- Python学习-----项目设计1.0(设计思维和ATM环境搭建)
Fitz&
Python学习学习python
目录前言:项目开发流程MVC设计模式什么是MVC设计模式?ATM项目要求ATM项目的环境搭建前言:我个人学习Python大概也有一个月了,在这一个月中我发布了许多关于Python的文章,建立了一个Python学习起步的专栏(https://blog.csdn.net/m0_73633088/category_12186491.html),在这里我非常感谢各位的一路陪伴,你们的支持是我创作的不竭动力
- 计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
山逸网络
数据库javamysql
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win1
- CSS3:深度解析与实战应用详解
智能编织者
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- Sass (Scss) 与 Less 的区别与选择
智能编织者
sassscssless
Sass与Less的区别与选择1.语法差异2.特性与支持3.兼容性4.选择建议在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Sc
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- Caddy2使用阿里云DNS申请https证书,利用阿里云DNS境内外不同解析给Gone文档做一个同域名的国内镜像站点
dapeng-大鹏
大鹏运维记录caddyhttpsdockerdocker-compose
我从头到尾实现了一个Golang的依赖注入框架,并且集成了gin、xorm、redis、cron、消息中间件等功能;自己觉得还挺好用的,并且打算长期维护!github地址:https://github.com/gone-io/gone文档原地址:https://goner.fun/zh/guide/auto-gen-priest.html请帮忙在github上点个⭐️吧,这对我很重要;万分感谢!!
- [论文解读] 多机器人系统动态任务分配综述
「已注销」
算法
https://www.emerald.com/insight/content/doi/10.1108/IR-04-2020-0073/full/html多机器人/多智能体动态环境任务分配决策动态任务调度策略该文章主要是想对目前stateoftheart多机器人动态任务调度策略做一个全面的评价,注意定语挺多的,里面的方法也较多为近几年的智能调度那些算法。衡量方法主要考虑到了应用场景、限制、目标方程
- Python API接口
君王的羔羊
PythonAIpython
人工智能机器人EverydayWechat老李API图灵机器人:http://www.turingapi.com/(需求实名制认证,并每天免费数量只有100条)青云客智能聊天机器人:http://api.qingyunke.com/(无须申请,无数量限制,但有点智障,分手神器。分手神器,慎用)智能闲聊(腾讯):https://ai.qq.com/product/nlpchat.shtml(申请使用
- 自动化测试:灵活书写XPATH定位路径
ZJ_star_1220
pythonhtmlcss前端python
进行UI自动化测试过程中XPATH定位是使用最多的定位方法,但是有时候直接复制出来的XPATH路径会比较长,所以就需要掌握一些更高级的方法,通过询问AI,最终得到了以下方法,感觉很有用,所以记录下来一、基础定位语法绝对路径与相对路径绝对路径:以/开头,从根节点逐层定位(如/html/body/div/input),路径长且易受页面结构调整影响相对路径:以//开头,直接定位目标元素(如//input
- HTML星球大冒险之路线图
我自纵横2023
HTML教程html前端
第一章:欢迎来到HTML星球!1.1宇宙的基石:HTML是什么?比喻:HTML是网页世界的「乐高积木」,用标签搭建一切可见内容目标:理解HTML的作用,掌握第一个声明1.2认识HTML文档的「骨骼结构」趣味比喻:HTML文档像汉堡包是包装盒(根标签)是配料表(元信息)是汉堡本体(可见内容)示例:打印「Hello,HTML星球!」第二章:标签大狂欢:从基础到变形2.1文本标签的魔法咒语✨幽默教学::
- React 和 Vue _使用区别
开心小老虎
react知识点+组件vue3知识点+组件前端知识点vue.jsreact.js前端
目录一、框架介绍1.Vue2.React二、框架结构1.创建应用2.框架结构三、使用区别1.单页面组成2.样式3.显示响应式数据4.响应式html标签属性5.控制元素显隐6.条件渲染7.渲染列表react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。一、框架介绍1.VueVue是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。
- html5使用本地sqlite数据库
小祁爱编程
sqlitehtml5bigdata
html5使用本地sqlite数据库本地数据库概述在HTML5中,大大丰富了客户端本地可以存储的内容,添加了很多功能将原本必须要保存在服务器上的数据转为保存在客户端本地,从而大大提高了Web应用程序性能,减轻了服务器的负担,使用Web时代重新回到了“客户端为重、服务器端为轻”的时代。HTML5中内置了两种本地数据库,一种是SQLite,一种是indexedDBSQLite数据库使用操作本地数据库的
- HTML网页中添加视频的代码
冬瓜生鲜
JavaWeb
//非原创(当时忘记保存大佬连接了,不知道是谁的了,所以没有转载链接,见谅)只需要把名字改改就行如果要实现自动播放:改下这个:controlsautoplaymuted;
- 第五章:HTML5 大升级:解锁未来技能
我自纵横2023
HTML教程html5前端html
第五章:HTML5大升级:解锁未来技能5.1语义化标签的「身份认证」一、语义化概念理解在HTML的旧时代,我们就像一群建筑工人,只能用一些通用的和标签来搭建网页,就好比用千篇一律的砖块盖房子,虽然能把房子盖起来,但很难从外观上看出房子的各个部分是做什么用的。而HTML5引入的语义化标签,就像是给每一块砖块都赋予了特殊的形状和用途,让网页的结构变得一目了然,就像给每个房间都贴上了清晰的标签,告诉搜索
- 鸿蒙开发0基础【stateStyles:多态样式】ui组件
蒸糕笑QAQ
harmonyos5.0uiharmonyos华为鸿蒙系统鸿蒙
@Styles仅仅应用于静态页面的样式复用,stateStyles可以依据组件的内部状态的不同,快速设置不同样式。这就是我们本章要介绍的内容stateStyles(又称为:多态样式)。概述stateStyles是属性方法,可以根据UI内部状态来设置样式,类似于css伪类,但语法不同。ArkUI提供以下五种状态:focused:获焦态。normal:正常态。pressed:按压态。disabled:
- WAI-ARIA
前端岳大宝
前端核心知识总结前端html
以下是关于WAI-ARIA(WebAccessibilityInitiative-AccessibleRichInternetApplications)的核心知识梳理。一、WAI-ARIA的基本概念定义与作用WAI-ARIA是一套由W3C制定的技术规范,旨在通过语义补充使动态Web应用(如单页应用、复杂UI组件)对辅助技术(如屏幕阅读器)更可访问。核心目标:为无法通过原生HTML语义化标签表达的U
- Flutter桌面开发(三、widget布局与表单)
左钦杨
flutterjavascriptandroid
一、流式布局横铺或者竖着铺Row或者Column这俩都是有Children的就是可以有多个子元素例子:Row(Children:[Container(),Container(),Container(),])Container类似于html中的DIV可以设置背景border和宽度高度Container(decoration:BoxDecoration(image:DecorationImage(im
- 《Web 应用项目开发》课程心得体会:从理论到实战,开启 Web 开发新征程
m0_74824091
前端
在信息技术飞速发展的当下,Web应用已然渗透到生活的方方面面,从日常网购、社交娱乐,到在线办公、学习平台,无一不是Web应用的成果。怀着对互联网技术的热忱与憧憬,我踏入了《Web应用项目开发》这门课程,历经数月的沉浸式学习与实践,收获远超预期,犹如经历一场脱胎换骨的蜕变,以下便是我在这门课程中的全面心得体会。夯实基础:Web技术初相识课程伊始,仿若踏入一片未知的技术丛林,HTML、CSS和Java
- C程序员驯服Common Lisp - 入门 - [语言探索]<转载>
acool555
lisp语言c编程documentationfortran
版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明http://bigwhite.blogbus.com/logs/158733479.html毫无疑问,CommonLisp是一门庞大且复杂的语言,学习曲线并不平坦。对于一个从未接触过函数式语言、交互式语言以及动态类型语言的C程序员来说,学习CommonLisp显然是一个很大的挑战。也许有人会问:"C语言已经无所不能了,为何还要学习C
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- JavaScript的学习6——jQuery
十五春会
文章目录jQuery选择器按ID查找按tag查找按class查找按属性查找组合查找多项选择器练习层级选择器子选择器(ChildSelector)过滤器(Filter)表单相关练习查找和过滤操作DOM修改Text和HTML修改CSS显示和隐藏DOM获取DOM信息操作表单修改DOM结构添加DOM删除节点练习事件鼠标事件键盘事件其他事件事件参数取消绑定事件触发条件浏览器安全限制练习动画show/hide
- 深入解析STM32时钟树:从原理到实战配置
Electron-er
stm32单片机嵌入式硬件
目录引言一、STM32时钟树体系架构解析1.1时钟树全景图1.2核心时钟源详解二、时钟信号流向与控制逻辑2.1主时钟路径2.2关键分频系数2.3时钟门控机制三、CubeMX实战配置3.1配置步骤演示3.2代码生成分析四、调试技巧与常见问题4.1时钟诊断方法4.2典型故障排查五、高级应用技巧5.1动态时钟切换5.2时钟安全系统(CSS)5.3超频实践(风险提示)结语引言在嵌入式系统开发中,时钟系统堪
- React篇之three渲染
这个一个非常哈
react.js前端前端框架
需求:拖拽右侧面板,里面的three模型能够自适应import{useEffect,useState,useRef}from'react'import'./App.css'import*asTHREEfrom'three';import{GLTFLoader}from'three/addons/loaders/GLTFLoader.js';import{debounce}from'lodash';
- HTML标记语言<head>中 的几个元素
2301_79698214
html前端
