Unity Shader-死亡溶解效果
简介
游戏里面角色死亡的时候,有很多方式可以表现人物死亡效果。最简单粗暴的,播放完死亡动画直接删除或者直接Y轴逐渐降低,沉到地下;比较好的死亡效果就是今天要研究的这种效果-死亡溶解。个人印象比较深刻的就是《生化危机6》里面的克里斯篇,里面的功夫丧尸挂掉之后都是会有一个类似的死亡溶解效果。不过《生化危机6》这种3A大作的效果肯定不仅仅是一个shader能做出来的,还配合了粒子做出了消散以及着火的效果。
赶脚一般学习shader的童鞋,都会研究一下这个东东....毕竟这个效果灰常常用。今天,我也来研究一下死亡溶解效果的实现。
基本溶解效果
溶解,也就是让这个模型逐渐消失。那么,最简单的,直接让这个像素的Fragment Shader操作discard,这个像素就消失了。然后,我们要做的就是让这个溶解的对象一部分消失,另一部分存在,所以,这个时候我们就需要一个Mask图进行控制,我们采样这张Mask图,就可以得到这个像素点当前的Mask值,然后用这个Mask值与我们设定的一个阈值来进行比较,小于阈值的部分discard,大于的部分正常计算。最终,我们将这个阈值从0逐渐增加到1,就可以实现模型的一部分像素先消失,直至整个模型完全消失的效果。
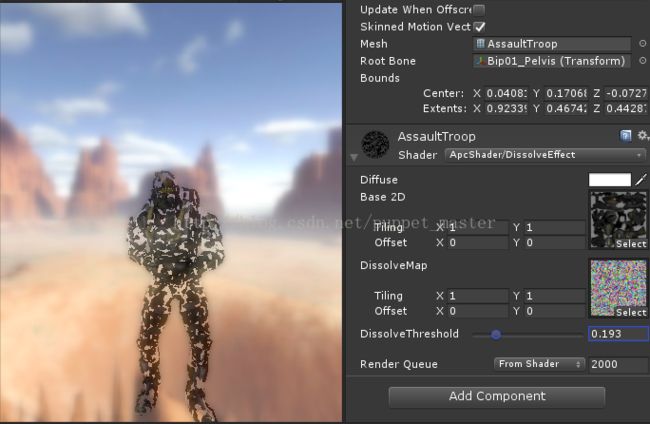
简单的原理解释完了,先来一发基本的溶解效果:
//溶解效果
//by:puppet_master
//2017.5.18
Shader "ApcShader/DissolveEffect"
{
Properties{
_Diffuse("Diffuse", Color) = (1,1,1,1)
_MainTex("Base 2D", 2D) = "white"{}
_DissolveMap("DissolveMap", 2D) = "white"{}
_DissolveThreshold("DissolveThreshold", Range(0,1)) = 0
}
CGINCLUDE
#include "Lighting.cginc"
uniform fixed4 _Diffuse;
uniform sampler2D _MainTex;
uniform float4 _MainTex_ST;
uniform sampler2D _DissolveMap;
uniform float _DissolveThreshold;
struct v2f
{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float2 uv : TEXCOORD1;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);
o.worldNormal = mul(v.normal, (float3x3)unity_WorldToObject);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
//采样Dissolve Map
fixed4 dissolveValue = tex2D(_DissolveMap, i.uv);
//小于阈值的部分直接discard
if (dissolveValue.r < _DissolveThreshold)
{
discard;
}
//Diffuse + Ambient光照计算
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
fixed3 lambert = saturate(dot(worldNormal, worldLightDir));
fixed3 albedo = lambert * _Diffuse.xyz * _LightColor0.xyz + UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 color = tex2D(_MainTex, i.uv).rgb * albedo;
return fixed4(color, 1);
}
ENDCG
SubShader
{
Tags{ "RenderType" = "Opaque" }
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
ENDCG
}
}
FallBack "Diffuse"
}
然后,让偶们把它溶解掉,这里我们直接使用了一张噪声图,最简单的雪花点的那种就可以啦,逐渐调大Dissolve Threshold,就可以了:
增加过渡的溶解效果
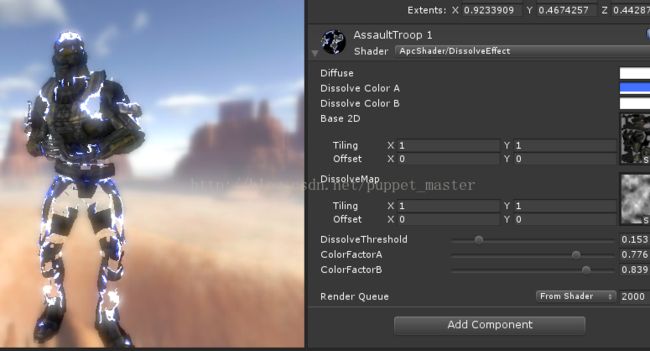
上面的溶解效果感觉就像被打成筛子一样...木有明显的过渡,感觉效果不是很好。下面写一个增加了过渡的溶解效果,让被溶解的部分边缘变成我们设置的颜色,为了增加丰富性,我们可以增加两个过渡颜色。分别设置两个阈值。首先是当阈值小于颜色A阈值的时候,返回颜色A,阈值小于颜色B的时候,返回颜色B,否则返回原始颜色。shader代码如下:
//溶解效果
//by:puppet_master
//2017.5.18
Shader "ApcShader/DissolveEffect"
{
Properties{
_Diffuse("Diffuse", Color) = (1,1,1,1)
_DissolveColorA("Dissolve Color A", Color) = (0,0,0,0)
_DissolveColorB("Dissolve Color B", Color) = (1,1,1,1)
_MainTex("Base 2D", 2D) = "white"{}
_DissolveMap("DissolveMap", 2D) = "white"{}
_DissolveThreshold("DissolveThreshold", Range(0,1)) = 0
_ColorFactorA("ColorFactorA", Range(0,1)) = 0.7
_ColorFactorB("ColorFactorB", Range(0,1)) = 0.8
}
CGINCLUDE
#include "Lighting.cginc"
uniform fixed4 _Diffuse;
uniform fixed4 _DissolveColorA;
uniform fixed4 _DissolveColorB;
uniform sampler2D _MainTex;
uniform float4 _MainTex_ST;
uniform sampler2D _DissolveMap;
uniform float _DissolveThreshold;
uniform float _ColorFactorA;
uniform float _ColorFactorB;
struct v2f
{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float2 uv : TEXCOORD1;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);
o.worldNormal = mul(v.normal, (float3x3)unity_WorldToObject);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
//采样Dissolve Map
fixed4 dissolveValue = tex2D(_DissolveMap, i.uv);
//小于阈值的部分直接discard
if (dissolveValue.r < _DissolveThreshold)
{
discard;
}
//Diffuse + Ambient光照计算
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
fixed3 lambert = saturate(dot(worldNormal, worldLightDir));
fixed3 albedo = lambert * _Diffuse.xyz * _LightColor0.xyz + UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 color = tex2D(_MainTex, i.uv).rgb * albedo;
//这里为了比较方便,直接用color和最终的边缘lerp了
float lerpValue = _DissolveThreshold / dissolveValue.r;
if (lerpValue > _ColorFactorA)
{
if (lerpValue > _ColorFactorB)
return _DissolveColorB;
return _DissolveColorA;
}
return fixed4(color, 1);
}
ENDCG
SubShader
{
Tags{ "RenderType" = "Opaque" }
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
ENDCG
}
}
FallBack "Diffuse"
}
来一张动图,先逐渐增大溶解阈值,就是溶解效果;然后再减小阈值,就是闪亮登场的效果:
上面的shader虽然比较容易理解,我们直接用了两个if进行判断的。不过感觉shader里面的分支还是尽量少,毕竟如果有动态分支(编译期的有些是可以自动优化掉的,比如我们写的固定次数的循环,这种应该是会直接在编译期展开了),运行时的shader有动态分支的话,是会先执行一遍A分支,然后再去执行B分支,效率就下去了,可以参考 知乎大神们的讨论。so...我们还是老老实实地写一发用值来判断的(除了discard):
//溶解效果
//by:puppet_master
//2017.5.19
Shader "ApcShader/DissolveEffect"
{
Properties{
_Diffuse("Diffuse", Color) = (1,1,1,1)
_DissolveColor("Dissolve Color", Color) = (0,0,0,0)
_DissolveEdgeColor("Dissolve Edge Color", Color) = (1,1,1,1)
_MainTex("Base 2D", 2D) = "white"{}
_DissolveMap("DissolveMap", 2D) = "white"{}
_DissolveThreshold("DissolveThreshold", Range(0,1)) = 0
_ColorFactor("ColorFactor", Range(0,1)) = 0.7
_DissolveEdge("DissolveEdge", Range(0,1)) = 0.8
}
CGINCLUDE
#include "Lighting.cginc"
uniform fixed4 _Diffuse;
uniform fixed4 _DissolveColor;
uniform fixed4 _DissolveEdgeColor;
uniform sampler2D _MainTex;
uniform float4 _MainTex_ST;
uniform sampler2D _DissolveMap;
uniform float _DissolveThreshold;
uniform float _ColorFactor;
uniform float _DissolveEdge;
struct v2f
{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float2 uv : TEXCOORD1;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);
o.worldNormal = mul(v.normal, (float3x3)unity_WorldToObject);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
//采样Dissolve Map
fixed4 dissolveValue = tex2D(_DissolveMap, i.uv);
//小于阈值的部分直接discard
if (dissolveValue.r < _DissolveThreshold)
{
discard;
}
//Diffuse + Ambient光照计算
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
fixed3 lambert = saturate(dot(worldNormal, worldLightDir));
fixed3 albedo = lambert * _Diffuse.xyz * _LightColor0.xyz + UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 color = tex2D(_MainTex, i.uv).rgb * albedo;
//优化版本,尽量不在shader中用分支判断的版本,但是代码很难理解啊....
float percentage = _DissolveThreshold / dissolveValue.r;
//如果当前百分比 - 颜色权重 - 边缘颜色
float lerpEdge = sign(percentage - _ColorFactor - _DissolveEdge);
//貌似sign返回的值还得saturate一下,否则是一个很奇怪的值
fixed3 edgeColor = lerp(_DissolveEdgeColor.rgb, _DissolveColor.rgb, saturate(lerpEdge));
//最终输出颜色的lerp值
float lerpOut = sign(percentage - _ColorFactor);
//最终颜色在原颜色和上一步计算的颜色之间差值(其实经过saturate(sign(..))的lerpOut应该只能是0或1)
fixed3 colorOut = lerp(color, edgeColor, saturate(lerpOut));
return fixed4(colorOut, 1);
}
ENDCG
SubShader
{
Tags{ "RenderType" = "Opaque" }
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
ENDCG
}
}
FallBack "Diffuse"
}

再来一发动图:
不仅仅是溶解,还要灰飞烟灭
我们的模型溶解了,本来已经够惨了。如果我们让它更惨一点,那就让它灰飞烟灭吧。《生化危机6》中的消散效果感觉应该是粒子特效制作的,其实我们直接用shader应该也可以做出类似的效果,但是肯定没有专门再做一个特效的效果好,只能模拟一个类似的效果。首先,我们要想让模型溶解后的碎片飞出去,那么就要让光栅化之前的像素点位置有偏移,所以这个操作是要在vertex shader中做的。我们让模型的顶点坐标按照一定的规则做一些偏移,就可以达到飞出去的效果了。
比如,我们试一下让模型按照法线方向外拓一下,再极小的范围下,可以实现模型的大小的扩张,不过这个扩张并不是多大都可以,如果太大了,就会出现“三角形爆炸”的情况,可以参考一下本篇文章最后的图片。我们只是轻轻的让它扩张一下就可以了。比如下面这句,当大于一定阈值的时候,才开始扩张效果:
v.vertex.xyz += v.normal * saturate(_DissolveThreshold - _FlyThreshold) * _FlyFactor;关于沿着某个方向消散的效果的一点讨论
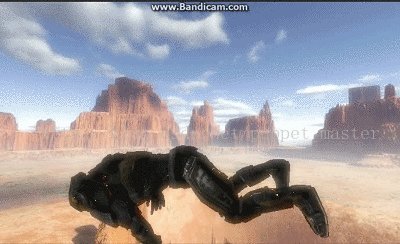
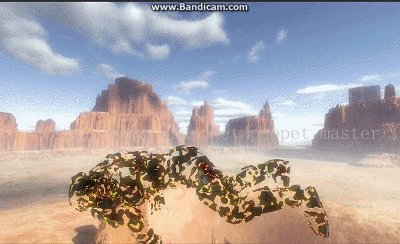
感觉沿着法线方向飞出来感觉效果不好控制,尤其是容易看到三角形穿帮的情况。我们也可以让模型在溶解超过一定阈值之后向上飞,大概是这样的一个效果,还是那个帅帅哒模型,不过我们换了个角度:
下面一段纯属废话,感兴趣的可以看一下本人的内心独白:
要让模型向上运动,分为几种情况。第一种是模型空间的向上,这种最简单,直接在appdata_base传入的vertex的y轴坐标修改一下就可以了,不过这种情况下模型只会沿着所谓模型的Y轴进行偏移,如果运气好,Y轴正好在头顶,那么效果是正常的,但是如果Y轴不是头顶,我们所谓的向上就不一定向哪里了;第二种是在屏幕空间的向上,比如我们上面实验的角度上,我们可以直接在计算完MVP之后得到的坐标的y方向进行偏移,相对也比较简单,但是这种情况也会有一定的问题,比如我们相机换了个角度看的话,模型的偏移方向仍然是在屏幕上向上移动,这种效果也是不对的;第三种是在世界坐标向上,世界空间只有一个,而且所有的模型都共享这个世界空间,我们在这个空间上进行偏移操作的话,所有的模型不管自身坐标系是怎样的,也不管相机观察角度是怎样的,都会在世界空间的y方向进行偏移,这种最为符合我们现实世界,正所谓世界就在那,如果观察的角度不同,那么得到的结果也不同(恩恩,写个shader竟然还上升到哲学层面了= 。=)。那就看一下在世界空间上进行模型偏移的操作。这个就没有直接在模型空间或者屏幕空间进行操作方便了,因为这个操作是穿插在MVP变换中间的,我们需要先.........(等等,我好像想到了点什么),让模型从世界空间上向一个方向运动的话,不就是改Transform的Y轴方向吗(我是不是写shader写傻了=。=)!!!如果我在shader里面进行这步操作的话,模型有N个顶点,那么这个是个O(N)复杂度的运算,而如果我直接在脚本层面让模型朝Y方向位移一段的话,这个时间复杂度就是O(1)的(类似变换矩阵之类的都是在每帧针对每个物体计算好再传递给shader中进行运算,也就是shader中的uniform类型的变量)。所以,个人感觉实现这个的最好方法就是直接挂个脚本,按照时间大于某个值直接把模型在Y方向上向上平移一下就好了。
总之,shader虽然强大,可以做出很多很有意思的效果,但是,并不是所有的效果都适合在shader中做。毕竟如果我们在脚本里面计算的话,对于一个模型来说,只需要计算一次。但是如果放到vertex shader中就需要模型顶点数次运算,放到fragment shader的话就需要光栅化后可见像素数次运算,性能还是不一样的。
溶解效果副产品
写个shader经常会写出一些副产品,虽然说效果和目前想要的不太一样(更直白的来说就是实验失败的版本....),但是效果有时候却挺好玩的,打算把shader的副产品也记录一下,万一以后用得上呢,2333。
第一弹,直接在溶解效果后面计算一个叠加的颜色值,根据Noise采样叠加到原始模型上的效果:

float lerpValue = (dissolveValue.r - _DissolveThreshold) * _DissolveEdge;
fixed3 final = color + _DissolveColor * lerpValue;
脑补一下使用的场景:从左到右分别是病毒感染了,闪瞎眼了(其实只是过暴,因为加上bloom比较出效果罢了),秽土转生要结束了(火影迷暴露无遗....)

第二弹,爆炸效果...这个是调溶解残片飞出去的时候,权值给的太高,直接三角形炸开了....感觉好惨,其实主要就是沿着模型法线方向偏移: