ionic教程(1)--配置环境和创建项目
win10
安装开发工具VsCode
安装node.js
(由于使用公司的内网,所以要使用代理,这里的坑比较多!!!)
1、通过npm来开发项目
报错:
PS F:\demo1> npm install -g ionic@latest
npm ERR! code ENOTFOUND
npm ERR! errno ENOTFOUND
npm ERR! network request to https://registry.npmjs.org/ionic failed, reason: getaddrinfo ENOTFOUND registry.npmjs.org registry.npmjs.org:443
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\zhangjun.fnst\AppData\Roaming\npm-cache\_logs\2019-01-07T05_16_43_253Z-debug.log】
看了一下,原来是因为我电脑是用代理来联网的,但npm却没有设置代理
解决方案:
如果您使用代理来访问Web,则还必须配置npm为使用它。使用:
npm config set proxy http://example.com:8080
npm config set https-proxy http://example.com:8080
https://stackoverflow.com/questions/39592908/error-getaddrinfo-enotfound-registry-npmjs-org-registry-npmjs-org443
2、换源
安装cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org ,然后等待,没报错表示安装成功,如下图:
3. 设置全局的npm从国内源加载 npm config set registry https://registry.npm.taobao.org
4、安装Ionic ionic
$ cnpm install -g ionic5、报错:
PS F:\demo1> cnpm install -g ionic
Get /binary-mirror-config/latest from https://registry.npm.taobao.org error: Error: getaddrinfo ENOTFOUND registry.npmjs.com registry.npmjs.com:443
at GetAddrInfoReqWrap.onlookup [as oncomplete] (dns.js:57:26)
Get /bug-versions/latest from https://registry.npm.taobao.org error: Error: getaddrinfo ENOTFOUND registry.npmjs.com registry.npmjs.com:443
at GetAddrInfoReqWrap.onlookup [as oncomplete] (dns.js:57:26)
Error: Cannot find module 'bug-versions/package.json'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:581:15)
at Function.Module._load (internal/modules/cjs/loader.js:507:25)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (internal/modules/cjs/helpers.js:22:18)
at getRemotePackage (C:\Users\zhangjun.fnst\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\utils.js:457:11)
at getRemotePackage.throw (
at onRejected (C:\Users\zhangjun.fnst\AppData\Roaming\npm\node_modules\cnpm\node_modules\co\index.js:81:24)
at process._tickCallback (internal/process/next_tick.js:68:7)
npminstall version: 3.20.1
npminstall args: F:\Program Files\nodejs\node.exe C:\Users\zhangjun.fnst\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\bin\install.js --fix-bug-versions --china --userconfig=C:\Users\zhangjun.fnst\.cnpmrc --disturl=https://npm.taobao.org/mirrors/node --registry=https://registry.npm.taobao.org -g ionic
又是代理的问题~~
解决方案:
cnpm config set proxy http://example.com:8080
cnpm config set https-proxy http://example.com:8080再执行 cnpm install -g ionic,就没问题了
6、安装Cordova
cnpm install -g cordova
7、创建项目
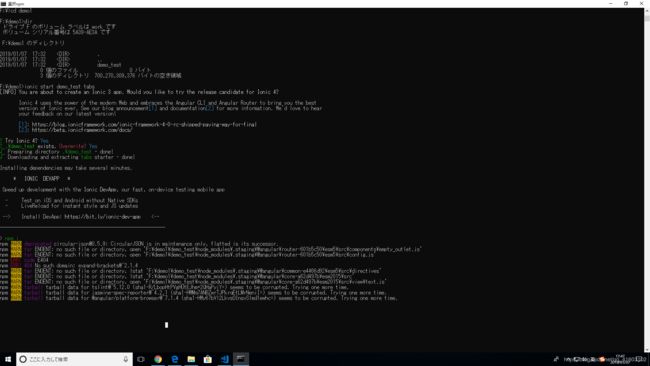
ionic start demo_test tabstabs:简单的3标签布局sidemenu:侧面有可转换菜单的布局blank:一个单页的裸机super:具有超过14个即用型页面设计的入门项目tutorial:一个引导启动项目
如果您在开始时未指定模板,系统将提示您选择一个模板。
报错:
ERROR] Network connectivity error occurred, are you offline?
If you are behind a firewall and need to configure proxy settings, see:
https://ionicframework.com/docs/cli/configuring.html#using-a-proxy
Error: getaddrinfo ENOTFOUND d2ql0qc7j8u4b2.cloudfront.net d2ql0qc7j8u4b2.cloudfront.net:443
哇!又是代理的锅!!!
这次设置3个系统环境变量(就行jdk环境变量一样,我这里就不详细说了)
HTTP_PROXY=http://proxy.example.com:8888
HTTPS_PROXY=https://proxy.example.com:8888
IONIC_HTTP_PROXY=http://proxy.example.com:8888具体请参考参考:https://ionicframework.com/docs/cli/configuring.html#using-a-proxy
如果还不行,就重启电脑,应该就可以了==
再运行ionic start demo_test tabs,成功
但又报了个错,报错信息如上图所示
因为将npm 换成了cnpm
所以进入创建的项目目录中,执行:cnpm -i 即可(时间比较长,如果出错多试几次就好了)
成功
8、启动项目
ionic serve
但又报错:
PS F:\demo1\demo_test> ionic serve
> ng run app:serve --host=0.0.0.0 --port=8100
[ng] internal/modules/cjs/loader.js:583
[ng] throw err;
[ng] ^
[ng] Error: Cannot find module 'ajv'
[ng] at Function.Module._resolveFilename (internal/modules/cjs/loader.js:581:15)
[ng] at Function.Module._load (internal/modules/cjs/loader.js:507:25)
[ng] at Module.require (internal/modules/cjs/loader.js:637:17)
[ng] at require (internal/modules/cjs/helpers.js:22:18)
[ng] at Object.
[ng] at Module._compile (internal/modules/cjs/loader.js:689:30)
[ng] at Object.Module._extensions..js (internal/modules/cjs/loader.js:700:10)
[ng] at Module.load (internal/modules/cjs/loader.js:599:32)
[ng] at tryModuleLoad (internal/modules/cjs/loader.js:538:12)
[ng] at Function.Module._load (internal/modules/cjs/loader.js:530:3)
[ERROR] ng has unexpectedly closed (exit code 1).
The Ionic CLI will exit. Please check any output above for error details.
解决方法:在项目中
删除node_modules重新cnpm install
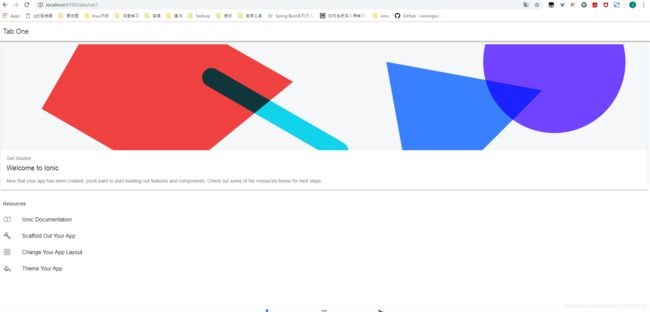
然后再执行ionic serve 成功: