实用的 CSS — 贝塞尔曲线(cubic-bezier)和Steps的用法
前言
在了解cubic-bezier之前,你需要对CSS3中的动画效果有所认知,它是animation-timing-function和transition-timing-function中一个重要的内容。
本体
简介
cubic-bezier又称三次贝塞尔,主要是为animation生成速度曲线的函数,规定是cubic-bezier(
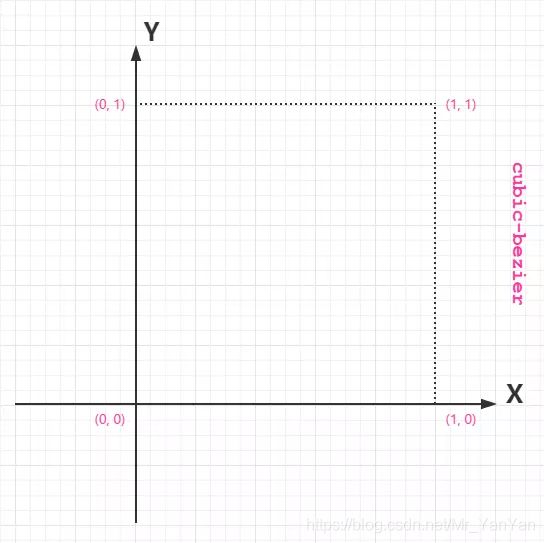
我们可以从下图中简要理解一下cubic-bezier


从上图我们需要知道的是cubic-bezier的取值范围:
- P0:默认值(0,0)
- P1:动态取值(x1,y1)
- P2:动态取值(x2,y2)
- p3:默认值(1,1)
我们需要关注的是P1和P2两点的取值,而其中x轴的取值范围是0到1。当取值超出范围时cubic-bezier将失效;Y轴的取值没有规定,当然也毋须过过大。
最直接的理解是,将以易涛直线放在范围只有1的坐标轴中,并从中间拿出两个点来拉扯(X轴的取值区间是[0,1],Y轴任意),最后形成的曲线就是动画的速度曲线
使用
在测试栗子中:
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.animation {
width: 50px;
height: 50px;
background-color: #ed3;
-webkit-transition: all 2s;
-o-transition: all 2s;
transition: all 2s;
}
.animation:hover {
-webkit-transform: translateX(100px);
-ms-transform: translateX(100px);
-o-transform: translateX(100px);
transform: translateX(100px);
}
style>
head>
<body>
<div class="animation">div>
body>
html>
我们可以在浏览器中看到,当鼠标移到元素上时,元素开始向右移动,开始比较慢,之后则比较快,移开时按原曲线回到原点。
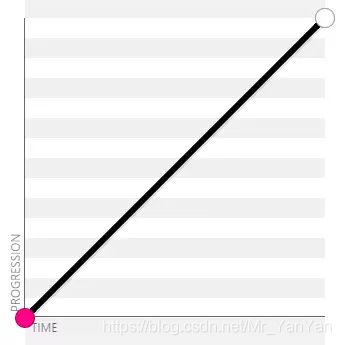
在例子中,当我们不为 transition<>/font 添加 cubic-bezier 或是其他 timing-function 时,默认的速度曲线是 ease,此时的速度曲线是:
那么让我们在代码中加入 cubic-bezier(.17, .86, .73, .14):
几个常用的固定值对应的 cubic-bezier 值以及速度曲线
- ease:cubic-bezier(.25, .1, .25, 1)

2. linear:cubic-bezier(0, 0, 1, 1) / cubic-bezier(1, 1, 0, 0)

3. ease-in:cubic-bezier(.42, 0, 1, 1)

4.ease-outcubic-bezier(0, 0, .58, 1)

5.ease-in-out:cubic-bezier(.42, 0, .58, 1)

6.In Out . Back(来回的缓冲效果):cubic-bezier(0.68, -0.55, 0.27, 1.55)

steps的用法
传送门 【讲的很好】
效果参考
文章所提到的动画效果可以在下面站点中看到,当然你也可以大胆尝试:
- 英文版在线预览(Lea Verou)
- 中文版在线预览(更多效果)
- 在线生成系列
*作者的《Loading》库
附带资料
实时生成赛贝尔曲线参数:https://www.jianshu.com/p/d999f090d333
自己的体会
当状态为上图的第6种情况时,物体的移动范围会超出规定的移动范围,下面超出则向左移,上面超出则向右移。
转载
简书:https://www.jianshu.com/p/d999f090d333