百度的UEditor富文本编辑上传json到腾讯COS
一、功能
该功能主要是在后台管理系统用百度的UEditor富文本编辑器编辑保存图文内容,然后以json的形式上传到腾讯云,只要给前端腾讯云地址即可,可减少流量请求,缓解我们服务器压力。
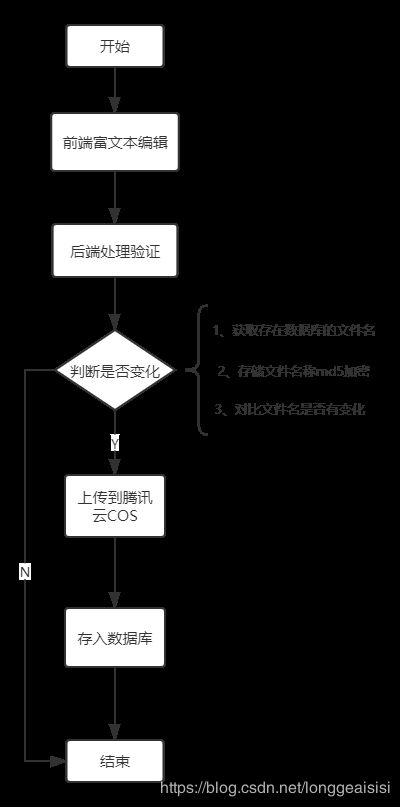
二、流程图
三、数据库设计
content:主要存图文内容
content_url:主要存图文内容的腾讯云COS地址
CREATE TABLE `v_live` (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT COMMENT 'ID',
`content` mediumtext NOT NULL COMMENT '图文内容',
`content_url` varchar(512) NOT NULL DEFAULT '' COMMENT '图文详情COS地址',
`delete` tinyint(1) unsigned NOT NULL DEFAULT '0' COMMENT '是否删:0否,1是',
`ts_create` int(11) unsigned NOT NULL DEFAULT '0' COMMENT '创建时间',
`ts_update` int(11) unsigned NOT NULL DEFAULT '0' COMMENT '修改时间',
PRIMARY KEY (`id`),
) ENGINE=InnoDB AUTO_INCREMENT=94 DEFAULT CHARSET=utf8mb4 COMMENT='直播间表';
四、代码
1、前端代码:
<div class="form-group">
<label class="col-sm-2 control-label">图文介绍</label>
<div class="col-sm-8">
<div id="edit_content">
<textarea id="editor" name="content"><?php echo isset($live['content'] ) ? htmlspecialchars($live['content']) : '' ?></textarea>
<script type = "text/javascript">
var editor = UE.getEditor('editor', {
toolbars: [
[
'source','undo', 'redo', 'fontsize', 'fontfamily', 'bold', 'italic', 'underline', 'fontborder', 'forecolor',
'backcolor', 'strikethrough', 'horizontal', 'indent', 'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify',
'rowspacingtop', 'rowspacingbottom', 'lineheight', 'insertorderedlist', 'insertunorderedlist',
'pasteplain', 'selectall', 'removeformat', 'formatmatch', 'simpleupload', 'inserttable','unlink', '|'
]
],
autoHeightEnabled: true,
autoFloatEnabled: true,
initialFrameWidth: 810,
initialFrameHeight: 500
});
</script>
</div>
</div>
</div>
2、后端验证处理:
public function add($params)
{
$data = [
'content' => $params['content']
];
$LiveRepository = Repository::factory('Live\Live');
$id = $LiveRepository->add($data);
if (!$id) {
Common::exception('添加直播间失败');
}
//内容上传到cos
$newContentUrl = $this->creatFileToCos($id, $params['content'], '');
//更新内容url
$update = [
'content_url' => $newContentUrl
];
$LiveRepository->set($id, $update);
return $id;
}
3、上传图片判断是否变化:
public function creatFileToCos($liveId, $content, $contentUrl)
{
if ($content) {
$pathUrl = pathinfo($contentUrl);
$contFileName = $pathUrl['filename'];
$fileContentName = $liveId . "_" . md5($content);
// COS上传路径
$filePath = "uploads/live_content/" . $fileContentName . ".json";
// 判断如果内容发生变化,写入COS
if ($fileContentName !== $contFileName) {
$contents = ['content' => $content];
$fileContent = json_encode($contents, JSON_UNESCAPED_UNICODE);
// 引用 PHP SDK 上传文件
$fileName = $filePath;
$cos = \Core\QcloudCos::getInstance('xl_default');
$res = $cos->uploadImg($fileName, $fileContent);
if (!$res) {
Common::exception("图文详情转存COS失败!!!");
}
}
$contentUrl = $filePath;
}
return $contentUrl;
}
五、页面展示
1、前端页面:

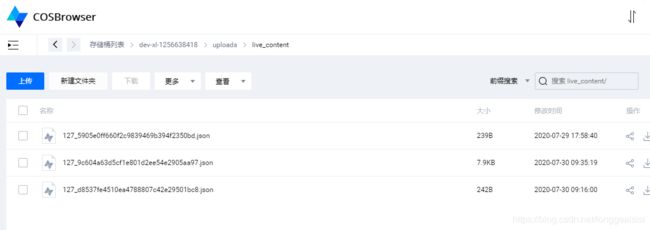
2、用COSBrowser可以登录腾讯云看到我们已经把json上传上去

六、写在最后
该方案仅供参考,代码只是展示逻辑,不可实际使用,具体代码还需要根据实际业务进行改造