【连载】研究EasyUI系统—Tree组件(事件)
本文介绍Tree组件的事件。
| 事件名称 | 参数 | 描述 |
|---|---|---|
| onClick | node | 单击节点时触发。 |
| onDblClick | node | 双击节点时触发。 |
| onBeforeLoad | node, param | 在数据加载请求发出前触发,返回false则取消加载动作。 |
| onLoadSuccess | node, data | 数据加载成功后触发。 |
| onLoadError | arguments | 数据加载发生错误时触发。 |
| onBeforeExpand | node | 节点展开前触发,返回false则取消展开动作。 |
| onExpand | node | 节点展开时触发。 |
| onBeforeCollapse | node | 节点收缩前触发,返回false则取消收缩动作。 |
| onCollapse | node | 节点收缩时触发。 |
| onBeforeCheck | node, checked | 节点复选框被选中前触发。返回false则取消选中动作。1.3.1及以上版本支持。 |
| onCheck | node, checked | 节点复选框被选中时触发。 |
| onBeforeSelect | node | 节点被选中前触发。返回false则取消选中动作。 |
| onSelect | node | 节点被选中时触发。 |
| onContextMenu | e, node | 上下文菜单,节点右击时触发。 |
| onBeforeDrag | node | 节点被拖动前触发,返回false则取消拖动动作。1.3.2及以上版本支持。 |
| onStartDrag | node | 节点开始拖动时触发。1.3.2及以上版本支持。 |
| onStopDrag | node | 节点停止拖动后触发。1.3.2及以上版本支持。 |
| onDragEnter | target, source | 节点拖动进入另一节点(或其他区域)时触发。 |
| onDragOver | target, source | 拖动节点到另一节点(或其他区域)上时触发。 |
| onDragLeave | target, source | 拖动节点离开另一节点(或其他区域)上时触发。 |
| onBeforeDrop | target,source,point | 节点拖入前触发。1.3.3及以上版本支持。 |
| onDrop | target,source,point | 节点拖入时触发。1.3.3及以上版本支持。 |
| onBeforeEdit | node | 编辑节点前触发。 |
| onAfterEdit | node | 编辑节点后触发。 |
| onCancelEdit | node | 取消编辑节点时触发。 |
onClick和onDblClick分别在单击节点和双击节点时触发,特别onClick事件,在《研究EasyUI系统—Tree组件(方法)》和《研究EasyUI系统—Tree组件(高级属性和用法)》两篇文章中都有举例。onDblClick用法也类似。
onBeforeLoad、onLoadSuccess、onLoadError三个方法都与数据加载有关。onBeforeLoad在数据加载前触发,参数node代表节点,param与$.ajax中的param参数一样。onLoadSuccess在数据加载成功后触发,参数node代表节点,参数data是包含了所有根节点的节点数组。onLoadError是加载发生错误时触发,它的用法和作用和$.ajax一样,包括参数也是一样的。
onBeforeExpand和onExpand都是和节点展开相关的方法,前者在展开之前触发,后者在展开后触发。他们的参数都是节点node。
onBeforeCollapse、onCollapse、onBeforeCheck、onCheck、onBeforeSelect、onSelect触发的时机都可以参考onBeforeExpand和onExpand两个事件。Collapse系列事件和节点收缩有关,Check系列事件和节点的复选框是否被选中有关,Select事件和节点本身是否被选中有关。它们的参数都是node节点。不过Check系列事件除node参数外,还有checked参数。Checked用于区别当前节点是选中还是取消选中。如果从未选中状态到选中状态,checked为true;从选中状态到未选中状态,则为false。
onBeforeDrag、onStartDrag、onStopDrag分别在拖动开始前、开始时、停止后触发, onDragEnter、onDragOver、onDragLeave分别为节点被拖动到另一目标节点时触发、节点在另一目标节点内部移动时触发、节点离开目标节点时触发。三个事件的参数均为target、source。前者为目标节点,后者为被拖动的节点。例如将一个word文档拖到回收站中,target就是回收站,source则是word文档。上述三个事件以及onBeforeDrag事件返回false时,无法拖动。
上述事件可参考《研究EasyUI系统—Draggable组件》(http://blog.csdn.net/redeg/article/details/54863941)和《研究EasyUI系统—Droppable组件》(http://blog.csdn.net/redeg/article/details/54948336)。
onBeforeDrop、onDrop分别在节点放入到另一目标节前触发、节点放入到另一目标节后触发,参数分别是target、source、point,前两个参数同上述,point指位置,可以是“append”、“top”、“buttom”。
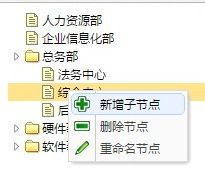
接下去,我们结合onBeforeEdit、onAfterEdit、onCancelEdit以及onContextMenu来制作一个通过右击菜单编辑节点的示例。
treeContextMenu.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" />
<script type="text/javascript" src="easyui/jquery.min.js">script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js">script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js">script>
<title>title>
head>
<body>
<div class="container">
<ul id="treeContainer" class="easyui-tree">ul>
div>
<div id="menu" class="easyui-menu" style="width:120px;">
<div onclick="openAddNodeWin()" data-options="iconCls:'icon-add'">新增子节点div>
<div onclick="removeNode()" data-options="iconCls:'icon-remove'">删除节点div>
<div onclick="renameNode()" data-options="iconCls:'icon-edit'">重命名节点div>
div>
<div class="easyui-window" style="text-align:center" id="win">
<div style="height:10px">div>
<input class="easyui-textbox" data-options="prompt:'请输入节点名称'" name="nodeName" id="nodeName" style="width:90%;margin:auto;">
<a href="#" class="easyui-linkbutton" style="margin-top:10px" data-options="iconCls:'icon-ok'" onclick="addNode()">确定a>
div>
<script>
//global_text为全局变量,接收修改之前的节点名称
var global_text = "";
$(document).ready(function(){
$("#treeContainer").tree({
url:'getTreeNavData.php',
method:"post",
queryParams:{parent_id:0},
onBeforeExpand:function(node) { //从服务器加载节点
var target = node.target;
var children = $("#treeContainer").tree("getChildren",target);
$.post("getTreeNavData.php",{parent_id:node.id},function(data){
for(var i in children) {
$("#treeContainer").tree("remove",children[i].target);
}
$("#treeContainer").tree("append",{parent:target,data:data});
},"json");
return false;
},
onContextMenu:function(e, node){
e.preventDefault();
$('#treeContainer').tree('select', node.target);
$("#menu").menu('show',{left:e.pageX,top:e.pageY});
},
onBeforeEdit:function(node){
//在编辑节点之前先保存节点原名字
global_text = node.text;
},
onAfterEdit:function(node) {
// 如果编辑前与编辑后的节点名称一样,则不做处理
if (global_text == node.text) {
return;
} else {
editNode(node);
}
},
onCancelEdit:function(node){}
});
$("#win").window({
width:280,
height:120,
modal:true,
closed:true,
title:'新建节点',
minimizable:false,
maximizable:false,
collapsible:false
});
});
// 打开新增节点对话框
function openAddNodeWin() {
// 定位鼠标坐标并打开对话框
var e = window.event;
$("#win").window("move",{left:e.pageX,top:e.pageY})
$("#win").window("open");
}
// 新增节点
function addNode() {
// 获取当前选中节点和id,该节点作为父节点,在其下新建节点
var cur_node = $("#treeContainer").tree("getSelected");
var pid = cur_node.id;
var name = $("#nodeName").textbox("getValue");
if (name == "") {
$.messager.alert("错误","节点名称不能为空","error");
return false;
}
// 通过ajax插入数据库记录,新增节点
$.post("updateNode.php",{name:name,type:1,pid:pid},function(data){
if (data.success == 1) {
$("#nodeName").textbox("setValue","");
$("#win").window("close");
$("#treeContainer").tree("reload");
} else {
$("#nodeName").textbox("setValue","");
$("#win").window("close");
$.messager.alert("错误",data.msg,"error");
}
},"json");
}
// 删除节点
function removeNode() {
var cur_node = $("#treeContainer").tree("getSelected");
var id = cur_node.id;
$.messager.confirm("删除节点","是否要删除该节点?",function(r){
