20.给UITextField添加一些小动画, 增强UI界面的趣味
现在又很多软件为了吸引更多的用户量, 使用了各种各样炫的动画效果, 我们也不能落下, 所以我们也要给我们的UI界面添加一些趣味, 让我们来看看吧.
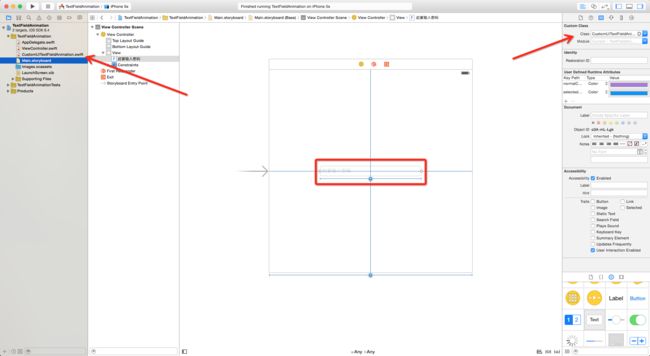
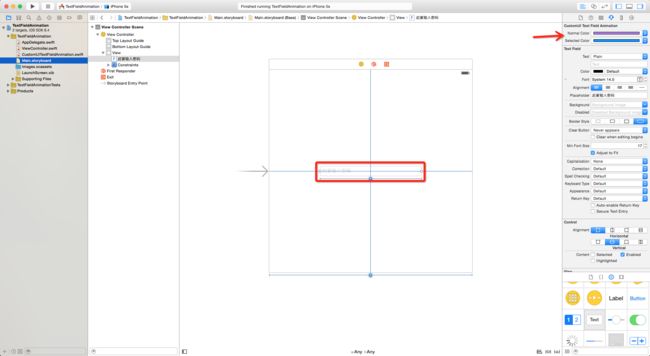
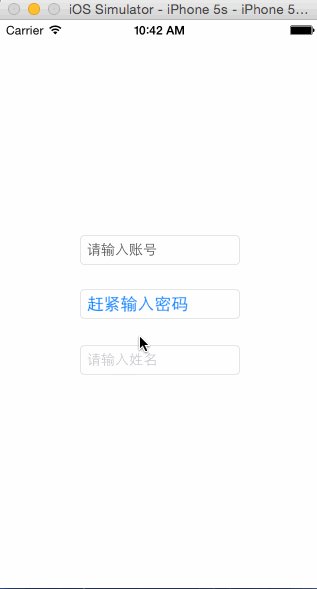
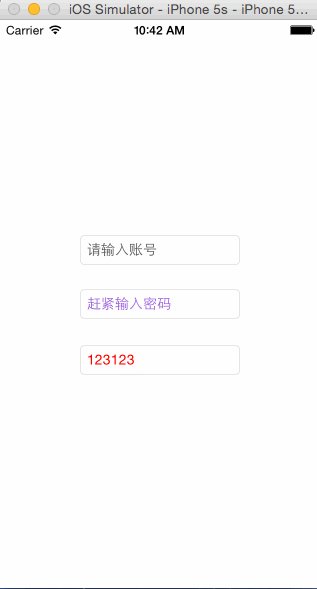
1.布局界面
2.自定义UITextField
PS: 在这之前, 我们需要创建一个CustomUITextFieldAnimation类, 并且继承于UITextField.
现在让我们一起来封装一下CustomUITextFieldAnimation类.
// 1.自定义枚举类型
enum CSTextFieldAnimation: Int {
case CSAnimationTypeUpDown // 上下抖动
case CSAnimationTypeLeftRight // 左右抖动
case CSAnimationTypeBlowUp // 缩放动画
case CSAnimationTypeEasyInOut // 透明动画
case CSAnimationTypeNone // 没有动画
}
class CustomUITextFieldAnimation: UITextField {
// 2.视察所要设置的placeholderLabel的文字颜色
@IBInspectable var normalColor: UIColor? { willSet {
// 2.1.设置csPlaceholderLabel的textColor
csPlaceholderLabel?.textColor = newValue
}
}
// 3.视察点击的颜色
@IBInspectable var selectedColor: UIColor?
// 4.获取第一个枚举类型作为默认动画效果
var animationType = CSTextFieldAnimation.CSAnimationTypeUpDown
// 5.声明一个空的回调函数
var operateWhenResignFirstResponder:(() -> ())?