在HTML文档中,部分包含了文档的元数据(metadata),这对于网页的正确显示和搜索引擎优化(SEO)非常重要。部分通常包含以下几个重要的元素::定义了网页的标题,这个标题会显示在浏览器的标题栏或页面的标签上。例如:我的网页:用于定义网页的元数据,如字符集、页面描述、关键词、作者、视口设置等。例如::用于链接外部资源,如CSS文件、图标(favicon)等。例如::用于直接在文档中嵌入CSS样
- .net 插件式开发——实现web框架中大数据算法嵌入(BP算法逼近)
weixin_34219944
json人工智能
关于算法的引入:插件式架构设计,可移植性强,利于算法的升级。【插件式开发相关资料】https://www.cnblogs.com/lenic/p/4129096.html以BP算法为例:1、首先定义一个接口规范////////插件的统一入口///publicinterfaceIPluginPerfrom{//////统一算法插件入口//////输出参数的个数///输出参数///输入参数///str
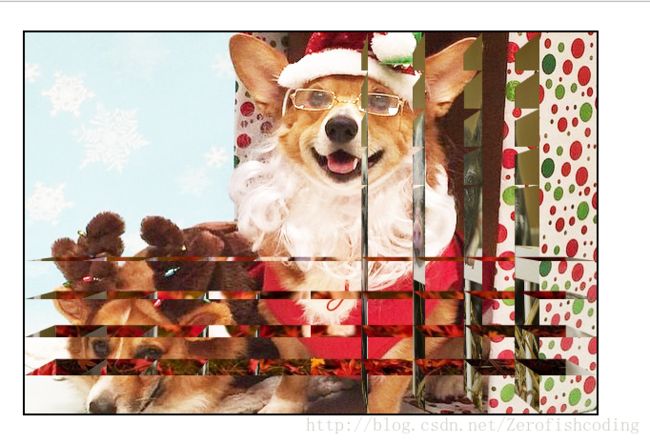
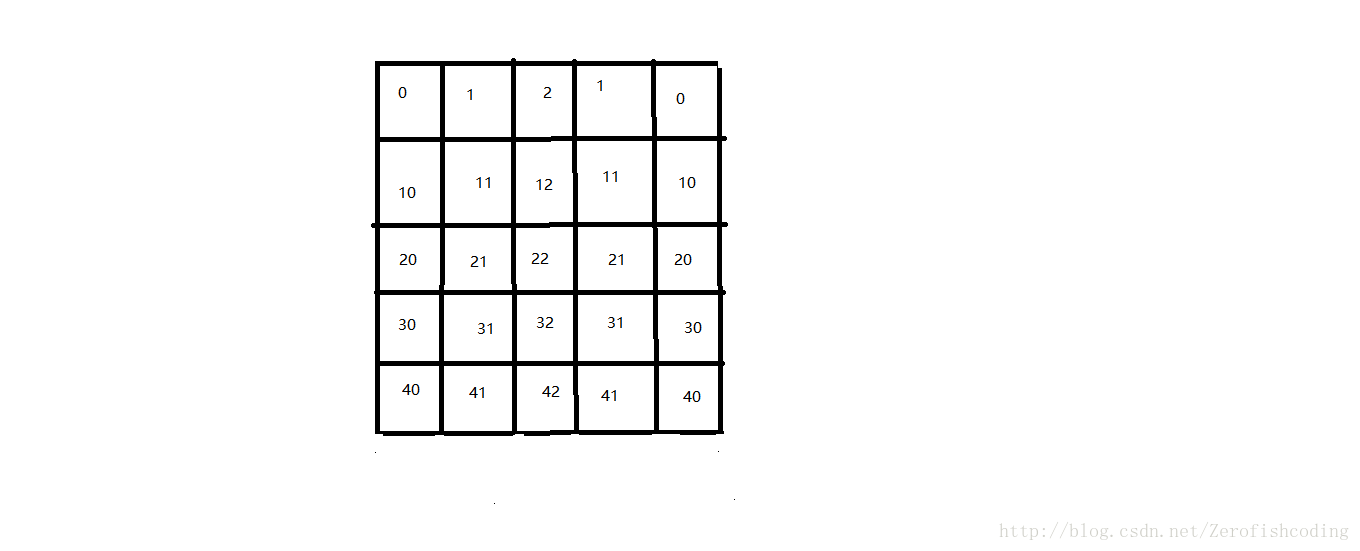
- HTML5拼图游戏开发经验分享
木木黄木木
html5前端html
HTML5拼图游戏开发经验分享这里写目录标题HTML5拼图游戏开发经验分享前言项目架构1.文件结构2.核心功能模块技术要点解析1.响应式布局2.图片处理3.拖拽交互4.动画效果性能优化开发心得项目亮点总结源码分享写在最后前言在Web前端开发领域,通过实战项目来提升编程技能是最有效的学习方式之一。今天我要分享一个HTML5拼图游戏的开发经验,这个项目涵盖了现代前端开发的多个重要概念,包括响应式设计、
- Sass (Scss) 与 Less 的区别与选择
王强你强
sassscssless
在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Scss)与Less之间的区别,并提供选择建议。1.语法差异Sass最初是使用缩进
- vue2安装scss
活宝小娜
vuescss前端css
vue2安装scss1、下载npminstall-Dsasssass-loader2、新建src/styles/variables.scss文件,并在里面写一些常用的公共样式,在vue.config.js中添加css部分const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({transpileDepen
- QT CSS 选择器
m0_55576290
qtqtcss开发语言
在Qt的样式表(StyleSheet)中,选择器(Selector)是用来指定样式应用对象的一种语法。它类似于CSS中的选择器,用于明确指定哪些控件(或控件的子元素)应该应用特定的样式。通过使用选择器,你可以更精确地控制样式的作用范围,避免样式被意外继承或应用到错误的控件上。1.选择器的类型在Qt的样式表中,有几种常用的选择器:(1)类型选择器(TypeSelector)类型选择器基于控件的类名来
- CSS中相对定位使用详情
~废弃回忆 �༄
HTMLcss前端CSS中相对定位使用详情
1.如何设置相对定位?给元素设置postition:relative即可实现相对定位.可以使用left,right,top,bottom四个属性调整位置.2.相对定位的参考点在哪里?相对于自己原来的位置3.相对定位的特点:1.不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响.2.定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的.默认规则是:定位的元素
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方