收银台前端页面的逻辑实现
收银台的逻辑:
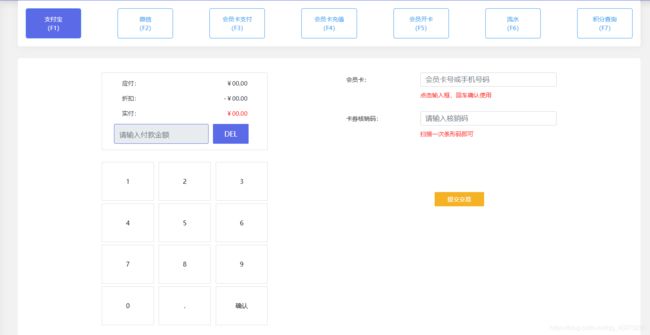
输入金额,选择会员卡,或者优惠卡券,最后扫收款码完成支付
主线1: 进入页面,输入金额(#inputNum)自动聚焦,点击键盘按钮进行输入金额,鼠标点击会员卡,手动或者扫码枪扫描输入会员卡号,优惠卡券同理。当优惠券与卡券不共用的时候,加入data-isuse判断,卡券分为折扣券与满减券data-type判断,data-value是会员卡的discount,data-value1是优惠券的discount或者reduce,根据是否存在值限制重复添加会员卡或者优惠券
主线2:键盘事件,页面上的键盘,只对(#inputNum)的生效,通过is.(:focus),判断
主线3:其他的按钮ascall码的10进制设置点击事件
js代码:
$(function () {
var n = 2;
var _input = document.getElementById("inputNum");
var inputNum = document.getElementById("inputNum");
var inputCode = document.getElementById("inputCode");
var inputCard = document.getElementById("inputCard");
var actVal = $("#inputNum").val();
//输入框判断是否聚焦
$('input').on('click', function () {
if ($("#inputNum").is(":focus")) {
_input = inputNum;
} else if ($("#inputCode").is(":focus")) {
_input = "";
} else if ($("#inputCard").is(":focus")) {
_input = "";
}
})
$("#inputNum").on('keyup', function () {
if ($(this).val()) {
$('#shouldPay').text("¥" + ($(this).val()));
$('#actPay').text("¥" + ($(this).val()));
}
})
//键盘事件
$(document).keydown(function (event) {
console.log(event.keyCode);
//tab键盘事件
if (event.keyCode == 9) {
if ($("#inputNum").is(":focus")) {
_input = "";
} else if ($("#inputCode").is(":focus")) {
_input = "";
var actVal = $("#inputNum").val();
$("#shouldPay,#actPay").text(actVal);
} else if ($("#inputCard").is(":focus")) {
_input = "";
}
} else if (event.keyCode == 112) {
$("#inputNum").blur();
} else if (event.keyCode == 112) {
$("#ztapF1").click();
} else if (event.keyCode == 113) {
$("#ztapF2").click();
} else if (event.keyCode == 114) {
$("#ztapF3").click();
} else if (event.keyCode == 115) {
$("#ztapF4").click();
} else if (event.keyCode == 116) {
$("#ztapF5").click();
} else if (event.keyCode == 117) {
$("#ztapF6").click();
} else if (event.keyCode == 118) {
$("#ztapF7").click();
} else if (event.keyCode == 8) {
if ($("#inputNum").is(":focus")) {
$("#zbtnDel").click();
}
//判断卡券输入为空的时候
$("#inputCode").on("keyup", function () {
var actVal = $("#inputNum").val();
if ($(this).val() == "") {
$("#actPay").attr("data-value1", "");
$("#codeMoney").text("");
$("#discountPay").text("¥00.00");
$("#inputCode").attr("data-isuse", "");
if (actVal) {
$("#shouldPay").text("¥" + actVal);
$("#actPay").text("¥" + actVal);
} else {
$("#shouldPay").text("¥00.00");
$("#actPay").text("¥00.00");
}
}
})
//判断会员卡输入为空的时候
$("#inputCard").on("keyup", function () {
var actVal = $("#inputNum").val();
if ($(this).val() == "") {
$("#actPay").attr("data-value", "");
$("#cardMoney").text("点击输入框,回车确认使用");
$("#discountPay").text("¥00.00");
if (actVal) {
$("#shouldPay").text("¥" + actVal);
$("#actPay").text("¥" + actVal);
} else {
$("#shouldPay").text("¥00.00");
$("#actPay").text("¥00.00");
}
if ($("#inputCode").val()) {
$("#codeMoney").text("点击输入框,回车确认使用");
}
}
})
} else if (event.keyCode <= 105 && event.keyCode >= 96 || event.keyCode == 110 || event
.keyCode == 190) {
if (event.keyCode == 110 || event.keyCode == 190) {
var value = '.'
} else {
var value = event.keyCode - 96;
}
if (_input) {
if (value === ".") {
if (n <= 0) {
_input.value = _input.value;
} else {
_input.value += value;
clearNoNum(_input);
}
} else {
_input.value += value;
clearNoNum(_input);
}
}
} else if (event.keyCode <= 57 && event.keyCode >= 48 || event.keyCode == 110 || event
.keyCode == 190) {
if (event.keyCode == 110 || event.keyCode == 190) {
var value = '.'
} else {
var value = event.keyCode - 48;
}
if (_input) {
if (value === ".") {
if (n <= 0) {
_input.value = _input.value;
} else {
_input.value += value;
clearNoNum(_input);
}
} else {
_input.value += value;
clearNoNum(_input);
}
}
//回车确认事件
} else if (event.keyCode == 13) {
if ($("#inputNum").is(":focus")) {
// $("#confirmBtn").click();
} else if ($("#inputCode").is(":focus")) { //优惠券折扣位置
var codeVal = $("#inputCode").val();
var actVal = $("#inputNum").val();
if ($("#inputNum").val()) {
if ($("#inputCode").val()) {
$.ajax({
url: '{php echo $this->createWebUrl("test_pay",array("op"=>"coupon"))}',
data: {
delcode: codeVal
},
success: function (res) {
console.log(res);
//判断是否有该卡券
if (res != 'null') {
var code = JSON.parse(res);
var least = code.least / 100;
var reduce = code.reduce / 100;
var actVal = $("#inputNum").val();
var discount = code.discount;
//判断是否和会员卡共用
if (code.is_use == 1) {
$("#inputCode").attr("data-isuse", "1");
//判断卡券的类型
if (code.type == 2) {
$("#actPay").attr("data-type", "2");
if (least <= actVal) {
$("#codeMoney").text("抵扣¥" + reduce);
if ($("#actPay").attr('data-value1')) {
alert("已经使用该优惠券");
} else {
if ($("#actPay").attr('data-value')) {
var tmp = $("#actPay").attr(
'data-value');
$("#actPay").text("¥" + (actVal *
tmp - reduce));
var original = $("#discountPay").text();
$("#discountPay").text(original +
"后 -¥" + reduce);
$("#actPay").attr('data-value1',
reduce);
} else {
$("#actPay").text("¥" + (actVal -
reduce));
$("#actPay").attr('data-value1',
reduce);
$("#discountPay").text("-¥" +
reduce);
}
}
} else {
$("#codeMoney").text("该卡券不符合使用条件");
} //优惠券是打折卡
} else if (code.type == 1) {
$("#actPay").attr("data-type", "1");
if ($("#actPay").attr('data-value1')) {
alert("已经使用该优惠券");
} else {
if ($("#actPay").attr('data-value')) {
var tmp = $("#actPay").attr(
'data-value');
var original = $("#discountPay").text();
$("#actPay").text("¥" + (actVal * tmp *
discount));
$("#discountPay").text(original + "后 打" +
discount + "折");
$("#actPay").attr('data-value1', reduce);
} else {
$("#codeMoney").text("优惠" + discount +
"折");
$("#discountPay").text("打" + discount +
"折");
$("#actPay").text("¥" + actVal *
discount * 0.1);
$("#actPay").attr('data-value1',
discount * 0.1);
}
}
}
} else {
$("#inputCode").attr("data-isuse", "0");
//$("#codeMoney").text("该优惠券不能和会员卡同时使用");
if ($("#actPay").attr("data-value")) {
$("#codeMoney").text("不使用会员卡才可以使用该优惠券");
} else {
if (code.type == 2) {
$("#actPay").attr("data-type", "2");
if (least <= actVal) {
$("#codeMoney").text("抵扣¥" + reduce);
if ($("#actPay").attr('data-value1')) {
alert("已经使用该优惠券");
} else {
$("#shouldPay").text($("#inputNum")
.val());
$("#actPay").text("¥" + (actVal -
reduce));
$("#actPay").attr('data-value1',
reduce);
$("#discountPay").text("-¥" +
reduce);
}
} else {
