NGUI 无限滑动,支持定位显示指定数据
为什么需要无限滑动:
1:背包,玩家如果获取了1000个道具,如果没有无限滑动的话就只能做成按页来显示或者生成1000个格子来显示
2:排行榜,和背包同理
无限滑动应用场景在与需要显示非常多的item的时候
百度了很多ngui的无限滑动都不支持定位显示数据,这个需求一般用在新手引导或者需要直接跳到某条数据显示在当前界面显示的场景
无限滑动思路:

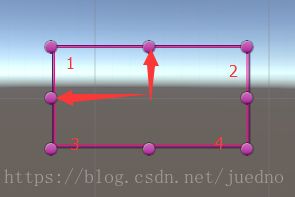
计算出四个边角的局部坐标 再根据是左右滑动还是上下滑动来确定边角离中心的距离,当滑动的时候,item离中心点的距离大于的边角离中心点的距离,item就设置坐标在反方向,例子:如果是向左滑动,当item离中心点的距离大于边角离中心点的距离,该item就设置坐标在最右边。
下面放代码:
定义变量
/// int,int> renderItem; //渲染item
public Action renderAllItemCallBack; // 渲染完所有item的回调
public UIGrid grid;// 排序组件
public GameObject itemPrefab; //item预制体
public UIScrollView scrollView; //滑动组件
private int dataCount; //数据个数
private List childers; //item列表
private UIPanel panel; //滑动的panel组件
private float width { get { return grid.cellWidth; } } // item宽度
private float height { get { return grid.cellHeight; } } //item高度
//If the arrangement is horizontal, this denotes the number of columns.
// If the arrangement is vertical, this stands for the number of rows.
private int maxPerLine { get { return grid.maxPerLine; } }
private int rows = 1; //行数 (预制体所占的总行数)
private int columns = 1; //列数 (预制体所占的总列数)
private float extents = 0; //所有预制体所占长度或者是高度的一半 用在循环的时候计算item的坐标
private int itemCount = 10; //预制体item的数量 初始化数据:
/// 无限滑动重点代码:
/// 根据item的局部坐标来获取对应的数据下标:
private int getRealIndexByPos(Vector2 pos)
{
int realIndex = 0; // 0 - dataCount-1
int currentRows = (int)(-pos.y / height) ; //行数
int currentColumns = (int)(pos.x / width); //列数
if (scrollView.movement == UIScrollView.Movement.Horizontal)
{
realIndex = currentRows + maxPerLine * currentColumns;
}
else
{
realIndex = currentRows * maxPerLine + currentColumns;
}
return realIndex;
}显示item的时候调用注册的方法以及显示完成的回调:
private void updateItem(Transform item,int itemIndex, int index)
{
if (renderItem != null)
{
renderItem(item,itemIndex,index);
}
}
private void onRenderCompelte()
{
if (renderAllItemCallBack != null)
{
renderAllItemCallBack();
}
}根据需要显示的数据下标来定位的刷新item
public void renderItemByIndex(int dataIndex)
{
if (dataIndex < 0)
{
dataIndex = 0;
}
else if(dataIndex >= dataCount)
{
dataIndex = dataCount - 1;
}
int currentColumns = 0; //列数 从0开始
int currentRows = 0; //行数 从0开始
int maxRows = 0; //最大行数
int maxColumns = 0; //最大列数
float posY = 0;
float posX = 0;
int showCountItem = rows * columns;
if (scrollView.movement == UIScrollView.Movement.Horizontal)
{
currentColumns = dataIndex / maxPerLine;
maxColumns = (dataCount - 1) / maxPerLine;
currentRows = dataIndex % maxPerLine;
int startColumns = 0; //开始的列数
int offsetColums = 0; //偏移的列数
int maxShowColumns = (int)(panel.width / width);
if (currentColumns + maxShowColumns / 2 < maxShowColumns)//如果要显示的列数小于屏幕显示的最大列数 就直接从0列开始显示
{
startColumns = 0;
offsetColums = startColumns;
}
else if (currentColumns + maxShowColumns/2 >= maxColumns) //如果当前显示的列数加上屏幕显示的最大列数大于最大的列数就从 最大列数-屏幕显示列数 开始显示
{
startColumns = maxColumns - columns + 1;
offsetColums = maxColumns - maxShowColumns + 1;
}
else //正常显示 这里可以改成- N
{
//(很多时候坑逼策划会让你居中显示, 下面代码可以改成 startColumns = currentColumns - (columns / 2) +1
startColumns = currentColumns - 1;
offsetColums = startColumns;
}
int line = -1;
//计算裁剪区域offset以及panel的坐标
Vector2 offset = new Vector2((offsetColums) * width, 0);
float x = panel.transform.localPosition.x + panel.clipOffset.x;
panel.clipOffset = offset;
panel.transform.localPosition = new Vector3(x - offset.x, 0, 0);
for (int i = 0; i < showCountItem; i++)
{
Transform item = childers[i];
if (i % rows == 0) //下一列了
{
line += 1;
}
int column = (startColumns + line);
//if (column > maxColumns)
//{
// break;//超标了 直接退出
//}
posX = column * width;
posY = i % rows * -height;
Vector3 newPos = new Vector3(posX,posY);
item.localPosition = newPos;
int realIndex = getRealIndexByPos(newPos);
updateItem(item, i, realIndex);
}
}
else
{
currentRows = dataIndex / maxPerLine;
maxRows = (dataCount - 1) / maxPerLine;
currentColumns = dataIndex % maxPerLine;
int startRows = 0; //开始的行数
int offsetRows = 0; // 偏移的行数
int maxShowRows = (int)(panel.height / height); //裁剪区域能显示的最大行数
if (currentRows + maxShowRows / 2 < maxShowRows)//
{
startRows = 0;
offsetRows = startRows;
}
else if (currentRows + maxShowRows/2 >= maxRows)
{
startRows = maxRows - rows + 1;
offsetRows = maxRows - maxShowRows +1;
}
else
{
startRows = currentRows - 1;
offsetRows = startRows;
}
int line = -1;
//计算裁剪以及panel的坐标
Vector2 offset = new Vector2(0, offsetRows * -height);
float y = panel.transform.localPosition.y + panel.clipOffset.y;
panel.clipOffset = offset;
panel.transform.localPosition = new Vector3(panel.transform.localPosition.x, y - offset.y, 0);
for (int i = 0; i < showCountItem; i++)
{
Transform item = childers[i];
if (i % columns == 0) //下一行了
{
line += 1;
}
int row = (startRows + line);
if (row > maxRows)
{
break;//超标了 直接退出
}
posY = row * -height;
posX = i % columns * width;
Vector3 newPos = new Vector3(posX, posY);
item.localPosition = newPos;
int realIndex = getRealIndexByPos(newPos);
updateItem(item, i, realIndex);
}
}
onRenderCompelte();
}写在最后:
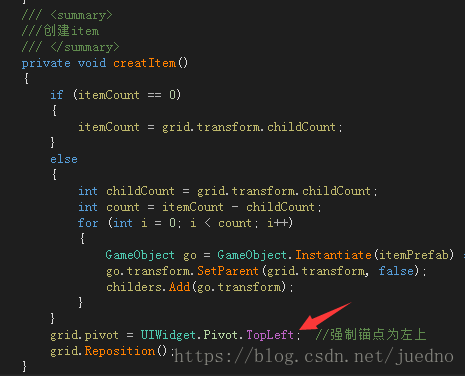
本篇教程是结合ngui 的uigrid排序组件,以及uipanel,UIScrollView滑动组件来做的,uigrid的pivot 必须为 UIWidget.Pivot.TopLeft

如果是其他的锚点需要根据这篇教程的思路自己去实现
注意点:grid.arrangement 与UIScrollView.movement必须相反, uigrid的pivot 必须为 UIWidget.Pivot.TopLeft