测评支付宝、淘宝、京东、微信的手机号输入的格式化3-4-4显示 然后发现他们也不过如此
原标题:如何自己实现一个简单的手机号3-4-4分割(155 5555 5555)和银行卡号4位一分割(6888 8888 8888 8888)
先看支付宝的:H5页面做的,分割的效果最好,缺点是经常点不到,长按才出来键盘
然后微信的:原生做的,我在5后面点删除,光标移到了最后边
淘宝的:H5做的,输入时根本没有分割,输入后才加的
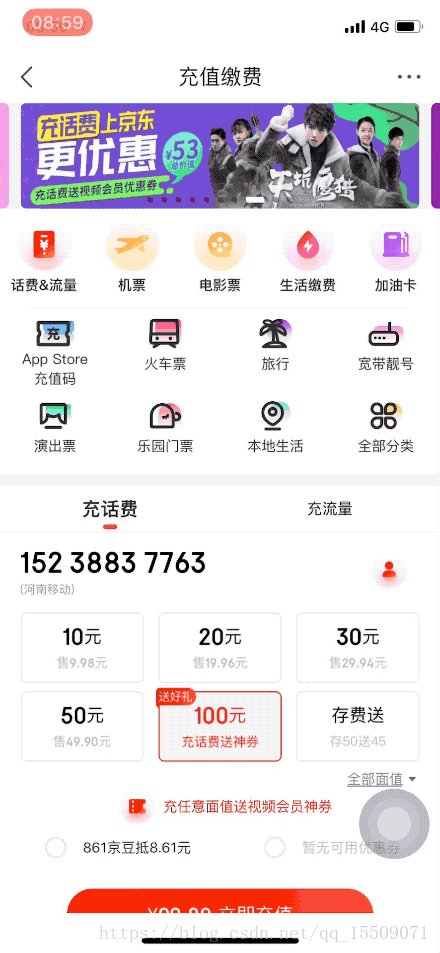
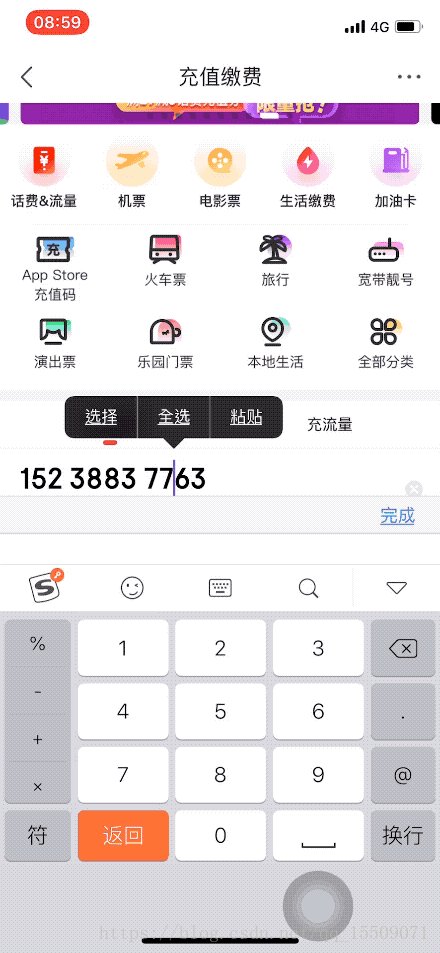
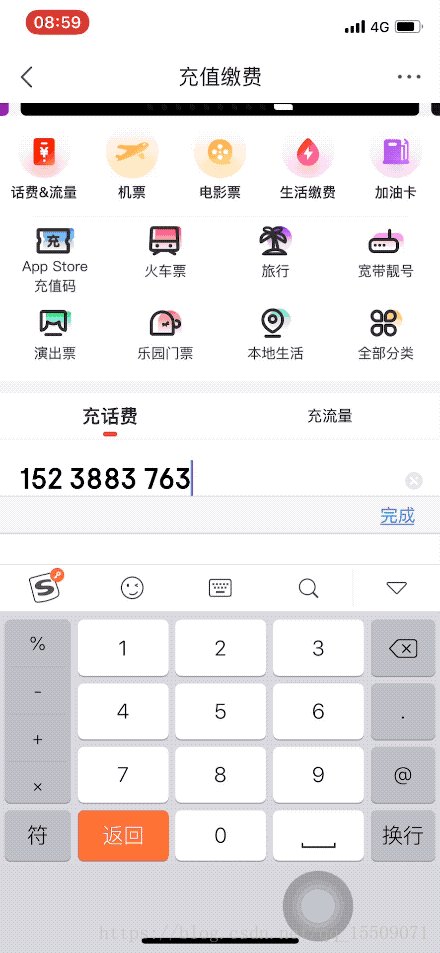
京东的:应该也是H5,中间删除一个数字 键盘收回去了,然后又弹起来
我自己写一下(以银行卡号4位一空格为例)
- (void)viewDidLoad {
[super viewDidLoad];
UITextField *texfFiled = [[UITextField alloc]initWithFrame:CGRectMake(20, 100, 300, 60)];
texfFiled.backgroundColor = [UIColor lightGrayColor];
[self.view addSubview:texfFiled];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(changed:) name:UITextFieldTextDidChangeNotification object:nil];
}
- (void)changed:(NSNotification *)noti{
UITextField *textField = noti.object;
NSLog(@"%@",textField.text);
NSString *originStr = [textField.text stringByReplacingOccurrencesOfString:@" " withString:@""];
int fourNum = (int)originStr.length/4;
int yushu = originStr.length%4;
//对原始数据四位一截取 ,最后不足四位也截取
NSMutableArray *four = [[NSMutableArray alloc]initWithCapacity:5];
for (int i = 0; i < fourNum; i++) {
[four addObject:[originStr substringWithRange:NSMakeRange(i * 4, 4)]];
}
if (yushu > 0){
[four addObject:[originStr substringWithRange:NSMakeRange(originStr.length - yushu, yushu)]];
}
NSLog(@"%@",four);
//加空格
NSString *jieguo = @"";
int i = 0;
for (NSString *str in four) {
i+=1;
jieguo = [jieguo stringByAppendingString:str];
if (i == (four.count )) {
}else{
jieguo = [jieguo stringByAppendingString:@" "];
}
}
textField.text = jieguo;
}发现光标有些小问题,修改一下
- (void)changed:(NSNotification *)noti{
UITextField *textField = noti.object;
NSLog(@"%@",textField.text);
//当前位置
UITextRange *selectedTextRange = textField.selectedTextRange;
//当前结束位置
UITextPosition *end2 = [textField positionFromPosition:textField.endOfDocument offset:0 ];
NSString *originStr = [textField.text stringByReplacingOccurrencesOfString:@" " withString:@""];
int fourNum = (int)originStr.length/4;
int yushu = originStr.length%4;
//对原始数据四位一截取 ,最后不足四位也截取
NSMutableArray *four = [[NSMutableArray alloc]initWithCapacity:5];
for (int i = 0; i < fourNum; i++) {
[four addObject:[originStr substringWithRange:NSMakeRange(i * 4, 4)]];
}
if (yushu > 0){
[four addObject:[originStr substringWithRange:NSMakeRange(originStr.length - yushu, yushu)]];
}
NSLog(@"%@",four);
//加空格
NSString *jieguo = @"";
int i = 0;
for (NSString *str in four) {
i+=1;
jieguo = [jieguo stringByAppendingString:str];
if (i == (four.count )) {
}else{
jieguo = [jieguo stringByAppendingString:@" "];
}
}
textField.text = jieguo;
if ([selectedTextRange.end isEqual: end2]) {
//光标在最后边
}else{
//中间删除没问题 中间插入遇空格有问题
textField.selectedTextRange = selectedTextRange;
NSLog(@"%@",textField.selectedTextRange.end);
if (textField.selectedTextRange.end) {
}
}
// [textField textRangeFromPosition:[textField positionFromPosition:textField.beginningOfDocument offset: 0] toPosition:[textField positionFromPosition:textField.beginningOfDocument offset: 0]];
}现在是 中间删除没问题 中间插入遇空格有问题,又修改了一下,下面是全部代码
//
// ViewController.m
// ZZDemo
//
// Created by YYY on 2018/9/29.
// Copyright © 2018年 YYY. All rights reserved.
//
#import "ViewController.h"
@interface ViewController (){
int lastStrLen;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UITextField *texfFiled = [[UITextField alloc]initWithFrame:CGRectMake(20, 100, 300, 60)];
texfFiled.backgroundColor = [UIColor lightGrayColor];
[self.view addSubview:texfFiled];
//
//上一次去掉空格的长度
//
lastStrLen = 0;
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(changed:) name:UITextFieldTextDidChangeNotification object:nil];
}
- (void)changed:(NSNotification *)noti{
UITextField *textField = noti.object;
NSLog(@"%@",textField.text);
//
//当前位置
//
UITextRange *selectedTextRange = textField.selectedTextRange;
//
//当前结束位置
//
UITextPosition *end2 = [textField positionFromPosition:textField.endOfDocument offset:0];
//
//去掉空格
//
NSString *originStr = [textField.text stringByReplacingOccurrencesOfString:@" " withString:@""];
int fourNum = (int)originStr.length / 4;
int yushu = originStr.length % 4;
//
//对原始数据四位一截取,最后不足四位也截取
//
NSMutableArray *four = [[NSMutableArray alloc]initWithCapacity:5];
for (int i = 0; i < fourNum; i++) {
[four addObject:[originStr substringWithRange:NSMakeRange(i * 4, 4)]];
}
if (yushu > 0){
[four addObject:[originStr substringWithRange:NSMakeRange(originStr.length - yushu, yushu)]];
}
NSMutableArray *allEndSpacePositions = [[NSMutableArray alloc]initWithCapacity:10];
NSLog(@"%@",four);
//
//加空格
//
NSString *jieguo = @"";
int i = 0;
for (NSString *str in four) {
i+=1;
jieguo = [jieguo stringByAppendingString:str];
if (i == (four.count )) {
}else{
jieguo = [jieguo stringByAppendingString:@" "];
//
//统计需要修改的位置
//
UITextPosition *endPosition = [textField positionFromPosition:textField.beginningOfDocument offset: jieguo.length];
[allEndSpacePositions addObject:endPosition];
}
}
textField.text = jieguo;
if ([selectedTextRange.end isEqual:end2]) {
//
//光标在最后边 即没有在中间插入删除
//
}else{
//
//中间删除没问题 中间插入遇空格有问题
//
textField.selectedTextRange = selectedTextRange;
NSLog(@"%@",textField.selectedTextRange.end);
//
//光标到达5 10 15的位置就加一 需要去掉删除的情况
//
if ([allEndSpacePositions containsObject: textField.selectedTextRange.end]) {
NSLog(@"%@",textField.selectedTextRange.end);
//
//这是在添加字符
//
if (lastStrLen < (int)[textField.text stringByReplacingOccurrencesOfString:@" " withString:@""].length) {
//
//空格后面输入一个则光标往后移一位
//
UITextPosition *endAdd1Position = [textField positionFromPosition:textField.selectedTextRange.end offset: 1];
textField.selectedTextRange = [textField textRangeFromPosition:endAdd1Position toPosition:endAdd1Position];
}
}
}
lastStrLen = (int)[textField.text stringByReplacingOccurrencesOfString:@" " withString:@""].length;
}
@end
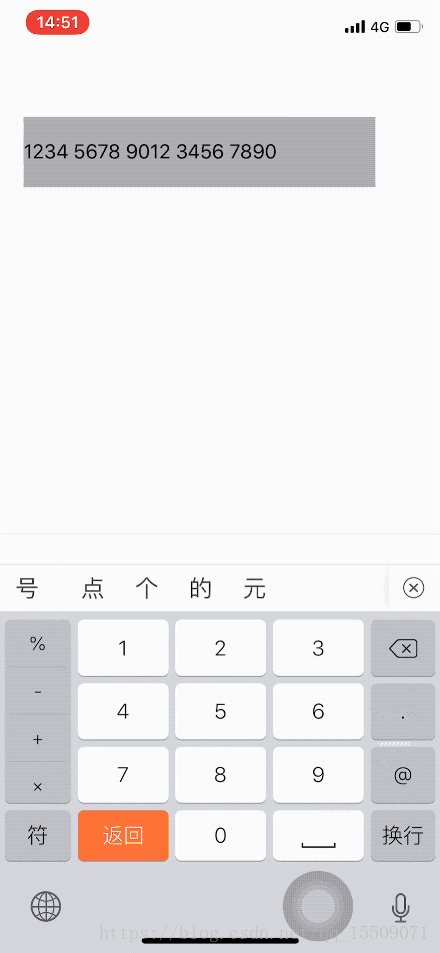
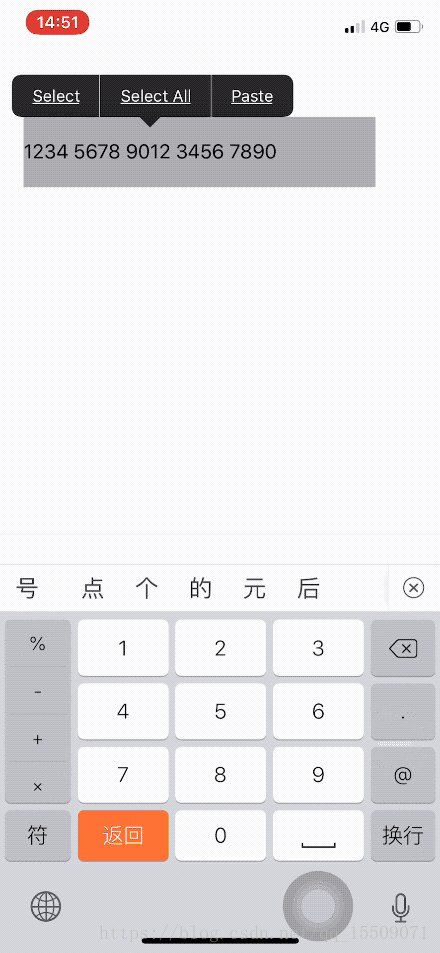
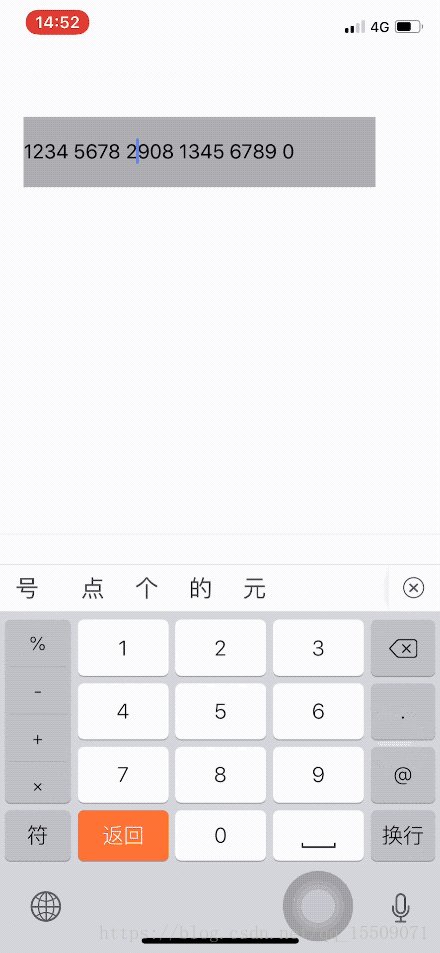
效果