- Angular-Slickgrid中的数据更新与聚合计算
t0_54program
编程问题解决手册angular.jsjavascript前端个人开发
在使用Angular-Slickgrid进行数据展示时,经常会遇到数据的实时更新和聚合计算的问题。本文将结合实例,详细介绍如何在Angular-Slickgrid中处理数据的编辑后更新聚合计算结果。背景介绍Angular-Slickgrid是一款强大而灵活的网格组件,支持复杂的数据操作,包括分组、排序和聚合计算。假设我们有一个数据表,包含用户的性别(Gender)、费用(Cost)和时长(Dura
- Angular 编译前的脚本执行
t0_54manong
编程问题解决手册angular.js前端javascript个人开发
在使用Angular开发项目时,有时候我们需要在每次编译之前执行特定的脚本或JavaScript函数。这在开发环境中非常有用,比如运行某些预处理、清理或其他自定义逻辑。今天我们将探讨如何在Angularv17结合esbuild实现这个功能。问题背景假设你正在使用Angularv17进行开发,并且已经配置了esbuild作为构建工具。现在你需要在每次Angular编译之前(特别是使用ngwatch时
- Angular 动态加载组件与服务注入
t0_54program
编程问题解决手册angular.jsjavascriptecmascript个人开发
在Angular项目中,动态加载组件是一种常见的优化策略,特别是对于那些不常使用但体积庞大的组件。今天我们将探讨如何在Angular16+版本中使用MatDialog来动态加载组件,并解决与服务注入相关的问题。背景介绍假设我们有一个名为TestAComponent的组件,它需要在特定条件下打开一个对话框,显示一个名为TestBComponent的组件。由于TestBComponent非常大,并且使
- Angular 单元测试中的 Mock 技巧
t0_54program
编程问题解决手册angular.js单元测试log4j个人开发
在Angular应用开发中,单元测试是确保代码质量的重要环节。特别是当我们使用依赖注入时,测试变得更加复杂。最近,我在处理一个Angular项目时,遇到了一些问题:如何正确地在单元测试中Mock一个服务类,尤其是在使用了Standalone组件的情况下。下面我将详细介绍如何解决这个问题。背景介绍假设我们有一个名为TestDialogComponent的组件,它使用了Ionic的ModalContr
- Web Component 教程(六):基于 Stencil 脚手架开发 Web Component
乐闻x
WebComponent学习记录前端webcomponentstencli
前言在现代前端开发中,WebComponent是一种逐渐受到关注的技术,它允许我们创建可以在任何框架或库(如React,Angular,Vue等)中使用的可重用组件。而Stencil是一个强大的开发工具,它帮助我们轻松构建这些WebComponent,使开发过程更高效、更简洁。那么,究竟如何使用Stencil来开发WebComponent呢?今天,我们就来探索这一主题,从安装和设置,到创建和使用组
- Angular Material表格的动态列宽设置
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在前端开发中,AngularMaterial表格(mat-table)是非常流行的组件之一。它提供了丰富的功能,如排序、分页和过滤等。然而,有时我们需要动态调整表格列的宽度,以适应不同的数据和用户需求。本文将介绍如何在TypeScript中获取mat-table的列宽,并据此设置相应的过滤器宽度。问题描述在使用AngularMaterial表格时,如何获取每个列的宽度?例如,我们希望为每一列设置一
- Angular Material中的Overlay和Datepicker交互技巧
t0_54coder
编程问题解决手册angular.js前端javascript个人开发
在AngularMaterial中,Overlay和Datepicker的交互常常会遇到一些棘手的问题,特别是当我们希望点击Datepicker不关闭Overlay时。本文将通过一个实际的例子来探讨如何解决这个问题。问题描述我们有一个Overlay,它通过overlayOutsideClick事件在用户点击Overlay外部时关闭。然而,当用户点击Datepicker的日期选择按钮时,Overla
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- Angular Material 17版本升级指南
