
用麻线制作故事
twine创建软链接
讲故事是人性的天生部分。 这是一种无聊的消遣,它是一种艺术形式,它是一种交流工具,它是一种治疗和结合的形式。 我们每个人都喜欢讲故事-您正在阅读的故事-而我们拥有的最强大的技术通常就是使我们能够表达创意的事物。 开源项目Twine是用于执行此操作的工具。
Twine是一个交互式故事生成器。 它秉承Zork和Colossal Cave之类的经典精神,使用HTML,CSS和Javascript来创建独立的冒险游戏。 由于Twine在很大程度上是几种开放技术的结合,因此它具有足够的灵活性以执行许多多媒体技巧,使游戏像HyperCard一样呈现出比您通常从HTML中期望的样子。
您可以在线使用Twine或从其网站本地下载。 解压下载文件,然后单击“ Twine应用程序图标以启动它。
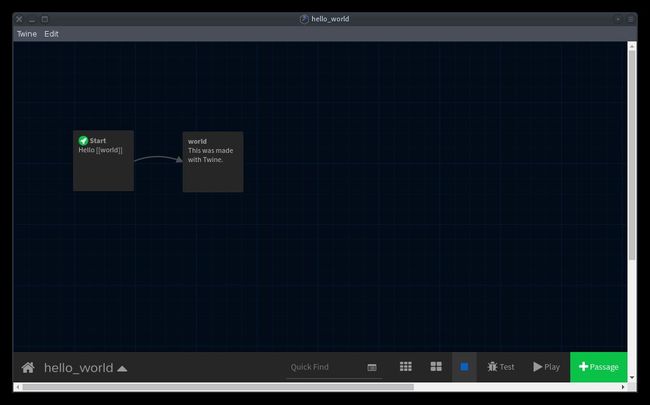
默认的启动界面非常直观。 阅读其介绍性材料,然后单击右侧的绿色+Story大按钮创建一个新故事。
基础很简单。 一个新的情节提要包含一个节点,或Twine术语中的“通道”,称为“ Untitled passage 。 将鼠标悬停在此段落上可以查看节点的选项,然后单击铅笔图标以编辑其内容。
给段落命名,以表明其在故事中的位置。 在先前版本的Twine中,起始段落必须命名为Start ,但是在Twine 2中,任何标题都可以使用。 使其变得明智仍然是一个好主意,因此请坚持使用Start或Home或init类的东西。
对于此故事的文本内容,键入:
Hello [[world]]
如果您熟悉Wikitext ,则可能已经猜到此段落中的“世界”一词实际上是与另一个段落的链接。
您的修改会自动保存,因此您只需在完成后关闭编辑对话框即可。 回到情节提要中,Twine检测到您已创建链接,并为您提供了一个新的段落,称为world 。
打开新段落进行编辑,然后输入文本:
This was made with Twine.
要测试您的简短故事,请单击“ Twine”窗口右下角的“播放”按钮。
数量不多,但这只是一个开始!
您可以通过在方括号中添加另一个链接来添加更多的导航选择,这会生成一个新的段落,直到您讲出您想讲的任何故事为止。 它真的是那么简单。
要发布冒险,请单击情节提要窗口左下角的情节标题,然后选择“ 发布到文件” 。 这会将您的整个项目另存为一个HTML文件。 将该文件上传到您的网站,或将其发送给朋友,然后让他们在网络浏览器中打开,您就已经完成并进行了第一次文字冒险。
您仅了解足以建立这个hello world故事的知识,就可以进行包含探索和选择的基于文本的出色冒险。 尽快开始,这还不错。 像所有好的开源技术一样,它也没有上限,您可以通过一些其他技巧将其扩展得多。
Twine项目之所以能够正常工作,部分原因是因为有一个称为HarloweJavaScript后端。 它添加了所有漂亮的过渡和一些UI样式,处理了基本的多媒体功能,并提供了一些特殊的宏来减少您为某些高级任务而必须编写的代码量。 但是,这是开源的,因此自然也有其他选择。
SugarCube是Twine的备用JavaScript库,可处理媒体,媒体播放功能,段落的高级链接,UI元素,保存文件等。 它可以将您的基本文字冒险转变成与Myst或Steel Sky下的冒险游戏相媲美的多媒体盛会。
要为您的项目安装SugarCube后端:
下载完成后,解压缩存档并将其放置在合理的位置。 如果您不习惯于组织文件或管理用于项目开发的创意资产 ,请将解压缩的SugarCube目录放入Twine目录中以进行安全保存。
SugarCube目录仅包含几个文件,实际代码在format.js 。 如果您使用的是Linux,请右键单击该文件,然后选择复制 。
在“ Twine”中,通过单击“ Twine”窗口左下角的房屋图标返回到项目库。
单击“ Twine”右侧栏中的“ 格式”按钮。 在“ 添加新格式”选项卡中,粘贴到format.js的文件路径,然后单击绿色的“ 添加”按钮。
如果您不在Linux上,请使用以下格式手动输入文件路径:
file:///home/your-username/path/to/SugarCube-2/format.js
要将项目切换到SugarCube,请进入项目的情节提要模式。
在故事板视图中,在“ Twine”窗口的左下角单击故事板的标题,然后选择“ 更改故事格式” 。
在出现的“故事”格式窗口中,选择“ SugarCube 2.x”选项。
在将图像,音频或视频添加到Twine项目之前,请创建一个项目目录,以在其中保留资产的副本。 这是至关重要的,因为这些资产与Twine导出HTML文件保持分开,因此创建故事的最后一步将是获取导出HTML文件并将其与所需的所有媒体放在一起。 如果您习惯于编程,视频编辑或网页设计,这是一门熟悉的学科,但是如果您是这种内容创建的新手,则可能以前从未遇到过,因此在组织资产时要格外勤奋。
在某处创建项目目录。 在这个目录里,创建一个名为IMG为你的形象子目录, audio为您的音频, video为视频,等等。
对于此示例,我使用来自openclipart.org的图像。 您可以使用它或类似的东西。 无论您使用什么,都将图像放在img目录中。
继续hello_world项目,您可以使用SugarCube的图像语法将图像添加到段落之一:

Hello [[world]].
如果您在添加图像后尝试播放项目,则会发现所有图像链接均已损坏。 这是因为Twine位于项目目录之外。 要测试多媒体Twine项目,请将其导出为文件并将其放置在项目目录中。 不要将其放在您创建的任何子目录中; 只需将其放置在您的项目目录中,然后在网络浏览器中将其打开。
其他媒体文件的功能基本相同,利用HTML5媒体标签显示媒体,并使用SugarCube宏控制播放的开始和结束时间。
您可以根据玩家做出的选择来引导玩家进入一个或多个段落,从而做很多事情,但是您可以使用变量来减少所需的段落数。
如果您以前从未编程过,请花一点时间通读我对编程概念的介绍 。 本文使用Python,但是所有相同的概念都适用于Twine以及您可能会遇到的基本上任何其他编程语言。
例如,由于hello_world故事最初是在地球上设定的,因此该故事的下一步可能是提供前往其他世界的各种旅行。 每次读者返回地球时,游戏都可以显示他们访问过的世界的记录。 这基本上不可能线性进行,因为您将永远无法分辨出读者在探索中走了哪条路。 例如,一个读者可能首先访问火星,然后访问水星。 另一个人可能根本不会去火星,而是去拜访木星,土星,然后去水星。 对于每种可能的组合,您都必须经过一遍,而该解决方案根本无法扩展。
但是,使用变量,您可以跟踪阅读器的进度并相应地显示消息。
为了使这项工作有效,您必须在每次读者到达新星球时都设置一个变量。 在hello_world游戏的游戏世界中,行星实际上是开放源代码项目,因此,每当用户访问有关开放源代码项目的文章时,请将变量设置为“证明”读者已访问过。
SugarCube语法中的变量是通过<< set >>宏设置的。 SugarCube有很多宏,它们都很方便。 本示例项目使用了一些。
更改您创建的第二篇文章,为读者提供一些新的探索选择:
This was made in [[Twine]] on [[Linux]].
<>
您在此处使用<< choice >>宏,该宏将任何文本字符串直接链接回给定的段落。 在这种情况下,<< choice >>宏将字符串“ Return to Earth”链接到Start段落。
在新段落中,插入以下文本:
Twine is an interactive story framework. It runs on all operating systems, but I prefer to use it on [[Linux]].
<>
<>
在这段代码中,您使用<< << >>宏创建一个名为$twine的新变量。 此变量是布尔值,因为您只是将其设置为“ true”。 您很快就会明白为什么这很重要。
在Linux段落中,输入以下文本:
Linux is an open source [[Unix]]-like operating system.
<>
<>
在Unix段落中:
BSD is an open source version of AT&T's Unix operating system.
<>
<>
现在,该故事有五篇文章可供读者探索,现在是时候使用SugarCube检测每次读者返回地球时都设置了哪个变量。
要检测变量的状态并相应地生成HTML,请使用<< if >>宏。
< img src = "img/earth.png" alt = "An image of the world." / >
Hello [[world]].
<
<< ul > >
<
<
<
<< / ul > >
为了进行测试,您可以按右下角的“播放”按钮。 您不会看到您的图像,但是为了测试而将其超越。
浏览故事,并定期返回地球。 请注意,每次返回时,您访问过的每个地方的提示都会显示在“开始”段落的底部。
但是,没有什么可以解释为什么会出现访问的地点列表。 您能找出如何向读者解释所探索段落的理据吗?
您可以在提示列表的开头加上诸如“到目前为止您已经访问过:”之类的介绍性句子,但是当用户首次到达时,该列表将为空,因此您的介绍性句子将不会引入任何内容。
一种更好的管理方式是使用另一个变量来指示用户已离开地球。
改变world通道:
This was made in [[Twine]] on [[Linux]].
<
<Start "Return to Earth." > >
然后使用另一个<< if >>宏来检测$offworld变量是否设置为true 。
Twine解析Wikitext的方式有时会导致空行超出您的预期,因此要压缩访问的地点列表,请使用<< nobr >>宏以防止换行。
< img src = "img/earth.png" alt = "An image of the world." / >
Hello [[world]].
<
<< ul > >
<
<
<
<< / ul > >
<< / nobr> >
再次尝试播放故事。 请注意,直到读者离开地球,才欢迎他们回到地球。
SugarCube是强大的引擎。 使用它通常是一个问题,那就是知道可用的东西,而不是没有能力做某事。 幸运的是,它的文档非常好,因此请经常参考其宏列表。
您可以通过更改CSS样式表对项目进行进一步的修改。 为此,请在故事板模式下单击项目的标题,然后选择编辑故事样式表 。 如果您熟悉JavaScript,也可以使用Edit Story JavaScript编写故事脚本。
Twine作为您的交互式小说引擎可以做的事没有限制。 它可以创建文字冒险,并且可以作为更复杂的游戏,点击式RPG,业务演示, 深夜脱口秀节目补充以及几乎所有您能想象的东西的原型。 探索Twine Wiki ,在Interactive Fiction数据库上查看其他人的作品,然后制作自己的作品。
翻译自: https://opensource.com/article/18/2/twine-gaming
twine创建软链接