使用ajax将后台数据输出到前台,实现页面动态化
第一次亲自和后台联合开发,还是值得纪念的。想想看到数据输出到页面的一瞬间,都有点激动呢!废话不说,上例子。
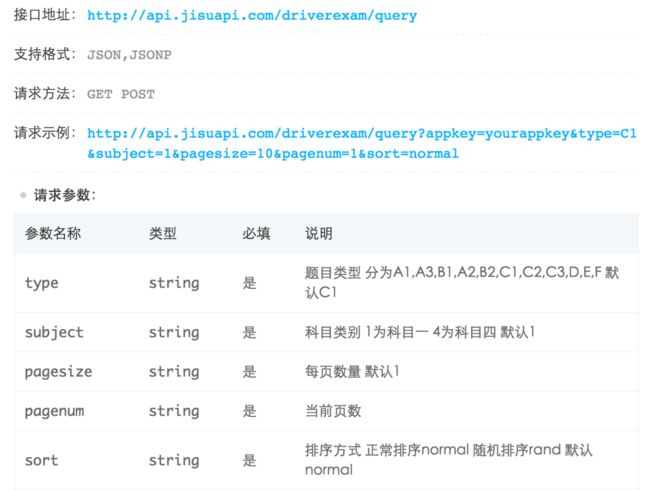
接口来自“某接口数据平台”https://www.jisuapi.com/api/driverexam/ 我真的不是打广告的..
页面包含题目部分,当你做出选择时,会显示答案和解释部分。其中这两部分除了父级中间代码都被注释掉了。因为这个要用js动态实现呦~但是前提要把注释的样式写好啦~这样页面生成的时候才会有样式呢!
js都是用框架jquery写的呢~小女不才,会的少哈~
//题目
class="test-item">
//判断选择是否正确,及显示答案
class="test-explain">
css就不放了。浪费空间啊~
请求的url是官方给的例子:
http://api.jisuapi.com/driverexam/query?appkey=yourappkey&type=C1&subject=1&pagesize=1&pagenum=1&sort=rand考过驾照的童鞋都知道,C1,subject=1,科目一啦~
还是上图吧,我说的废话连篇。。。
使用ajax请求回的数据,这是一个大大的对象。
这是一个请求回来的数据示范哈哈哈哈!
{
"status": "0",
"msg": "ok",
"result": {
"total": "950",
"pagenum": "1",
"pagesize": "3",
"subject": "1",
"type": "C1",
"sort": "normal",
"list": [
{
"question": "未取得驾驶证的学员在道路上学习驾驶技能,下列哪种做法是正确的?",
"option1": "A、使用所学车型的教练车由教练员随车指导",
"option2": "B、使用所学车型的教练车单独驾驶学习",
"option3": "C、使用私家车由教练员随车指导",
"option4": "D、使用所学车型的教练车由非教练员的驾驶人随车指导",
"answer": "A",
"explain": "《公安部令第123号》规定:未取得驾驶证的学员在道路上学习驾驶技能,使用所学车型的教练车由教练员随车指导。",
"pic": "",
"type": "C1,C2,C3"
},
{
"question": "机动车驾驶人在实习期内驾驶机动车不得牵引挂车。",
"option1": "",
"option2": "",
"option3": "",
"option4": "",
"answer": "对",
"explain": "《公安部令第123号》第六十五条规定:机动车驾驶人在实习期内不得驾驶公共汽车、营运客车或者执行任务的警车、消防车、救护车、工程救险车以及载有爆炸物品、易燃易爆化学物品、剧毒或者放射性等危险物品的机动车;驾驶的机动车不得牵引挂车。",
"pic": "",
"type": "C1,C2,C3"
}
]
}
}请求回来的数据呢,都存在data这个对象里啦,那么你想得到接口的数据呢。。就一步一步来啦,比如说,我想知道这个题目是多少,那就是data.result.list[0].question 解释一下,data是整个大对象,然后找到对象里的result对象,再找到list数组,数组用[0]找到坐标哦!
其他的数据也是这么找的呢~会获取数据以后,把这些数据放在html中对应的位置。
这个就是动态获取的啦,拿出一个瞧一瞧~
然后要获取到他们爸爸元素,这样子动态数据返回的时候找到爸爸就可以啦~
$subject_choice = '<dt><p class="test-title"><span class="ti-symbol">判断题span> ' + data.result.list[0].question + 'p>dt>' + '<dd ><span class="option-con">对span>dd><dd ><span class="option-con">错span>dd>dt>';
var $subject_con = $('.test-item');然后呢,把数据送给它爸爸就可以啦~
$subject_con.append($subject_choice);这个是完成的一小段。
$.ajax({
url : "http://api.jisuapi.com/driverexam/query?appkey=542812e9291ccb52&type=C1&subject=4&pagesize=1&pagenum=1&sort=rand",
method : 'get',
dataType : 'json',
success : function(data) {
var $subject_choice;
if (data.result.list[0].answer == "对" || data.result.list[0].answer == "错") {
//判断题
$subject_choice = '判断题 '
对 错 ';
} else {
//单选题
$subject_choice = '单选题 '
' + data.result.list[0].option1 + ' ' + '' + data.result.list[0].option2 + ' ' + '' + data.result.list[0].option3 + ' ' + '' + data.result.list[0].option4 + ' ';
}
var $subject_con = $('.test-item');
$subject_con.html('');
$subject_con.append($subject_choice);
//如果这题没有图片,那么图片元素移除
if (data.result.list[0].pic == '') {
$('.test-pic').remove();
}
//点击选项
$('.test-item dd').on('click', function() {
//点击选项样式变化
$('.test-item dd').find('.option-con').removeClass('option-act');
$(this).find('.option-con').addClass('option-act');
var $explain = '回答正确
回答错误
正确答案:'
+ data.result.list[0].answer + '解释:'
+ data.result.list[0].explain + '出题章节:'
+ data.result.list[0].chapter + '';
var $explain_con = $('.test-explain');
//答题后显示答案
function showExplain() {
$explain_con.html('');
$explain_con.append($explain);
}
//判断是否是判断题
if (data.result.list[0].answer == "对" || data.result.list[0].answer == "错") {
//回答正确
if ($(this).find('.option-con').text() == data.result.list[0].answer) {
showExplain();
$('.answer-right').show();
} else {
//回答错误
showExplain();
$('.answer-wrong').show();
}
} else {
//单选题
var s = $(this).find('.option-con').text();
//s.substring(0, 1)是把答案中的A,B,C,D提取出来,和正确答案比较哈~
if (s.substring(0, 1) == data.result.list[0].answer) {
//回答正确
showExplain();
$('.answer-right').show();
} else {
//回答错误
showExplain();
$('.answer-wrong').show();
}
}
$('.test-item dd').off('click');
})
}
});嘿嘿,记录一下自己学习情况。以前一直懒,自己文笔也不好,拖拖拖延症。
以后要慢慢写起来呢,大家对付看吧。
喵~