iTween大解构(一)之抛物线移动
Unity3d之所以流行,是因为其便利性,其便利性又来源于各种开发者所开发共享的插件,这次我所讲的便是iTween这款插件。(美国人很喜欢i啊,貌似i打头的东西都很牛x)实际上据我了解国内比较流行的插件中,NGUI是第一,2DTool和iTween次之。但是国内关于iTween的教程比较少,最详实的一遍就是雨松MOMO的。
所以我就权当写个比较详细的入门教程吧,由于是自己所研究,所有如有不当的地方,纯属正常,希望各位指教。我一向觉得学习一样东西必须研究其所给的例子,再看其文档。所以我的iTween系列的教程方法就是模拟官方的例子,希望这种方法大家能够喜欢。首先大家打开官网中的example。传送门:
http://itween.pixelplacement.com/examples.php
请大家执行这个例子看看效果:Accurate Lob(就是第一个···)。例子表现的是点击Plane上的任意一点,小球会从中心发射并以抛物线的形式落地。如果用rigidbody表现,可以完美的表现抛物线,但是由于太真实反而会有意外的情况发生,最明显的就是球落地后不会停止不动。如果用角色控制器,可以实现和这个一模一样的例子。(毕竟iTween用的就是这个)但是并不会很简单。那么现在就跟我来重构这个例子。
首先分析关键点:第一,那个目标圈是怎么跟随鼠标移动的。第二,小球的产生。第三,小球抛物线移动。第四,小球消失。(由于完全是纯新手向,所以繁琐的地方请各位高手谅解)
那么我们先做目标圈的移动,要做到这个简单来说有三种方法。第一,改变鼠标指针的图标。第二,投射器。第三,拍个平面让其跟随鼠标。
让我们挨个分析这三种方法:
改变鼠标指针可以,但是,鼠标离开平面外,那个目标圈也会离开,一定有解决的方法,但是太麻烦,PASS。
投射器可以,但是在拐角处目标圈会发生只有一半的情况,不符合样例,所以,PASS。(关于投射器我以后会单独讲)
所以···第三种方法就是例子用的方法,而用这种方法,恰好用到了iTween中的函数MoveUpdate()。
请新建一个项目,并导入iTweenpath包,如果没有的话,请在asset store中下载,如图:
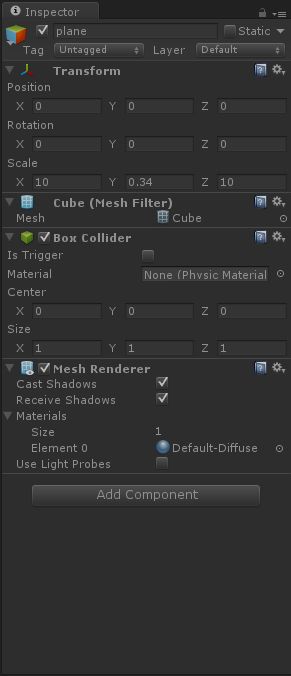
之后建个盒子,拍扁了当平面(以后做平面也建议这样)详细参数如下:
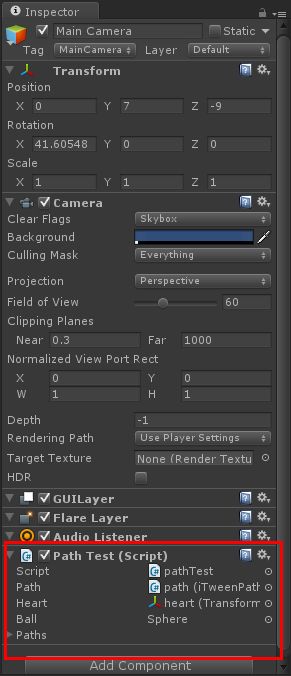
摄像机参数如下:
脚本暂且无视,之后你们就会了解了。这样大家就看到一个正中全面的平面。
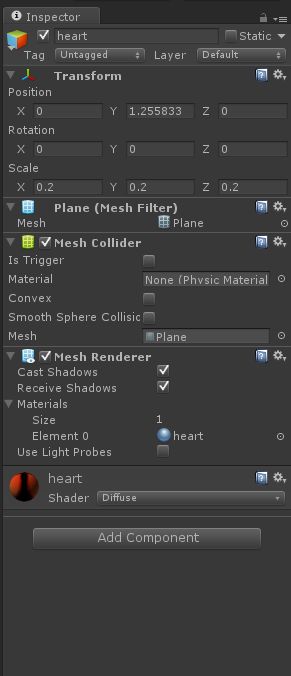
之后新建一个c#脚本,并绑定于摄像机上。之后便是如何获取目标圈的位置了,请先拍个平面,自行加个贴图,平面设置如下:
请看脚本注释,理解如何让目标圈那样活动:
using UnityEngine;
using System.Collections;
public class pathTest : MonoBehaviour {
//建立一个目标圈物体
public Transform heart;
//射线信息,之所以要定义为全局变量,是因为这个信息会在很多地方用到
RaycastHit hit = new RaycastHit();
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
//在Update中新建一个函数以实时获取位置
PlaceHeart();
}
void PlaceHeart()
{
//定义一个射线,从摄像机发出,目标位置为鼠标的位置
Ray cameraRay = Camera.main.ScreenPointToRay(Input.mousePosition);
//如果射线碰到名为plane的物体···
if (Physics.Raycast(cameraRay.origin, cameraRay.direction, out hit, 100) && hit.transform.name == "plane")
{
//iTween函数,位置更新,三个参数分别为,要更新位置的目标物,更新到的位置,更新的时间
//(这个是正常写法,可以加入Hash写法,这个以后会讲到)
iTween.MoveUpdate(heart.gameObject, new Vector3(hit.point.x, hit.point.y + .5f, hit.point.z), .5f);
}
}
}
这样就会出现和例子中行为模式相同的样子。
那么接着我们解决第二个关键点,球的产生和消失,这个是unity3d中的基础,所以就不赘述了,简单来说,先建立一个球的预设,然后在脚本中新建一个public GameObject ball,用以存储预设(在编辑器中关联,见摄像机设置图),之后如果点击左键,新建物体并Destroy(obj,time )。具体见代码:
using UnityEngine;
using System.Collections;
public class pathTest : MonoBehaviour {
//销毁时候用
GameObject ball1;
//建立一个目标圈物体
public Transform heart;
//储存预设
public GameObject ball;
//射线信息,之所以要定义为全局变量,是因为这个信息会在很多地方用到
RaycastHit hit = new RaycastHit();
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
//在Update中新建一个函数以实时获取位置
PlaceHeart();
if (Input.GetMouseButtonDown(0))
{
//建立预设,起始位置为000,并强制转换为gameobject,这样才能Destory
ball1 = (GameObject)Instantiate(ball, new Vector3(0, 0, 0), Quaternion.identity);
//销毁,物体,时间
Destroy(ball1, 2);
}
}
void PlaceHeart()
{
//定义一个射线,从摄像机发出,目标位置为鼠标的位置
Ray cameraRay = Camera.main.ScreenPointToRay(Input.mousePosition);
//如果射线碰到名为plane的物体···
if (Physics.Raycast(cameraRay.origin, cameraRay.direction, out hit, 100) && hit.transform.name == "plane")
{
//iTween函数,位置更新,三个参数分别为,要更新位置的目标物,更新到的位置,更新的时间
//(这个是正常写法,可以加入Hash写法,这个以后会讲到)
iTween.MoveUpdate(heart.gameObject, new Vector3(hit.point.x, hit.point.y + .5f, hit.point.z), .5f);
}
}
}那么接下来,就是我们的重点加难点,抛物线移动···如果直接用moveTo,可以移动,但是,是以直线移动的,不是抛物线,那么这样的话,我们就需要iTween的另一大重点功能,路径移动(path)。
具体操作方法,请新建一个空物体并命名为path,之后把iTween Path.cs脚本拖到该物体上,之后你能看到scence上出现了路径,并标识了起点和终点:
有了如此神器,那么抛物线不成问题,详见全部代码:
using UnityEngine;
using System.Collections;
public class pathTest : MonoBehaviour {
//销毁时候用
GameObject ball1;
//获得路径节点坐标
public iTweenPath path;
//建立一个目标圈物体
public Transform heart;
//储存预设
public GameObject ball;
//转换作用,由于抛物线只需三点,所以数组为3
public Vector3[] paths = new Vector3[3];
//射线信息,之所以要定义为全局变量,是因为这个信息会在很多地方用到
RaycastHit hit = new RaycastHit();
// Use this for initialization
void Start () {
//nodes[0]就是起点,起点始终为中心,所以起始定义一次即可
path.nodes[0] = new Vector3(0, 0, 0);
}
// Update is called once per frame
void Update () {
//在Update中新建一个函数以实时获取位置
PlaceHeart();
if (Input.GetMouseButtonDown(0))
{
//nodes[2]就是终点,终点为鼠标左键点击时目标圈位置
path.nodes[2] = hit.point;
//抛物线的最高点,由于起点为000,所以xz的坐标为目标圈位置/2,最高点在此处为2,可自由调整
path.nodes[1] = new Vector3(hit.point.x / 2, 3, hit.point.z / 2);
//建立预设,起始位置为000,并强制转换为gameobject,这样才能Destory
ball1 = (GameObject)Instantiate(ball, new Vector3(0, 0, 0), Quaternion.identity);
//转换,因为iTween只接受数组,不接受List,而原生的nodes存储在List中,所以在此必须转换
paths[0] = path.nodes[0];
paths[1] = path.nodes[1];
paths[2] = path.nodes[2];
//moveTo移动到目标位置,此处用的是hash写法, 目标物,HASH表(路径移动,移动速度,移动方式) (每两个为一组)
iTween.MoveTo(ball1, iTween.Hash("path",paths,"speed",20f,"easeType",iTween.EaseType.linear));
//iTween.MoveTo(ball1, new Vector3(0, 1, 0), 0.2f);
//销毁,物体,时间
Destroy(ball1, 2);
}
}
void PlaceHeart()
{
//定义一个射线,从摄像机发出,目标位置为鼠标的位置
Ray cameraRay = Camera.main.ScreenPointToRay(Input.mousePosition);
//如果射线碰到名为plane的物体···
if (Physics.Raycast(cameraRay.origin, cameraRay.direction, out hit, 100) && hit.transform.name == "plane")
{
//iTween函数,位置更新,三个参数分别为,要更新位置的目标物,更新到的位置,更新的时间
//(这个是正常写法,可以加入Hash写法,这个以后会讲到)
iTween.MoveUpdate(heart.gameObject, new Vector3(hit.point.x, hit.point.y + .5f, hit.point.z), .5f);
}
}
}
关于移动方式,可以参考这个网址
http://www.robertpenner.com/easing/easing_demo.html
我在此处用了线性,就是速度始终一致,如果用了快慢快的移动方式,就能更好的模拟物体受重力的抛物线移动了,完美~各位可以自己试试。
那么本次的教程的资源包http://download.csdn.net/detail/moonagent/5960175
关于以后的教程,我希望大家留言告诉我最想解码的iTween例子,就是那个网址中的例子,之后我会跟此类似写出详细的解构,谢谢大家。
本人第一次写长篇教程,所以希望大家给我前进的动力,转载请注明出处。