前端视频学习(六、JavaScript高级)
目录
- 0. 复习
- 基本类型(值类型)
- 复杂类型(引用类型)
- 类型检测
- JavaScript 执行过程
- 1. 对象
- 1.1 创建对象的方法
- 1.2 构造函数创建对象的过程
- 2. ★原型prototype
- 2.1 构造函数和实例对象之间的关系——constructor
- 2.2 构造函数方法属性的问题——匿名方法内存浪费
- 2.3 ★构造方法、实例对象、原型对象之间的关系
- 2.4 ★使用`prototype`添加实例共享方法/属性
- 简单的原型使用语法
- 2.5 ★属性成员的搜索原则:原型链
- 2.6 原型中的函数互相调用——`this.方法名`
- 2.7 为内置对象添加方法
- 2.8 ★把局部变量变为全局变量——作为window的属性
- 2.9 封装私有函数—— 参考沙箱
- 3. 贪吃蛇案例
- 4. ★原型链
- 4.1 ★改变原型的指向
- 4.2 原型对象(构造函数.prototype)自身的原型对象——Object.prototype
- 4.3 div元素的原型链
- 5. 继承
- 5.1 修改原型链实现继承
- 缺陷
- 5.2 借用别人的构造函数实现属性继承——构造函数.call(当前对象,属性,属性,属性....)
- 缺陷
- 5.3 ★组合继承
- 5.4 拷贝继承
- 6. 函数高级
- 6.1 函数表达式和函数声明
- 6.2 严格模式
- a. 严格模式有两种调用方法
- b. 和非严格模式的区别
- c. 为什么用严格模式:
- 6.3 函数也是对象—— `Function`的实例
- 6.4 数组中的函数调用—— arr.forEach(function)
- 6.5 ★函数中的`this`
- a. 普通函数的this —— window
- b. 定时器中的this —— window
- c. 构造函数中的this —— 实例对象
- d. 原型对象方法中的this —— 实例对象
- e. 对象方法中的this —— 当前实例对象
- 6.6 ★apply、call、bind
- a. apply和call
- b. bind
- 6.7 函数的其他成员
- 6.8 高阶函数
- 6.9 作用域和作用域链及预解析
- 6.10 闭包
- 闭包的两种模式
- 闭包缓存数据的案例
- 6.11 ★沙箱——自调用函数
- 6.12 递归
- 7. 拷贝
- 7.1 浅拷贝
- 7.2 深拷贝
- 8. 正则表达式
- 8.1 元字符
- 常用元字符串
- 限定符
- 其它
- 8.2 创建正则对象
- a. 对象创建
- b. 字面量创建
- 练习案例
- 8.3 字符串中使用正则的方法
- 9. 伪数组
- 最主要的区别是
- 常见伪数组
- 让伪数组调用数组方法 —— call和apply更换`this`
知乎 - JavaScript 能做什么,该做什么?
JavaScript 标准参考教程 - JavaScript 语言的历史
0. 复习
基本类型(值类型)
- Undefined
- Null
- Boolean
- Number
- String
JS中String是值类型,和C#、Java不同!
复杂类型(引用类型)
- Object
- Array
- Date
- RegExp
- Function
- 基本包装类型
- Boolean
- Number
- String
- 单体内置对象
- Global
- Math
类型检测
typeofinstanceofObject.prototype.toString.call()
JavaScript 执行过程
JavaScript 运行分为两个阶段:
- 预解析
- 全局预解析(所有变量和函数声明都会提前;同名的函数和变量函数的优先级高)
- 函数内部预解析(所有的变量、函数和形参都会参与预解析)
- 函数
- 形参
- 普通变量
- 执行
先预解析全局作用域,然后执行全局作用域中的代码,
在执行全局代码的过程中遇到函数调用就会先进行函数预解析,然后再执行函数内代码。
1. 对象
- JS是一个基于对象的语言
- ECMAScript-262 把对象定义为:无序属性的集合,其属性可以包含基本值、对象或者函数。
- 每个对象都是基于一个引用类型创建的,这些类型可以是系统内置的原生类型,也可以是开发人员自定义的类型。
- JS中的面向对象特性继承是通过原型来实现的。
1.1 创建对象的方法
- 字面量
- 使用系统的构造函数
new Object() - 工厂方法
- 自定义构造方法
// 构造函数创建对象
function Person (name, age) {
this.name = name
this.age = age
this.sayName = function () {
console.log(this.name)
}
}
var p1 = new Person('Jack', 18)
p1.sayName() // => Jack
var p2 = new Person('Mike', 23)
p2.sayName() // => Mike
1.2 构造函数创建对象的过程
- 创建一个新对象
- 将构造函数的作用域赋给新对象(因此 this 就指向了这个新对象)
- 执行构造函数中的代码
- 返回新对象
// 伪代码
function Person (name, age) {
// 当使用 new 操作符调用 Person() 的时候,实际上这里会先创建一个对象
// var instance = {}
// 然后让内部的 this 指向 instance 对象
// this = instance
// 接下来所有针对 this 的操作实际上操作的就是 instance
this.name = name
this.age = age
this.sayName = function () {
console.log(this.name)
}
// 在函数的结尾处会将 this 返回,也就是 instance
2. ★原型prototype
Javascript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象。这个对象的所有属性和方法,都会被构造函数的实例继承。
- 原型的作用:
1. 共享数据,节省内存空间
2. 实现继承
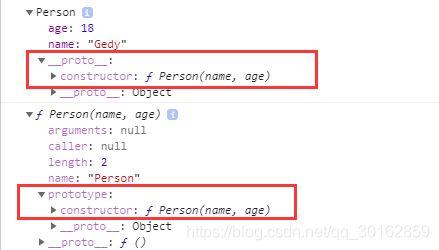
2.1 构造函数和实例对象之间的关系——constructor
function Person(name, age){
this.name = name;
this.age = age;
}
var p1 =new Person("Gedy", 18);
console.dir(p1);
console.dir(Person);
console.log(p1.__proto__.constructor === Person); // true
console.log(p1.constructor === Person); // true
console.log(p1.constructor === Person.prototype.constructor); // true
console.log(Person.prototype.constructor === Person); // true
关系
- 对象的
__proto__.constructor属性,指向的就是构造函数本身 - 构造函数的
prototype.constructor属性,指向的也是自己本身
但是判断对象属于什么类型,还是推荐使用
instanceof
2.2 构造函数方法属性的问题——匿名方法内存浪费
function Person(name, age){
this.name = name;
this.age = age;
this.eat = function(){
console.log("哈哈哈");
}
}
上面的构造函数中,每创建一个对象,就会创建一个匿名方法,大量的对象会导致内存浪费。
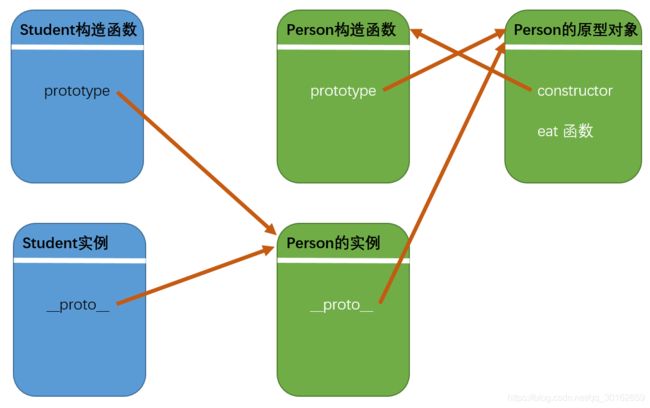
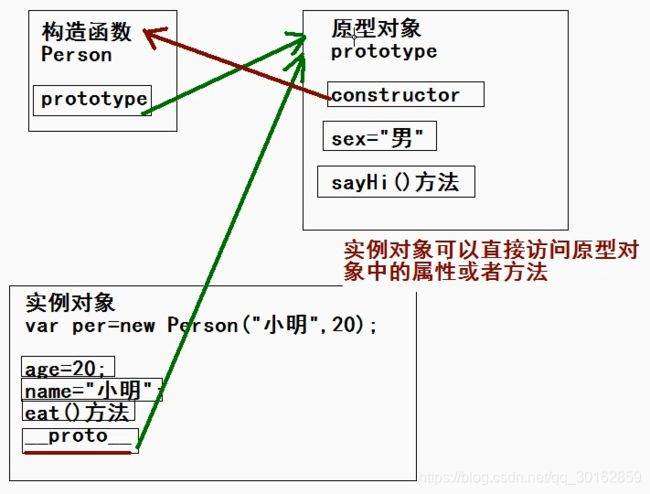
2.3 ★构造方法、实例对象、原型对象之间的关系
- 构造函数可以实例化对象
- 构造函数中有一个属性叫prototype,是构造函数的原型对象
- 构造函数的原型对象(prototype)中有一个constructor构造器,这个构造器指向的就是自己所在的原型对象所在的构造函数
