iOS富文本编辑(在label里显示文字和图片)
本文来源地址:http://www.osjoin.com
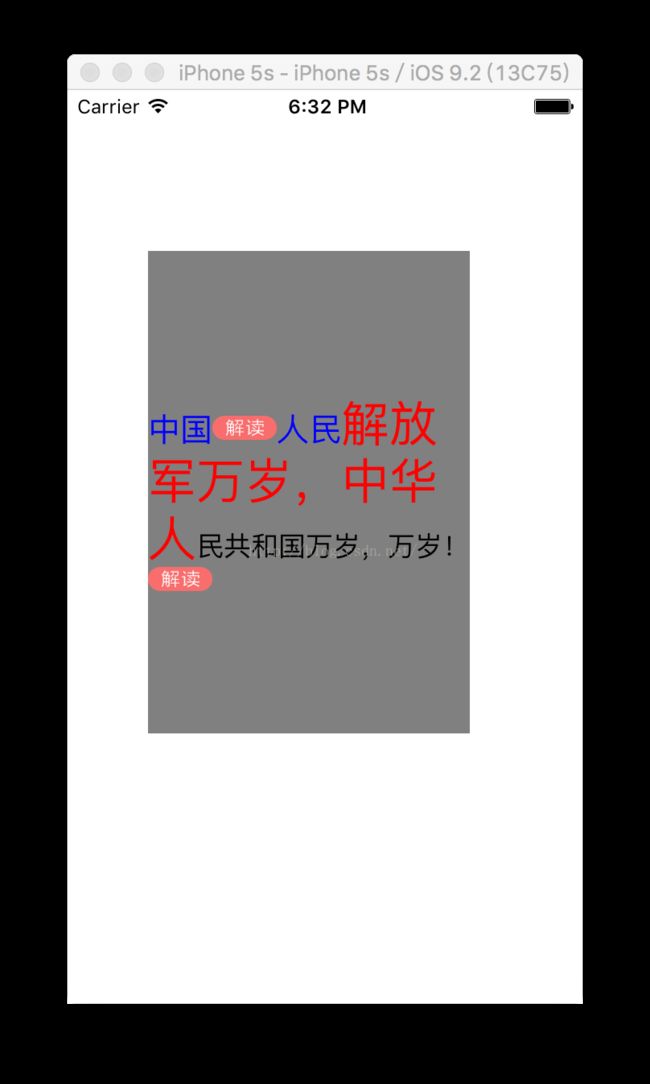
在开始写之前先看一下效果图
在此效果图中有富文本中指定的位置添加图片,还有最后位置添加的图片信息
代码如下
调用方法-------
给label赋值
NSString * Str = @"中国人民解放军万岁,中华人民共和国万岁,万岁!";
self.attrobiuteLabel.attributedText = [self stringWithUIImage:Str];1:创建富文本,设置样式
// 添加单个属性
//- (void)addAttribute:(NSString *)name value:(id)value range:(NSRange)range;
// 创建一个富文本
NSMutableAttributedString * attriStr = [[NSMutableAttributedString alloc] initWithString:contentStr];
// 修改富文本中的不同文字的样式
[attriStr addAttribute:NSForegroundColorAttributeName value:[UIColor blueColor] range:NSMakeRange(0, 5)];
[attriStr addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:20] range:NSMakeRange(0, 5)];2:将图片添加到指定的富文本的位置中
/**
添加图片到指定的位置
*/
NSTextAttachment *attchImage = [[NSTextAttachment alloc] init];
// 表情图片
attchImage.image = [UIImage imageNamed:@"jiedu"];
// 设置图片大小
attchImage.bounds = CGRectMake(0, 0, 40, 15);
NSAttributedString *stringImage = [NSAttributedString attributedStringWithAttachment:attchImage];
[attriStr insertAttributedString:stringImage atIndex:2];3:设置其中的的范围内的文章胃红色
// 设置数字为红色
[attriStr addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:NSMakeRange(5, 9)];
[attriStr addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:30] range:NSMakeRange(5, 9)]; // 添加表情到最后一位
NSTextAttachment *attch = [[NSTextAttachment alloc] init];
// 表情图片
attch.image = [UIImage imageNamed:@"jiedu"];
// 设置图片大小
attch.bounds = CGRectMake(0, 0, 40, 15);
// 创建带有图片的富文本
NSAttributedString *string = [NSAttributedString attributedStringWithAttachment:attch];
[attriStr appendAttributedString:string];// 添加群体属性 // - (void)addAttributes:(NSDictionary*)attrs range:(NSRange)range; 最快的还有一个属性设置的方法 NSDictionary * attriBute = @{NSForegroundColorAttributeName:[UIColor redColor],NSFontAttributeName:[UIFont systemFontOfSize:30]}; [attriStr addAttributes:attriBute range:NSMakeRange(5, 9)];
整个方法如下
- (NSAttributedString *)stringWithUIImage:(NSString *) contentStr {
// 创建一个富文本
NSMutableAttributedString * attriStr = [[NSMutableAttributedString alloc] initWithString:contentStr];
// 修改富文本中的不同文字的样式
[attriStr addAttribute:NSForegroundColorAttributeName value:[UIColor blueColor] range:NSMakeRange(0, 5)];
[attriStr addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:20] range:NSMakeRange(0, 5)];
/**
添加图片到指定的位置
*/
NSTextAttachment *attchImage = [[NSTextAttachment alloc] init];
// 表情图片
attchImage.image = [UIImage imageNamed:@"jiedu"];
// 设置图片大小
attchImage.bounds = CGRectMake(0, 0, 40, 15);
NSAttributedString *stringImage = [NSAttributedString attributedStringWithAttachment:attchImage];
[attriStr insertAttributedString:stringImage atIndex:2];
// 设置数字为红色
/*
[attriStr addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:NSMakeRange(5, 9)];
[attriStr addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:30] range:NSMakeRange(5, 9)];
*/
//NSDictionary * attrDict = @{ NSFontAttributeName: [UIFont fontWithName: @"Zapfino" size: 15],
// NSForegroundColorAttributeName: [UIColor blueColor] };
//创建 NSAttributedString 并赋值
//_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict];
NSDictionary * attriBute = @{NSForegroundColorAttributeName:[UIColor redColor],NSFontAttributeName:[UIFont systemFontOfSize:30]};
[attriStr addAttributes:attriBute range:NSMakeRange(5, 9)];
// 添加表情到最后一位
NSTextAttachment *attch = [[NSTextAttachment alloc] init];
// 表情图片
attch.image = [UIImage imageNamed:@"jiedu"];
// 设置图片大小
attch.bounds = CGRectMake(0, 0, 40, 15);
// 创建带有图片的富文本
NSAttributedString *string = [NSAttributedString attributedStringWithAttachment:attch];
[attriStr appendAttributedString:string];
return attriStr;
}最后认识一下各个属性的意思
// NSFontAttributeName 设置字体属性,默认值:字体:Helvetica(Neue) 字号:12
// NSForegroundColorAttributeNam 设置字体颜色,取值为 UIColor对象,默认值为黑色
// NSBackgroundColorAttributeName 设置字体所在区域背景颜色,取值为 UIColor对象,默认值为nil, 透明色
// NSLigatureAttributeName 设置连体属性,取值为NSNumber 对象(整数),0 表示没有连体字符,1 表示使用默认的连体字符
// NSKernAttributeName 设定字符间距,取值为 NSNumber 对象(整数),正值间距加宽,负值间距变窄
// NSStrikethroughStyleAttributeName 设置删除线,取值为 NSNumber 对象(整数)
// NSStrikethroughColorAttributeName 设置删除线颜色,取值为 UIColor 对象,默认值为黑色
// NSUnderlineStyleAttributeName 设置下划线,取值为 NSNumber 对象(整数),枚举常量 NSUnderlineStyle中的值,与删除线类似
// NSUnderlineColorAttributeName 设置下划线颜色,取值为 UIColor 对象,默认值为黑色
// NSStrokeWidthAttributeName 设置笔画宽度,取值为 NSNumber 对象(整数),负值填充效果,正值中空效果
// NSStrokeColorAttributeName 填充部分颜色,不是字体颜色,取值为 UIColor 对象
// NSShadowAttributeName 设置阴影属性,取值为 NSShadow 对象
// NSTextEffectAttributeName 设置文本特殊效果,取值为 NSString 对象,目前只有图版印刷效果可用:
// NSBaselineOffsetAttributeName 设置基线偏移值,取值为 NSNumber (float),正值上偏,负值下偏
// NSObliquenessAttributeName 设置字形倾斜度,取值为 NSNumber (float),正值右倾,负值左倾
// NSExpansionAttributeName 设置文本横向拉伸属性,取值为 NSNumber (float),正值横向拉伸文本,负值横向压缩文本
// NSWritingDirectionAttributeName 设置文字书写方向,从左向右书写或者从右向左书写
// NSVerticalGlyphFormAttributeName 设置文字排版方向,取值为 NSNumber 对象(整数),0 表示横排文本,1 表示竖排文本
// NSLinkAttributeName 设置链接属性,点击后调用浏览器打开指定URL地址
// NSAttachmentAttributeName 设置文本附件,取值为NSTextAttachment对象,常用于文字图片混排
// NSParagraphStyleAttributeName 设置文本段落排版格式,取值为 NSParagraphStyle 对象 有更多干货在公众号上,请关注哦,不定期推送哦