$.post("updateNode.php",{type:3,id:id},function(data){
$("#treeContainer").tree("reload");
if (data.success == 1) {
$.messager.alert("成功",data.msg,"info");
} else {
$.messager.alert("错误",data.msg,"error");
}
},"json");
});
}
function renameNode() {
var cur_node = $("#treeContainer").tree("getSelected");
$("#treeContainer").tree("beginEdit",cur_node.target);
}
// 重命名节点
function editNode(node) {
var id = node.id;
var name = node.text;
if (name == "") {
$.messager.alert("错误","节点名称不能为空","error");
return false;
}
$.post("updateNode.php",{name:name,type:2,id:id},function(data){
if (data.success == 1) {
$.messager.alert("成功",data.msg,"info");
} else {
$.messager.alert("错误",data.msg,"error");
}
$("#treeContainer").tree("reload");
},"json");
}
script>
body>
html>
updateNode.php
/*
* 本模块用于新增、删除、更新节点
*/
define ("DATABASE","mysql");
define ("DATABASE_NAME","easyuidemo");
define ("DATABASE_USER","root");
define ("DATABASE_PASSWORD","12345");
define("DATABASE_HOST","localhost");
define ("DATABASE_TABLE_NAME", "treenavigation");
define("DSN", DATABASE . ":" . "host=" . DATABASE_HOST . ";dbname=" . DATABASE_NAME . ";charset=utf8");
header("Content-Type:text/html; charset=utf-8");
date_default_timezone_set("Asia/Shanghai");
$type = filter_input(INPUT_POST, "type");
$name = "";
$sql = "";
$id = ""; // 自身id,修改节点时使用
$pid = ""; // 父id,新增节点时使用
$result= Array("success"=>0, "msg"=>"");
if (!$type) {
$result["success"] = 0;
$result["msg"] = "操作失败";
echo json_encode($result);
return;
}
try {
if ($type == 1) { // 新增节点
$pid = filter_input(INPUT_POST, "pid");
$name = filter_input(INPUT_POST, "name");
if (!$name) {
throw new Exception("节点名称不能为空");
}
$sql = "INSERT INTO treeNavigation VALUES(NULL, '$name', $pid)";
} else if ($type == 2) { // 修改节点
$id = filter_input(INPUT_POST, "id");
$name = filter_input(INPUT_POST, "name");
if(!$id) {
throw new Exception("修改节点发生错误");
} else if (!$name) {
throw new Exception("节点名称不能为空");
}
$sql = "UPDATE treeNavigation SET text = '$name' WHERE id=$id";
} else if ($type == 3) { // 删除节点
$id = filter_input(INPUT_POST, "id");
if (!$id) {
throw new Exception("删除节点发生错误");
}
$sql = "DELETE FROM treeNavigation WHERE id=$id";
}
$db_pdo = new PDO(DSN, DATABASE_USER, DATABASE_PASSWORD);
$db_pdo->setAttribute(PDO::ATTR_EMULATE_PREPARES, false);
$stmt = $db_pdo->prepare($sql);
if (!$stmt) {
throw new Exception("操作失败");
}
if (!$stmt->execute()) {
throw new Exception("操作失败");
}
$result["success"] = 1;
$result["msg"] = "操作成功";
echo json_encode($result);
} catch (Exception $ex) {
$result["success"] = 0;
$result["msg"] = $ex->getMessage();
echo json_encode($result);
}
示例代码使用了onBeginEdit、onAfterEdit事件以及beginEdit方法对节点进行重命名,调用beginEdit方法将触发onBeginEdit事件。在onBeginEdit事件中将节点原名称存储到全局变量global_text,当鼠标移开编辑区域并单击的时候结束编辑,同时触发onAfterEdit事件,如果新节点名与原节点名一样,则不做处理,否则将新节点名通过ajax方式传递到服务器,修改数据库记录。