js_day16--Object+Array+超级马里奥游戏+构造函数
Day16
●Object类
Object类是所有javascript类的基类,提供了一种创建自定义对象的简单方式,不需要程序员再定义构造函数。
主要属性:
constructor-对象的构造函数
Prototype-获得累的prototype对象,static性质
主要方法:
hasOwnProperty(property)-是否属于本类定义的属性
isPrototypeOf(object)-是否是指定类的prototype
propertyIsEnumerable(property)-是否可列举的属性
toString()-返回对象对应的字符串
valueOf()-返回对象对应的原始类型值
◆ 体验Object
//创建一个Person实例
function Person(){
//一般方法
}
var p1 = new Person();
p1.name="sp";
//初步体验Object类,通过Object直接创建对象
var p1 = new Object();
p1.name = "sp";
window.alert(p1.constructor);
◆我们可以给类添加方法:
var i1 = new Number(10);
//window.alert(i1.constructor);
var i2 = 10;//i1和i2的写法是等价的
// window.alert(i2.constructor);
//我们可以给类添加方法
Number.prototype.add= function(a){
return this + a ;//自身加a
}
window.alert(i1.add(10).add(30)); //输出50
var b=90;
window.alert(b.add(40));//输出130
◆Array类
其实我们创建的数组就是属于Array类,可以使用Array类中的方法。
那么在js中就也可以通过Array类来创建数组,举例如下:
var arr1 = new Array(3);//Array给我们提供了一些线程的方法
arr1[0]="Gavin";
arr1[1]="Ge";
arr1[2]="Q";
//遍历该数值
for(var i =0;i☞思考:
请思考给js的Array对象扩展一个find(val)方法,当一个Array对象调用该方法的时候,如果能找到val,则返回其下标,否则返回-1
代码如下:
Array.prototype.find=function(val){
for(var i = 0;i●闭包
这个知识点,在讲封装的时候会讲到。
●成员函数细节说明
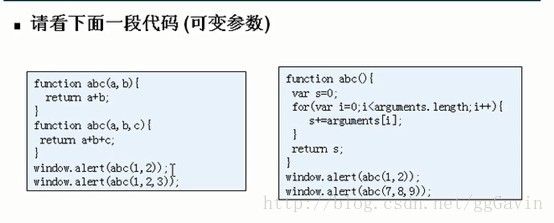
☞函数的参数列表可以是多个
☞函数可以没有返回值,但最多只能有一个返回值。(其实是废话!哪有返回两个值的函数)
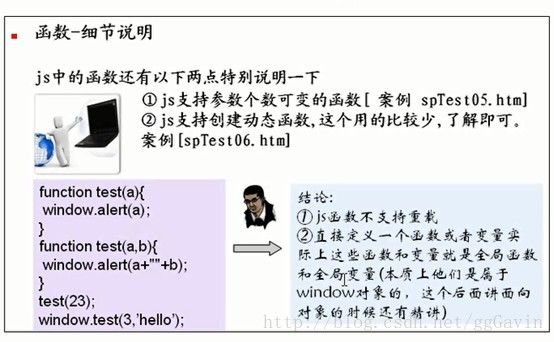
☞还有几点再次说明一下:
1:js支持参数可变
2:js支持创建动态函数(用的很少)
3:js不支持函数重载,若写了多个重名函数,则会执行写在最后面的。
function abc(a,b){
return a+b;
}
function abc(a,b,c){
return a+b+c;
}
window.alert(abc(1,2));//报错
window.alert(abc(1,2,3));//输出6
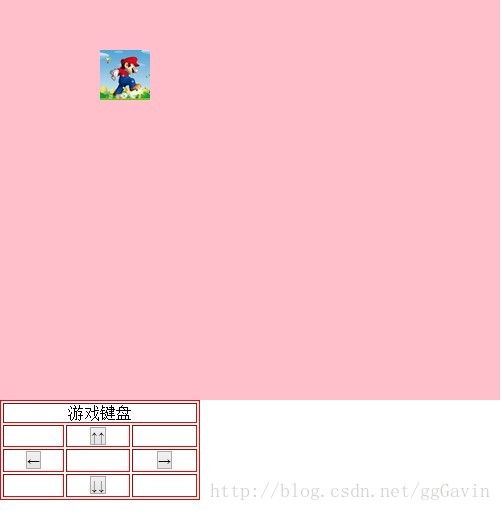
●超级马里奥游戏(面向对象综合案例)
哈哈~~我喜欢~
游戏的分析:
1:看看如何通过按钮来控制图片mario的位置
2:设计相关的对象(Mario—x、y坐标)
要求:
1:mario碰到边界给一个提示
2:mario可以去找另外一个物体

游戏键盘
*{
margin:0 0 0 0 ;
padding:0 0 0 0 ;
}
.gamediv{
width:500px;
height:400px;
background-color:pink;
}
/*表格样式*/
.contral{
border:1px solid red;
width:200px;
height:100px;
text-align:center;
}
mario.js
//设计Mario类
function Mario(){
this.x = 0;
this.y = 0;
//移动,0(up),1(right),2(down),3(left)
this.move = function(direct){
var mymario = document.getElementById("myMario");
switch(direct){
case 0:
var top= mymario.style.top;
top = parseInt(top.substr(0,top.length-2));
var newtop = top -20;
if(newtop<=0){
newtop = 0;
mymario.style.top=newtop+"px";
window.alert("碰到上边界了~~");
}else{
mymario.style.top=newtop+"px";
}
break;
case 1:
//window.alert("右移动");
//这里为了改变img的left值和top值,
//我们需要先得到img这个元素(对象)
//-->DOM编程
//window.alert(mymario.style.top);
//mymario.style.left后面的px去掉,然后变成数
var left= mymario.style.left;
//window.alert(left.substr(0,left.length-2));
left = parseInt(left.substr(0,left.length-2));
var newleft = left+20;
if(newleft>=450){
newleft = 450;
mymario.style.left=newleft+"px";
window.alert("碰到右边界了~~");
}else{
mymario.style.left=newleft+"px";
}
break;
case 2:
var top= mymario.style.top;
top = parseInt(top.substr(0,top.length-2));
var newtop1 = top+20;
if(newtop1>=350){
newtop1=350;
mymario.style.top=newtop1+"px";
window.alert("碰到下边界了~~");
}else{
mymario.style.top=newtop1+"px";
}
break;
case 3:
var left= mymario.style.left;
left = parseInt(left.substr(0,left.length-2));
var newleft1 = left - 20;
if(newleft1<=0){
newleft1 = 0;
mymario.style.left=newleft1+"px";
window.alert("碰到左边界了~~");
}else{
mymario.style.left=newleft1+"px";
}
break;
}
}
}
//创建Mario对象
var mario = new Mario();
//全局函数
function marioMove(direct){
mario.move(direct);
}
●构造函数
function Person(name ,age){
this.name=name;
this.age = age;
}
//创建Person对象的时候,就可以直接给名字,和年龄
var p1 = new Person("Gavin",19);
window.alert(p1.name+" "+p1.age);
构造函数是一种特殊的方法,它的主要作用是完成对对象实例的初始化。它有几个特点:
1:构造函数名和类名相同
2:在创建一个对象实例的时候,系统会自动调用该类的构造方法。
//jisuan方法
function jisuan(num1,num2,oper){
if(oper=="+"){
return num1+num2;
}else if(oper=="-"){
return num1-num2;
}else if(oper=="*"){
return num1*num2;
}else if(oper=="/"){
return num1/num2;
}
}
//类
function Person(name,age,fun){
this.name = name;
this.age = age;
this.myfun = fun;//这里把函数赋给对象的一个属性
}
//实例化Person类,指定给它一个jisuan方法
var p1 = new Person("aa",9,jisuan);
window.alert(p1.myfun(89,90,"+"));
◆面向对象进一步认识:
☞创建对象的另一种形式
如果一个对象比较简单,我们可以不要这个类,直接创建!
//另一种创建对象的方式
var dog={name:"小狗",age:3,
fun1:function(){window.alert("hello world");},
fun2:function(){}};//类似于css
dog.fun1();
window.alert(dog.name);
window.alert(dog.constructor);
这种方式也可以指定普通属性,也可以指定函数属性。如上例所示:
☞调用函数的另一种方式
var dog={name:"hello"};
function test(){
window.alert(this.name);
}
test();
window.test();
test.call(dog);//调用函数的另一种方式 dog.test();
☞for…in的运用
var dog={name:"小明",sayHello:function(a,b){window.alert("结果是"+(a+b));}};
//循环列出dog对象的所有属性和方法 对象名["属性名"]
for(var key in dog){
window.alert(dog[key]);
}
//循环列出window对象的所有属性和方法
document.writeln("***当前浏览器window对象有属性和方法***
");
for(var key in window){
document.writeln(window[key]);
document.writeln("
");
}