- 尚硅谷Java-web学习:Sevlet 1 - Servlet技术
Rainbow_Qi
JavaWeb学习servletjavaintellij-idea学习
一、Servlet技术1)什么是servlet1.Sevlet是JavaEE规范之一。规范就是接口。2.Servlet是Javaweb三大组件之一,三大组件分别是:Servlet程序Filter过滤器Listener监听器3.Servlet是运行在服务器上的一个Java小程序,可以接收客户端传来的请求,并响应给客户端。【Tomcat是Servlet的一个容器】2)手动实现Servlet程序(如何创
- JavaWeb编程语言—登录功能实现
王大宁-真
JAVA语言MySQL数据库mybatisjava数据库mysql
简介:这篇文章会详细介绍基于Java-Web编程实现一个登录功能,即接收前端发来的用户名和密码,在服务器端进行验证。若验证通过则登陆成功,否则返回账号或密码错误,登录失败。1、Controller层(接受请求,作出响应)packagecom.itheima.tliaswebmanagement.controller;importcom.itheima.tliaswebmanagement.pojo
- Java-web开发入门HTML&CSS开发用户登录界面
摸鱼汪
Javawebhtmlcssweb
HTML标签:表单标签*表单:*概念:用于采集用户输入的数据的。用于和服务器进行交互。*form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围*属性:*action:指定提交数据的URL*method:指定提交方式*分类:一共7种,2种比较常用*get:1.请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。2.请求参数大小是有限制的。3.不太安全。*post:2.请
- 浅谈java-web开发技术栈
_artoria_
Java基础Vue框架SpringBoot
1.前言1.1java-web说明1.2java-web前后端分离1.3java-web的开发生命周期2.技术栈2.1前端技术栈2.1.1HTML+CSS实现静态页面2.1.2JavaScript动态渲染页面2.1.3Vue+Element/Iview急速前端页面开发2.2后端技术栈2.2.1Spring框架2.2.2SpringMVC框架2.2.3Mybatis/JPA框架2.2.4Spring
- web环境的搭建
赤诚&
WEBweb
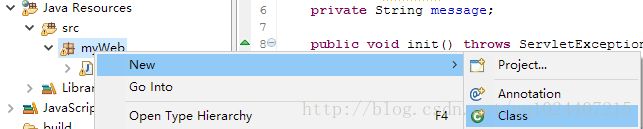
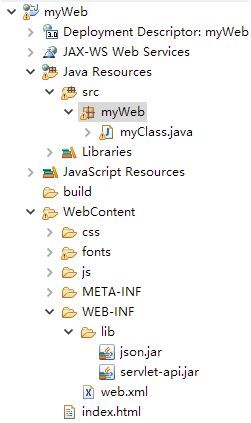
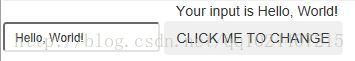
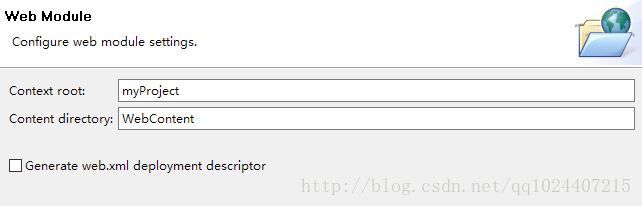
web环境的搭建目录web环境的搭建一,准备编译器,环境,服务器**编译器****编译的环境****服务器**二,操作流程1,eclipse2.create3,配置4,create项目5,调整文字一,准备编译器,环境,服务器编译器java-web编译器下载点我下载java-web版本,注意自己的系统,不要下错版本一般常见的编译器有EclipseMyEclipseIdea。Eclipse是一个IDE
- 利用mvn install为本地jar包生成相应的.pom文件,遇到BUILD FAILURE
叶知安
Java-webjarjavamaven
在研究别人的java-web时,遇到一些依赖没法从maven仓库中下到,后面从以下三个仓库中,陆续找到了相应的jar包。Maven官方仓库https://mvnrepository.com/artifact/mysql/mysql-connector-java/5.1.7某个libraryhttps://viaggio.com/extras/system/library/Highcharts/阿里
- Filter和Listener详解
QQ秦政
javaWeb
在基于Java-Web核心技术的开发应用中,为了一些特定的用途或目的,那么Filter和Listener就要闪亮登场了。那么这次的学习,就来聊一聊Servlet规范中的另俩技术的核心知识点,即过滤器和监听器。可以把Filter-过滤器看作是Servlet程序的一种特殊用法,主要用来完成一些通用的操作,如客户端的请求/响应编码的过滤、判断用户的登录状态等。过滤器使得Servlet开发者能够在客户端请
- Java-Web学习路线
熵逝
java前端学习
我看的是2023版的黑马程序员的课大致路线为:htmlcssjs->ajaxaxios->vueelementmavenspringbootssmmysplmybatis接触项目,学习编写接口filterinterceptorAop原理自10.8开始,每个单元点花1-2天时间学习,预计一个月能过一遍,开始着手写一个web项目预计11.9-12月底完成,然后进入期末复习寒假刷lecode算法题,再精
- JAVA-Web项目前后端接口定义
AIm锁锁
Javaspringspringbootjava
前后端交互接口定义等(Rest请求等)一、GET请求前端请求方式url?参数1名=参数1值&参数2名=参数2值......例:brandyf.boost-traffic.jd.com/boost/traffic/monitor/plan/download?planId=1后端写法1、@RequestMapping(value="/apply/list",method=RequestMethod.G
- Java-Web系列之Spring-Web
凯撒网络研究院
java-webspring-web注解注入
文章目录SpringWeb简介容器初始化在pom.xml中添加依赖配置web.xml实现`ApplicationContextAware`Spring-context配置创建接口和实现接口创建UserService接口创建UserServiceImpl实现测试定义路由,实现doGet方式基于注解的注入方式spring-context配置文件注解方式注入Spring-ContextSpringWeb
- Intellij IDEA Tomcat启动项目报错: java.lang.ClassNotFoundException
魏小楠_
IntellijIDEATomcat启动项目报错:java.lang.ClassNotFoundException1.问题描述:今天学java-web项目时,遇到了一个奇怪的问题。写DAO时,用到了JdbcTemplate和BeanPropertyRowMapper,相关的jar包都放入了web-WEB-INF-libs下面,而且本地测试DAO时并无报错。但部署到Tomcat上运行,使用DAO接口
- 【JAVA-WEB常见漏洞】任意文件上传漏洞
安全大哥
JAVA代码审计
任意文件上传漏洞Web应用通常都会包含文件上传功能,用户可以将其本地的文件上传到Web服务器上。如果服务器端没有能够正确的检测用户上传的文件类型是否合法(例如上传了jsp后缀的WebShell)就将文件写入到服务器中就可能会导致服务器被非法入侵。1.Apachecommonsfileupload文件上传测试Apachecommons-fileupload是一个非常常用的文件上传解析库,Spring
- Java-Web之s2-001与CommonsCollections
蚁景网络安全
java前端tomcat
本文源自我个人入坑Java-Web安全的一点小经验,献给那些看得懂java代码但不知道从哪里入手代审的师傅们:)Struts2之s2-001环境配置说说环境配置的问题,大多数人对漏洞复现的恐惧感还是来自于环境的配置,也许配了大半天的环境后只花几分钟就把漏洞复现了,感觉有点得不偿失,环境配置过程又是因各人电脑问题有着五花八门的问题,因此有时候会找不到问题出在哪。虽说有现成的vulhub,但有些没有被
- JAVA-WEB 之apache-tomcat-9的乱码问题
氢金
tomcat控制台启动后中文乱码解决方案来到tomcat根目录的conf子目录中,找到一个名为"logging.properties"这个文件右键记事本打开找到这串代码#注释掉java.util.logging.ConsoleHandler.encoding=UTF-8[(添加这段代码java.util.logging.ConsoleHandler.encoding=GBK]保存重启tomcat!
- 部署java-web环境
折戟沉沙_wx
主要任务使用ssh工具,在阿里云服务器配置jdk,tomcat,mysql,并部署项目。所需工具Xshell,Xftp,jdk1.8(linux版)、tomcat7(linux版)、mysql5.5(linux版)所有工具下载地址:https://pan.baidu.com/s/1i9BZhtDVz-2AhSIb6r6y4w密码:e01l第一步:下载工具下载Xshell,Xftp,安装软件。下载安
- java-web系列(八)---RabbitMQ在java-web中的简单应用
_artoria_
Java基础java-webrabbitmq
前言这个项目的github地址:extensible项目的github地址extensible项目当前功能模块如下:java-web系列(一)—搭建一个基于SSM框架的java-web项目java-web系列(二)—以dockerfile的方式发布java-web项目java-web系列(三)—(slf4j+logback)进行日志分层java-web系列(四)—几种常见的加密算法java-web
- XWPFDocument导出Word文档简单操作
Alex·Guangzhou
中间件javapoi
在Java-web项目开发过程中经常会遇到导出Word文档的业务场景。XWPFDocument是apache基金会提供的用户导出Word文档的工具类。1、基本的概念XWPFDocument:代表一个docx文档XWPFParagraph:代表文档、表格、标题等种的段落,由多个XWPFRun组成XWPFRun:代表具有同样风格的一段文本XWPFTable:代表一个表格XWPFTableRow:代表表
- 深入理解JavaWeb(五)——过滤器和监听器
ArimaMisaki
深入理解JavaWebservletjava前端
深入理解JavaWeb(五)——过滤器和监听器摘要:在基于Java-Web核心技术的开发应用中,为了一些特定的用途或目的,那么Filter和Listener就要闪亮登场了。在本文中我们来聊一聊Servlet规范中的另俩技术的核心知识点,即过滤器和监听器。作者:来自ArimaMisaki创作文章目录深入理解JavaWeb(五)——过滤器和监听器7Filter7.1Filter概述7.2Filter基
- 芝法酱躺平攻略(2)——SpringBoot下JDBC,mybatis,JPA,mybatis-plus对比与技术选型
芝法酱
springbootmybatis-plusJPAmybatisspringbootjava
SpringBoot下JDBC,mybatis,JPA,mybatis-plus对比与技术选型一、背景与目标1.1常见的Java-web数据库操作方式1.2在实际工作中,对数据库的需求有哪些1.2.1防止注入1.2.2事物出错回滚1.2.3让代码和sql分离,让sql编写更容易1.2.4基本的审计功能1.2.5假删除1.2.7乐观锁1.2.8样例Entity1.2.9测试接口1.2.10数据生成与
- 阿里云ECS云服务器Java-web环境搭建
Imperfectaxy
服务器阿里云java
相关云服务器购买事宜,详见阿里云官网ECS云服务器是阿里云提供的一种基础云计算服务在使用ECS之前,您需要了解以下概念:地域和可用区:是指ECS资源所在的物理位置。实例:等同于一台虚拟机,包含CPU、内存、操作系统、网络、磁盘等最基础的计算组件。实例规格:是指实例的不同配置,包括vCPU核数、内存、网络性能等。实例规格决定了ECS实例的计算和存储能力。镜像:是指ECS实例运行环境的模板,一般包括操
- Java-web案例(mybatis、maven、jsp、tomcat、servlet...)
胡逸杰爱学习
Java_webjavamybatisservlet
需求:完成品牌数据的增删改查操作一、环境准备分以下步骤实现:创建新的模块brand-demo,引入坐标创建三层架构的包结构数据库表tb_brand实体类BrandMyBatis基础环境(Mybatis_config.xml、BrandMapper.xml、BrandMapper接口)1.1创建工程创建新的模块brand-demo,引入坐标,需要用到哪些技术就导哪些坐标需要操作数据库:mysql驱动
- 知识点1--初识spring-boot
尘世壹俗人
Springbootspringjavaspringboot
Springboot是JAVA-Web端使用的一个容器框架,对于springboot的学习,最好是有SSM架构的基础,ssm说的spring、springmvc、mybatis三个架构,当然现在市面上这三个架构一起使用的概率相当小,一般只会出现在教培机构教学使用或者是相当老的系统,所以在正式工作中,基本不会用到,也不须要钻牛角尖,就算找工作碰到了那万分之一的概率,工作需要使用SSM框架,也可以选择
- 小白都能看懂的Java-web运行机制
←whisky£
java基础知识整理使用java
文章目录前言一、首先说下浏览器二、什么是web服务三、servlet容器具体实现1.添加核心支持pom.xml2.我们来探究这个web容器3.web和顾客都是老大,可怜了Service总结前言从刚开始学习java到慢慢了解web之后初识框架的一路来,我对整个java学习的过程中,也会出现很多的疑惑和迷茫,大学前两年的时间,一开始接触的编程语言是C++,因为第一个学期就有这门课程,所以对初来匝道的大
- 静态内部类实现单例_单例模式详解
weixin_39713814
静态内部类实现单例
概述单例模式,是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例的特殊类。通过单例模式可以保证系统中,使用单例模式的类只有一个对象实例。单例应用场景Windows系统的任务管理器。Windows系统的回收站。操作系统的文件系统,一个操作系统只能有一个文件系统。数据库连接池的设计与实现。多线程的线程池设计与实现。Spring中创建的Bean实例默认都是单例。Java-Web中,一个Ser
- SpringBoot创项目启动报:无法访问org.springframework.context.ConfigurableApplicationContext的类文件
Songhr_必上岸!
java-webspringbootspringjava
在新建一个Java-web项目后,第一次运行时出现了这个错误百度以后是因为pom.xml文件里的父项目的版本号有问题,把标签里的版本号改成下面这个就行了修改后,成功运行!
- java 实验室管理系统_基于JAVA-Web的实验室管理系统的设计与实现.doc
核心期刊编辑大唐
java实验室管理系统
龙源期刊网基于JAVAWeb的实验室管理系统的设计与实现作者:赵小丽李俊霞来源:《科学与财富》2015年第27期????????摘要:针对传统实验管理的慢速度、低效率和过多冗余数据的问题,提出了基于JAVAWeb的C/S结构的实验室设备管理系统设计方案。在设计过程中,采用JSP技术、数据库技术、网络架构等多领域知识,实现了实验室管理的信息化建设。????????关键词:JAVAWeb;C/S结构;
- SpringBoot入门-Mybatis通过注解批量插入/删除
唐影若凡
声明:原创文章,转载请注明出处。https://www.jianshu.com/p/7904dd854141本文代码地址:https://github.com/hawkingfoo/java-web一、概述我们在写Mapper的时候,经常会通过注解的方式来写SQL语句,像下面这样。这要求我们传递的参数为一个具体的对象。@Insert("INSERTINTOstudent(name,sex,addr
- Docker入门
willcoder
菜鸟教程参考的博客地址https://blog.csdn.net/lpfsuperman/article/details/79541269构建java-web运行环境并启动测试项目准备工作:linux系统一个,需要安装了docker环境并配置好的;本机环境:centos:7.4.1708(Core),docker:17.12.0-ce安装docker的教程本文将不再赘述,网上很多教程,请自行对照安
- 从屌丝到架构师的飞越(入门篇)-JAVA开发工具
走着别浪
一、介绍软件开发工具是用于辅助软件生命周期过程的基于计算机的工具。通常可以设计并实现工具来支持特定的软件工程方法,减少手工方式管理的负担。与软件工程方法一样,他们试图让软件工程更加系统化,工具的种类包括支持单个任务的工具及囊括整个生命周期的工具。现在开发工具越来越多,在选择合适的开发工具的时候,我们拥有很多的选择,那么我们在开发JAVA程序,JAVA-WEB程序的时候我们应该选择什么的样快速开发工
- Java调用人脸识别离线sdk-windows版
如果天空不蓝
最近因工作需求在java-web服务中调用人脸识别离线sdk,主要通过JNA及JNI技术,但均未调试通过,JNA调用时出现以下异常,一直未解决,求大佬指点,导常信息如下:inBaiduFaceApi::sdk_initdeviceIdis:XXXXXXXXXXXXXXXXXXXXXXXXXXXresourcepathis:\?\E:\trunk\XXX\code\service\XXX\IBH-D
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比