Vue+ElementUI前端开发环境搭建
Vue+ElementUI前端开发环境搭建
- 一 VUE简介
- 1.1 渐进式
- 1.2 MVVM模型
- 1.3 响应式
- 二 VUE环境搭建
- 2.1 安装配置node.js
- 2.2 配置镜像€提升速度
- 2.3 全局安装vue
- 2.4 安装脚手架vue-cli
- 2.5 配置vue环境变量
- 三 新建项目
- 3.1 初始化
- 3.2 初始化项目安装依赖
- 3.3 启动项目
- 四 开发环境
- 4.1 开发工具
- 4.2 目录结构
- 4.3 插件导入
- 五 安装问题(举例)
- 1.ajv
- 2.package.json
- 3.端口占用
一 VUE简介
Vue是一套用于构建用户界面的渐进式JavaScript框架。只关注视图层,采用自底向上增量开发的设计,通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
1.1 渐进式
1.如果你已经有一个现成的服务端应用,你可以将vue 作为该应用的一部分嵌入其中,带来更加丰富的交互体验。
2.如果你希望将更多业务逻辑放到前端来实现,那么VUE的核心库及其生态系统也可以满足你的各式需求(core+vuex+vue-route)。和其它前端框架一样,VUE允许你将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JAVASCRIPT以用来渲染网页中相应的地方。
3.如果我们构建一个大型的应用,在这一点上,我们可能需要将东西分割成为各自的组件和文件,vue有一个命令行工具,使快速初始化一个真实的工程变得非常简单(vue init webpack my-project)。我们可以使用VUE的单文件组件,它包含了各自的HTML、JAVASCRIPT以及带作用域的CSS或SCSS。
以上这三个例子,是一步步递进的,也就是说对VUE的使用可大可小,它都会有相应的方式来整合到你的项目中。所以说它是一个渐进式的框架。
1.2 MVVM模型
Model:指的是js中的数据,如对象,数组等等。
View:指的是页面视图
viewModel:指的是vue实例化对象
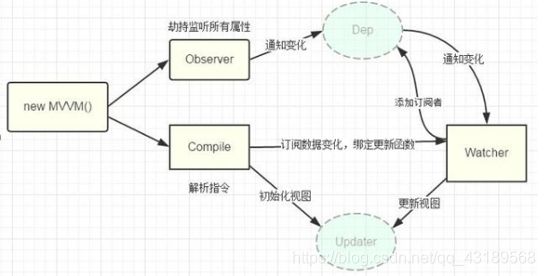
1.3 响应式

从图中可以看出,当执行 new Vue() 时,Vue 就进入了初始化阶段,一方面Vue 会遍历 data 选项中的属性,并用 Object.defineProperty 将它们转为 getter/setter,实现数据变化监听功能;另一方面,Vue 的指令编译器Compile 对元素节点的指令进行解析,初始化视图,并订阅Watcher 来更新视图, 此时Wather 会将自己添加到消息订阅器中(Dep),初始化完毕。当数据发生变化时,Observer 中的 setter 方法被触发,setter 会立即调用Dep.notify(),Dep 开始遍历所有的订阅者,并调用订阅者的 update 方法,订阅者收到通知后对视图进行相应的更新
二 VUE环境搭建
2.1 安装配置node.js
进入node.js 官网下载你电脑对应的安装包
官网地址:
https://nodejs.org/en/download/(下载最新版的)
下载完双击运行下载的软件一直next安装,安装完后,你可以在命令行中查看是否安装成功。windows键加R打开运行窗口,输入cmd,打开命令行,再输入node -v,回车,就可以看到node的版本

2.2 配置镜像€提升速度
输入命令 配置镜像站
npm config set registry=http://registry.npm.taobao.org
2.3 全局安装vue
npm install vue -g
2.4 安装脚手架vue-cli
npm install vue-cli -g
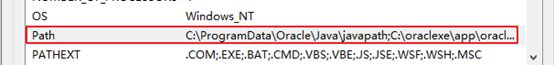
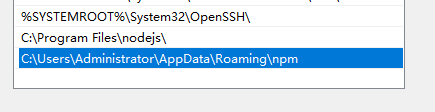
2.5 配置vue环境变量
在环境变量path中添加如下目录
C:\Users\你的用户名\AppData\Roaming\npm
三 新建项目
3.1 初始化
进入你想要存放项目的目录执行以下命令
vue init webpack vueDemo(项目名称可自行替换)
USE ESLint to you code 这一项是是否启用代码规范检测,如果不需要,可以不用开启。
3.2 初始化项目安装依赖
进入项目路径下执行命令
npm install
3.3 启动项目
npm run dev
四 开发环境
4.1 开发工具
开发工具推荐使用webstorm,与IDEA为同一系列产品,请自行到官网下载安装。
安装完成后点击open选择刚才创建的项目
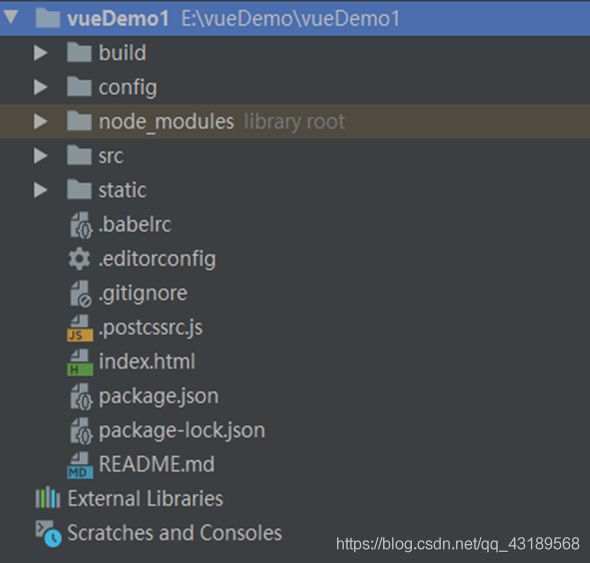
4.2 目录结构
| 目录 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 。 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块。 |
| src | 项目构建(webpack)相关代码 。 |
| – | • assets: 放置一些图片,如logo等 |
| – | • components: 组件按目录。 |
| – | • App.vue: 项目入口文件。 |
| – | • main.js: 项目的核心文件。 |
| static | 静态资源目录,如图片、字体等。 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,可以添加一些 meta 信息或统计代码。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式。 |
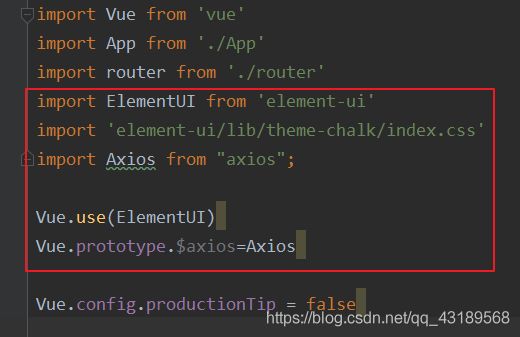
4.3 插件导入
前台项目引入ElementUI
Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint UI 。
先安装模块,然后在项目中引入
安装命令:
npm i element-ui -S
前台项目引入axios(艾克sier死)
Axios: 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中 , axios是通过promise实现对ajax技术的一种封装,刚才搭建的项目中没有该模块。
引入和ElementUI一样,先安装,然后在项目中引入
安装命令:
npm install axios
五 安装问题(举例)
1.ajv
npm WARN [email protected] requires a peer of ajv@^6.9.1 but none is installed. You must install peer dependencies yourself.
重装npm
npm install -g npm
重装ajv -----可行
npm install ajv@^6.9.1
or
npm i ajv
2.package.json
npm install 警告npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules)
fsevents不在package.json里,但是仍然安装了,是因为你的系统是Windows系统,fsevents是苹果系统的可选依赖,你的项目有可能是团队项目,别人在他的mac上安装了fsevents相关依赖库,所以到这边你也就安装到你的windows上边了。你可以检查你的package.json 文件中是不是有fsevents相关依赖,删除即好!
event是mac osx系统的,在win或者Linux下使用了 所以会有警告,忽略即可
3.端口占用
查询端口号
netstat -ano|findstr 8080