关于JavaScript防抖和节流理解
文章目录
- 一.认识防抖和节流
- 1.1 什么是防抖和节流
- 1.2 为什么会需要防抖
- 1.3 为什么会需要节流
- 二.防抖函数的实现
- 2.1防抖案例引入
- 2.2自定义防抖函数
- 三.节流函数的实现
一.认识防抖和节流
1.1 什么是防抖和节流
根据我们之前所学,我们可以知道以下两点:
- JavaScript是事件驱动的,大量的操作会触发事件,会加入到事件队列中等待处理
- 而对于某些频繁的事件处理会造成性能的损耗
因此我们就可以通过防抖和节流来限制事件频繁的发生;
防抖和节流函数目前已经是前端实际开发中两个非常重要的函数,也是面试经常被问到的面试题。但是对他的理解不够深刻,不足以支撑我去面试,下面就是我复习之后对于防抖和节流的一些认识.
1.2 为什么会需要防抖
举一个比较常见的例子:
- 我的手机设置的锁屏时间是1分钟,我玩了一会手机放下了
- 如果在这一分钟内,我没有再次操作手机,那么手机就会直接锁屏
- 如果在这一分钟里我又在手机上操作了,操作完之后又会等一分钟,看看是否会继续操作
- 如果超过1分钟没有操作手机,手机就会直接锁屏(才真正执行这个时间)
这是一个和生活的例子,我们再来举一个例子:
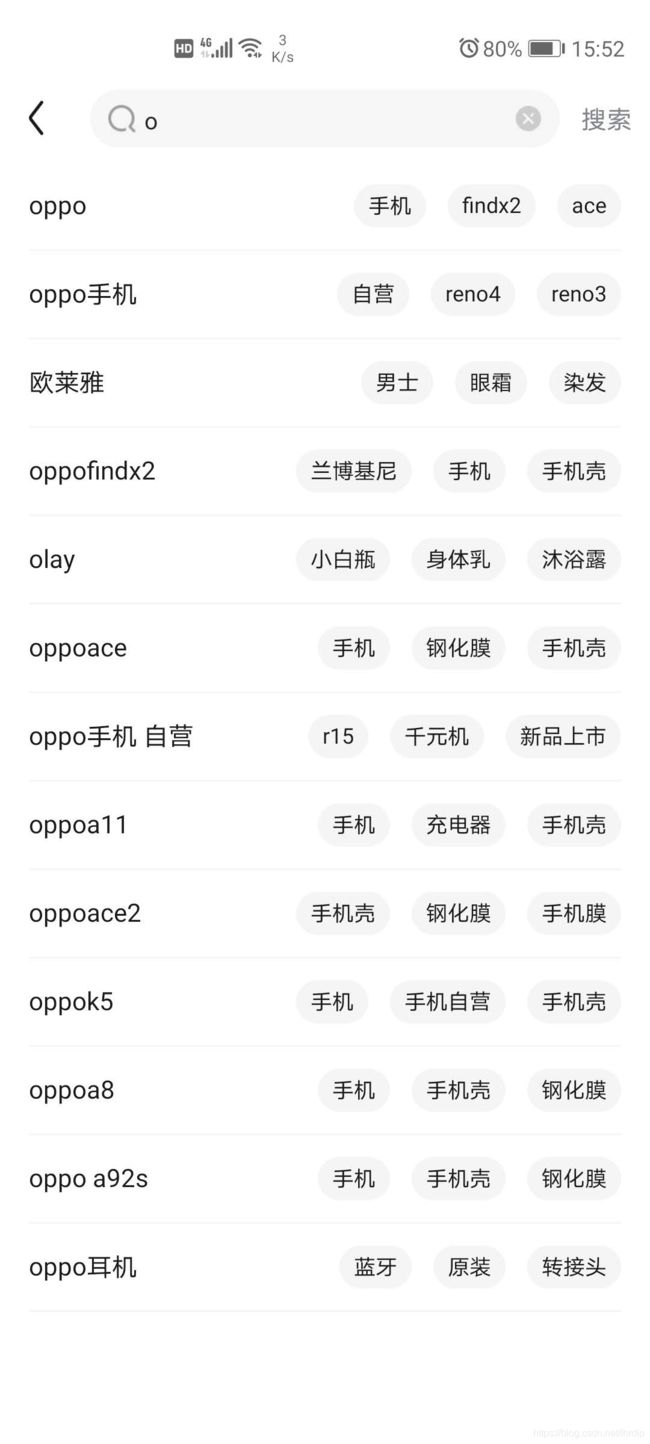
比如说我们在某购物软件里搜索 oppo
 比如想要搜索一个
比如想要搜索一个oppo:
- 当我输入
o时,为了更好的用户体验,通常会出现对应的联想内容,这些联想内容通常是保存在服务器的,所以需要一次网络请求; - 当继续输入
op时,再次发送网络请求; - 那么
oppo一共需要发送4次网络请求; - 这大大损耗我们整个系统的性能,无论是前端的事件处理,还是对于服务器的压力;
但是我们需要这么多次的网络请求吗?
其实是不需要的,正确的做法应该是在合适的情况下再发送网络请求;
- 比如如果用户快速的输入一个
oppo,那么只是发送一次网络请求; - 比如如果用户是输入一个
o想了一会儿,这个时候o确实应该发送一次网络请求; - 也就是我们应该监听用户在某个时间,比如500ms内,没有再次触发时间时,再发送网络请求;
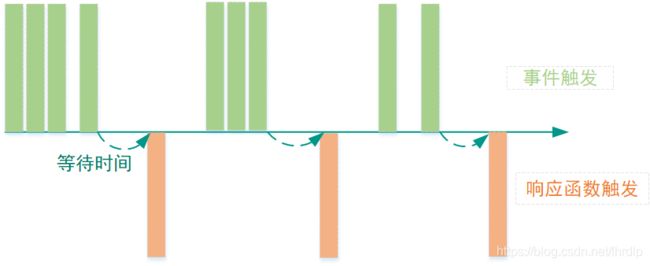
这就是防抖的操作:
- 只有在某个时间内,没有再次触发某个函数时,才真正的调用这个函数;
- 我们用一副图来理解一下它的过程;
- 输入框中频繁的输入内容,搜索或者提交信息;
- 频繁的点击按钮,触发某个事件;
- 监听浏览器滚动事件,完成某些特定操作;
- 用户缩放浏览器的resize事件;
总之,密集的事件触发,我们只希望触发比较靠后发生的事件,就可以使用防抖函数
1.3 为什么会需要节流
举一个很常见的例子:
- 每周六晚上八点湖南卫视会播放快乐大本营
- 某一期的嘉宾非常受人喜欢,无论中间有多少粉丝说,能不能早点更新?不行,必须周五晚上8点钟准时开讲;
上面的例子大家可能还有点没明白,那我们再来举一个更具代表意义的例子:
- 在飞机大战的游戏中,我们按下空格会发射一个子弹:
- 很多飞机大战的游戏中会有这样的设定,即使按下的频率非常快,子弹也会保持一定的频率来发射
- 比如1秒钟只能发射一次,即使用户在这1秒钟按下了10次,子弹会保持发射一颗的频率来发射;
- 但是事件是触发了10次的,响应的函数只触发了一次;
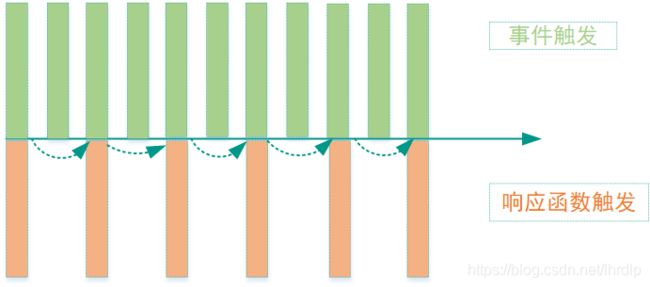
- 这就是节流的操作:
在某个时间内(比如500ms),某个函数只能被触发一次;
我们还是用一副图来表示:

节流的应用场景: - 监听页面的滚动事件;
- 鼠标移动事件;
- 用户频繁点击按钮操作;
- 游戏中的一些设计;
总之,依然是密集的事件触发,但是这次密集事件触发的过程,不会等待最后一次才进行函数调用,而是会按照一定的频率进行调用
二.防抖函数的实现
2.1防抖案例引入
我们通过一个搜索框来延迟防抖函数的实现过程:
- 监听input的输入,通过打印模拟网络请求
<body>
<script>
let search = document.getElementById('content');
let num = 0;
function searchChange() {
num++;
console.log(`发送${num}次网络请求`);
}
// 绑定oninput事件
search.oninput = searchChange
script>
body>
2.2自定义防抖函数
防抖的基本思想如下:
- 当触发一个函数时,并不会立即执行这个函数,而是会延迟(通过定时器来延迟函数的执行)
- 如果在延迟时间内,有重新触发函数,那么取消上一次的函数执行(取消定时器);
- 如果在延迟时间内,没有重新触发函数,那么这个函数就正常执行(执行传入的函数);
接下来,就是将思路转成代码即可:
- 定义debounce函数要求传入两个参数
- 需要处理的函数fn;
- 延迟时间;
- 通过定时器来延迟传入函数fn的执行
- 如果在此期间有再次触发这个函数,那么clearTimeout取消这个定时器;
- 如果没有触发,那么在定时器的回调函数中执行即可;
function debounce(fn, delay) {
var timer = null;
return function () {
if (timer) clearTimeout(timer);
timer = setTimeout(function () {
fn();
}, delay);
}
}
// 对searchChange处理
var _searchChange = debounce(searchChange, 3000);
// 绑定oninput
search.oninput = _searchChange;

优化参数和this
我们知道在oninput事件触发时会有参数传递,并且触发的函数中this是指向当前的元素节点的
- 目前我们
fn的执行是一个独立函数调用,它里面的this是window - 我们需要将其修改为对应的节点对象,而返回的
function中的this指向的是节点对象; - 目前我们的
fn在执行时是没有传递任何的参数的,它需要将触发事件时传递的参数传递给fn - 而我们返回的
function中的arguments正是我们需要的参数;
所以我们的代码可以进行如下的优化:
function debounce(fn, delay) {
var timer = null;
return function() {
if (timer) clearTimeout(timer);
// 获取this和argument
var _this = this;
var _arguments = arguments;
timer = setTimeout(function() {
// 在执行时,通过apply来使用_this和_arguments
fn.apply(_this, _arguments);
}, delay);
}
}
优化取消功能
有时候,在等待执行的过程中,可能需要取消之前的操作:
- 比如用户进行了搜索,但是还没有来得及发送搜索的情况下,退出了界面;
- 当用户退出时,之前的操作就可以取消掉;
我们这里将delay时间改长,并且在下方增加一个按钮:
- 在延迟时间内,我们点击按钮,就取消之前的函数执行;
<input class="search" type="text">
<button class="cancel-btn">取消事件</button>
<script>
function debounce(fn, delay) {
var timer = null;
var handleFn = function() {
if (timer) clearTimeout(timer);
// 获取this和argument
var _this = this;
var _arguments = arguments;
timer = setTimeout(function() {
// 在执行时,通过apply来使用_this和_arguments
fn.apply(_this, _arguments);
}, delay);
}
// 取消处理
handleFn.cancel = function() {
if (timer) clearTimeout(timer);
}
return handleFn;
}
</script>
<script>
// 1.获取输入框
var search = document.querySelector(".search");
// 2.监听输入内容,发送ajax请求
// 2.1.定义一个监听函数
var counter = 0;
function searchChange(e) {
counter++;
console.log("发送"+ counter +"网络请求");
console.log(this);
console.log(e.target.value);
}
// 对searchChange处理
var _searchChange = debounce(searchChange, 3000);
// 绑定oninput
search.oninput = _searchChange;
// 3.取消事件
var cancelBtn = document.querySelector(".cancel-btn");
cancelBtn.onclick = function(event) {
_searchChange.cancel();
}
</script>
优化立即执行
目前我们的事件触发都要等到delay时间,但是某些场景是用户开始输入时的第一次是立即执行的,后续的输入才需要等待,我们可以如何优化呢?
- 我们可以让用户多传入一个参数:leading
- 那么第一次就立即执行
- 后来的事件需要等待delay时间执行
- leading为false,或者不传,那么按照上面的防抖进行操作
- leading为true,立即执行
- 我们可以根据是否传入leading进行不同的处理方式
这个代码会一些复杂,在立即执行的地方需要进行更多的操作:
//优化立即执行
function debounce(fn, delay, leading) {
var timer = null;
leading = leading || false;
var handleFn = function () {
if (timer) clearTimeout(timer);
// 获取this和argument
var _this = this;
var _arguments = arguments;
if (leading) {
// 通过一个变量来记录是否立即执行
var isInvoke = false;
if (!timer) {
fn.apply(_this, _arguments);
isInvoke = true;
}
// 定时器通过修改timer来修改instant
timer = setTimeout(function () {
timer = null;
if (!isInvoke) {
fn.apply(_this, _arguments);
}
}, delay);
} else {
timer = setTimeout(function () {
// 在执行时,通过apply来使用_this和_arguments
fn.apply(_this, _arguments);
}, delay);
}
}
// 取消处理
handleFn.cancel = function () {
if (timer) clearTimeout(timer);
}
return handleFn;
}
三.节流函数的实现
因为防抖和节流函数都是对频繁事件的处理,所以我们可以使用相同的案例来演练,另外对应的优化操作也是比较相似的,所以这里不再进行细分,某些代码在实现过程中直接编写。
节流基本功能
节流函数的默认实现思路我们采用时间戳的方式来完成:
- 我们使用一个last来记录上一次执行的时间
- 每次准备执行前,获取一下当前的时间now:now - last > interval
- 那么函数执行,并且将now赋值给last即可
function throttle(fn,interval) {
//记录上一次执行的时间,设置为0
var last = 0;
return function() {
var _this = this;
var _arguments = arguments;
//获取当前时间
var nowTime = new Date().getTime();
//如果触发事件的事件间隔大于我们设置的,就执行函数
if(nowTime - last > interval) {
fn.apply(_this,_arguments);
//为last重新赋值为当前时间
last = nowTime;
}
}
}
优化最后执行
默认情况下,我们的防抖函数最后一次是不会执行的
- 因为没有达到最终的时间,也就是条件
now - last > interval满足不了的 - 但是,如果我们希望它最后一次是可以执行的,那么我们可以让其传入对应的参数来控制
我们来看一下代码如何实现:
- 我们增加了
else语句:- 所以我们可以使用
timer变量来记录定时器是否已经开启 - 已经开启的情况下,不需要开启另外一个定时器了
else语句表示没有立即执行的情况下,就会开启定时器;- 但是定时器不需要频繁的开启,开启一次即可
- 所以我们可以使用
- 如果固定的频率中执行了回调函数
- 因为刚刚执行过回调函数,所以定时器到时间时不需要执行;
- 所以我们需要取消定时器,并且将
timer赋值为null,这样的话可以开启下一次定时器;
- 如果定时器最后执行了,那么
timer需要赋值为null- 因为下一次重新开启时,只有定时器为
null,才能进行下一次的定时操作;
- 因为下一次重新开启时,只有定时器为
function throttle(fn, interval) {
var last = 0;
var timer = null;
return function() {
// this和argument
var _this = this;
var _arguments = arguments;
var now = new Date().getTime();
if (now - last > interval) {
if (timer) {
clearTimeout(timer);
timer = null;
}
fn.apply(_this, _arguments);
last = now;
} else if (timer === null) { // 只是最后一次
timer = setTimeout(function() {
timer = null;
fn.apply(_this, _arguments);
}, interval);
}
}
}
我们可以传入一个变量让来确定是否需要最后执行一次:
function throttle(fn, interval, option) {
var last = 0;
var timer = null;
if (!option) option = {};
var trailing = option.trailing || false;
return function() {
// this和argument
var _this = this;
var _arguments = arguments;
var now = new Date().getTime();
if (now - last > interval) {
if (timer) {
clearTimeout(timer);
timer = null;
}
fn.apply(_this, _arguments);
last = now;
} else if (timer === null && trailing) { // 只是最后一次
timer = setTimeout(function() {
timer = null;
fn.apply(_this, _arguments);
}, interval);
}
}
}
优化取消功能
和防抖函数类似
function throttle(fn, interval) {
var last = 0;
var timer = null;
var handleFn = function() {
// this和argument
var _this = this;
var _arguments = arguments;
var now = new Date().getTime();
if (now - last > interval) {
if (timer) {
clearTimeout(timer);
timer = null;
}
fn.apply(_this, _arguments);
last = now;
} else if (timer === null) { // 只是最后一次
timer = setTimeout(function() {
timer = null;
fn.apply(_this, _arguments);
}, interval);
}
}
handleFn.cancel = function() {
clearTimeout(timer);
timer = null;
}
return handleFn;
}
优化返回值
function throttle(fn, interval, option) {
var last = 0;
var timer = null;
if (!option) option = {};
var trailing = option.trailing || false;
var result = option.result || null;
var handleFn = function() {
// this和argument
var _this = this;
var _arguments = arguments;
var now = new Date().getTime();
if (now - last > interval) {
if (timer) {
clearTimeout(timer);
timer = null;
}
callFn(_this, _arguments);
last = now;
} else if (timer === null && trailing) { // 只是最后一次
timer = setTimeout(function() {
timer = null;
callFn(_this, _arguments);
}, interval);
}
}
handleFn.cancel = function() {
clearTimeout(timer);
timer = null;
}
function callFn(context, argument) {
var res = fn.apply(context, argument);
if (result) {
result(res);
}
}
return handleFn;
}