(六)scroll-view 组件
(一)横向滚动、纵向滚动
scroll-x scroll-y
A
B
C
A
B
C
同时配合css
.view {
height: 400px;
width: 100%;
/* 必须是 inline-block 给父元素设置display: flex 不好使 */
display: inline-block;
}
.demo-1 {
background: red;
}
.demo-2 {
background: green;
}
.demo-3 {
background: yellow;
}
.wrapper {
height: 500px;
}
.x-wrapper {
white-space: nowrap;
height: 400px;
margin: 100px 0;
}(二)scroll-into-view
wxml:
A
B
C
js:
Page({
data: {
targetIndex: 'block1'
},
scrollTarget (e) {
this.setData({
targetIndex: `block${e.currentTarget.dataset.id}`
})
console.log(e.currentTarget.dataset.id)
}
}) 涨知识:
1. scroll-into-view 绑定id,当点击按钮的时候,改变 绑定id,达到滚动到可是区域的效果
2. 小程序传参数 需要 在 标签上绑定 data-参数名称,e.currentTarget.dataset.参数名称获取
3. scroll-with-animation 滚动的时候会有动画,缓慢的平滑
4. 每个 view 的 id 不能以 数字开头
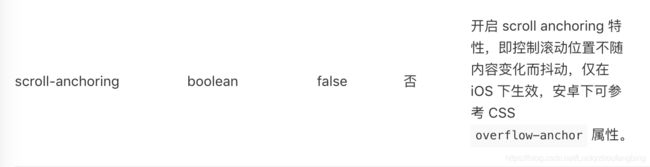
(三)scroll-anchoring
举个例子:一篇文章里面有多张图片 下滑的时候,上面的图片突然加载出来了,图片从 height: 0 变为了 height: 100 ,页面会抖动一下,加上这个 scroll-anchoring 会避免引起抖动~
简而言之:控制滚动实体在内容变化时 不发生滚动
(四)上拉加载、下拉刷新
下拉刷新:
过程:下拉 (bindrefresherpulling)---达到阀值 ----> 可释放下拉刷新 (bindrefresherrefresh)
代码:
A
B
C
js:
Page({
data: {
refreshState: false,
message: '下拉刷新',
timer: null
},
// 复位 清除模拟接口用的定时器
refreshend () {
if (this.data.timer) {
clearInterval(this.data.timer)
}
},
// 中断
freshabort () {
this.setData({
refreshState: false,
message: '下拉刷新'
})
},
// 正在下拉
pulling (e) {
this.setData({
refreshState: true
})
if (e.detail.dy >= 50) { // 达到阀值
this.setData({
message: '释放刷新'
})
} else {
this.setData({
message: '下拉刷新'
})
}
},
// 释放
getNewData () {
this.setData({
message: '正在刷新'
})
this.setData({
timer: setTimeout(() => {
console.log(111)
this.setData({
refreshState: false
})
}, 3000)
})
}
}) css:
.view {
height: 400px;