// 6.自定义一个私有方法获取_placeholderLabel控件
private var csPlaceholderLabel: UILabel? { get {
// 6.1.返回获得的_placeholderLabel控件 return
self.valueForKey("_placeholderLabel") as? UILabel
}
}
// 7.自定义一个私有方法获取_displayLabel控件 private var csDisplayLabel: UILabel? { get {
// 7.1.返回获得的_displayLabel控件 return self.valueForKey("_displayLabel") as? UILabel } }
// 8.自定义各个枚举类型对应的动画效果
private func doAnimationWithType(animationType: CSTextFieldAnimation, label: UILabel?) {
switch animationType {
case .CSAnimationTypeUpDown:
doAnimation() {
// 8.1.CGAffineTransformMakeTranslation的tx参数代表是左右, ty代表的是上下
label?.transform = CGAffineTransformMakeTranslation(0, 10)
}
case .CSAnimationTypeLeftRight :
doAnimation(){
// 8.2.CGAffineTransformMakeTranslation的tx参数代表是左右, ty代表的是上下
label?.transform = CGAffineTransformMakeTranslation(10, 0)
}
case .CSAnimationTypeBlowUp :
doAnimation(){
// 8.3.CGAffineTransformMakeScale的sx是代表左右, ty代表的是上下, 默认是1.0, 大于1.0就代表放大, 小于1.0就代表缩小
label?.transform = CGAffineTransformMakeScale(1.2, 1.2)
}
case .CSAnimationTypeEasyInOut :
// 8.4.调整UITextField的placeholder文字透明度
UIView.animateWithDuration(0.5, animations: { () -> Void in label?.alpha = 0.4 })
case .CSAnimationTypeNone:
// 8.5.什么都不做, 直接结束
break
}
}
// 9.自定义一个私有的动画效果方法
private func doAnimation(action: () -> ()) {
UIView.animateWithDuration(0.5, delay: 0, usingSpringWithDamping: 0.1, initialSpringVelocity: 10, options: UIViewAnimationOptions.CurveEaseInOut, animations: { () -> Void in
// 9.1.执行传入进来的方法
action()
}, completion: nil)
}
// 10.自定义显示动画执行之后效果的方法
func displayLableDoAnimationWithType(animtaion: CSTextFieldAnimation) {
// 10.1.调用doAnimationWithType私用方法, 并且把动画枚举, 对应的label传入
doAnimationWithType(animtaion, label: self.csDisplayLabel)
// 10.2.还原csDisplayLabel的动画效果
csDisplayLabel?.transform = CGAffineTransformIdentity
}
// 11.自定义占位符动画执行之后效果的方法
func placeholderLabelDoAnimationWithType(animation: CSTextFieldAnimation) {
// 11.1.调用doAnimationWithType私用方法, 并且把动画枚举, 对应的label传入
doAnimationWithType(animationType, label: self.csPlaceholderLabel)
}
// 12.重写成为第一响应者的方法
override func becomeFirstResponder() -> Bool {
// 12.1.判断normaColor是否为nil
if normalColor == nil {
// 12.1.1.如果是, 那么就把csPlaceholderLabel的textColor赋值过去
normalColor = csPlaceholderLabel?.textColor
}
// 12.2.判断selectedColor是否为nil
if selectedColor == nil {
// 12.2.1.如果是, 那么就把csPlaceholderLabel的textColor赋值过去
selectedColor = csPlaceholderLabel?.textColor
}
// 12.3.把selectedColor设置好的值赋值给csPlaceholderLabel.textColor
csPlaceholderLabel?.textColor = selectedColor
// 12.4.调用占位符的动画方法
placeholderLabelDoAnimationWithType(animationType)
// 12.5.返回给super的becomeFirstResponder
return super.becomeFirstResponder()
}
// 13.重写取消第一响应者的方法
override func resignFirstResponder() -> Bool { switch animationType {
case .CSAnimationTypeUpDown:
// 13.1.添加了fallthrough关键字, 就会忽略当前case之后的内容, 直接跳转到下一个case
fallthrough
case .CSAnimationTypeBlowUp:
// 13.2.添加了fallthrough关键字, 就会忽略当前case之后的内容, 直接跳转到下一个case
fallthrough
case .CSAnimationTypeLeftRight:
// 13.3.还原tpcPlaceholderLabel的transform
csPlaceholderLabel?.transform = CGAffineTransformIdentity
case .CSAnimationTypeEasyInOut:
// 13.4.还原tpcPlaceholderLabel的透明度
UIView.animateWithDuration(0.5, animations: { () -> Void in csPlaceholderLabel?.alpha = 1.0 })
case .CSAnimationTypeNone:
// 13.5.直接结束
break
}
// 13.6.判断operate是否为nil
if let operate = operateWhenResignFirstResponder {
// 13.6.1.如果不等于nil, 就继续调用operate
operate()
}
// 13.7.将normalColor赋值给csPlaceholderLabel
csPlaceholderLabel?.textColor = normalColor
// 13.8.返回给super.resignFirstResponder
return super.resignFirstResponder() }
}封装好之后, 我们就来使用, 在这里, 我们运用两种方式, 一种是使用UIStoryboard, 一种是纯代码.
// 1.关联UITextField控件
@IBOutlet weak var passwordTextField: CustomUITextFieldAnimation! {
didSet {
// 1.1.设置passwordTextField的animationType
passwordTextField.animationType = CSTextFieldAnimation.CSAnimationTypeBlowUp
}
}
override func viewDidLoad() {
super.viewDidLoad()
// 2.初始化textField, 并且设置frame
var textFiled = CustomUITextFieldAnimation(frame: CGRectMake(passwordTextField.frame.origin.x - 70, passwordTextField.frame.origin.y - 70, self.view.frame.width / 2, passwordTextField.frame.height))
// 2.1.设置normaColor的颜色
textFiled.normalColor = UIColor.darkGrayColor()
// 2.2.设置selectedColor的颜色
textFiled.selectedColor = UIColor.redColor()
// 2.3.设置textField的显示样式为圆角
textFiled.borderStyle = UITextBorderStyle.RoundedRect
// 2.4.设置textField的placeholder的内容
textFiled.placeholder = "请输入账号"
// 2.5.设置textField的字体大小
textFiled.font = UIFont.systemFontOfSize(14)
// 2.6.设置textField的placeholder动画
textFiled.animationType = CSTextFieldAnimation.CSAnimationTypeLeftRight
// 2.7.添加到self.view
self.view.addSubview(textFiled)
// 3.初始化textField, 并且设置frame
var textFiled2 = CustomUITextFieldAnimation(frame: CGRectMake(passwordTextField.frame.origin.x - 70, passwordTextField.frame.origin.y + 40, self.view.frame.width / 2, passwordTextField.frame.height))
// 3.1.设置UITextField的现实样式为圆角
textFiled2.borderStyle = UITextBorderStyle.RoundedRect
// 3.2.设置textField的placeholder的内容
textFiled2.placeholder = "请输入姓名"
// 3.3.设置textField的文字大小
textFiled2.font = UIFont.systemFontOfSize(14)
// 3.4.设置点击textField的动画效果
textFiled2.animationType = CSTextFieldAnimation.CSAnimationTypeNone
// 3.5.设置取消textField编辑状态的动画效果
textFiled2.operateWhenResignFirstResponder = {
// 3.5.1.设置点击textField的动画效果
textFiled2.displayLableDoAnimationWithType(CSTextFieldAnimation.CSAnimationTypeLeftRight)
// 3.5.2.设置textField的文字颜色
textFiled2.textColor = UIColor.redColor()
}
// 3.6.添加到self.view
self.view.addSubview(textFiled2)
}
// 4.点击空白地方, 结束所有控件的编辑状态
override func touchesBegan(touches: Set, withEvent event: UIEvent) {
self.view.endEditing(true)
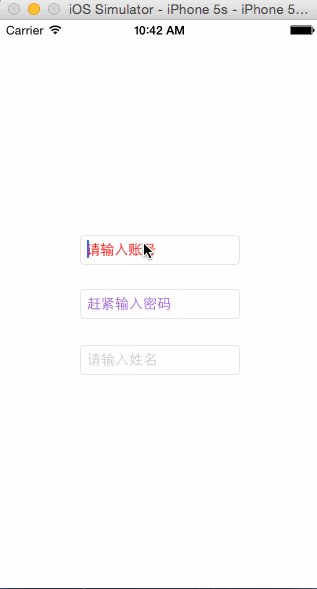
} 3.最终效果
工程项目地址: 链接: http://pan.baidu.com/s/1dDEYmFf 密码: bes9