- Android Wifi模块分析
furuidelei123
androidserviceaction路由器access百度
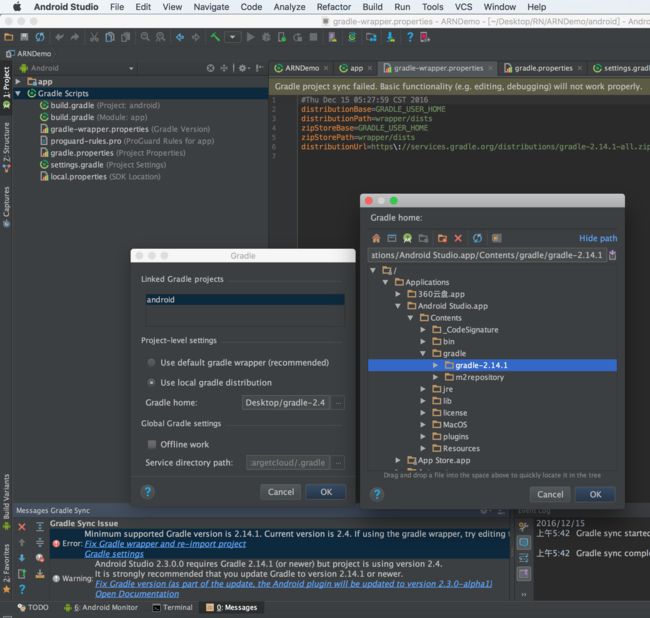
转载自anly_jun这两天通过对Android源码中Wifi模块相关代码的理解,对Wifi模块有了一个全新的认识。简单记录在这里,就算是为以后的学习留个记录。总览:1,Wifi介绍(百度百科)2,Android中Wifi模块的初始化3,Wifi模块的启动(使能)4,Wifi扫描流程5,Wifi配置AP参数流程6,Wifi启动连接流程7,Wifi配置IP地址一:Wifi介绍概述WIFI就是一种无线
- 流量分析利器arkime的学习之路(二)---API接口
胖哥王老师
流量分析学习笔记网络协议学习arkimeAPI
前文回忆《流量分析利器arkime的学习之路(一)---安装部署》概述注意点Arkime对所有API调用都使用摘要身份验证,因此请确保在库或curl命令中启用摘要身份验证。学习如何进行API调用的最简单方法是打开浏览器的javascript控制台,观察ArkimeUI正在进行的调用,它使用所有相同的API。注意:许多API端点都需要一个数据库字段名称,这与您在搜索表达式中使用的名称不同。查看数据库
- Android应用开发入门:从Android Studio环境设置到Java编程基础
Python爬虫项目
移动开发精通教程androidandroidstudiojavagiteeide
目录介绍步骤一:设置AndroidStudio环境步骤二:了解AndroidStudio界面步骤三:学习Java编程基础变量和数据类型数组和集合控制流类和方法结论介绍Android应用开发是一个令人兴奋和有趣的领域。如果你对移动应用程序开发感兴趣,并且想要学习如何开始构建自己的Android应用,那么你来对地方了!本篇博客将带你从头开始,介绍如何设置AndroidStudio环境,学习Java编程
- 浏览器输入本地地址打开本地服务器html
小姐姐呀~
javascripthtml5前端
html文件可用本地IP访问全局安装一下代码1.找到html文件所在的文件夹,在目录栏输入cmd按下Enter,会弹出小黑盒2.复制粘贴到小黑盒中npminstall-ghttp-serverhttp-server-p8080就可以用本地ip地址访问了,例如(http://192.168.2.123:8080/cat.html)
- python 将doc转换docx 代码
李姝瑶
python开发语言
使用Python将.doc文件转换为.docx文件,可以使用python-docx库。代码如下:#安装python-docx库!pipinstallpython-docx#导入库importosimportdocx#获取文件路径file_path="/path/to/file.doc"#打开.doc文件doc=docx.opendocx(file_path)#将.doc文件保存为.docx文件do
- LNK1181:无法打开输入文件“m.lib“
潮易
python
在C++中,LNK1181错误通常意味着链接器无法找到某个库文件来链接你的程序。这可能是由于以下原因:1.库文件没有正确安装或路径设置不正确。2.编译命令没有包含正确的库参数。3.库文件已被移除或者版本不兼容。下面是一个解决LNK1181错误的基本步骤:###解决方案1:检查并确保库文件已正确安装-**查看库文件**:在你的操作系统中,找到与你的项目需要链接的库文件(m.lib)。-**确认路径*
- npm install CERT_HAS_EXPIRED解决方法
奔跑吧邓邓子
常见问题解答(FAQ)npm前端node.jsexpirednpminstall
提示:“奔跑吧邓邓子”的常见问题专栏聚焦于各类技术领域常见问题的解答。涵盖操作系统(如CentOS、Linux等)、开发工具(如AndroidStudio)、服务器软件(如Zabbix、JumpServer、RocketMQ等)以及远程桌面、代码克隆等多种场景。针对如远程桌面无法复制粘贴、Kubernetes报错、自启动报错、各类软件安装报错、内存占用问题、网络连接问题等提供了详细的问题描述与有效
- Android app系统签名方法
Androidfoolish
[Android]从入门到精通
1.如果有项目代码那就非常简单了,直接吧apk放到vendor下面,添加Android.mk,然后mm编译即可得到系统签名后的产物.Android.mk文件参考源码vendor/google/apps/Android.mk文件,因为该目录下都是apk文件,一部分是需要系统签名的apk(LOCAL_CERTIFICATE:=platform),而另一部分是不需要签名的apk(LOCAL_CERTIF
- [cg] android studio 无法调试cpp问题
DXT00
Graphics笔记总览androidstudioandroidide
折腾了好久,nativecpp库无法调试问题,原因下面的Deploy需要选Apkfromappbundle!!另外就是指定Debugtype为Dual,并在SymbolDirectories指定nativecpp的so路径UE项目调试:使用AndroidStudio调试虚幻引擎Android项目|虚幻引擎5.5文档|EpicDeveloperCommunity
- 最新全开源IM即时通讯系统源码(PC+WEB+IOS+Android)部署指南
m0_74824823
开源前端android
全开源IM(即时通讯)系统源码部署是一个复杂但系统的过程,涉及多个组件和步骤。以下是一个详细的部署指南,旨在帮助开发者或系统管理员成功部署一个全开源的IM系统,如OpenIM。IM即时通讯系统源码准备工作1.选择合适的IM系统源码及演示:ms.jstxym.top在部署之前,首先需要选择一个合适的全开源IM系统,在演示站找到合适的源码。OpenIM是一个广泛使用的开源IM解决方案,它提供了IM服务
- Android实战技巧之五十:App的系统签名
全速前行
AndroidAndroid实战技巧系统签名sign
这件事困扰我们多时了。我们一直想用非源码编译的方式解决此事,按如下步骤。这种获取系统签名的方法如下:1、apk中需要使用android:sharedUserId=”android.uid.system”这个属性。在Manifest文件修改,如下:2、将app做无签名编译(AndroidStudio)用命令行编译Windows:gradlew.batassembleReleaseMac/linux:
- Android 应用添加系统签名权限介绍
佳哥的技术分享
android
一、前言Android应用添加系统签名就能获取到系统权限调用一些系统接口,添加系统签名的方式主要包括:在AndroidStudio中配置签名文件生成apk和在源码目录编译添加系统签名生成apk。本文介绍的都是一些基础的签名知识,后续延伸介绍相关权限内容。有兴趣的可以进行了解。二、Android应用添加系统签名权限的几种方式介绍1、在AndroidStudio添加系统签名文件对应需要签名的modul
- ubuntu 安装 docker
2301_78094384
ubuntudockerlinux
打开网站:Ubuntu|DockerDocs卸载冲突包forpkgindocker.iodocker-docdocker-composedocker-compose-v2podman-dockercontainerdrunc;dosudoapt-getremove$pkg;done运行以下命令#AddDocker'sofficialGPGkey:sudoapt-getupdatesudoapt-g
- linux中网卡配置,两张网卡,分别用于内网和外网的通信
橘橘子~
Linuxlinux
环境:centos7、VMware一、一张网卡实现内网通信(不能访问外网):1.首先查看已有的网卡:[root@localhost~]#ipaddr我的默认网卡是ens332.VMware右下角打开设置第一张网卡ens33:3.选择VMnet14.打开真机的网络连接查看网段,我的为112网段:5.配置网卡文件:<
- jmeter录制 过滤_Jmeter录制pc脚本
weixin_39757040
jmeter录制过滤
1.打开jmeter后可以看到左边窗口有个“测试计划”和“工作台”,右键“测试计划”,添加Threads(Users)→线程组,再右键线程组→添加配置元件→Http请求默认值Http请求默认值窗口下---在web服务器处的“服务器名称或IP”填上网址或IP(本地就填localhost的IP,端口填你部署的服务器端口,路径就填写域名后面的路径。2.可以有可以无。[作用:清楚所有录制的记录信息]3.右
- 用python操作浏览器的三种方式_经验 | python 操作浏览器的三种方式
weixin_39642619
第一种:selenium导入浏览器驱动,用get方法打开浏览器,例如:importtimefromseleniumimportwebdriverdefmac():#browser=webdriver.Chrome()#browser=webdriver.Firefox()browser=webdriver.Ie()browser.implicitly_wait(5)browser.get("htt
- 鸿蒙系统是怎样一种系统,鸿蒙系统pc版怎么安装 鸿蒙系统pc版安装教程
焦虑中
鸿蒙系统是怎样一种系统
鸿蒙系统pc版安装教程1.插入U盘,打开U盘制作软件rufus3.1。2.插入设备选项,选中下载的华为鸿蒙系统镜像文件,其他默认,点击开始。3.链接下载点击是,勾选以ISO镜像模式写入4.点击OK,等待U盘启动制作并写入华为鸿蒙系统完成5.把制作好的U盘插入电脑,开机启动按F12,选择U盘启动,台式机一般为:Delete键笔记本一般为:F2键惠普笔记本一般为:F10键联想笔记本一般为:F12键苹果
- Android BitmapShader实现狙击瞄具十字交叉线准星,Kotlin
zhangphil
Androidkotlinandroidkotlin
AndroidBitmapShader实现狙击瞄具十字交叉线准星,Kotlinimportandroid.content.Contextimportandroid.graphics.BitmapFactoryimportandroid.graphics.BitmapShaderimportandroid.graphics.Canvasimportandroid.graphics.Colorimpo
- 运行.py文件
战斗的大熊
pythonpython
运行.py文件一、使用命令行打开命令行终端在Windows上,你可以按下Win+R键,然后输入cmd并回车,或者通过开始菜单搜索“命令提示符”并打开。在Mac或Linux上,你可以在应用程序或搜索中找到并打开Terminal。导航到.py文件所在的目录使用cd命令来切换目录。(注意cd命令跳转目录,如果是和当前不同的磁盘,需要增加/d命令,例如cd/dD:\目标目录)例如,如果你的.py文
- Zoom视频会议软件详细使用教程
范范0825
zoom
Zoom是一款功能强大的视频会议软件,广泛用于远程工作、在线教育、虚拟会议等场景。本教程将详细介绍如何使用Zoom进行会议的创建、加入、管理以及各种高级功能的设置和应用。第一部分:准备工作和基本概述1.1下载和安装Zoom首先,你需要下载并安装Zoom客户端或移动应用程序。Zoom支持多种操作系统,包括Windows、MacOS、iOS和Android。访问Zoom官网(zoom.us)或者你的应
- java和kotlin混合开发
崔佳彤
javakotlin开发语言android
Java和Kotlin混合开发指南1.整体流程首先,让我们看一下实现Java和Kotlin混合开发的整体流程:步骤内容1创建一个新的Android项目2在项目中添加Kotlin支持3创建Kotlin文件4在Java中调用Kotlin代码5在Kotlin中调用Java代码2.每一步的操作步骤1:创建一个新的Android项目在AndroidStudio中创建一个新的Android项目,选择Empty
- 运行python程序的两种方式交互式和文件式_执行Python程序的两种方式
weixin_39610085
交互式(了解)交互式环境下,敲完一条命令按下enter键马上能看到结果,调试程序方便。程序无法永久保存,关掉cmd窗口数据就消失了。命令行式(了解)打开文本编辑器,在文本编辑器中写入一串字符。文本编辑器写的代码毫无意义,只是一堆字符,并且文件的后缀名没有影响。由于python语言是解释型语言,我们直接使用python打开文件,python会读一行翻译一行,并且这个文件是永久保存在硬盘中的。但是需要
- windows下python运行的方法
好烦好烦方法
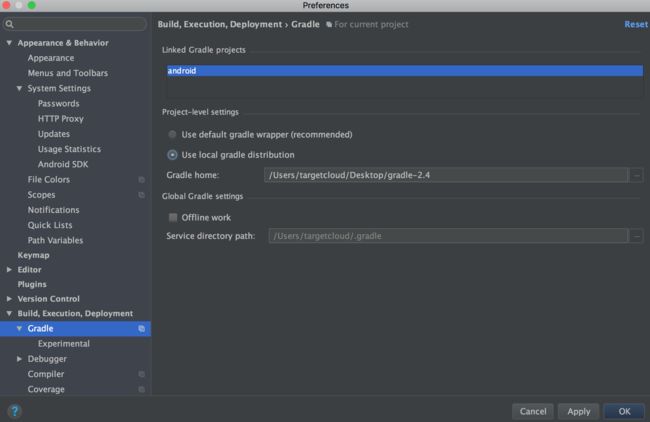
python有2中运行模式,一种是交互运行模式,一种是脚本运行模式。(假设用户已经安装好,网上很多例子) 交互运行方和matlab命令窗口有点类似,有2中方法,一种是用它自带的开发环境IDLE,一种是在命令窗口下运行,建议2种方法都掌握,因为我们要在命令窗口模式下运行脚本文件。 用开始菜单键win+r直接打开命令窗口,输入python字符回车,应该会出现如下提示: 和Android开发环境(AndroidStudio)。确保您的计算机上已经安装了Java开发工具和AndroidStudio开发环境。2.项目创建:使用AndroidStudio创建新的Android项目。选择适当的项目名称、包名和目标设备版本。选择Kotlin作为主要编程语言。3.UI设计:使用AndroidStudio的布局编辑器,设计
- 使用 Java 开发 Android 应用:Kotlin 与 Java 的混合编程
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
使用Java开发Android应用:Kotlin与Java的混合编程在开发Android应用程序时,我们通常可以选择使用Java或Kotlin作为主要的编程语言。然而,有些开发者可能会想要在同一个项目中同时使用这两种语言,这就是所谓的混合编程(mixedprogramming)。为什么要混合编程?混合编程的主要优势之一是,它可以让你利用Java和Kotlin两种语言的优势。Java作为一种老牌的编
- 使用conda升级到python 3.8
Babayacy
pythonjupyternotebookpythonconda开发语言
Python3.8.0已经发布,但我找不到关于如何使用conda更新到python3.8的任何文章-也许他们会等待正式发布?有什么建议么?Answers:打开Anaconda提示(基本):合理的创建标题,有助于目录的生成1、更新conda:condaupdate-nbase-cdefaultsconda2、使用Python3.8创建新环境:condacreate-npython38python=3
- 使用 Java 开发 Android 应用:Kotlin 与 Java 的混合编程
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
使用Java开发Android应用:Kotlin与Java的混合编程在开发Android应用程序时,我们通常可以选择使用Java或Kotlin作为主要的编程语言。然而,有些开发者可能会想要在同一个项目中同时使用这两种语言,这就是所谓的混合编程(mixedprogramming)。为什么要混合编程?混合编程的主要优势之一是,它可以让你利用Java和Kotlin两种语言的优势。Java作为一种老牌的编
- 音视频开发——FFmpeg 实现MP4转FLV文件 C语言实现
Trump. yang
音视频开发音视频ffmpegc语言
文章目录转换步骤关键代码完整代码转换步骤初始化FFmpeg库打开输入文件找到输入文件的流信息打开输出文件并设置输出格式创建输出文件的流初始化解码器和编码器读取输入文件的帧并写入输出文件释放资源关键代码1初始化FFmpeg库:av_register_all();打开输入文件:if((ret=avformat_open_input(&input_format_ctx,input_filename,NU
- PyCharm中解决依赖冲突
drebander
pycharmchromeide
1.创建虚拟环境确保为项目创建了一个虚拟环境,这样可以隔离项目的依赖,避免全局依赖冲突。检查当前项目的Python环境打开PyCharm。点击菜单栏的File>Settings>Project:[YourProjectName]>PythonInterpreter。确保已选择一个虚拟环境:如果没有,点击右上角的齿轮图标,选择AddInterpreter,创建一个新的虚拟环境。选择Python版本并
- [NISACTF 2022]easyssrf
迭归
web安全
打开题目所在的环境,发现是快照获取的工具,这里我尝试输入的是百度的网址,发现他会返回这个网站的一些基本信息:这个题目提示了ssrf,我们这里用file协议开始测试:file:///etc/password发现返回的结果是:害羞羞,试试其他路径?然后这里可能是file协议能用但是读取不了这个文件尝试:file:///flag这里运行之后给了提示:这里输入:file:///fl4g给了提示:这里直接访
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo
![]()
![]()