微信公众号前端开发(angular6/7)
angular框架非常好用,但是国内确实资料不多,关于微信公众号开发,我只找到了17年的比较老的教程,这里对相关教程做了一个更新。感谢古尘师姐的教程。
本文档只进行到微信公众号授权登录部分,其他众多接口使用这里不做具体说明。
一、这里首先做微信公众号,微信小程序和微信第三方平台的区别说明。
微信公众号:只能在微信端打开,通过web技术开发。
微信小程序:只能在微信端打开,通过微信小程序框架开发。
微信第三方平台:能在其他浏览器打开,通过web技术开发,通过二维码获取微信授权登录。
这里只是用比较清晰的方式进行一个区别说明,本教程只说明为微信公众号部分。
二、配置微信公众号
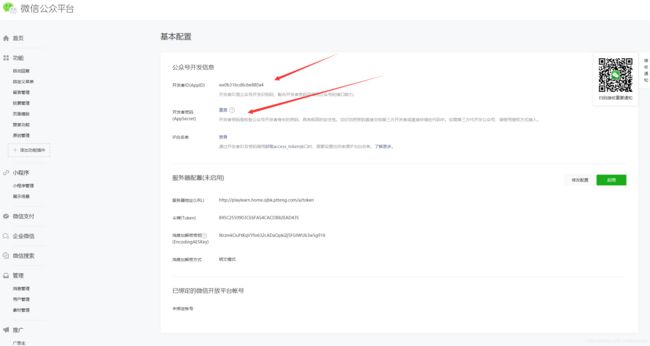
1、基本配置
首先必须拥有一个微信公众号,这个获取可以去微信公众平台去了解。然后登录微信公众平台https://mp.weixin.qq.com/,
在基本配置中可以看到AppID,而AppSecret现在是隐藏的,获取后请保存。
2、公众号设置-功能设置
设置js安全域名,一个月只能修改并保存三次,绑定后域名才能在该域名下调用微信接口
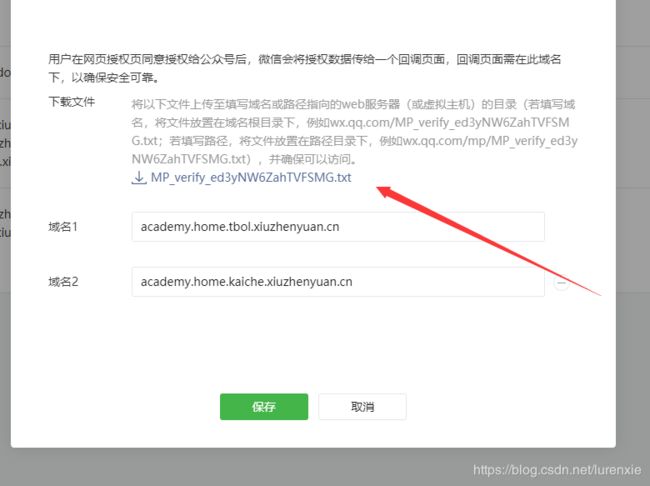
设置网页授权域名,授权成功后的回调页面需要在该域名下,并且需要下载该设置中的MP_verify_ed3yNW6ZahTVFSMG.txt文件并保存在前端文件根目录下。
3、功能-自定义菜单
将自己开发的公众号域名绑定到公众号菜单,并填写域名地址。
4、开发者工具-web开发者工具
绑定自己微信号到web开发者工具,并下载相关软件https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140
三、获取微信code
在微信公众平台技术文档中有相关教程,这里逐步进行讲解
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
1、在js安全域名下跳转至微信授权页面,并获取返回回调地址URL中code
这里是用的angular7框架,首先检测url中是否有code,没有的情况下跳转至授权页面,有code的情况下获取code。
其中window.location.href中跳转链接中需要填写的关键参数为:
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 公众号的唯一标识 |
| redirect_uri | 是 | 授权后重定向的回调链接地址, 请使用 urlEncode 对链接进行处理 |
| response_type | 是 | 返回类型,请填写code |
| scope | 是 | 应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且, 即使在未关注的情况下,只要用户授权,也能获取其信息 ) |
| state | 否 | 重定向后会带上state参数,开发者可以填写a-zA-Z0-9的参数值,最多128字节 |
| #wechat_redirect | 是 | 无论直接打开还是做页面302重定向时候,必须带此参数 |
ngOnInit() {
this.route.queryParamMap.subscribe((params: ParamMap) => {
this.code = params.get('code');
if (this.code) {
console.log(this.code);
} else {
console.log('跳转至微信授权');
window.location.href = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx0b31bcd6cbe880a4&redirect_uri=http://academy.home.tbol.xiuzhenyuan.cn/&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect';
}
});
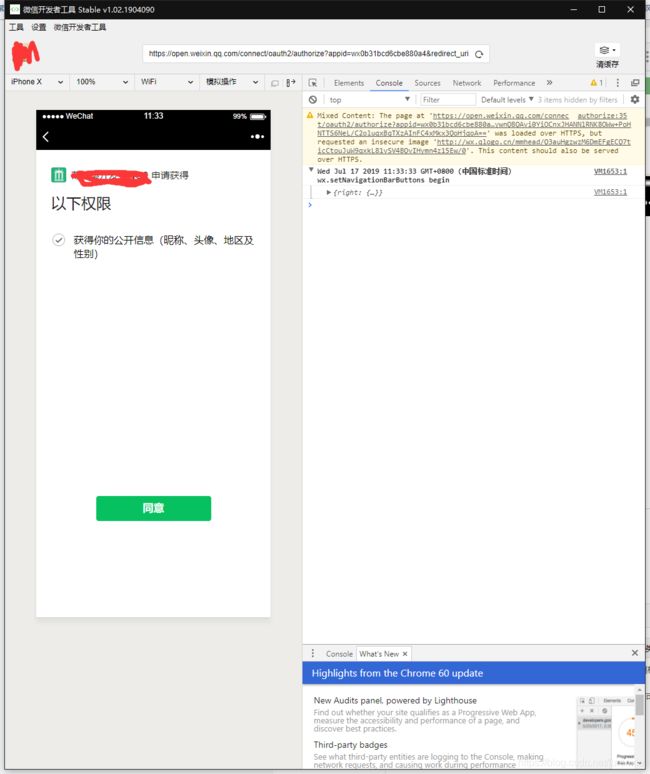
}下图为scope等于snsapi_userinfo时的授权页面:
如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。
然后获取其中的code,并通过接口发送给后端,换取网页授权access_token。
本教程到这里就结束了,后面后端步骤可以继续参考微信平台文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
资料来源:
微信公众号平台技术文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
微信jssdk前端应用教程:https://www.jianshu.com/p/7f7d39f4eb67 作者:古一尘