- 实例对象的原型对象(
__proto__)指向的是该构造函数的原型对象 - 构造函数的原型对象(
prototype)中的方法是可以被实例对象直接访问的
2.4 ★使用prototype添加实例共享方法/属性
-
实例对象中有个属性,
__proto__,也是对象,叫原型,不是标准的属性,浏览器使用的 -
构造函数中有一个属性,prototype,也是对象,叫原型,是标准属性,程序员使用
- 原型:
__proto__或者是prototype,都是原型对象,
- 原型:
案例1:
function Person(name,age) {
this.name=name;
this.age=age;
}
//通过原型来添加方法,解决数据共享,节省内存空间
Person.prototype.eat=function () {
console.log("吃凉菜");
};
var p1=new Person("小明",20);
var p2=new Person("小红",30);
console.log(p1.eat==p2.eat);//true
案例2:
function ChangeStyle(btnObj, dvObj, json) {
this.btnObj = btnObj;
this.dvObj = dvObj;
this.json = json;
}
ChangeStyle.prototype.init = function () {
//点击按钮,改变div多个样式属性值
var that = this;
this.btnObj.onclick = function () {//按钮
for (var key in that.json) {
that.dvObj.style[key] = that.json[key];
}
};
};
简单的原型使用语法
与其一个一个设置属性,不如将原型对象设置成一整个对象,但是要注意的是,一定要手动加上constructor属性,否则这个属性就丢失了。
Student.prototype = {
//手动修改构造器的指向
constructor:Student, // 这个一定要手动加上!!
height: "188",
weight: "55kg",
study: function () {
console.log("学习好开心啊");
},
eat: function () {
console.log("我要吃好吃的");
}
};
2.5 ★属性成员的搜索原则:原型链
每当代码读取某个对象的某个属性时,都会执行一次搜索,目标是具有给定名字的属性
- 搜索首先从对象实例本身开始
- 如果在实例中找到了具有给定名字的属性,则返回该属性的值
- 如果没有找到,则继续搜索指针指向的原型对象,在原型对象中查找具有给定名字的属性
- 如果在原型对象中找到了这个属性,则返回该属性的值
搜索顺序: 实例对象 --> 原型
案例:
function Person(age,sex) {
this.age=age;//年龄
this.sex=sex;
this.eat=function () {
console.log("构造函数中的吃");
};
}
Person.prototype.sex="女";
Person.prototype.eat=function () {
console.log("原型对象中的吃");
};
var per=new Person(20,"男");
console.log(per.sex);//男,因为先搜索实例对象
per.eat(); // 构造函数中的吃, 因为先搜索实例对象
2.6 原型中的函数互相调用——this.方法名
- 在给原型注册方法的时候,方法中的
this指代的是实例对象 - 原型中的一个方法访问另一个方法,也是使用
this.方法名,this代表实例对象。
function Animal(name,age) {
this.name=name;
this.age=age;
}
//原型中添加方法
Animal.prototype.eat=function () {
console.log("动物吃东西");
this.play();
};
Animal.prototype.play=function () {
console.log("玩球");
this.sleep();
};
Animal.prototype.sleep=function () {
console.log("睡觉了");
};
var dog=new Animal("小苏",20);
dog.eat();
2.7 为内置对象添加方法
直接给Array, String, Date的prototype添加方法就行了。
String.prototype.myReverse=function () {
for(var i=this.length-1;i>=0;i--){
console.log(this[i]);
}
};
var str="abcdefg";
str.myReverse();
//为Array内置对象的原型对象中添加方法
Array.prototype.mySort=function () {
for(var i=0;i<this.length-1;i++){
for(var j=0;j<this.length-1-i;j++){
if(this[j]<this[j+1]){
var temp=this[j];
this[j]=this[j+1];
this[j+1]=temp;
}//end if
}// end for
}//end for
};
2.8 ★把局部变量变为全局变量——作为window的属性
(function (win) {
var num=10;//局部变量
// //js是一门动态类型的语言,对象没有属性,点了就有了
win.num=num;
})(window);
console.log(num);
2.9 封装私有函数—— 参考沙箱
3. 贪吃蛇案例
-
没有做的功能
- 何时游戏胜利
- 撞身体会输
- 食物不会出现在蛇身体上
-
注意点:
- 蛇的运动方法一次只执行一步,定时器的运动交给
Game类来做,因为他要在每次运动之后判断游戏是否结束 - 按键事件是给
document来注册的 - 在定时器以及 给
document注册按键时,都需要用bind来改变函数的this指向 - 蛇的身体边长一个,只需要增加一个位置,并且设置坐标和前一个一模一样即可,在下次运动的时,它的坐标就会保持不变,这样就能拉开距离。
- 蛇的运动方法一次只执行一步,定时器的运动交给
- 地图的方法:
init: 设置地图的尺寸和格子数,绘制地图
- 食物的方法:
init:清除地图上原有的食物,然后随机生成坐标,创建一个食物元素,绘制在地图上clear:在地图上消除食物
- 蛇的方法:
init:先清除地图上的蛇,然后根据蛇身体的坐标和颜色,绘制在地图上run:根据蛇的 方向,计算下一步的坐标grow:让蛇边长一个身体clear:在地图上清除蛇
- 游戏对象:
start:初始化所有对象,调用其他方法开始游戏runGame:开启定时器来玩蛇,判断是否游戏结束,以及是否吃到食物bindkey:注册按键事件来改变蛇的方向endGame:停止游戏定时器,弹出提示
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
style>
head>
<body>
<script src="jquery-1.12.4.js">script>
<script>
$(function () {
// 公共方法
(function (window) {
Util = {
getRandomValue: function (min, max) {
return parseInt(Math.random() * (max - min) + min)
},
};
window.Util = Util;
}(window));
// 地图类
(function (window) {
function Map(widthPixel, heightPixel, widthGrid, heightGrid) {
this.widthPixel = widthPixel || 400;
this.heightPixel = heightPixel || 400;
// 传递一共横竖几个格子
this.widthGrid = widthGrid || 20;
this.heightGrid = heightGrid || 20;
// 地图元素
this.element = null;
// 地图内单个小块的尺寸
this.gridWidthSize = null;
this.gridHeightSize = null;
}
// 初始化方法
Map.prototype.init = function () {
// 创建div
var element = document.createElement("div");
// 设置样式和尺寸
element.className = "map";
element.style.width = this.widthPixel + "px";
element.style.height = this.heightPixel + "px";
element.style.backgroundColor = "grey";
element.style.position = "relative";
// 加到body中
document.body.appendChild(element);
// 计算单个小方块的尺寸
this.gridWidthSize = this.widthPixel / this.widthGrid;
this.gridHeightSize = this.heightPixel / this.heightGrid;
this.element = element;
}
window.Map = Map;
}(window));
// 食物类
(function (window) {
function Food(color) {
this.color = color || "green";
// 应该是随机产生位置
this.element = null;
// 记录坐标
this.xGrid = null;
this.yGrid = null;
}
Food.prototype.init = function (mapObj) {
// 先清除食物
if(this.element){
this.clear();
}
// 创建食物div,放入map中,并且设置坐标
var foodEle = document.createElement("div");
// 设置样式
foodEle.style.backgroundColor = this.color;
foodEle.style.position = "absolute";
// 随机产生格子number,然后转换成像素
this.xGrid = Util.getRandomValue(0, mapObj.widthGrid);
foodEle.style.left = mapObj.gridWidthSize * this.xGrid + "px"; //Util.gridToPixel(xGrid, mapObj.widthGrid, mapObj.widthPixel) + "px";
this.yGrid = Util.getRandomValue(0, mapObj.heightGrid);
foodEle.style.top = mapObj.gridHeightSize * this.yGrid + "px"; //Util.gridToPixel(yGrid, mapObj.heightGrid, mapObj.heightPixel) + "px";
// 宽高
foodEle.style.width = mapObj.widthPixel / mapObj.widthGrid + "px";
foodEle.style.height = mapObj.heightPixel / mapObj.heightGrid + "px";
// 加入map
mapObj.element.appendChild(foodEle);
// 设置为food对象的属性
this.element = foodEle;
};
Food.prototype.clear = function(){
this.element.parentNode.removeChild(this.element);
this.element = null;
};
window.Food = Food;
}(window));
// 蛇对象
(function (window) {
function Snake(direction, headColor, bodyColor) {
// 初始化位置、长度、方向、身体
this.direction = direction || "right";
this.headColor = headColor || "red";
this.bodyColor = bodyColor || "blue";
// 身体每个小块都有坐标和颜色
this.body = [
{xGrid: 3, yGrid: 2, color: this.headColor},
{xGrid: 2, yGrid: 2, color: this.bodyColor},
{xGrid: 1, yGrid: 2, color: this.bodyColor}
];
this.elements = [];
}
Snake.prototype.init = function (mapObj) {
// 先删除地图上的蛇
this.clear();
// 蛇的初始化,应该固定在起始位置
for (let i = 0; i < this.body.length; i++) {
// console.log(this.body[i]);
var obj = this.body[i];
// 创建div
var ele = document.createElement("div");
// 设置样式
ele.style.position = "absolute";
ele.style.backgroundColor = obj.color;
ele.style.width = mapObj.gridWidthSize + "px";
ele.style.height = mapObj.gridHeightSize + "px";
ele.style.left = obj.xGrid * mapObj.gridWidthSize + "px";
ele.style.top = obj.yGrid * mapObj.gridHeightSize + "px";
// 添加进地图
mapObj.element.appendChild(ele);
// 保存每一个身体部位
this.elements.push(ele);
this.map = mapObj;
}
};
Snake.prototype.run = function () {
// 只行动一次!!根据方向,改变位置,然后画蛇
// 让每一个部位的坐标都变为前一个的坐标
for (let i = this.body.length - 1; i > 0; i--) {
this.body[i].xGrid = this.body[i - 1].xGrid;
this.body[i].yGrid = this.body[i - 1].yGrid;
}
// console.log(this.body[2]);
switch (this.direction) {
case "top":
this.body[0].yGrid -= 1;
break;
case "right":
this.body[0].xGrid += 1;
break;
case "left":
this.body[0].xGrid -= 1;
break;
case "bottom":
this.body[0].yGrid += 1;
break;
}
// 重新绘制蛇
this.init(this.map);
};
Snake.prototype.grow = function(){
// 变长一个 —————— !!只要 复制一次最后的身体即可
var newBody = {
xGrid:this.body[this.body.length-1].xGrid,
yGrid:this.body[this.body.length-1].yGrid,
color:this.bodyColor
}
this.body[this.body.length] = newBody;
console.log(newBody);
};
Snake.prototype.clear = function () {
// 将身体清除
for (let i = this.elements.length - 1; i >= 0; i--) {
this.elements[i].parentNode.removeChild(this.elements[i]);
// 然后从element中去除
this.elements.splice(i, 1);
}
};
// 暴露对象
window.Snake = Snake;
}(window));
// 游戏对象
(function (window) {
function Game() {
};
Game.prototype.start = function () {
// 执行代码, 都设置为自己的属性
this.map = new Map();
this.map.init();
this.food = new Food();
this.food.init(this.map);
this.snake = new Snake();
this.snake.init(this.map);
this.snake.run();
// 注册按键事件
this.bindkey();
// 行走,并且判定游戏结束
this.runGame();
};
Game.prototype.runGame = function(){
this.gameId = setInterval(function(){
this.snake.run();
// 判断是否吃到食物
if (this.snake.body[0].xGrid == this.food.xGrid && this.snake.body[0].yGrid == this.food.yGrid){
// 重新绘制食物
this.food.init(this.map);
// 蛇增长
this.snake.grow();
}
// 每走一次,判断是否游戏结束
if (this.snake.body[0].xGrid >= this.map.widthGrid ||
this.snake.body[0].xGrid < 0 ||
this.snake.body[0].yGrid >= this.map.heightGrid ||
this.snake.body[0].yGrid < 0) {
alert("撞墙了!游戏结束");
this.endGame();
}
}.bind(this),200);
}
Game.prototype.bindkey = function () {
document.addEventListener("keydown", function (e) {
// 上: 38 下40 右39 左37
switch (e.keyCode) {
case 38:
if (this.snake.direction == "bottom") {
return;
}
this.snake.direction = "top";
break;
case 39:
if (this.snake.direction == "left") {
return;
}
this.snake.direction = "right";
break;
case 40:
if (this.snake.direction == "top") {
return;
}
this.snake.direction = "bottom";
break;
case 37:
if (this.snake.direction == "right") {
return;
}
this.snake.direction = "left";
break;
}
}.bind(this));
};
Game.prototype.endGame = function(){
clearInterval(this.gameId);
};
window.Game = Game;
}(window));
var game = new Game();
game.start();
});
script>
body>
html>
4. ★原型链
原型链:是一种关系,实例对象和原型对象之间的关系,关系是通过原型(__proto__)来联系的

4.1 ★改变原型的指向
实例对象的原型(__proto__) 就是它构造函数的prototype属性指向的对象,如果修改该属性指向的对象,那么就修改了实例对象的原型。
构造函数.prototype = 实例- 构造函数的
prototype指向如果改变了, 那么实例对象的__proto__指向也会跟着改变。
function Person(){
// this.eat = function(){
// console.log("人实例 的吃");
// }
}
Person.prototype.eat = function () {
console.log("人 原型 的吃");
};
function Student(){
}
Student.prototype = new Person();
var s = new Student();
s.eat(); // 人 原型 的吃
调用eat时候的查找顺序就变成了:
- student实例
- student的原型——person实例
- person的原型
4.2 原型对象(构造函数.prototype)自身的原型对象——Object.prototype
- 只要是一个对象,就有
__proto__属性 - 实例对象的
__proto__指向的是其构造函数的prototype - 原型对象本身也是一个实例对象,那么它也有
__proto__来指向其构造函数的prototype - 原型对象的
__proto__最终指向到 一个Object对象 - 而
Object的原型对象为null
function Person(){}
console.log(Person.prototype.__proto__ == Object.prototype); // true
console.log(Object.prototype.__proto__); //null
4.3 div元素的原型链
var divObj=document.getElementById("dv");
console.dir(divObj);
divObj.__proto__—>HTMLDivElement.prototype的__proto__—>HTMLElement.prototype的__proto__---->Element.prototype的__proto__---->Node.prototype的__proto__---->EventTarget.prototype的__proto__---->Object.prototype没有__proto__,所以,Object.prototype中的__proto__是null
5. 继承
面向对象的编程语言中有类(class)的概念(也是一种特殊的数据类型),但是JS不是面向对象的语言,所以,JS中没有类(class),但是JS可以模拟面向对象的思想编程,JS中会通过构造函数来模拟类的概念(class)
-
继承: 首先继承是一种关系,类(class)与类之间的关系,JS中没有类,但是可以通过构造函数模拟类,然后通过原型来实现继承
-
多态:一个对象有不同的行为,或者是同一个行为针对不同的对象,产生不同的结果,要想有多态,就要先有继承,js中可以模拟多态,但是不会去使用,也不会模拟,
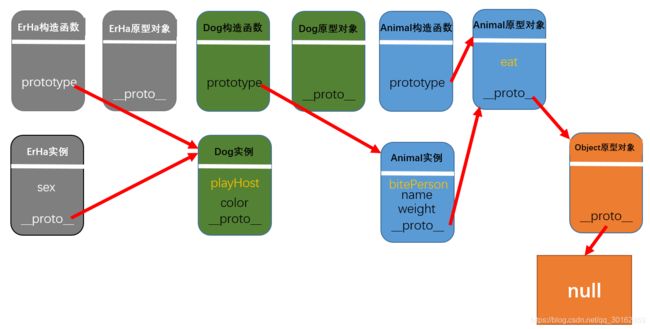
5.1 修改原型链实现继承
//动物有名字,有体重,有吃东西的行为
//小狗有名字,有体重,有毛色, 有吃东西的行为,还有咬人的行为
//哈士奇名字,有体重,有毛色,性别, 有吃东西的行为,还有咬人的行为,逗主人开心的行为
//动物的构造函数
function Animal(name,weight) {
this.name=name;
this.weight=weight;
}
//动物的原型的方法
Animal.prototype.eat=function () {
console.log("天天吃东西,就是吃");
};
//狗的构造函数
function Dog(color) {
this.color=color;
}
Dog.prototype=new Animal("哮天犬","50kg");
Dog.prototype.bitePerson=function () {
console.log("哼~汪汪~咬死你");
};
//哈士奇
function ErHa(sex) {
this.sex=sex;
}
ErHa.prototype=new Dog("黑白色");
ErHa.prototype.playHost=function () {
console.log("哈哈~要坏衣服,要坏桌子,拆家..嘎嘎...好玩,开心不,惊喜不,意外不");
};
var erHa=new ErHa("雄性");
console.log(erHa.name,erHa.weight,erHa.color);
erHa.eat();
erHa.bitePerson();
erHa.playHost();
缺陷
因为改变原型指向的同时实现继承,直接初始化了属性,继承过来的属性的值都是一样的, 只能重新调用对象的属性进行重新赋值,
function Person(name,age,sex,weight) {
this.name=name;
this.age=age;
this.sex=sex;
this.weight=weight;
}
Person.prototype.sayHi=function () {
console.log("您好");
};
function Student(score) {
this.score=score;
}
//希望人的类别中的数据可以共享给学生---继承
Student.prototype=new Person("小明",10,"男","50kg");
var stu1=new Student("100");
console.log(stu1.name,stu1.age,stu1.sex,stu1.weight,stu1.score);
stu1.sayHi();
var stu2=new Student("120");
stu2.name="张三";
stu2.age=20;
stu2.sex="女";
console.log(stu2.name,stu2.age,stu2.sex,stu2.weight,stu2.score);
stu2.sayHi();
var stu3=new Student("130");
console.log(stu3.name,stu3.age,stu3.sex,stu3.weight,stu3.score);
stu3.sayHi();
// stu1~stu3 都是同样的 name,age, sex, weight
5.2 借用别人的构造函数实现属性继承——构造函数.call(当前对象,属性,属性,属性…)
继承的时候,不用改变原型的指向,直接调用父级的构造函数的方式来为属性赋值就可以了
构造函数名字.call(当前对象,属性,属性,属性....);
function Person(name, age, sex, weight) {
this.name = name;
this.age = age;
this.sex = sex;
this.weight = weight;
}
function Student(name,age,sex,weight,score) {
//借用构造函数
Person.call(this,name,age,sex,weight);
this.score = score;
}
var stu1 = new Student("小明",10,"男","10kg","100");
console.log(stu1.name, stu1.age, stu1.sex, stu1.weight, stu1.score);
var stu2 = new Student("小红",20,"女","20kg","120");
console.log(stu2.name, stu2.age, stu2.sex, stu2.weight, stu2.score);
var stu3 = new Student("小丽",30,"妖","30kg","130");
console.log(stu3.name, stu3.age, stu3.sex, stu3.weight, stu3.score);
缺陷
父级类别中的方法不能继承
5.3 ★组合继承
将上面2种结合在一起,既能达到每次都调用构造方法,每个实例有不同的属性,同时又能共享实例方法:
function Person(name,age,sex) {
this.name=name;
this.age=age;
this.sex=sex;
}
// 父类的方法
Person.prototype.sayHi=function () {
console.log("阿涅哈斯诶呦");
};
function Student(name,age,sex,score) {
//借用构造函数:属性值重复的问题
Person.call(this,name,age,sex);
this.score=score;
}
//改变原型指向----继承
Student.prototype=new Person();//不传值,为的只是改变继承指向
Student.prototype.eat=function () {
console.log("吃东西");
};
var stu=new Student("小黑",20,"男","100分");
console.log(stu.name,stu.age,stu.sex,stu.score);
stu.sayHi();
stu.eat();
var stu2=new Student("小黑黑",200,"男人","1010分");
console.log(stu2.name,stu2.age,stu2.sex,stu2.score);
stu2.sayHi();
stu2.eat();
5.4 拷贝继承
直接改变指向:
var obj1={
name:"小糊涂",
age:20,
sleep:function () {
console.log("睡觉了");
}
};
//改变了地址的指向
var obj2=obj1;
拷贝所有属性:
var obj1={
name:"小糊涂",
age:20,
sleep:function () {
console.log("睡觉了");
}
};
var obj2={};
for(var key in obj1){
obj2[key]=obj1[key];
}
或者拷贝原型的属性
原型有一些属性默认是无法访问到的,所以没有被拷贝,但是用户自定义的属性/方法,都是可以拷贝的
function Person() {
}
Person.prototype.age=10;
Person.prototype.sex="男";
Person.prototype.height=100;
Person.prototype.play=function () {
console.log("玩的好开心");
};
var obj2={};
//Person的构造中有原型prototype,prototype就是一个对象,那么里面,age,sex,height,play都是该对象中的属性或者方法
for(var key in Person.prototype){
obj2[key]=Person.prototype[key];
}
6. 函数高级
6.1 函数表达式和函数声明
if(true){
function f1() {
console.log("哈哈,我又变帅了");
}
}else{
function f1() {
console.log("小苏好猥琐");
}
}
f1();
上面的代码, chrome浏览器最终会显示第一个f1, 而IE8会显示第二个f1,因为它发现2个都是函数声明,那么在预解析的时候,会把第二个提前,覆盖第一个。
var ff;
if(true){
ff=function () {
console.log("哈哈,我又变帅了");
};
}else{
ff=function () {
console.log("小苏好猥琐");
};
}
ff();
上面的代码,2种浏览器都是同样的结果
结论:以后宁愿用函数表达式,都不用函数声明
6.2 严格模式
参考链接:
https://www.cnblogs.com/wjaaron/p/8280373.html
https://blog.csdn.net/water_v/article/details/78352119
https://blog.csdn.net/Ayiayi00/article/details/77802810
除了正常运行模式,ECMAscript 5添加第二种运行模式:”严格模式”(strict mode)
"use strict";//严格模式
xxxxx代码
a. 严格模式有两种调用方法
- 将
use strict放在脚本文件的第一行,指定整个脚本都以严格模式运行。 - 将
use strict放在函数体的第一行,指定函数以严格模式运行。
b. 和非严格模式的区别
- 严格模式下, delete运算符后跟随非法标识符(即delete 不存在的标识符),会抛出语法错误; 非严格模式下,会静默失败并返回false
- 严格模式中,对象直接量中定义同名属性会抛出语法错误; 非严格模式不会报错
- 严格模式中,函数形参存在同名的,抛出错误; 非严格模式不会
- 严格模式不允许八进制整数直接量(如:023)
- 严格模式中,arguments对象是传入函数内实参列表的静态副本;非严格模式下,arguments对象里的元素和对应的实参是指向同一个值的引用
- 严格模式中 eval和arguments当做关键字,它们不能被赋值和用作变量声明
- 严格模式会限制对调用栈的检测能力,访问arguments.callee.caller会抛出异常
- 严格模式 变量必须先声明,直接给变量赋值,不会隐式创建全局变量,不能用with,
- 严格模式中 call apply传入null undefined保持原样不被转换为window
c. 为什么用严格模式:
- 消除JavaScript语法的一些不合理,不严谨之处,减少一些怪异行为。
- 消除代码运行的一些不安全之处,保证代码运行的安全。
- 提高编译器效率,增加运行速度。
- 为未来新版本的JavaScript做好铺垫。
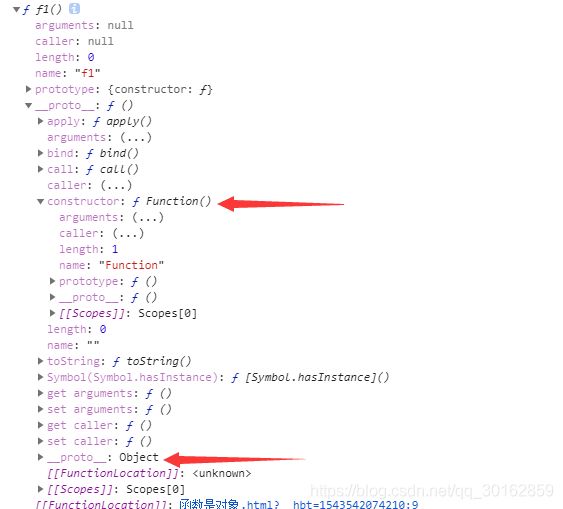
6.3 函数也是对象—— Function的实例
function F1() {
}
console.dir(F1);
无论是普通函数还是匿名韩式,都是一个对象,那么对象就会有__proto__, 它指向的原型对象的constructor为 Function
也就是说,函数本身是Function对象创建出来的实例,本质上也可以这么写:
var f1=new Function("num1","num2","return num1+num2");
console.log(f1(10,20)); // 30
console.log(f1.__proto__==Function.prototype); // true
- 函数是实例的构造函数, 也是一个
Function的函数实例- 作为构造函数,它的
prototype指向Object的原型对象 - 作为
Function的实例, 它的__proto__指向的是Function的原型对象
- 作为构造函数,它的
Function原型对象的__proto__指向Object的原型对象Function构造函数,因为他是个构造函数,它的prototype指向Object原型
6.4 数组中的函数调用—— arr.forEach(function)
var arr=[
function () {
console.log("十一假期快乐");
},
function () {
console.log("十一假期开心");
}
,
function () {
console.log("十一假期健康");
}
,
function () {
console.log("十一假期安全");
},
function () {
console.log("十一假期如意");
}
];
//回调函数:函数作为参数使用
arr.forEach(function (ele) {
ele();
});
6.5 ★函数中的this
| 调用方式 | 非严格模式 | 备注 |
|---|---|---|
| 普通函数调用 | window | 严格模式下是 undefined |
| 构造函数调用 | 实例对象 | 原型方法中 this 也是实例对象 |
| 对象方法调用 | 该方法所属对象 | 紧挨着的对象 |
| 事件绑定方法 | 绑定事件对象 | |
| 定时器函数 | window |
a. 普通函数的this —— window
因为定义的函数,都是window对象的属性,所以普通的函数,都相当于是 window对象的方法,那么里面的this就是指向window
//普通函数
function f1() {
console.log(this);
}
f1(); // Window
b. 定时器中的this —— window
//定时器中的this
setInterval(function () {
console.log(this); // window
},1000);
c. 构造函数中的this —— 实例对象
//构造函数
function Person() {
console.log(this);
//对象的方法
this.sayHi=function () {
console.log(this);
};
}
var p = new Person(); // 打印当前对象
d. 原型对象方法中的this —— 实例对象
原型中的方法
Person.prototype.eat=function () {
console.log(this); // 打印当前对象
};
var per=new Person();
per.eat();
e. 对象方法中的this —— 当前实例对象
//构造函数
function Person() {
//对象的方法
this.sayHi=function () {
console.log(this);
};
}
var p = new Person();
p.sayHi(); // 打印当前对象
6.6 ★apply、call、bind
a. apply和call
作用: 都能调用函数,并且改变函数中this的指向
call()方法调用一个函数, 其具有一个指定的this值和分别地提供的参数(参数的列表)。apply()方法调用一个函数, 其具有一个指定的this值,以及作为一个数组(或类似数组的对象)提供的参数。
fun.call(thisArg[, arg1[, arg2[, ...]]])
fun.apply(thisArg, [argsArray])
thisArg- 在 fun 函数运行时指定的 this 值
- 如果指定了
null或者undefined则内部 this 指向window
arg1, arg2, ...- 指定的参数列表
argsArray- 指定的参数,但是是通过数组形式传入
apply()
与call()` 非常相似,不同之处在于提供参数的方式。
案例一:
函数名.call/apply调用函数,如果不传参数或者参数传递为null,那么不改变this的指向。
function f1(x,y) {
console.log("结果是:"+(x+y)+this);
return "10000";
}
f1(10,20); // 非严格模式,打印windows
f1.apply(); // 非严格模式,打印windows
f1.call(); // 非严格模式,打印windows
f1.apply(null);
f1.call(null);
案例二:
如果第一个参数传递的不是null,那么第一个参数就是this的新指向
window.f1.apply(obj,[10,20]); // 打印obj,改变了this
window.f1.call(obj,10,20); // 打印obj,改变了this
案例三:
对于实例方法也是一样,传递的第一个参数会将this的指向改变。
并且可以和普通方法一样,接收返回值
function Person(age,sex) {
this.age=age;
this.sex=sex;
}
//通过原型添加方法
Person.prototype.sayHi=function (x,y) {
console.log("您好啊:"+this.sex);
return 1000;
};
var per=new Person(10,"男");
per.sayHi(); // 打印的 男
console.log("==============");
function Student(name,sex) {
this.name=name;
this.sex=sex;
}
var stu=new Student("小明","人妖");
var r1=per.sayHi.apply(stu,[10,20]); // 打印 人妖
var r2=per.sayHi.call(stu,10,20); // 打印 人妖
console.log(r1);
console.log(r2);
b. bind
作用: bind() 函数会创建一个新函数(称为绑定函数),新函数与被调函数(绑定函数的目标函数)具有相同的函数体(在 ECMAScript 5 规范中内置的call属性)。
var newfun = fun.bind(thisArg[, arg1[, arg2[, ...]]])
- thisArg
- 当绑定函数被调用时,该参数会作为原函数运行时的 this 指向。当使用new 操作符调用绑定函数时,该参数无效。
- arg1, arg2, …
- 当绑定函数被调用时,这些参数将置于实参之前传递给被绑定的方法
- 绑定一次之后,
this就无法再更改: 当目标函数被调用时 this 值绑定到 bind() 的第一个参数,该参数不能被重写。绑定函数被调用时,bind() 也接受预设的参数提供给原函数。 - 一个绑定函数也能使用new操作符创建对象:这种行为就像把原函数当成构造器。提供的 this 值被忽略,同时调用时的参数被提供给模拟函数。
- 传递的第一个参数是新的
this,如果不传或者传递的null,那么不会改变 - 调用完
bind之后会返回一个新的函数对象,可以在使用bind的时候传递函数参数,也可以再之后调用时传递参数
function f1(x,y){
console.log(this)
console.log(x, y);
}
obj1 = {
name:"obj1"
};
obj2 = {
name: "obj2"
};
obj3 = {
name:"obj3"
};
var f2 = f1.bind(obj1,1,2);
f2(3,4); // this为 obj1, 打印的是 1,2
var f3 = f1.bind(obj2);
f3(); // this 为obj2
var f4 = f2.bind(obj3);
f4(); // this 为 obj1
特点
bind修改this,返回新函数;而call,apply不仅改变this,还会调用函数,返回值为原函数的返回值bind可以在调用bind时传递参数,也可以在调用新函数时传递参数- 最终函数的参数会结合
bind调用时的参数加上函数调用时传递的参数
6.7 函数的其他成员
| 成员名 | 含义 |
|---|---|
prototye |
原型对象 |
name |
函数的名称,只读属性无法被修改 |
arguments |
函数实参,可以使用函数名.arguments调用 |
length |
函数形参的个数,可以使用函数名.length调用 |
caller |
函数的调用者, 表示的是哪个函数调用了该函数,没有调用者则返回null |
6.8 高阶函数
函数可以作为 其他函数的参数或者返回值
function f1(fn) {
setInterval(function () {
console.log("定时器开始");
fn();
console.log("定时器结束");
},1000);
}
f1(function () {
console.log("好困啊,好累啊,就是想睡觉");
});
案例
用于判断一个对象的类型:
Object.prototype.toString().call( 对象 )
console.log(Object.prototype.toString.call(new Date())); // 打印 [object Date]
function getFunc(type) {
return function (obj) {
return Object.prototype.toString.call(obj) === type; // 这一句话可以判断类型
}
}
var ff = getFunc("[object Array]");
var result = ff([10, 20, 30]);
console.log(result);
var ff1 = getFunc("[object Object]");
var dt = new Date();
var result1 = ff1(dt);
console.log(result1);
6.9 作用域和作用域链及预解析
-
变量---->局部变量和全局变量,
-
作用域:就是变量的使用范围
- 局部作用域和全局作用域
- js中没有块级作用域—一对括号中定义的变量,这个变量可以在大括号外面使用
- 函数中定义的变量是局部变量
-
作用域链:变量的使用,从里向外,层层的搜索,搜索到了就可以直接使用了
层层搜索,搜索到0级作用域的时候,如果还是没有找到这个变量,结果就是报错
var num=10; //作用域链 级别:0
var num2=20;
var str = "abc"
function f1() {
var num2=20;
function f2() {
var num3=30;
console.log(num);
}
f2();
}
f1();
6.10 闭包
-
函数A中,有一个函数B,函数B中可以访问函数A内部定义的数据
-
闭包的模式:
- 函数模式的闭包
- 对象模式的闭包
- 闭包的作用: 缓存数据,延长作用域链
- 闭包的优点和缺点: 缓存数据
闭包和对象都可以缓存数据
闭包的两种模式
- 方法闭包:
function f1() {
var num=10;
return function () {
console.log(num);
return num;
}
}
var ff= f1();
var result= ff();
console.log(result);
- 对象闭包
function f2() {
var num=100;
return {
age:num
}
}
var obj= f2();
console.log(obj.age);
闭包缓存数据的案例
function f2() {
var num = 10;
return function () {
num++;
return num;
}
}
var ff = f2();
console.log(ff());//11
console.log(ff());//12
console.log(ff());//13
// 产生多次相同的随机数
function f1() {
var num=parseInt(Math.random()*10+1);
return function () {
console.log(num);
}
}
var ff=f1();
ff();
ff();
ff();
每个闭包函数都缓存了一份共享数据,而不是所有共享一份
function getValue() {
var value=2;
return function () {
//每一次点击的时候,都应该改变当前点击按钮的value值
this.value="赞("+(value++)+")";
}
}
//获取所有的按钮
var btnObjs=my$("input");
//循环遍历每个按钮,注册点击事件
for(var i=0;i<btnObjs.length;i++){
//注册事件
btnObjs[i].onclick=getValue();
}
6.11 ★沙箱——自调用函数
沙箱:环境,黑盒,在一个虚拟的环境中模拟真实世界,做实验,实验结果和真实世界的结果是一样,但是不会影响真实世界
(function () {
var str="小白喜欢小黑";
str=str.substr(2);
console.log(str);
}());
//沙箱
(function () {
var str="小明喜欢小红";
str=str.substr(2);
console.log(str);
}());
(function () {
document.getElementById("btn").onclick=function () {
console.log("按钮被点击了");
};
}());
6.12 递归
7. 拷贝
7.1 浅拷贝
var obj1={
age:10,
sex:"男",
car:["奔驰","宝马","特斯拉","奥拓"]
};
//另一个对象
var obj2={};
//写一个函数,作用:把一个对象的属性复制到另一个对象中,浅拷贝
//把a对象中的所有的属性复制到对象b中
function extend(a,b) {
for(var key in a){
b[key]=a[key];
}
}
extend(obj1,obj2);
console.dir(obj2);//开始的时候这个对象是空对象
console.dir(obj1);//有属性
7.2 深拷贝
深拷贝:拷贝还是复制,深:把一个对象中所有的属性或者方法,一个一个的找到.并且在另一个对象中开辟相应的空间,一个一个的存储到另一个对象中
varr obj1={
age:10,
sex:"男",
car:["奔驰","宝马","特斯拉","奥拓"],
dog:{
name:"大黄",
age:5,
color:"黑白色"
}
};
var obj2={};//空对象
//通过函数实现,把对象a中的所有的数据深拷贝到对象b中
function extend(a,b) {
for(var key in a){
//先获取a对象中每个属性的值
var item=a[key];
//判断这个属性的值是不是数组
if(item instanceof Array){
//如果是数组,那么在b对象中添加一个新的属性,并且这个属性值也是数组
b[key]=[];
//调用这个方法,把a对象中这个数组的属性值一个一个的复制到b对象的这个数组属性中
extend(item,b[key]);
}else if(item instanceof Object){//判断这个值是不是对象类型的
//如果是对象类型的,那么在b对象中添加一个属性,是一个空对象
b[key]={};
//再次调用这个函数,把a对象中的属性对象的值一个一个的复制到b对象的这个属性对象中
extend(item,b[key]);
}else{
//如果值是普通的数据,直接复制到b对象的这个属性中
b[key]=item;
}
}
}
extend(obj1,obj2);
console.dir(obj1);
console.dir(obj2);
8. 正则表达式
使用步骤:
- 创建正则对象
- 调用方法
8.1 元字符
常用元字符串
| 元字符 | 说明 |
|---|---|
| . | 匹配除换行符以外的任意单个字符 |
| \d | 匹配数字 |
| \D | 匹配任意非数字的字符 |
| \w | 匹配字母或数字或下划线 |
| \W | 匹配任意不是字母,数字,下划线 |
| \s | 匹配任意的空白符 |
| \S | 匹配任意不是空白符的字符 |
| ^ | 表示匹配行首的文本(以谁开始) / 在[]内则是取反 |
| $ | 表示匹配行尾的文本(以谁结束) |
限定符
| 限定符 | 说明 |
|---|---|
| * | 重复零次或更多次 |
| + | 重复一次或更多次 |
? |
重复零次或一次 / 阻止贪婪模式 |
| {n} | 重复n次 |
| {n,} | 重复n次或更多次 |
| {n,m} | 重复n到m次 |
其它
| 符号 | 说明 |
|---|---|
| [] | 字符串用中括号括起来,表示匹配其中的任一字符,相当于或的意思; 把正则表达式中元字符的意义干掉 [.] 就是一个. |
| [^] | 取反 |
\ |
转义符 |
| |
或者,选择两者中的一个。注意|将左右两边分为两部分,而不管左右两边有多长多乱 |
| () | 提升优先级/ 分组 |
[\u4e00-\u9fa5] |
匹配汉字 |
邮箱: [0-9a-zA-Z_.-]+[@][0-9a-zA-Z_.-]+([.][a-zA-Z]+){1,2}
习惯性的把一些不确定的特殊符号,放在
[]里,消除可能存在的特殊含义
8.2 创建正则对象
/ 和 /之间可以直接写正则,不需要转义,这种写法会创建正则对象test方法相当于查找是否满足,只要有就行,相当于python的search- 也可以按照字符串来创建,但是需要转义:
"\\d"相当于/\d/
a. 对象创建
new RegExp(正则, 模式)
| 标志 | 说明 |
|---|---|
i |
忽略大小写 |
g |
全局匹配 |
gi |
全局匹配+忽略大小写 |
var reg=new RegExp(/\d{5}/);
var flag=reg.test("我的电话是10086"); // true
b. 字面量创建
/正则内容//正则内容/模式
var reg=/\d{1,5}/;
var flag=reg.test("小苏的幸运数字:888"); //true
练习案例
console.log(/./.test("除了回车换行以为的任意字符"));//true
console.log(/.*/.test("0个到多个"));//true
console.log(/.+/.test("1个到多个"));//true
console.log(/.?/.test("哈哈"));//true
console.log(/[0-9]/.test("9527"));//true
console.log(/[a-z]/.test("what"));//true
console.log(/[A-Z]/.test("Are"));//true
console.log(/[a-zA-Z]/.test("干啥子"));//false
console.log(/[0-9a-zA-Z]/.test("9ebg"));//true
console.log(/b|(ara)/.test("abra"));//true
console.log(/[a-z]{2,3}/.test("arfsf"));//
8.3 字符串中使用正则的方法
| 方法 | 介绍 | 案例 |
|---|---|---|
str.match(正则) |
按照正则匹配第一个,把匹配到的返回 | var array = str.match(/\d+/); |
str.match(正则 全局模式) |
按照正则匹配所有结果,返回数组 | var array = str.match(/\d+/g); |
RegExp.$1 |
获取匹配 之后的组 | console.log(RegExp.$3); |
str.replace(正则, 替换成的字符串) |
把str中第一个匹配到正则的内容,替换掉 | |
str.replace(正则 全局模式, 替换成的字符串) |
把str中所有匹配到正则的内容,替换掉 | |
正则对象.exec(str) |
根据正则匹配str,然后把匹配到的第一个结果放在数组中返回; 要匹配全部应该多次调用该方法 |
var array=reg.exec(str); |
- 获取组例子—— 正则
RegExp.$组号:
var str="2017-11-12";
var array=str.match(/(\d{4})[-](\d{2})[-](\d{2})/g);
//console.log(array);
//正则表达式对象.$3
console.log(RegExp.$3);
var bool = /(\d{4})[-](\d{2})[-](\d{2})/g.test(str);
console.log(bool); // true
console.log(RegExp.$2); // 11
- 替换案例:
var str="小苏好帅哦,真的是太帅了,帅,就是真帅";
str=str.replace(/帅/g,"猥琐");
console.log(str);
- 忽略大小写:
var str="HhpphH";//SSppSS
str=str.replace(/[h]/gi,"S");
console.log(str);
正则.exec案例:
每次调用exec返回的结构是:
- 匹配成功返回:
[ 匹配到的字符串, {index: 该字符串起始索引}, {input: 原字符串}] - 匹配失败返回:
null
每次匹配都是从上一次之后开始往后找
var str = "中国移动:10086,中国联通:10010,中国电信:10000";
var reg=/\d{5}/g;
//通过正则表达式匹配这个字符串
var array=reg.exec(str);
while (array!=null){
//输出匹配的内容
console.log(array[0]);
array=reg.exec(str);
}
9. 伪数组
在JavaScript中,除了5种原始数据类型之外,其他所有的都是对象,包括函数(Function)。
//数组
var arr=[10,20,30];
arr[3]=100;
console.log(arr.length);
//对象---假的数组
var obj={
0:10,
1:20,
2:30,
length:3
};
- 数组: 使用
new Array()或[]创建出来的数组对象 - 伪数组: 是一个对象,只不过键包括了那些索引值(数字), 然后有一个
length属性来表示内容的长度
最主要的区别是
- 真数组的
length会根据增加的内容自动变化,而伪数组需要手动修改 - 真数组有数组对象的方法;而伪数组没有
只有JS中的数组,可以这样:
var arr = []
console.log(arr.length); // 0
arr[2] = 3; // 直接给不存在的索引赋值,JS语言可以,python不行
console.log(arr.length); // 3
常见伪数组
- 函数内部的
arguments - DOM 对象列表(比如通过
document.getElementsByTags得到的列表) - jQuery 对象(比如
$("div"))
让伪数组调用数组方法 —— call和apply更换this
var obj = {
0: 'a',
1: 'b',
2: 'c',
length: 3
};
[].push.call(obj, 'd'); // 调用push
console.log([].slice.call(obj)); // 调用slice
;[].forEach.call(obj, function (num, index) { // 调用forEach
console.log(num)
});
小结
- 对象没有数组 Array.prototype 的属性值,类型是 Object ,而数组类型是 Array
- 数组是基于索引的实现, length 会自动更新,而对象是键值对
- 使用对象可以创建伪数组,伪数组可以正常使用数组的大部分方法
第一天:
原型及作用
实例对象、构造函数、原型对象之间的关系
原型的简单语法
例子——随机食物
第二天:
贪吃蛇
原型添加方法的练习
私有的函数
陌生的方法:bind(对象)
三个对象
第三天:
原型链
原型的指向是否可以改变
继承
如何实现继承
原型的方式继承
借用构造函数继承
组合继承
拷贝继承
函数的不同表现方式
函数的调用的不同方式
this指向
严格模式
函数也是对象
数组中的函数如何调用
第四天:
apply和call方法
bind方法
函数中的几个成员介绍
高阶函数
函数作为参数和返回值
作用域,作用域链,预解析
闭包
沙箱
递归
第五天:
浅拷贝
深拷贝
遍历DOM树
正则表达式
元字符
数组和伪数组