的基本信息,供搜索引擎抓取,还可以做 SEO
html标签简言之就像个写字楼,每个标签就类似里面的厕所、办公区、食堂、大堂等等。例如
-
代表标题、
标签代表段落、代表 链接、代表图像、
- 列表、
和代表区块(常用来设置布局)、表单、