width: 100%;
display: inline-block;
}
.demo-1 {
background: red;
}
.demo-2 {
background: green;
}
.demo-3 {
background: yellow;
}
.wrapper {
height: 500px;
}
.loading {
animation: loading 2s infinite;
width: 50rpx;
height: 50rpx;
background-size: 100% 100%;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAR6UlEQVR4Xu2dCdR21RTHf9aiJSQRJWOhzBUqQyxTppSMRaTIkFWZp1BaopVZGTJkSKmQROaQUilDkkKEKCWUDFFYrD/3Wd/7vd73veece86999znv9d61vet9e6zzz7/ff7Pc+8Z9r4WFiNgBJZF4FrGxggYgeURMEE8O4zACgiYIJ4eRsAE8RwwAmkI+BckDTe3mhMETJA5CbSHmYaACZKGm1vNCQImyJwE2sNMQ8AEScPNreYEARNkTgLtYaYhYIKk4eZWc4KACTIngfYw0xAwQdJwc6s5QcAEmZNAe5hpCJggabgN0Wot4J6LPusB3wROBb4PnAVcOoRzU+3TBKkjsk8ADgI2CnD37cALA/SsEoCACRIAEnAf4N7Nv/r/P4GTgNOB7zafMEvxWm8DXhDZ7BLg+cAnIttZfRECJsjKU2JL4A3AQ1pmjoiiiZxzQm4FfKvjjD0B2K6jjbluboIsH/6XAG+KnB0iyJMi2yynfjWwRgZb2wAnZrAzlyZMkKXD/u+Os6Errp8GHtPRh1nzfwBrA3/LZG+uzHQN5BTB+jjwxI4De0fCe8Osy+cAh3bsf3HzNwMvzWxzLsyZIKuHWcQQQXKIHrVi30luAJwL3DqHA4tsPBz4cgG7kzZpgqwe3tOalaocQb8M0PP/DyKM3R84OUI/RvU1wAExDawLJsiqWaBNuO9knhR6XHpfhM29gIMj9GNUPwtsH9PAuibIwjnwbOC9mSfFIcDeETaPBJ4SoR+j+ltg/ZgG1jVBFs6BDwG7Zp4UXwvYQ1nY5YWF3j9mfWwM/DTzGCdtzo9Yq8L7C+C2maOt9xCdlwqVXwO3DFVO0NsEOD+h3azJrYBNgQ2az28AfXSaQLv3kxMTZFwEybHEvNwk/QOwbsIMXqc5tvIIQLv7y4mO3nwD0BL3FQn9jLKJCbIqLGN4xErZvQ+dWFri1VJvjOzRkEO/PKHyk4Yk7wltMGY9E2RVdMbwkv4w4EuFJsyBwD4RtnUqWAceU+ULwKNSG4+lnQmyKhJjWObV+0qp+xw6Mn9s4MTretRmYTdVz7GqnQ8Mdoza0BuF8vW1wH4xTgfofgzYOUBPKmcDdw/UDVHrcuwmxH5RnRoJopWmzZrPGcAPAa3+5JChj5rMxvB14IE5BtTY0OrTRQH23g/sHqAXq/I8oMp3kloIcn3gdcAOwIZLROdnzZFuPWN3XUHJsZKU41sz12POYwGdDm4T3XkpdSxeL+66aNY1Nm1jyP73Ggii80xHATcJGP1fgFdlOK7RdXLmwFUTSo98XSTmRfn4wkdR9m8eH7uMp/e2OQJZ0mndiNs2oQMFW782XSRlyTXnhSn5viZwTOKtQB1x0VGXENH+yO9CFDvo6HFY15arkjETZEfg6A5oilif79BeTYe8crvQ9Zc1SRtChqNfDZFDj52hkvPda6U+dYw/1/ti6Ng66Y2ZIArw7TqM7hpAG1y/7GBj1nTIpA0zH/SoqfHMPncEbgyc03z0nK9zVp9JGK+uFusXs7Q8Gvhc6U5y2h8rQXItdR4HPC4nYBO1dTjwtB7GphWyw3roJ1sXYyWInuW1sdVV9Fx9s65G5qC9du+1i19atICiLDHVyFgJkvNk7d2avZJqgjKAo58EHt9Dv7oQ9s4e+snWxRgJcvPmCHWuQerR4YhcxiZqR6tde/YwtpjjLj24097FGAlyj8yZCpXNQ1k9LMsjoJ3ud/UAkO6SxNzR78GllbsYI0GuDVwFXCcTOk6c1g7k7Xu4aahVyTu0uzIujTESRAgpY/n9MkF1U+D3mWxN2YzSp5bcyIu9nz8KrMdKEP3c62e/q2iPIOfJ1K7+jLn9LsBHCjn414Z8OlhalYyVII/MsAuuQDy3QKaSqgIc6ax24XW1NrdoaVdLvNXJWAkiIHWH4ckdEFUKHxHEEo7AfZsbjcrwmEu+AmgHXScbqpMxE0RgdjlVq5d81fGwxCGgeyi6j5JLQu+i5Oovq52xE2TzJhVnzDfa35vLRjo9aklDQHdu9LgVk6xhcU+6OqxfDqUEqlbGTpAZsEo48IoAlHXnOscRlYCuJq+iS2pK3JByw/ADgE4gV3dBanFUayGI/H4qoJd3/arcacFAtPGk4pXKyaTUPZa8COimoY7Ph+T11Uli5Rb+aqQLevfR9QQlrZilR9UvkNKlyuZgTwM1EWQh5jdq7qSLGFdGBsPqaQho8upA4yyzoo4EKZuiMitqAuu9JXa/SamWng6IICuJHtN0ea73pHS1EiQtxG41FgREDH2UailGek9KZ4LEhMe6ORB4a4Yy1UpCoWQUxcUEKQ6xO1iAwMVN0uscoPwRUN7gomKCFIXXxhcg0PUK9VJgFk8EYYJ4DveBwKcKPhLlziSzGh4mSB/TY7770HEhHRsqKarKpdxp2cUEyQ6pDS5C4FstdUVyAFbsUaskQVTuS8t4s4828s5sNvUmWY0oR6QnZiNHdshQSFLKbrfaLkWQttoSrwde3eqdFWpH4MU9Xncu8i6SmyA6uakd1ZCEb99uMhfWPgns//II5M5S34Z17vmctU66yhIoXU+MKCW/SGWZJgKX97FXsQA6nePS+a1skpNxPwKUDjNW9KilRy7LtBDQF9+veh5S9qwpuQiiQ2Q68Zkqqn5Ueikw1Te3S0NABxBPTWua3EqJPrqWjFit81wE0WX8uyQPC4q8YHXwx027I6D30JgM8917BKUvuiCHoZmNHAS5LvC3jk75XaQjgCNsrlugf+7Zr7UAFVHKJjkIcmfg3AweKalY3984Gdy2iRUQ0PF07Yf1IVog2ih3RzkIctemPkVX33T/+fyuRtx+VAjkONoeOiBd831WqHKoXg6C5Pgpvay5bhnqt/XqQKCvylVCo8h5rBwEkXN6Mery86aqQ8qAYZkeAt9JuDkYi4Ku5N4rtlGIfi6C6IbXY0I6XEZHFaVUBdUyPQR0tVZJ/ErKc4D3leggF0H0Ivb9piprrJ+q3dFH+a9Yv6yfD4GSR06U9aTLl/OKo8xFEHWSeu4/+9JcvrjaUiYEVN32wky2Fpspmr0/J0Hk+DMBrSaEiNKCPgBQ2n3L9BHYGjgl8zD13lE0c2Nugmj8SuqmOnQPXgEMvZSr+myVCY0zB3mezCmXlr5AH9Vx0Hqc1/0Plb0uKiUIIoe1u67nQm39a3VLn/MAbRz9vEkCVnRgNj5aBJRU/IAmNWmKk28E9gWuTmkc26YUQWL9sP78IaCDhcrfq3oka7QMX08aXwREjl4PQJog8zcxxzZipZFVyYUtlsnNe3LznvqnIRw3QYZA3X1Wg4AJUk2o7OgQCJggQ6DuPqtBwASpJlRz7ejaTX0SrYzqIpY2B28GqHru75qPsjcen/vKhAky1/Nu9INXTjWd5doREElCRHVEDud/t1Q7iwnSGUIbKIDAmk35N5EjVXRC492AzvoliwmSDJ0bFkJgA+AYQEdTckink+ImSI4Q2EYuBEqc15JvukohokSLCRINmRsUQqDkiV+5nJS71wQpFG2bjUag5J2RmTPRJDFBouPoBgUQ2KspH13A9Gom9eLeVlF3tQYmSOmQ2H4bAjduykjr5HcfEvUrYoL0ERL3sRICenner0eItE+yXWh/JkgoUtYrhcCXgIeVMr6MXaXJ1f2kVslBEO1wKumbqkb9urVHKxiBVQjcELhyAECCl327EOSgpnKpUobO5DeA8iC9MpShA4DjLseDgK7e6vp136IM8Lqw1SopBLlFc2V2sxbruwOHtXpghXlG4KXNLcG+MdBd9qCcwbEEuWXkY9SDgJP6Hr37qwaBDwG7DuDtH0MrX8US5HvA5pEDEqkujmxj9flAQI9XXTOcpCD1j4B78P+1G0OQ1OU4ndN/fMoo3GbyCCgJgx6z+hZ9YeuLu1ViCHIUsFOrxf9XUFFFFVe0GIHFCOjxSo9ZfYvyagU9CcUQpEsxlA2BX/aNgvsbPQJ3B84ewMtjgSeE9BtDEJXTUi2QFNkKODOlodtMHoFLB6gNswvw0RBkYwiihF1RB70WOKDcR0NsCIVgYJ1hEUh9dE/1WvPwNqHzMYYg7we0txErwWvOsYatPwkEntHzfpnqiKieSJDEECR1IFqpeHmQN1aaVwSUjWT7ngYflRE+hiDyP3YgwasFPYHjbsaJgI59fLMH16J+PeRPLEHU5t8RA/EmYQRYc66aus8WCpvKBD42VHmml0IQtW0bzFnNT+ZFsQ5Zf64R0F2NbQsgEHy0ZHHfqQSRnZ2BhwI6W3/n5jiJjqJovyQpg0QBYGyyPgQOBF6R0W2Vfrttqr0uBEnt0+2MQBsCuwEfbFMK+LsuY6n+SLKYIMnQuWFhBGYFdlJWt37WJIE4pKuPJkhXBN2+NALaXtB7iQq+rtvS2ZebYjsHA5fncMwEyYGibfSFgA4Yahdc2d31uQq4rMnufgaQvQqVCdJXaN1PlQiYIFWGzU73hYAJ0hfS7qdKBEyQKsNmp/tCwATpC2n3UyUCJkiVYbPTfSFggvSFtPupEgETpMqw2em+EDBB+kLa/VSJgAlSZdjsdF8ImCB9Ie1+qkTABKkybHa6LwRMkL6Qdj9VImCCVBk2O90XAiZIX0i7nyoRKEmQ9YBNAeVfvQD4QfNvlUDZ6flEoBRBlst6oqTB7wBOmU+4PeraEMhNENW6VqrRNnkh8PY2Jf/dCAyNQG6CqIDnPQMH9RDga4G6VjMCgyCQkyA7AkdHjOL0DtniI7qxqhFIRyAnQd4FPC/ClWuAtQD9azECo0QgJ0GUXUKZJmJki6auekwb6xqB3hDISZAfNmlIY5y/dWRZ6Rjb1jUCnRHISZDYmteqWajahRYjMFoEchJE1adUhSpU3hP5zhJq13pGIBsCOQkip04EtHzbJlcA92kywbfp+u9GYDAEchNEA/kVcKuWEe3vEgmDxdwdRyBQgiDq/k3AS5bwQ0dM9gVOivDRqvODgOp4XA84byxDLkUQjU+DVWEdFdjRC/m5Yxr4WAJgP1ZD4ExAS/9RhTZLYliSICX9tu1pIqCV0I2bcgcqmza4mCCDh8AOjBkBE2TM0bFvgyNgggweAjswZgRMkDFHx74NjoAJMngI7MCYETBBxhwd+zY4AibI4CGwA2NGwAQZc3Ts2+AImCCDh8AOjBkBE2TM0bFvgyNgggweAjswZgRMkDFHx74NjoAJMngI7MCYEaiNIDrpqcR06wKnAd8dM7j2rX4EaiGI7pXsA+y8CPJzgNcBn6g/FB7BGBGogSA3b3JnbbACgPdrflHGiLF9qhiBGgiyXKb4hbDrtuK9gb9UHAu7PkIEaiCI6orcLQC7PYBDA/SsYgSCERg7QXSv/ReBozkCeFqgrtWMQBACYyfI5sD3gkYCRwFPCdS1mhEIQmDsBFkfuCRoJPAi4G2BulYzAkEIjJ0gGoT2O5SFsU02A85uU/LfOyNwC+BfwKWdLVVgoAaCbAL8uAVLJal7SwV41+7iwgTlHwZ2q31Abf7XQBCNQS/rRy5TkeoQYO+2gfrvnRFYasFE2fmVFHCyUgtBFIA1mlWqLZujJl8HVMbNx036m55/aqqCqUf9f+3+uh6mp5oIMgxC7nUhAvsBTwT+DpwwDwnITRATwAisgIAJ4ulhBEwQzwEjkIaAf0HScHOrOUHABAkP9O2BdYALAZW8tswBAiZIe5BVqvrdTc2KmfZnge3bm1qjdgRMkJUj+EBA+y1LyRnNHZTa54D990t68hxQTcWtV2j91GaHP7mDhIbah1BZO51y/kxCezeJQMC/ICuDpXeNm66g0ud5JFUOPgzYZoE/Kob6oIh4WzUSAROkHoIcB+ywhLsuqR056WPUTZCV0RrTI9YVwI2WcPfzixYQYuJv3RYETJB6XtLPAnTnZbHosWt3z/QyCJgg7biOZZl3T0BH+xeLXtjPax+GNVIQMEHCURvDRuFOzd0X3bA8FXg1oBd1SyEETJBCwNrsNBAwQaYRR4+iEAImSCFgbXYaCJgg04ijR1EIAROkELA2Ow0ETJBpxNGjKISACVIIWJudBgImyDTi6FEUQsAEKQSszU4DARNkGnH0KAohYIIUAtZmp4GACTKNOHoUhRAwQQoBa7PTQMAEmUYcPYpCCJgghYC12Wkg8B/hxTHnY/vWXAAAAABJRU5ErkJggg==')
}
@keyframes loading {
0%{-webkit-transform:rotate(0deg);}
100%{-webkit-transform:rotate(360deg);}
}
.pull {
width: 100px;
margin: 10px auto;
display: flex;
}
.message {
color: #ccc;
font-size: 16px;
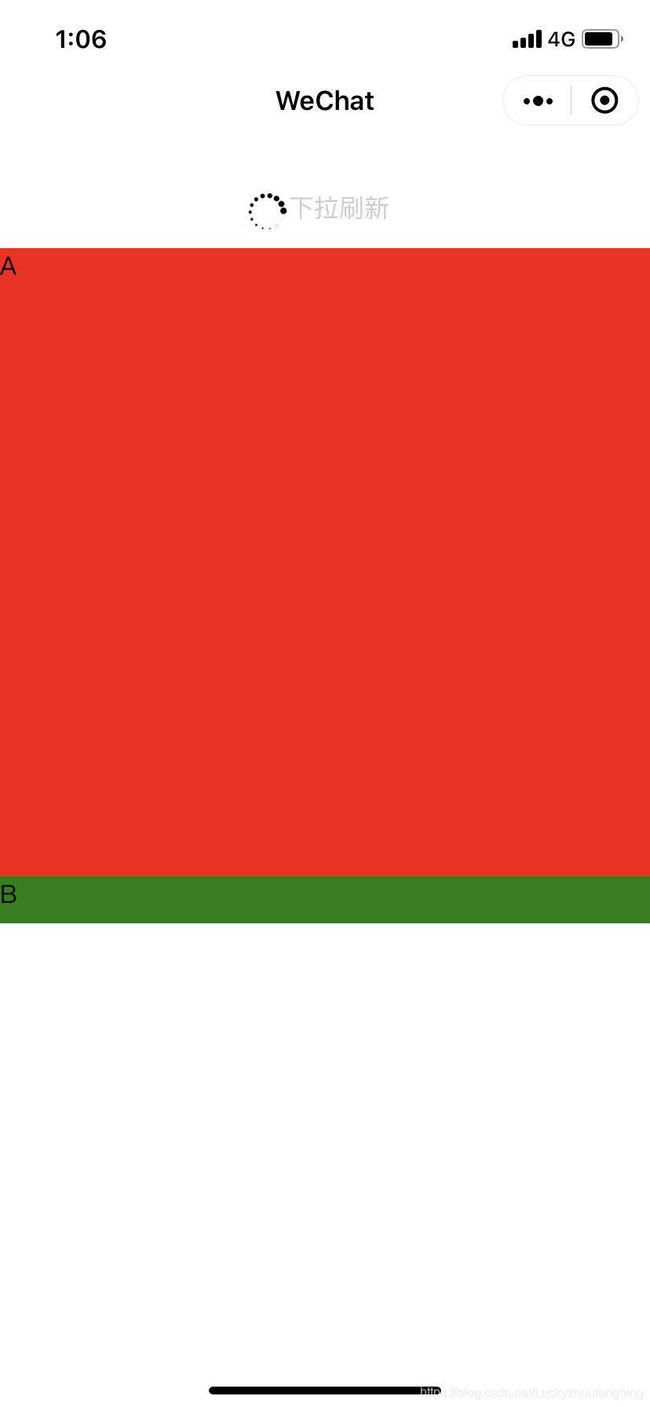
}效果: