- web学习笔记11-node.js基础
晴天.js
web-学习笔记前端学习node.js
一、ES6ECMAscript->ES是JS的标准规范ES6是JS的第六套标准规范1,块级作用域let声明的变量,会进入暂时性的死区,提升后暂时不允许访问,只有赋值以后才允许访问let声明的变量不允许重复声明块级作用域:大括号之间的语句块,例如if、else。块级作用域下,let和const声明的局部变量或者常量,不允许被块级作用域以外访问let和const即使声明在全局作用域下,也不是全局变量或
- #Cookie、Session#JavaWeb学习笔记(2020/3/2)
RinP
一、会话技术客户端之间的通话:Cookie技术服务器端会话技术:Session技术目的是在一次会话中共享数据。1、Cookie技术使用Cookie的步骤:1.一个Servlet中、创建一个Cookie对象,存入键值对信息Cookiecookie=newCookie("msg","こんにちは");2.使用response对象的voidaddCookie(Cookievar1);方法添加Cookie到
- web学习笔记(四十二)
shan33__
笔记前端学习笔记javascript开发语言
目录1.ECMAScript新特性-async和await1.1async函数1.2await函数1.3补充:2.ES6模块化2.1模块化的优点2.2ES6模块化语法2.3ES6模块暴露2.4ES6模块导入1.ECMAScript新特性-async和await1.1async函数async函数可以单数使用,但一般我们会将async函数和await函数结合使用,可以让异步代码像同步代码一样运行,也可
- web学习笔记(三十六)
shan33__
笔记学习笔记html前端javascript
目录1.解构1.1对象解构1.2字符串解构1.3函数解构1.4总结2.模板字符串3.实例方法:startsWith()和endsWith()4.箭头函数4.1箭头函数的格式4.2箭头函数可以省略的部分4.3箭头函数总结5.剩余参数rest参数1.解构1.1对象解构在解构对象时要求变量名和对象的属性名保持一致,顺序不需要一致,可以随便写,但变量名和属性名一定要保持一致否则会输出undefined。当
- web学习笔记(三十四)
shan33__
笔记学习笔记javascript原型模式正则表达式
目录1.面向对象的特征2.面向对象的继承方式3.正则表达式3.1如何创建正则表达式3.2边界符3.2[]方括号3.3正则表达式中相关的方法汇总3.4常用元字符含义3.5常用量词1.面向对象的特征封装性:就像是把东西放在一个密封的盒子里一样,只让外部使用者通过指定的接口来访问盒子里的东西,而不需要知道盒子里具体是怎么实现的。这样做可以保护内部数据,让代码更容易维护和重用。继承性:就像家族中的父子关系
- web学习笔记(二十六)
shan33__
笔记学习笔记htmljavascriptecmascript
目录1.JS执行队列1.1JS是单线程1.2WebWorker1.3同步和异步1.4JS执行机制2.location对象2.1什么是location对象2.2url包含的信息2.3location对象属性2.4location对象的方法3.navigator对象和history对象3.1navigator对象3.2history对象1.JS执行队列1.1JS是单线程JavaScript语言的一大特
- JavaWeb学习笔记(一)数据库概念、MySQL配置、SQL分类
Intention:
数据库sqlmysql
JavaWeb学习笔记(一)JavaWeb介绍1.网页:展现数据2.数据库:存储和管理数据3.JavaWeb程序:逻辑处理数据库数据库相关概念数据库存储数据的仓库,数据是有组织的进行存储英文:DataBase,简称DB数据库管理系统管理数据库的大型软件英文:DataBaseManagementSystem,简称DBMSSQL英文:StructuredQueryLanguage,简称SQL,结构化查
- SpringBootWeb学习笔记——12万字大合集
扶摇|
javaj2eespringbootspringbootintellij-idea
0.写在前面注:这套笔记是根据黑马程序员B站2023-3-21的视频学习的成果,其中省略了前端基础部分、Maven部分和数据库基础部分,详情可见目录。注注:目前文章内结尾处多幅图片加载不出来,因为图片还存在本地没被传上来,过段时间再改~所有的Spring项目都基于SpringFrameworkSpringFramework配置繁琐,入门难度大文章目录0.写在前面1.SpringBootWeb入门简
- 【Go Web学习笔记】第十五章 Go与RPC
ClimberCoding
#GoWebgo语言golanggoweb
前言:大家好,以下所有内容都是我学习韩茹老师的教程时所整理的笔记。部分内容有过删改,推荐大家去看原作者的文档进行学习,本文章仅作为个人的学习笔记,后续还会在此基础上不断修改。学习GoWeb时应该已经熟悉Go语言基本语法以及计算机网络的相关内容。学习链接:https://www.chaindesk.cn/witbook/17/253参考书籍:《GoWeb编程》谢孟军第十五章、RPC1、什么是RPCR
- web学习笔记(十九)
shan33__
笔记学习笔记javascript前端开发语言
目录1.作用域1.1作用域的概念1.2作用域的分类1.2.1全局作用域1.2.2局部作用域1.2.3块级作用域(ES6新增)2.变量作用域2.1全局变量2.2局部变量3.作用域链3.1作用域链的定义4.垃圾回收机制4.1定义4.2如何避免内存泄漏5.预解析1.作用域1.1作用域的概念我们平时声明的变量的名字,并不是在所有地方都有效,限定这个名字的可用范围,就是这个名字所在的作用域。作用域的使用可以
- CTF web学习笔记
hiddenCarry
CTF
i春秋视频学习记录日常渗透测试(笔记)CTF学习记大佬的渗透测试记录web狗如何在CTF-web中的套路中实现反套路题目类型SQL注入SQL注入工具SQL解题思路SQL注入技巧XSSXSS注入工具XSS解题思路文件上传文件上传工具文件上传解题思路php特性PHP特性-工具php特性-解题思路php特性-伪协议后台登录类后台登录类-工具后台登录类解题思路加密解密类-考察知识点加解密类-工具加解密类-
- java web学习笔记(servlet生命周期)
Peditable
javaweb程序设计servletwebjavaservice
Servlet生命周期可以分为三个阶段:1、初始化阶段,装载servlet容器:-Servlet容器启动的时候会自动装载某些Servlet;-在Serlvet容器启动后,客户端首次向Servlet发送请求的时候会装载Servlet;-Servlet类文件被更新后,也会重新装载Servlet。当Servlet被装载完后,Servlet容器会实例化一个Servlet对象,并通过Servlet对象调用i
- Web前端入门学习笔记 HTML、CSS、Javascript、Jquery
love is sour
前端javascript前端学习
Web学习笔记文章目录一.前言参考资料二.HTML基础HTML概述img标签Div标签表单Web语义化三.CSS样式CSS概述CSS添加方法选择器CSS文本样式CSS背景样式CSS超链接列表,表格样式四.CSS布局与定位概述盒子模型CSS定位概述文档流定位浮动定位层定位弹性盒子布局网格布局精灵图五、CSS3盒子圆角边框阴影文字与文本2D转换过渡效果3D变换六、JavaScript加入JS代码的方法
- WEB学习笔记-CSS查漏补缺(一)
赵客缦胡缨v吴钩霜雪明
1.介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?相关知识点:(1)有两种盒子模型:IE盒模型(border-box)、W3C标准盒模型(content-box)(2)盒模型:分为内容(content)、填充(padding)、边界(margin)、边框(border)四个部分IE盒模型和W3C标准盒模型的区别:(1)W3C标准盒模型:属性width,height只包含内容co
- JAVAWEB学习笔记--Day5
深-忆
mysql数据库database
目录数据库连接池Druid使用步骤练习:完成游戏品牌数据的增删改查操作数据库连接池数据库连接池简介数据库连接池是个容器,负责分配、管理数据库连接(Connection)它允许应用程序重复使用一个现有的数据库连接,而不是再重新建立一个释放空间超过最大空闲时间的数据库连接来避免因为没有释放数据库连接而引起的数据库连接遗漏好处:资源重用提升系统响应速度避免数据库连接遗漏数据库连接池实现标准接口:Data
- (尚硅谷)javaweb学习笔记 01----servlet部分
抹茶味的西瓜汁
javawebjavawebservlet
a)什么是Servlet1)Servlet是javaEE规范之一,规范就是接口2)Servlet是javaWeb三大组件之一,三大组件分别是Servlet程序,Filter过滤器,Listener监听器3.Servlet是运行在服务器上的一个java小程序,它可以接收客户发送过来的请求,并响应数据给客户端。b)手动实现Servlet程序1.编写一个类去实现Servlet接口2.实现service方
- Javaweb学习笔记01-web概念、Tomcat、Maven、Servlet
我不会算法
笔记tomcat学习后端
JavaWeb1、基本概念web开发:静态webhtml,css提供给所有人看的数据始终不会发生变化动态web淘宝,几乎是所有的网站;提供给所有人看的数据始终会发生变化,每个人在不同的时间,不同的地点看到的信息各不相同!技术栈:Servlet/JSP,ASP,PHP在Java中,动态web资源开发的技术统称为JavaWeb;静态web*.htm,*.html,这些都是网页的后缀,如果服务器上一直存
- JavaWEB学习笔记 2024-1-5 --HTML
白斑马不是斑马
WebFront学习笔记html前端
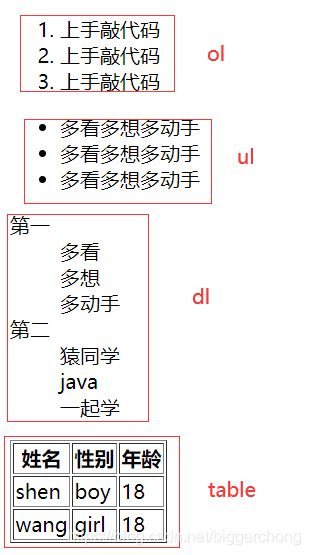
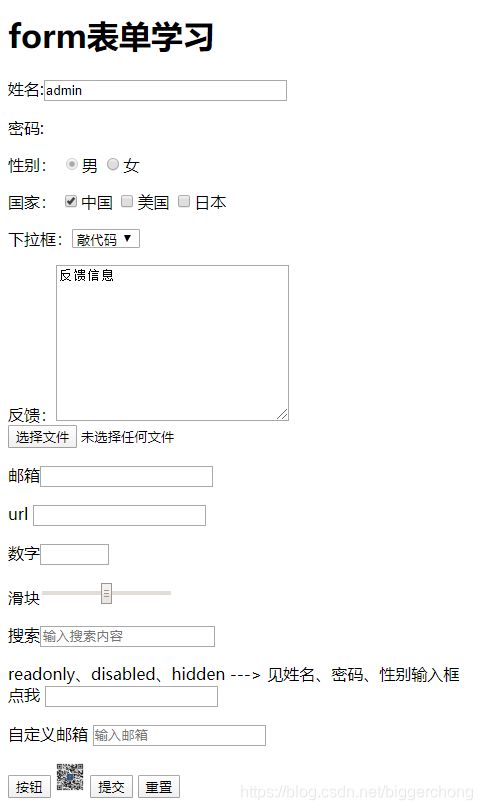
JavaWEB«上一篇个人整理非商业用途,欢迎探讨与指正!!文章目录JavaWEB1.HTML1.1HTML中的三大基本标签1.2显示标签1.2.1文本标签1.2.2表单标签1.2.2.1input标签1.2.2.2下拉框1.2.2.3多行文本1.2.2.4表单标签的通用属性1.2.2.5form标签1.2.2.6h5中form的新特性1.3布局标签1.3.1标题标签1.3.2段落标签1.3.3列
- web学习笔记(十五)
shan33__
笔记学习笔记
目录1.Date对象1.1日期对象的概念1.2Date()方法的使用1.3Date()常用方法汇总1.4例题:用函数编写一个倒计时2.函数2.1函数的概念2.2函数的使用2.3函数的参数2.4函数的声明2.5函数的返回值2.6异步函数3特殊函数类型3.1匿名函数3.2箭头函数3.3函数形参和实参个数不匹配问题3.4break,continue,return的区别1.Date对象1.1日期对象的概念
- JavaWEB学习笔记 2024-1-8 --CSS
白斑马不是斑马
WebFront学习笔记css前端
«上一篇文章目录2.CSS2.1CSS的引入方式2.2选择器2.2.1基本选择器2.2.2选择器的权重2.2.3其他选择器2.2.3.1群组选择器2.2.3.2后代选择器和父子选择器2.2.3.3兄弟选择器和相邻选择器2.2.3.4属性选择器2.2.3.5伪类选择器2.3CSS常见的样式2.3.1CSS盒子模型2.3.1.1margin2.3.1.2border2.3.1.3padding2.3.
- 【JavaWeb学习笔记】19 - 网购家居项目开发(上)
yinhai1114
学习笔记
一、项目开发流程程序框架图项目具体分层方案MVC1、说明是MVCMVC全称:Mode模型、View视图、Controller控制器。MVC最早出现在JavaEE三层中的Web层,它可以有效的指导WEB层的代码如何有效分离,单独工作。View视图:只负责数据和界面的显示,不接受任何与显示数据无关的代码,便于程序员和美工的分工(Vue/JSP/Thymeleaf/HTML)Controller控制器:
- web学习笔记(十四)
shan33__
笔记学习笔记算法前端
目录1.数组1.1数组的概念1.2数组的创建1.3数组的索引和获取1.4数组的遍历、长度和检测数据类型1.5数组的操作1.6深拷贝和浅拷贝2.数组常用的方法(重点):2.1常用方法汇总2.2补充:1.数组1.1数组的概念数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型(字符串,数字,布尔值等)的元素。数组是一种将一组数据存储在单个变量名下的存储方式。1.2数组的创建(1)
- web学习笔记(十二)
shan33__
笔记学习笔记
目录1.运算符1.1算术运算符1.2比较运算符(关系运算符)1.3赋值运算符1.4逻辑运算符1.5条件运算符1.6运算符的优先级1.7补充2.流程控制2.1顺序结构:2.2分支结构:(1)单分支(if语句)(2)双分支(ifelse语句)(3)多分支---ifelseif语句(4)多分支---switch语句switch语句和ifelseif语句的区别1.运算符1.1算术运算符运算符描述实例+加1
- web学习笔记(十一)
shan33__
笔记学习笔记javascript
目录1.数据类型1.1数据类型分类(1)简单(基本)数据类型(2)复杂(特殊)数据类型1.2判断数据类型的方法(1)常规判断方法:(2)特殊判断方法(通用判定数据类型的方法):2.数字型Number2.1常见的进制2.2JavaScript中数值的最大和最小值2.3数字型三个特殊值2.4isNaN()3.布尔型Boolean4.字符串型String4.1字符串型语法4.2字符串转义符4.3字符串长
- web学习笔记(十三)
shan33__
笔记学习笔记
目录1.for循环1.1格式:1.2执行步骤:1.3补充:2.while循环和do-while循环2.1格式:补充断点调试:补充穷举法:1.for循环1.1格式:for(变量初始化;判断条件;循环迭代){循环体}for(leti=0;i vari=0,sum=0; while(i补充断点调试:断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步步往下调试,调
- Java Web学习笔记之session入门
codingXiaxw
1.HttpSession概述HttpSession是由JavaWeb提供的,用来会话跟踪的类。session是服务器端对象,保存在服务器端。HttpSession是Servlet三大域对象(request、session、application)之一,所以它也有setAttribute()、getAttribute()、removeAttribute()三个方法。HttpSession底层依赖C
- JavaWeb学习笔记:一文叙说Servlet、Session与Cookie、Servlet3.0注解、过滤器与监听器
Java战5渣
JavaWebjavaweb过滤器servlet
文章目录1.JavaWeb1.1基本概念1.2web的分类1.3web应用程序1.4web服务器2.Http协议简介2.1基本概念2.2网站的访问2.2.1访问的简要过程2.2.2http请求2.2.2.1请求行(General,不属于headers,只用于收集请求url和响应的status等信息)2.2.2.2请求头(RequestHeaders)2.2.3Http响应2.2.3.1响应头(Re
- web学习笔记(十)
shan33__
笔记前端javascript笔记
1.变量1.1变量的定义变量就是可以变化的量,可以通过一些符号表示一些数据,这个符号就是变量(初始化再次修改的量)(就是一个装东西的盒子,用来存放数据的)。1.2声明变量(1)先声明,后赋值eg:var变量名;变量名=值;varage;//var是一个关键字,用来声明变量,使用该关键字声明变量后计算机会自动为变量分配内存空间,不需要程序员管。age是程序员定义的变量名,我们要通过变量名来访问内存中
- web学习笔记(六)
shan33__
笔记学习笔记
目录1.CSS2D转换1.1translate移动:1.2rotate()旋转:1.3scale()缩放1.4skew()反转1.5transition过渡1.6transform-origin1.7perspective透视1.8backface-visibility背面元素不可见2.flex布局(弹性布局)2.1flex布局的定义及格式2.2flex布局常用属性1.flex-driection
- web学习笔记(八)
shan33__
笔记学习笔记html
目录1.使用swiper制作轮播图的步骤:1.1引入Swiper库:1.2定义HTML结构:1.3初始化Swiper对象:1.4配置选项:1.5补充:2.补充css属性2.1clip属性2.2columns列3.伪对象选择符3.1伪对象选择符的定义3.2常见的伪对象选择符3.3常见伪类选择符的使用格式1.使用swiper制作轮播图的步骤:1.1引入Swiper库:首先需要在网页中引入Swiper的
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/