Java知识点总结(三)JavaFX
三、JavaFX
参考《Java语言程序设计基础篇第10版》总结
14..JavaFX基础:
(1)AWT -> Swing -> JavaFX
(2)JavaFX程序基本结构:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.stage.Stage;
public class tryOne extends Application{
@Override
public void start(Stage primaryStage){
Button b=new Button("ok");//
Scene s=new Scene(b,200,250);//
primaryStage.setTitle("my");
primaryStage.setScene(s);//
primaryStage.show();//
}
public static void main(String[] args){
Application.launch(args);
}
}
(JavaFX 程序可以独立运行或者在Web 浏览器中运行。在Web 浏览器中运行JavaFX 程序请参考补充材料
III.Z)
launch 方法(main方法中)是一个定义在Application 类中的静态方法,用于启动一个独立的JavaFX 应用。(The main method is only needed for the IDE with limited JavaFX support. Not needed for running from the command line.)
主类重写了定义在javafx.application.Application 类中的
start 方法。
当— 个JavaFX 应用启动时,JVM 使用它的无参构造方法来创建类的一个实例,同时调用其start 方法。
(start 方法一般用于将UI 组件放入一个场景,并且在舞台中显示该场景)
Scene(node, width, height)
— 个
Stage对象是一个窗体
默认情况下,用户可以改变
舞台的大小。如要防止用户改变舞台大小,调用stage.setResizable(false) 实现。
(3)面板、UI组件以及形状:
(P462)
使用称为
面板的
容器类,从而自动地将节点布局在一个希望的位置和大小。将节点置于一个面板中,然后将面板再置于一个场景中。
节点是可视化组件,比如一个形状、一个图像视图、一个UI 组件或者一个面板
看图:
注意,Scene 可以包含Control 或者Pane, 但是不能包含Shape 和ImageView。Pane可以包含Node 的任何子类型。
Scene(Parent, width, height)
Scene(Parent)
Node的每个子类都有一个无参的构造方法,用于创建一个默认的节点
(P317 聚集和组合,实心:组合、1-1)
Pane,例:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class ButtonInPane extends Application {
@Override
public void start(Stage primaryStage) {
StackPane pane = new StackPane(); //
pane.getChildren().add(new Button("OK"));
Scene scene = new Scene(pane, 200, 50); //
primaryStage.setTitle("Button in a pane");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
StackPane 将节点置于面板中央,并且置于其他节点之上。这里只有一个节点在面板中。StackPane 会得到一个节点的偏好尺寸。
Circle类:
可以将颜色设置为null 表明采用无色
Pane pane = new Pane();
pane.getChildren().add(circle);
Java 图形的尺寸单位都使用像素
在Java 的坐标系中,面板左上角的坐标是(0,0)
在Java 的坐标系中,面板左上角的坐标是(0,0)
(4)属性绑定:
目标对象称为绑定对象或者绑定属性,源对象称为可绑定对象或者可观察对象。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.Pane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
public class tryOne extends Application{
@Override
public void start(Stage primaryStage) {
Pane pane = new Pane();
Circle circle = new Circle();
circle.centerXProperty().bind(pane.widthProperty().divide(2));//
circle.centerYProperty().bind(pane.heightProperty().divide(2));//
circle.setRadius(50);
circle.setStroke(Color.BLACK);
circle.setFill(Color.WHITE);
pane.getChildren().add(circle);
Scene scene = new Scene(pane, 200, 200);
primaryStage.setTitle("ShowCircleCentered");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args){
Application.launch(args);
}
}
bind 方法在javafx.beans.property.Property
接口中定义,绑定属性是javafx.beans.property.Property 的一个实例;
源对象是javafx.beans.value.ObervableValue
接口的一个实例,
ObervableValue是一个包装了值的实体,并且允许值发生改变时被观察到。
JavaFX 为基本类型和字符串定义绑定属性:
double/float/long/int/boolean 绑定属性类型:DoubleProperty/FloatProperty/LongProperty/IntegerProperty/BooleanProperty。字符串绑定属性类型:StringProperty。
这些属性同时也是 ObervableValue 的子类型。因此它们也可以作为源对象来进行属性绑定。
注意:DoubleProperty、FloatProperty、LongProperty、IntegerProperty以及BooleanProperty都是
抽象类。它们的
具体子类SimpleDoubleProperty、SimpleFloatProperty、SimpleLong-Property、SimplelntegerProperty 以及SimpleBooleanProperty 用于产生这些属性的实例。
centerX 和width 都是DoubleProperty 类型的绑定属性。数值类型的绑定属性类(如DoubleProperty 和IntergerProperty) 具有
add、substract 、multiply 以及divide 方法,用于对一个绑定属性中的值进行加、减、乘、除,并返回一个新的可观察属性。
circle.centerXProperty().bind(pane.widthProperty().divide(2)) 等价于 centerX.bind(width.divide(2)) :
import javafx.beans.property.DoubleProperty;
import javafx.beans.property.SimpleDoubleProperty;
DoubleProperty d1 = new SimpleDoubleProperty(1);
DoubleProperty d2 = new SimpleDoubleProperty(2);
d1.bind(d2); 单向绑定。
双向绑定:bindBidirectional方法。
(5)节点的通用属性和方法:
抽象类Node
本节介绍:style、rotate。
JavaFX 的样式属性称为JavaFX CSS。JavaFX 中,样式属性使用
前缀 -fx- 进行定义。每个节点拥有它自己的样式属性。
设定样式:styleName:value,多个属性 分号分隔。
如果使用了一个不正确的 JavaFX CSS,程序依然可以编译和运行,但是样式将被忽略。
rotate:
设定一个以度为单位的角度,让节点围绕它的中心旋转该角度。正的:顺时针,否则:逆时针。
例:button.setRotate(80);
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.stage.Stage;
import javafx.scene.layout.StackPane;
public class NodeStyleRotateDemo extends Application {
@Override
public void start(Stage primaryStage) {
StackPane pane = new StackPane();
Button btOK = new Button("OK");
btOK.setStyle("-fx-border-color: blue;");//
pane.getChildren().add(btOK);
pane.setRotate(45);//
pane.setStyle("-fx-border-color: red; -fx-background-color: lightgray;");//
Scene scene = new Scene(pane, 200, 250);
primaryStage.setTitle("NodeStyleRotateDemo");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
(6)Color类:
抽象类 Paint用于绘制节点。
javafx.scene.paint.Color是 Paint的具体子类。
构造方法: r、g、b:0.0(最深色)~1.0(最浅色)
opacity:0.0(完全透明)~1.0(完全不透明)
Color c=new Color(0.25,0.14,0.33,0.51);
Color类是
不可修改的
另外一种方法是,可以采用Color 类中定义的许多标准颜色之一,如BEIGE、BLACK、BLUE、BROWN、CYAN、DARKGRAY, GOLD、GRAY、GREEN、LIGHTGRAY、MAGENTA、NAVY、ORANGE、PINK、RED、SILVER、WHITE 和YELLOW。例如,下面的代码设置一个圆的填充颜色为红色:circle.
setFill(Color.RED);
(7)Font类:
javafx.scene.text.Font
Font实例可以用它的
构造方法或者
静态方法来构建
静态方法getFamilies() 获得一个可用的字体系列名字列表。(List 是一个为列表定义通用方法的接口。ArrayList 是List 的一个具体实现)
字体形态是两个常量:FontPosture.ITALIC 和FontPosture.REGULAR
Font f1=new Font("SansSerif",16);
Font f2=Font.font("Times New Roman",FontWeight.BOLD,FontPosture.ITALIC ,12);//名称、粗细、字形、大小
Label label = new Label("JavaFX");
label.setFont(Font.font("Times New Roman", FontWeight.BOLD, FontPosture.ITALIC, 20));//
pane.getChildren().add(label);
Font 对象是
不可改变的。一旦一个Font 对象创建,它的属性就不能改变。
(8)Image类、ImageView类:
Image 类表示一个图像,ImageView 类可以用于显示一个图像。ImageView 可以从一个Image 对象产生,也可以直接从一个文件或者一个URL 来创建一个ImageView。
pane.getChildren().add(imageView3);
必须将图像文件放在类文件的相同目录中,如图:
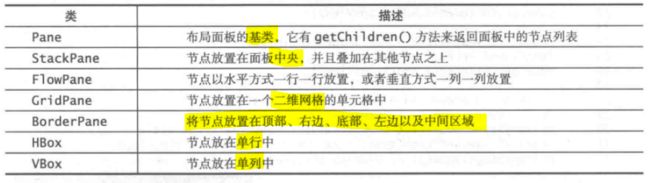
(9)布局面板:FlowPane、GridPane、BorderPane、HBox和VBox(书P475~P482)
JavaFX 提供了多种类型的面板,用于在一个容器中组织节点。
每个面板包含一个列表用于容纳面板中的节点。这个列表是
ObservableList的实例,可以通过面板的getChildren() 方法得到。
可以使用add(node)方法将一个元素加到列表中,也可以使用addAll(node1,node2,…)来添加一系列的节点到面板中。
①FlowPane:
当一行或者
一列排满的时候,开始新的一行或者一列P476 Insets对象,Padding属性
②GridPane
③BorderPane
④HBox和VBox
FlowPane 将面板中的节点按照它们加入的次序,从左到右水平,或者从上到下垂直布局。
GridPane 将节点布局在一个网格(矩阵)中。节点放置在特定的列和行序号上。BorderPane 琦以将节点放置在5 个区域:
上、下、左、右以及居中。HBox 将其子节点放置在单个水平行中。VBox将其子节点放置在单个垂直列中。
scrollPane P554
(10)形状:Text、Line、Rectangle、Circle 和Ellipse、Arc、Polygon和Polyline(书P482~P493)
JavaFX 提供了多种形状类,用于绘制文本、直线、圆、矩形、椭圆、弧、多边形以及折线
Shape 类是一个抽象基类,定义了所有形状的共同属性。这些属性有fill、stroke、strokeWidth。
fill :指定一个填充形状内部区域的颜色。
Stroke :指定用于绘制形状边缘的颜色。
strokeWidth :指定形状边缘的宽度。
(11)书上示例:ClonePane类 P493
(转变写博客想法、方法)----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
15..事件驱动编程和动画:
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
main函数中:
OKHandlerClass handler1 = new OKHandlerClass();
btOK.setOnAction(handler1);
class OKHandlerClass implements EventHandler {
@Override
public void handle(ActionEvent e) {
System.out.println("OK button clicked");
}
} 
内部类:
匿名内部类处理器:一个匿名内部类从一个父类继承或者实现一个接口
lambda表达式:
鼠标事件、键盘事件
可观察对象的监听器:
属性绑定、可观察对象的监听器
关系?? ……
动画:
P525
抽象类Animation,子类:PathTransition、FadeTransition、Timeline。
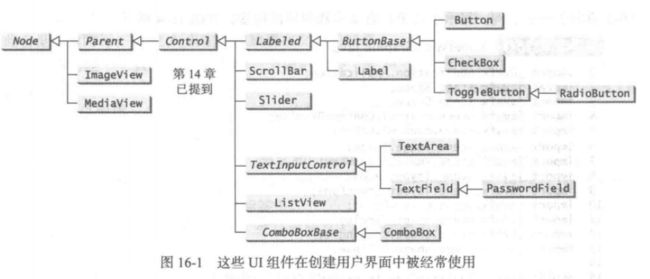
16..JavaFX UI 组件和多媒体:
Labeled label
Button
CheckBox
RadioButton
TextField
TextArea
ComboBox
ListView:列表视图
ScrollBar
Slider
视频和音频: