hexo博客文章置顶功能实现的两种方法
写在前面
本文主要描述了如何实现hexo文章置顶功能,讲述了通过修改源码和通过更改插件两种方式实现,以及如何添加置顶显示。文章可能还有很多不足,请大家谅解,欢迎大佬提意见。
本文使用的东西
- win10电脑
- hexo 4.0.0
文章目录
- 写在前面
- 本文使用的东西
- 1.使用到的插件简述
- 1.1hexo-generator-index插件
- 1.2hexo-generator-index-pin-top插件
- 1.3原理
- 2.修改源码方式
- 2.1优缺点
- 2.2功能实现
- 2.3使用
- 3. 更改插件方式
- 3.1优缺点
- 3.2功能实现
- 3.3使用
- 4.添加置顶标志
- 4.1找到需要修改的文件
- 4.2验证找的文件有没有正确
- 4.3修改代码
- 5.总结
1.使用到的插件简述
1.1hexo-generator-index插件
hexo-generator-index是官方默认的博客文章排序插件,在我们安装hexo时就存在该插件了,hexo博客正常运行离不开该插件。该插件实现了按文章发表时间倒序排序,没有实现文件置顶功能。
1.2hexo-generator-index-pin-top插件
hexo-generator-index-pin-top是一个文章置顶功能插件,在置顶之外实现文章按发表时间倒序功能,该插件用于替换hexo-generator-index插件
1.3原理
本文讲述的两种方式:
- 通过修改hexo-generator-index插件源码的方式来实现置顶功能;
- 使用hexo-generator-index-pin-top插件直接替换hexo-generator-index插件实现置顶功能。
2.修改源码方式
2.1优缺点
功能灵活,自己想怎么排序就怎么排序,但是实现稍微会麻烦一点点。
2.2功能实现
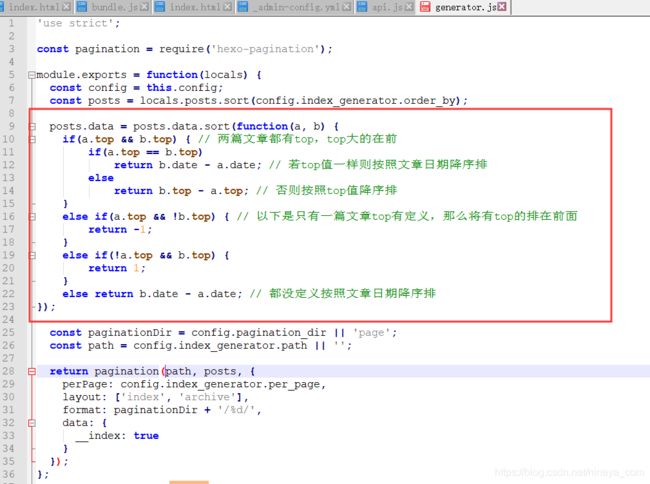
1.打开博客目录,打开博客目录下的“node_modules\hexo-generator-index\lib”目录,其中的“generator.js”文件就是我们所要修改的文件。
实现该功能需要在const posts = locals.posts.sort(config.index_generator.order_by);
代码下添加一下内容:
posts.data = posts.data.sort(function(a, b) {
if(a.top && b.top) { // 两篇文章都有top,top大的在前
if(a.top == b.top)
return b.date - a.date; // 若top值一样,最新的文章在前面
else
return b.top - a.top; // top大的在前面
}
else if(a.top && !b.top) { // 以下是只有一篇文章top有定义,那么将有top的排在前面
return -1;
}
else if(!a.top && b.top) {
return 1;
}
else return b.date - a.date; //都没有top标签,最新的文章在前面
});
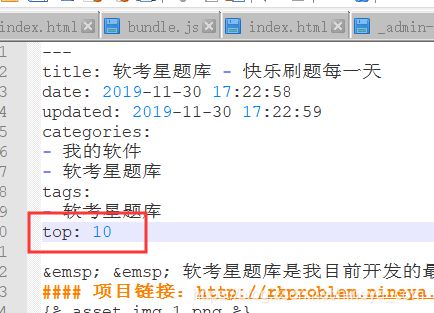
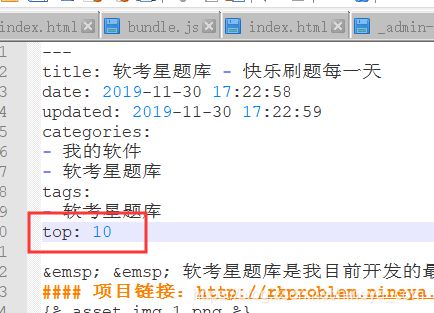
2.3使用
使用时只需要在文章中加入top属性即可,top越大文章越靠前。

3. 更改插件方式
3.1优缺点
实现简单,但是不够灵活,如果想再自定义一点排序方式还是要去改源码
3.2功能实现
卸载系统自带的排序插件
npm uninstall hexo-generator-index
添加替代插件
npm install hexo-generator-index-pin-top --save
添加插件
3.3使用
使用时只需要在文章中加入top属性即可,top越大文章越靠前。

4.添加置顶标志
不同的主题,添加置顶方式方法各不一样,我这里以icarus主题为例,添加置顶标志,你们只要参考思路就可以了。
4.1找到需要修改的文件
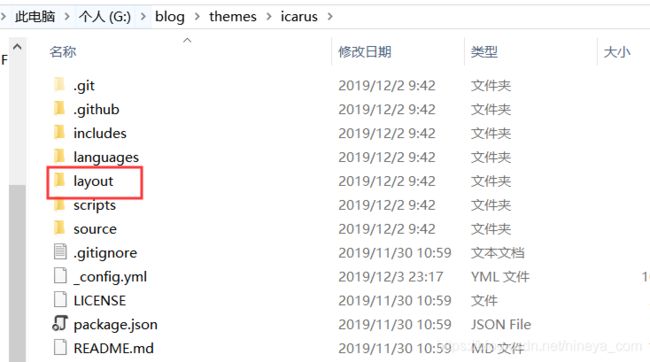
1.打来博客目录的“themes”目录,选择自己正在使用的主题,我这里用的是icarus主题。

2.打开主题中的“layout”目录,根据里面文件的字面意思选择一个文件打开,看看是不是我们需要修改的文件。在icarus主题中要修改的文件为“layout\common\article.ejs”文件

4.2验证找的文件有没有正确
我们找到了可能是我们需要修改的文件,然后打开它。
如果你懂这个文件的语法就很容易可以判断是不是你要修改的文件。
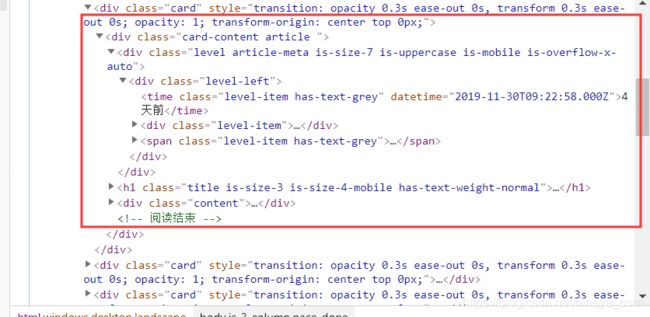
如果你不懂语法也没关系,打开浏览器,访问博客首页,按“F12”打开html源代码,找到你要修改的位置。比如我要修改的源代码位置如下。

在我们认为是需要修改的文件里认真看有没有我们需要改位置的代码(我相信博客都搭起来了,你至少也能看懂一点点语法含义),如果找到了,那就证明这个文件就是我们要找的文件了。


4.3修改代码
既然位置找到了,我们就可以修改代码了。
1.首先我们要判断打开的链接是不是首页,置顶标志只在首页显示,而文章详情界面不仅会在首页显示还会在查看文章界面显示(至少大部分主题是这样),如果在查看文章界面也要显示置顶标记,那就忽略这一条。
2.判断top参数是否存在。存在就添加标记。
我添加的代码如下
<% if (index && post.top){ %>
置顶
<% } %>

显示效果如下:

我只是简单实现了一下功能,没有进行样式控制,样式控制都是html+css很简单,不演示。
<% if (index && post.top){ %>
样式控制的代码
<% } %>
注意:这个代码是icarus主题的,其他主题的不一定相同哦,不能随便原文抄。知道原理,参考一下代码上下文格式,就一个if语句,很容易就可以写出来了。
5.总结
本文到此结束,添加文章置顶功能还是比较容易的,如果有不清楚的地方欢迎评论留言(特别是添加置顶标志这一块,不同的主题都有一点不一样),看到的留言我都会回复的。本文到此结束,有什么不足的地方请大家不吝指正。