$("#codeMoney").text("该卡券不符合使用条件");
} //优惠券是打折卡
} else if (code.type == 1) {
$("#actPay").attr("data-type", "1");
if ($("#actPay").attr('data-value1')) {
alert("已经使用该优惠券");
} else {
alert("haha");
$("#shouldPay").text($("#inputNum").val());
$("#codeMoney").text("优惠" + discount +
"折");
$("#discountPay").text("打" + discount +
"折");
$("#actPay").text("¥" + actVal *
discount * 0.1);
$("#actPay").attr('data-value1',
discount * 0.1);
}
}
}
}
} else {
$("#codeMoney").text("无此优惠券");
}
}
})
} else {
alert('请输入卡券核销码');
$("#actPay").attr("data-value1", "");
$("#codeMoney").text("");
}
} else {
alert('请先输入金额');
}
} else if ($("#inputCard").is(":focus")) { //会员卡折扣位置
if ($("#inputNum").val()) {
if ($("#inputCard").val()) {
var cardVal = $("#inputCard").val();
var actVal = $("#inputNum").val();
$.ajax({
url: '{php echo $this->createWebUrl("test_pay",array("op"=>"card"))}',
data: {
memcard: cardVal
},
success: function (res) {
if (res != 'null') {
var card = JSON.parse(res);
var discount = card.discount * 0.1;
console.log(actVal);
if ($("#inputCode").attr("data-isuse")) {
if ($("#inputCode").attr("data-isuse") == "0") {
$("#codeMoney").text("不使用会员卡才可以使用该优惠券");
$("#cardMoney").text("选择一种卡券,清空另一种");
} else if ($("#inputCode").attr("data-isuse") ==
"1") {
//会员卡折扣金额
if (actVal) {
$("#cardMoney").text("会员卡折扣" + discount *
10 + '折');
if ($("#actPay").attr('data-value1')) {
var temp = $("#actPay").attr(
'data-value1');
if ($("#actPay").attr("data-type") ==
"1") {
$("#actPay").text("¥" + (actVal *
discount * temp));
$("#actPay").attr('data-value',
discount);
$("#discountPay").text("打" +
discount * 10 + "折" + "后 打" +
$("#actPay").attr(
'data-value1') + "折");
} else if ($("#actPay").attr(
"data-type") == "2") {
$("#actPay").text("¥" + (actVal *
discount - temp));
$("#actPay").attr('data-value',
discount);
$("#discountPay").text("打" +
discount * 10 + "折" +
"后 -¥" + $("#actPay").attr(
'data-value1'));
}
$("#inputCode").attr("data-isuse", "0");
if ($("#inputCode").attr("data-isuse") ==
"0") {
} else if ($("#inputCode").attr(
"data-isuse") == "1") {
}
} else {
$("#actPay").text("¥" + actVal *
discount);
$("#actPay").attr('data-value',
discount);
$("#discountPay").text("打" + discount *
10 + "折");
}
}
}
} else {
//会员卡折扣金额
if (actVal) {
$("#cardMoney").text("会员卡折扣" + discount * 10 +
'折');
if ($("#actPay").attr('data-value1')) {
var temp = $("#actPay").attr('data-value1');
if ($("#actPay").attr("data-type") == "1") {
$("#actPay").text("¥" + (actVal *
discount * temp));
$("#actPay").attr('data-value',
discount);
$("#discountPay").text("打" + discount *
10 + "折" + "后 打" + $("#actPay")
.attr('data-value1') + "折");
} else if ($("#actPay").attr("data-type") ==
"2") {
$("#actPay").text("¥" + (actVal *
discount - temp));
$("#actPay").attr('data-value',
discount);
$("#discountPay").text("打" + discount *
10 + "折" + "后 -¥" + $("#actPay")
.attr('data-value1'));
}
$("#inputCode").attr("data-isuse", "0");
if ($("#inputCode").attr("data-isuse") ==
"0") {
} else if ($("#inputCode").attr(
"data-isuse") == "1") {
}
} else {
$("#actPay").text("¥" + actVal * discount);
$("#actPay").attr('data-value', discount);
$("#discountPay").text("打" + discount * 10 +
"折");
}
}
}
} else {
$("#cardMoney").text("无此会员卡号");
}
}
})
} else {
alert('请输入会员卡号');
}
} else {
alert('请先输入金额');
}
}
}
});
$("#aplySuccess").on('click', function () {
var actVal = $("#inputNum").val();
if (actVal) {
$("#scanLoading").show();
$(document).keydown(function (event) {
if (event.keyCode == 13) {
var codeVal = $("inputCode").val();
var cardVal = $("inputCard").val();
$.ajax({
url: '{php echo $this->createWebUrl("test_pay",array("op"=>"wechat"))}',
data: {
actVal,
codeVal,
cardVal
},
success: function (res) {
console.log(res);
alert(JSON.stringify(res));
alert("交易成功");
$("#scanLoading").hide();
}
})
}
})
} else {
alert('请输入金额');
}
})
//选择支付平台
$("#home-1").attr("data-paytype")
//删除按钮事件
$('#zbtnDel').click(function () {
$("#inputNum").val("");
$("#shouldPay").text("¥00.00");
$("#actPay").attr('data-value', '');
$("#actPay").attr('data-value1', '');
$("#inputCode").attr('data-isuse', '');
$("#actPay").text("¥00.00");
$("#discountPay").text("¥00.00");
$("#inputCard").val("");
$("#inputCode").val("");
$("#codeMoney").text("");
$("#cardMoney").text("");
})
//点击关闭模态框,恢复初始
$("#scanLoading").on('click', function () {
$(this).hide();
})
//对于输入的值验证.
function clearNoNum(obj) {
obj.value = obj.value.replace(/[^\d.]/g, ""); //清除“数字”和“.”以外的字符
obj.value = obj.value.replace(/^\./g, ""); //验证第一个字符是数字而不是.
obj.value = obj.value.replace(/\.{2,}/g, "."); //只保留第一个. 清除多余的.
obj.value = obj.value.replace(".", "$#$").replace(/\./g, "").replace("$#$", ".");
if (obj.value.indexOf(".") < 0 && obj.value != "") { //以上已经过滤,此处控制的是如果没有小数点,首位不能为类似于 01、02的金额
obj.value = parseFloat(obj.value);
}
if (obj.value.indexOf(".") >= 0) { //判断是否有小数点
if (obj.value.split(".")[1].length > n) { //控制只能输入小数点后2位
obj.value = obj.value.substr(0, obj.value.length - 1);
}
}
}
})js键盘输入代码:
void function () {
// 不同支付方式
$("#ztapF1").on('click', function () {
$("#home-1,#inputNum").attr('data-paytype', 'alipay');
$("#inputNum").val("");
$("#shouldPay").text("¥00.00");
})
$("#ztapF2").on('click', function () {
$("#home-1,#inputNum").attr('data-paytype', 'wepay');
$("#inputNum").val("");
$("#shouldPay").text("¥00.00");
})
$("#ztapF3").on('click', function () {
$("#home-1,#inputNum").attr('data-paytype', 'mempay');
$("#inputNum").val("");
$("#shouldPay").text("¥00.00");
})
// 键盘输入事件
var n = 2;
$('.form_edit .num').click(function () {
var _input = document.getElementById("inputNum");
var value = $(this).text();
console.log(value);
if (_input) {
if ($(this).prop('tagName').toLocaleLowerCase() === 'li' && value === ".") {
if (n <= 0) {
_input.value = _input.value;
document.getElementById("shouldPay").innerHTML = _input.value;
document.getElementById("actPay").innerHTML = _input.value;
} else {
_input.value += value;
clearNoNum(_input);
document.getElementById("shouldPay").innerHTML = _input.value;
document.getElementById("actPay").innerHTML = _input.value;
}
} else {
_input.value += value;
clearNoNum(_input);
document.getElementById("shouldPay").innerHTML = _input.value;
document.getElementById("actPay").innerHTML = _input.value;
}
}
})
//对于输入的值验证.
function clearNoNum(obj) {
obj.value = obj.value.replace(/[^\d.]/g, ""); //清除“数字”和“.”以外的字符
obj.value = obj.value.replace(/^\./g, ""); //验证第一个字符是数字而不是.
obj.value = obj.value.replace(/\.{2,}/g, "."); //只保留第一个. 清除多余的.
obj.value = obj.value.replace(".", "$#$").replace(/\./g, "").replace("$#$", ".");
if (obj.value.indexOf(".") < 0 && obj.value != "") { //以上已经过滤,此处控制的是如果没有小数点,首位不能为类似于 01、02的金额
obj.value = parseFloat(obj.value);
}
if (obj.value.indexOf(".") >= 0) { //判断是否有小数点
if (obj.value.split(".")[1].length > n) { //控制只能输入小数点后2位
obj.value = obj.value.substr(0, obj.value.length - 1);
}
}
}
}()静态页面代码:
应付:
¥00.00
折扣:
-¥00.00
实付:
¥00.00
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 0
- .
- 确认
点击输入框,回车确认使用
扫描一次条形码即可
13213245646
9836
13213245646
9836
css样式
body{
min-width:768px;
width: auto !important;
width:768px;
}
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button{
-webkit-appearance: none !important;
margin: 0;
}
input[type="number"]{-moz-appearance:textfield;}
.nav-item {
border: 1px solid #3a99ed;
color: #3a99ed;
border-radius: 5px;
margin-right: 6%!important;
cursor: pointer;
}
.nav-item a {
padding: 15px 0 !important;
}
.nav-item:last-child {
margin-right: 0!important;
}
.nav-link {
cursor: pointer;
}
.nav-link p {
color: #3a99ed !important;
margin-bottom: 0;
color: #3a99ed;
}
.nav-link.active p {
color: #fff!important;
}
.tab-pane {
background: #fff;
border-radius: 5px;
}
.alipay-box {
margin: 0 5%;
display: flex;
justify-content: space-around;
}
.top {
border: 1px solid #dedede;
padding: 15px 0;
}
.top .cal-text {
display: flex;
justify-content: space-between;
margin: 0 50px;
}
.form-box {
display: flex;
justify-content: space-between;
margin: 0 30px;
}
.form-box input {
width: 67%;
height: 50px;
line-height: 50px;
font-size: 25px;
}
input::-webkit-input-placeholder{
font-size: 18px;
}
.nav-pills .nav-link.active, .nav-pills .show>.nav-link {
height: 100%;
}
.btn-del {
margin-right: 17px;
width: 90px;
height: 50px;
font-size: 18px;
}
.aliplay-right > div {
margin-bottom: 30px;
}
.form-control-feedback {
color: red;
margin-top: 10px;
}
.confirm-btn {
margin: 20% 0 0 42%;
width: 125px;
}
.input-act {
margin-bottom: 3rem;
}
.block-text{
padding: 0 15px;
display: flex;
align-items: center;
margin-bottom: 0;
}
.stream-top {
display: flex;
}
.search-input {
margin-left: 5px;
}
.square{
position: relative;
width: 100%;
height: 0;
padding-bottom: 100%;
margin: 30px 0;
}
.square-inner{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding-left: 0;
}
.square-inner>li{
width: calc(85%/ 3);
height: calc(70%/ 3);
margin-right: 3%;
overflow: hidden;
border: 1px solid #dedede;
margin-bottom: 0;
cursor: pointer;
}
.flex{
display: flex;
flex-wrap: wrap;
}
.flex>li{
flex-grow: 1;
text-align: center;
color: #000;
font-size: 1rem;
line-height: 2;
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
}
.flex>li:nth-of-type(3n){
margin-right: 0;
}
.flex>li:nth-of-type(n+7){
margin-bottom: 0;
}
.dotting {
display: inline-block; width: 10px; min-height: 2px;
padding-right: 2px;
border-left: 2px solid currentColor; border-right: 2px solid currentColor;
background-color: currentColor; background-clip: content-box;
box-sizing: border-box;
animation: dot 3s infinite step-start both;
*zoom: expression(this.innerHTML = '...'); /* IE7 */
}
.dotting:before { content: '...'; } /* IE8 */
.dotting::before { content: ''; }
:root .dotting { margin-left: 2px; padding-left: 2px; } /* IE9+ */
@keyframes dot {
25% { border-color: transparent; background-color: transparent; } /* 0个点 */
50% { border-right-color: transparent; background-color: transparent; } /* 1个点 */
75% { border-right-color: transparent; } /* 2个点 */
}