Web前端开发——CSS样式(Ⅲ)列表、表格样式
1. 列表
这里的列表样式指的是无序列表u1、有序列表ol的共用样式
1.1 list-style
表示将列表的所有子样式,都放在一个属性当中声明出来
1.2 list-style-image
它可以规定这个列表的标号是一幅图片,起到美化界面的效果
1.2.1 文件组织形式
images内是一幅作为标号的图片
1.2.2 测试代码
Document
1.2.4 效果图
可以看到标号前是一副图片
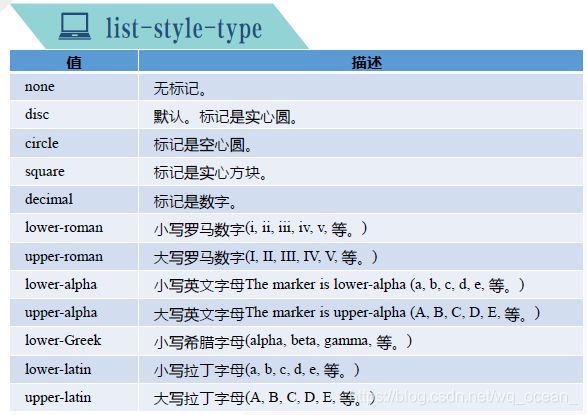
1.3 list-style-type
type属性设置标志的类型,对于无序和有序列表可以取得以下的值:
其中前五条针对的是无序列表,第六条开始的表示的数字部分是针对有序列表
1.4 list-style-position
它设置的是这个标号或者说标志的位置,常用的有inside和outside两个取值
1.4.1 测试代码
- HTML——网页结构
- CSS——网页样式
- S——网页交互
- HTML-网页结构
- CSS——网页样式
- S——网页交互