t0_54manong
编程问题解决手册angular.js前端javascript个人开发
最近,我在将项目从AngularMaterial的15.0.3版本升级到17.0.4版本时,遇到了一个有趣的错误。错误发生在主题设置过程中,尤其是在尝试使用background值时。在旧版本中,主题设置一切正常,但升级后出现了如下错误信息:(status-bar:#e0e0e0,app-bar:#f5f5f5,background:#fafafa,hover:rgba
- Angular 18:从模块化到独立组件的转变
t0_54coder
编程问题解决手册angular.js前端javascript个人开发
随着Angular17的发布,Angular18继续推动开发者走向更简化的架构模式——独立组件(StandaloneComponents)。在这篇博客中,我们将探讨如何将一个使用模块化(NgModule)的Angular应用转变为使用独立组件的架构,并以一个具体的案例来说明这个过程。为什么选择独立组件?Angular18鼓励使用独立组件,主要有以下几个原因:减少冗余代码:不再需要为每个组件创建独立
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- 使用AI python实现将前端angularjs工程转换成vue工程案例
银行金融科技
前端人工智能python
以下是一个结合Python和AI技术实现AngularJS到Vue工程迁移的完整案例,包含关键转换策略和代码实现:案例背景目标:将使用AngularJS1.x的电商后台管理系统转换为Vue3工程,主要转换以下部分:模板语法控制器逻辑服务依赖路由配置状态管理原始AngularJS代码片段:javascript//app.jsangular.module('app',['ui.router']).co
- 在Ubuntu上安装MEAN Stack的4个步骤
Kaede6
技术文章-Linux服务部署ubuntulinux运维
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- ionic5+capacitor+angular
人生如游戏---
CordovaIonicangular
ionic更新到5之后。创建项目会默认使用capacitor容器。是ionic自己开发的一套类似cordova的东西。使用起来也比较简单。慢慢的会替代cordova,变成自己的东西吧。官方地址https://capacitor.ionicframework.com/docs/basics/running-your-app之前使用的是ioniccordova来操作现在使用npxcap来操作安装ion
- 混合开发(ionic+cordova+angular)
小黑阿泽
angular.jsgradle前端
相关网址:ionic、cordova、angular三者的关系:https://blog.csdn.net/xiaolinlife/article/details/73548938ionic官网:https://ionicframework.comionic中文网:http://www.ionic.wangcordova中文官网:http://cordova.axuer.com/#getstart
- fastapi+angular外卖系统
勘察加熊人
typescriptfastapiangular.js前端
说明:fastapi+angular外卖系统1.美食分类(粥,粉,面,炸鸡,炒菜,西餐,奶茶等等)2.商家列表(kfc,兰州拉面,湘菜馆,早餐店,重庆小面,潮汕砂锅粥,蜜雪冰城等等)商家item:商家店名,评分,月销量,人均价格,起送价格,配送费价格,店铺位置,商家标签,商家分类3.商家详情页商家店名,评分,月销量菜品分类(比如炒饭,拉面,盖饭,单人套餐,双人套餐,米线,酒水饮料)菜品列表菜品it
- fastapi+angular实现菜鸟驿站系统
勘察加熊人
typescriptfastapiangular.js前端
说明:我计划用fastapi+angular实现菜鸟驿站系统userid和stationid暂时先写死全部写成1也就是用户1驿站1这样就可以简化流程1.新增包裹入库增加一个添加入库的按钮然后填写信息然后入库2.新增包裹取件按钮post请求,弹窗填写取件码,取件成功需要刷新包裹状态3.获取超时列表比如有些包裹严重超时我需要查看超时包裹的信息和位置4.还需要取件记录表用弹窗每次用户取件都必须有一条取件
- Angular 17开发中的SCSS编译问题解决方案
t0_54coder
编程问题解决手册angular.jsscss前端个人开发
在Angular的开发过程中,我们常常会遇到一些难以预料的编译问题。特别是当我们从Angular16升级到Angular17时,可能会遇到一些新的挑战。今天,我们来探讨一下如何解决在使用ngserve进行开发时,.scss文件的编译错误问题。问题描述当使用ngserve命令进行开发时,如果在编辑.scss文件时出现了编译错误,即使你已经修复了语法错误,AngularCLI也不会自动重新编译。结果是
- fastapi+angular实现Tcp在线聊天室功能
勘察加熊人
typescriptfastapiangular.jstcp/ip
说明:我计划用fastapi+angular,实现一个在线聊天室的功能,1.必须有一个服务端和多个客户端2.用一个列表,显示当前所有在线的用户3.所有在线的用户,必须实现群聊和单独聊天效果图:新增安卓测试程序C:\Users\wangrusheng\AndroidStudioProjects\MyApplication9\app\src\test\java\com\example\myapplic
- 构建AngularJS动态Web应用的示例教程
你这人真狗
本文还有配套的精品资源,点击获取简介:AngularJS是一个由Google支持的前端JavaScript框架,用于创建动态Web应用程序。本文将通过一个名为“angular-sample-app”的示例应用程序,详细介绍AngularJS的核心特性,包括双向数据绑定、控制器、指令系统、服务与依赖注入、表单处理、路由与导航、模板和局部存储以及其他高级特性。通过这个示例应用的深入剖析,开发者可以学习
- Angular 17与Material Design 3的结合之旅
t0_54program
编程问题解决手册angular.js前端javascript个人开发
引言随着前端技术的不断发展,用户界面的设计和体验变得越来越重要。MaterialDesign3作为谷歌推出的最新设计语言,其简洁、直观的设计理念吸引了众多开发者的关注。特别是对于Angular开发者来说,如何将MaterialDesign3与Angular框架无缝结合是一个值得探讨的问题。本文将带你一步一步了解如何在Angular17中使用MaterialDesign3组件。准备工作在开始之前,我
- Angular 17与PrimeNG复选框图标定制
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在Angular和PrimeNG的开发过程中,经常需要对UI组件进行细致的定制以满足特定的设计需求。本文将详细介绍如何在不更改HTML模板的情况下,通过全局CSS文件来修改PrimeNG复选框的默认勾选图标。背景介绍随着Angular从15版本升级到17版本,很多开发者也需要更新其依赖库,包括PrimeNG。由于PrimeNG的更新,组件的样式和行为可能会发生变化,这就要求开发者了解如何适应这些变
- selenium 等待ajax,如何等待Selenium IDE中的所有ajax请求完成?
华西怀
selenium等待ajax
我有一阵子没用过IDE。这是我用于WebDriver的。但算法翻译;JavaScript是JavaScript。这就是说,这取决于你的框架。对于角度,我用这个:publicbooleanwaitForAngularToLoad(WebDriverdriver,intwaitTimeInSeconds){WebDriverWaitwait=newWebDriverWait(driver,waitTi
- angular打地鼠
勘察加熊人
typescriptangular.js前端javascript
说明:我计划用angular做一款打地鼠的小游戏,打地鼠游戏实现文档游戏逻辑游戏场景采用3x3网格布局的9个地鼠洞核心机制地鼠随机从洞口弹出点击有效目标获得积分30秒倒计时游戏模式难度系统简单模式:生成间隔1.5s/停留1s普通模式:生成间隔1s/停留0.8s困难模式:生成间隔0.8s/停留0.6s⚙️主要功能游戏控制开始/结束游戏按钮游戏进行中禁止重复启动状态显示实时分数更新动态倒计时显示交互系
- angular中下载接口返回文件
lhhbk
angular.js前端javascriptangular
目录一、URL.createObjectURL()一、URL.createObjectURL()createObjectURL属于js的原生方法,位于window.URL上,用于将Blob或者File文件转换为可以临时的URL地址进行显示**注意**:Angular的HttpClient默认将响应解析为JSON对象16。若实际返回的是二进制数据(如Excel文件、图片等),解析过程会因格式不匹配
- Web 开发都需要学什么?
Duiz33237
前端html5css3web
Web开发是指开发和构建用于互联网的网站和应用程序的过程。它涉及使用各种编程语言、框架和技术来创建功能丰富、用户友好的网站和应用程序。常见的web开发技术包括HTML、CSS和JavaScript。HTML用于创建网页的结构,CSS用于样式和布局,而JavaScript用于实现交互和动态效果。此外,还有许多其他的编程语言和框架,如Python、PHP、Ruby、React、Angular等,用于开
- Angular 15升级指南:解决Polyfills错误
t0_54program
编程问题解决手册angular.jsjavascript前端个人开发
引言最近,Angular15正式发布,带来了许多新特性和改进。然而,在升级过程中,开发者们常常会遇到一些迁移问题。本文将详细讨论在升级到Angular15时,如何处理polyfills.ts文件引发的错误,并提供一个实际的解决方案。问题背景在升级Angular14到Angular15的过程中,很多开发者可能已经执行了如下命令:ngupdate@angular/core@15@angular/cli
- Angular 16 Standalone 项目创建指南
t0_54program
编程问题解决手册angular.js前端javascript个人开发
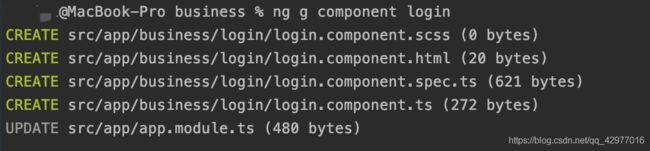
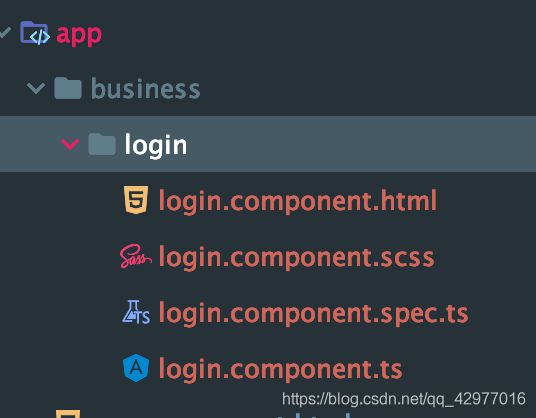
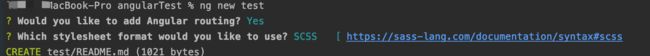
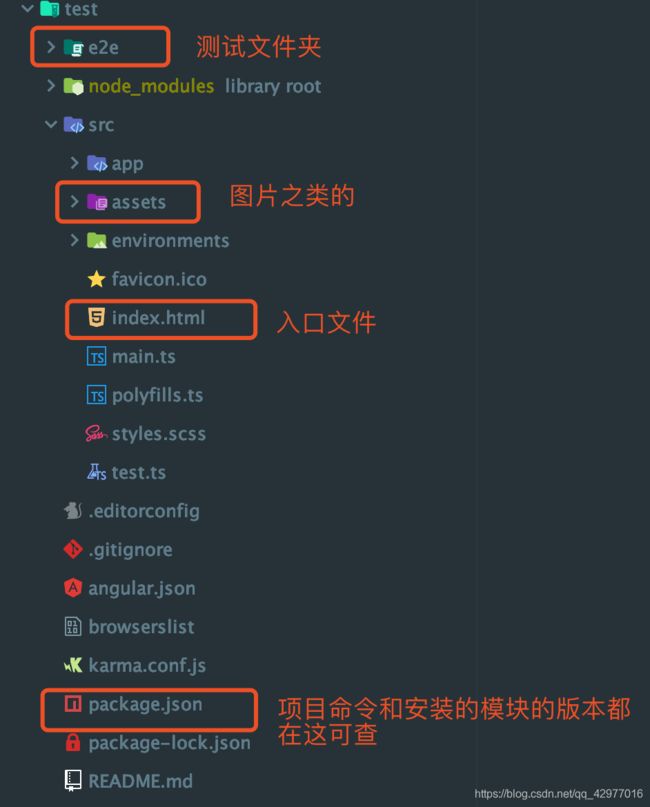
在前端开发领域,Angular一直是一个强有力的框架,尤其是在处理复杂的单页应用时。随着Angular16的发布,引入了Standalone组件的概念,这为开发者提供了一种新的方式来组织和管理组件。今天,我将详细介绍如何从头开始创建一个基于Angular16的Standalone项目,并解决一些常见的问题。环境准备首先,确保你的开发环境已安装Node.js和npm(NodePackageManag
- Angular 15 表单控制迁移指南
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在升级Angular项目时,经常会遇到一些需要特别注意的问题。最近,我们在从Angular10迁移到Angular15时,遇到了一个关于表单控制的错误:ERRORError:Cannotfindcontrolwithpath:'mappedHeaders->0->value'。这篇博客将详细解释这个错误的原因,并提供解决方案。问题描述在Angular10中运行良好的代码,在迁移到Angular15
- angular自定义指令
~ rainbow~
js实用技巧angular.js前端javascript
1、什么是指令?官方文档的解释:指令是为Angular应用程序中的元素添加额外行为的类。使用Angular的内置指令,你可以管理表单、列表、样式以及要让用户看到的任何内容。2、指令的分类1)组件——带有模板的指令。这种指令类型是最常见的指令类型。2)属性型指令——更改元素、组件或其他指令的外观或行为的指令。3)结构型指令——通过添加和删除DOM元素来更改DOM布局的指令。内置属性指令:内置指令只会
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement




![]()