Angular2.0于2016年9月上线,我于9月入坑。
入坑以来,一直让我很困惑的问题
1、angular-cli是个什么鬼东西?
2、为什么我们自己的资源文件还没写什么,就有起码50多个js文件加载出来,页面启动速度蜗牛级别
3、ng build打包出来的文件,未压缩
4、ng build --prod打包出来的文件,未压缩,而且缺少js文件
5、部署后,如何替换客户端缓存文件,也就是文件版本如何更换
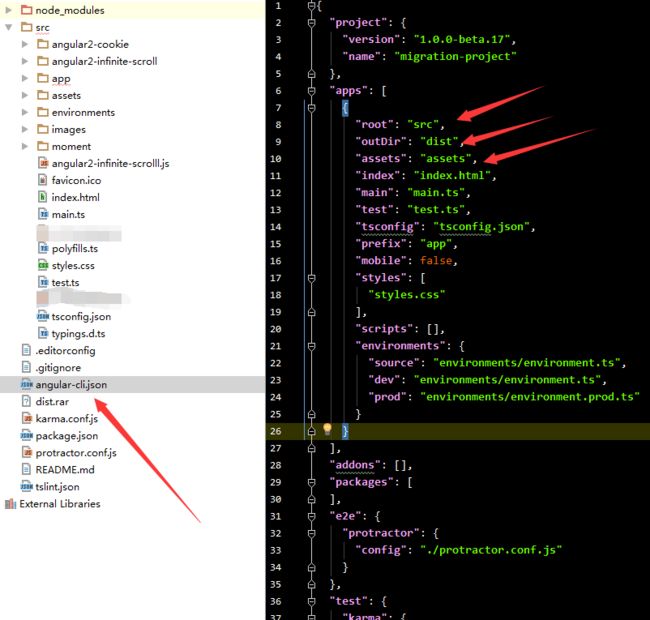
6、文件配置文件在哪里?
诸如此类问题,需要以下条件:
angular-cli :Beta.14版本 (ng --version)
node :Beta.4 or higher
npm: Beta.3 or higher
具体方法参见angular-cli在github上的原文:https://github.com/angular/angular-cli/wiki/Upgrading-from-Beta.10-to-Beta.14;
我这里只介绍根据原文我所做的具体操作:
1、卸载掉旧版cli,下载最新版
npm uninstall -g angular-cli npm cache clean npm install -g angular-cli@latest
2、使用新版cli,new一个新项目出来
ng new migration-project
cd migration-project
3、将新项目中的src目录备份
mv src/ src.webpacktemplate/
4、将原项目中的src,移入新项目中
mv ${OLD_PATH}/src src
5、将原项目中的e2e目录,移入新项目中
mv ${OLD_PATH}/e2e e2e
6、删掉新项目中不需要的文件
rm src/system-config.ts rm src/typings.d.ts
7、将备份的src中这些文件拷贝出来
cp src.webpacktemplate/polyfills.ts src/ cp src.webpacktemplate/styles.css src/ cp src.webpacktemplate/test.ts src/ cp src.webpacktemplate/tsconfig.json src/ cp src.webpacktemplate/typings.d.ts src/
8、将备份中的src.webpacktemplate/main.ts文件,拷贝到新项目中,注意和你原项目中的main.ts做对比,保留你的代码
9、如上操作src.webpacktemplate/index.html文件
10、将旧目录的环境配置文件拷入,注意文件名
mv ${OLD_PATH}/config/environment.dev.ts src/environments/environment.ts
mv ${OLD_PATH}/config/environment.prod.ts src/environments/environment.prod.ts
此处原文标注:
If you have any custom environments don't forget to move them too.
Environments are now listed in the angular-cli.json. Make sure those files matches the files on your disk. More importantly, because they're part of your application, their paths are relative to your main.ts.
11、npm install --save ${LIBRARY}
12、删除掉所有的 moduleId: module.id,在webpack中,module.id 是number,但是在angular中期望是一个string
13、把你所有的静态资源文件,图片放入新项目中的src/assets目录,别忘了改代码里的引用路径
cp -R ${OLD_PATH}/public/ src/assets/
14、
Finally, if you're using SASS or LESS, you need to rename your styleUrls in all your files. Webpack understands LESS and SASS so you can use styleUrls: ['my-component.scss'] in your component and it will be transcompiled automatically.
15、可以入坑了,ng serve运行一下,改掉所有出错的地方,如果没有出错,就可以删掉src.webpacktemplate/目录了
16、删掉新项目的.git配置,把原项目中的.git文件复制过来
rm -rf .git/
cp -R ${OLD_PATH}/.git .
17、ng serve起项目,ng build --prod打包也成功了!
打包出来的东西少很多了!!
研究得出,它的配置文件是这个: