前端学习——VUE的基本应用
文章目录
- 1. 第一个vue应用——文本插值
- 1.1 new Vue()中的参数
- 1.2 CSS id选择器
- 2. v-bind 绑定元素属性
- 2.1 span标签
- 2.2 vue绑定属性
- 3. 条件与循环
- 3.1 条件语句 v-if
- 3.2 循环语句
- 4. v-on事件响应与v-model数据绑定
- 4.1 v-on 事件监听器
- 4.2 v-model指令
- 5. 组件化应用构建
- 5.1 无变化的组件模板
- 5.2 变化的组件模板
- 疑惑
- 什么是“渲染进DOM”
- 程序语言的编译过程
- DOM操作
1. 第一个vue应用——文本插值
{{ message }}最常见的Vue.js文本插值的操作
<div id="app">
{{ message }}
div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
通过new Vue(参数)的方式获得一个Vue.js的应用对象。
1.1 new Vue()中的参数
需要一个对象作为参数:
{
el: '#app',
data: {
message: 'Hello Vue!'
}
}
该对象包含两个重要的属性
el——元素
使用id选择器的方式,使之与视图中的元素对应起来data——保存数据
视图中使用了哪些变量,就需要在data中声明并初始化这些变量
1.2 CSS id选择器
CSS ID选择器使用说明
<html>
<head>
<style type="text/css">
#intro {font-weight:bold;}
style>
head>
<body>
<p id="intro">This is a paragraph of introduction.p>
<p>This is a paragraph.p>
<p>This is a paragraph.p>
<p>This is a paragraph.p>
<p>...p>
body>
html>
2. v-bind 绑定元素属性
你看到的 v-bind attribute 被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute。
比如:除了文本插值外,html标签的属性也是可以绑定的。示例如下:
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
span>
div>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
2.1 span标签
根据文档,可以知道span标签被用来组合文档中的行内元素,如下示例:
#introcss-id选择器- 用
span来使同一行的文字内容产生不同的效果。且可以根据上一级的class、id设定不同的效果,如:
p.tip span{color:#f10c0cf3}
title属性,悬停提示内容
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#intro {background-color: rgb(153, 236, 18)}
span {font-weight:bold}
p.tip span{color:#f10c0cf3}
style>
head>
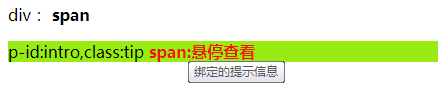
<body>
<div>
div:
<span>spanspan>
<p id="intro" class="tip">p-id:intro,class:tip
<span title="绑定的提示信息">
span:悬停查看
span>
p>
div>
script>
body>
html>
2.2 vue绑定属性
通过v-bind:attribute来绑定属性
示例:
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
span>
3. 条件与循环
指令有:v-前缀,例如: v-bind。而vue控制条件与循环也非常简单,通过v-if、v-else来执行条件语句
3.1 条件语句 v-if
v-if表达式,只有当条件为真的时候,才进行渲染。
v-if、v-else、v-else-if
<div id="app-3">
<p v-if="seen">现在你看到我了p>
<div v-if="Math.random > 0.5">
" Math.random > 0.5 "
div>
<div v-else>
" Math.random <= 0.5 "
div>
div>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
});
app3.seen = false
3.2 循环语句
调用方法v-for="x in list",
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
li>
ol>
div>
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
})
4. v-on事件响应与v-model数据绑定
4.1 v-on 事件监听器
<div id="app-5">
<p>{{ message }}p>
<button v-on:click="reverseMessage">反转消息button>
div>
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
reserve()方法:颠倒数组中元素的顺序
join() 方法:把数组中的所有元素放入一个字符串。

4.2 v-model指令
<div id="app-6">
<p>{{ message }}p>
<input v-model="message">
div>
var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})
5. 组件化应用构建
5.1 无变化的组件模板
通过Vue.component(·name·,{template:xxx})来声明
引用组件:通过name来应用组件
组件样式:component中的效果
Vue.component('todo-item', {
template: '这是个待办项 '
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
}
})
效果一:
<div id="app-7">
<ol>
<todo-item>todo-item>
ol>
div>
<ol>
<todo-item v-for="item in groceryList">todo-item>
ol>
div>
5.2 变化的组件模板
在组件章节中做详细说明:
可见:
若要使用动态的数据,组件Vue.component中通过props:element来声明。
而它声明的对象是通过v-bind:element="xxx"来绑定的。
同时必须要一个v-bind:key="nn"来唯一标示
<div id="app-7">
<ol>
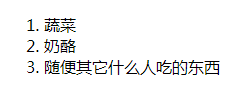
<todo-item v-for="item in groceryList" v-bind:todo="item" v-bind:key="item.id">todo-item>
ol>
div>
Vue.component('todo-item', {
props: ['todo'],
template: '{{ todo.text }} '
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
}
})
疑惑
什么是“渲染进DOM”
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
程序语言的编译过程
比如javascript的内置函数new Date()函数是怎么被调用的?需要去参考CSAPP
当前认为:在程序编译时,编译器识别语言提前设定的函数,然后将这些函数内联到程序中使用。
类似问题:java中的System.out.println是如何调用的呢?
public class HelloWorld {
public static void main(String []args) {
System.out.println("Hello World!");
}
}
DOM操作
什么是DOM和DOM操作
示例4中,
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
在 reverseMessage 方法中,我们更新了应用的状态,但没有触碰 DOM——所有的 DOM 操作都由 Vue 来处理,你编写的代码只需要关注逻辑层面即可。