Ext.form.Layout布局--column布局
//Form Layout布局
Ext.onReady(function ()
{
var panel = Ext.create("Ext.form.Panel", {
width: 550,
title: "【简单信息注册】FormLayout Panel",
bodyStyle:"padding:10px 10px 10px 10px",
labelAlign: "center",
id:"form",
renderTo:Ext.getBody(),
items: [{
autoHeight: true,
layout: "column",
items: [{
columnWidth:.50,
xtype: "fieldset",
title: "个人信息",
layout: "form",
style: "margin-left: 2px;padding-left:5px",
fieldDefaults:{
labelWidth:70,
labelAlign:"left"
},
items: [
{ fieldLabel: "姓 名", id:"userName", allowBlank: false,xtype:"textfield" },
{ fieldLabel: "通信地址", id: "userAddress", allowBlank: false,xtype:"textfield" },
{ fieldLabel: "Email", id: "userEmail", vtype: "email", allowBlank: false,xtype:"textfield" },
{ fieldLabel: "年 龄", id: "userAge", xtype: "numberfield", maxValue: 100, minValue: 0, allowBlank: false }
]
}, {
columnWidth: .49,
xtype: "fieldset",
title:"企业信息",
layout: "form",
style: "margin-left: 5px;padding-left:5px",
fieldDefaults: {
labelWidth: 70,
labelAlign: "left"
},
items: [
{ fieldLabel: "公司名称", id: "cmpName", allowBlank: false,xtype:"textfield" },
{ fieldLabel: "公司地址", id: "cmpAddress", allowBlank: false,xtype:"textfield" },
{ fieldLabel: "Email", id: "cmpEmail", vtype: "email", allowBlank: false,xtype:"textfield" },
{ fieldLabel: "注册时间", id: "cmpRegTime", xtype: "datefield", allowBlank: false,format:"Y-m-d" }
]
}]
}],
buttons: [
{
text: "确定", handler: function ()
{
var form = Ext.getCmp("form").getForm();
if (form.isValid())
{
var userName = Ext.getCmp("userName").getValue();
var userAddress = Ext.getCmp("userAddress").getValue();
var userEmail = Ext.getCmp("userEmail").getValue();
var userAge = Ext.getCmp("userAge").getValue();
var cmpName = Ext.getCmp("cmpName").getValue();
var cmpAddress = Ext.getCmp("cmpAddress").getValue();
var cmpEmail = Ext.getCmp("cmpEmail").getValue();
var cmpRegTime = Ext.getCmp("cmpRegTime").getValue();
Ext.MessageBox.alert("提示", "个人注册信息为:
" + userName + ",
" + userAddress + ",
" + userEmail + ",
" + userAge + "
企业注册信息为:
" +
cmpName + ",
" + cmpAddress + ",
" + cmpEmail + ",
" + cmpRegTime);
}
}
},
{
text: "取消", handler: function ()
{
Ext.getCmp("form").getForm().reset();
}
}
]
});
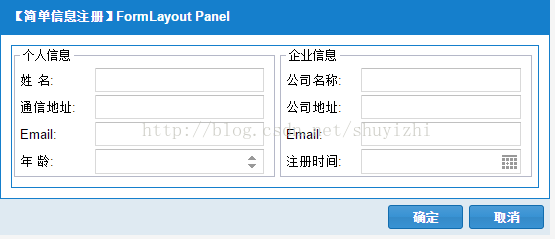
});界面效果如下:
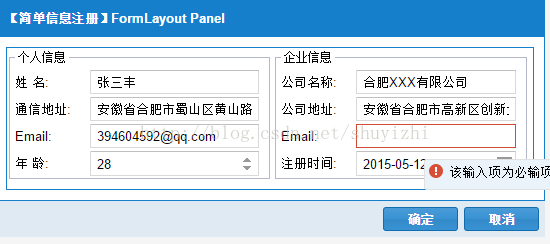
非空验证
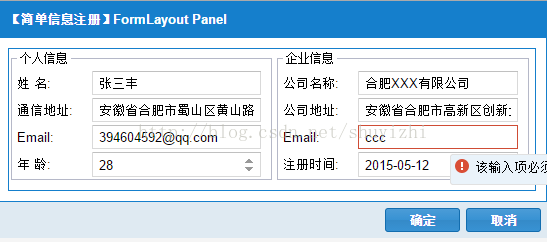
Email格式验证
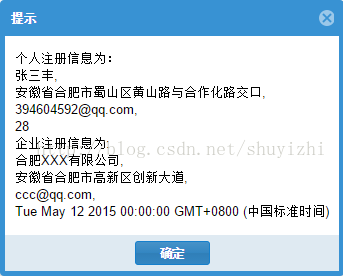
点击按钮后