nodejs Excel的下载导出
好像有一段时间没有写过博客了,虽然写得很菜,但是我会尽量的写的通熟易懂!海涵海涵...
这次跟我要分享一个干货使用nodejs怎么导出Excel表格或者说下载Excel表格,这是我在工作中用到的,觉得网上的资料比较少,所以我也来补充一下。
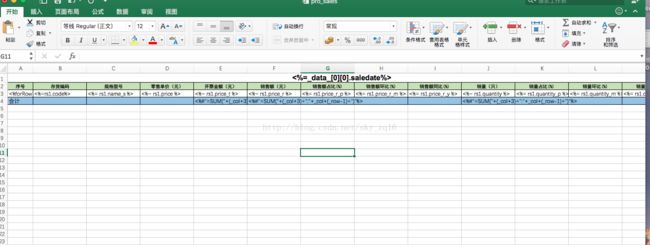
在写代码之前呢我们需要做一个准备工作,把需要下载的表格的模板做好,可以到网上找些资料,这个还是很简单滴,如图
1、首先在前台提交表单,然后会通过action上的地址跳转到后台的post方法里面
/**
*这里的input主要是用来把值传送到后台的,根据你的情况取舍
*/
2、第2步就进入了后台,不要一看到这么多代码就烦了,其实很简单的,只要理解你就会了,看注释
//这些是要导进来的头文件
var ejsExcel = require('ejsexcel');
var fs = require('fs');
var express = require('express');
var router = express.Router();
var exlBuf = fs.readFileSync(__dirname + "/singleProduct/pro_sales.xlsx");
//这是跳转到后台就会进入的post方法
router.post('/excel', function (req, res) {
//这两行主要是获取你从前台传过来的值
let modelt = req.body.paramModel;
let queryDate = req.body.paramTime;
//下面这一段呢你可以不必理会,这是mongodb的查询语句,因为我这里用到的是mongodb数据库,你可以根据你的情况使用MySQL等其他数据库,
这里只是查询你需要的数据,记住了只是查询你需要的数据的方法
let or = jsonField('$or', combineObjectsToArray(
jsonField('pro_d_name_s', splitStringToArray(modelt, ","))
))
let condition = {
...jsonField('pro_d_saledate', queryDate),
...jsonField('pro_d_quantity', { ...jsonField('$ne', 0) }),
}
let sort = jsonField('pro_d_price_r', -1);
pro_d_model.find({ ...or, ...condition }).sort(sort).exec(function (err, doc) {
let doc2 = [];
if (doc !== []) {
for (var key in doc) {
doc2.push({
code: doc[key].pro_d_code,
name_s: doc[key].pro_d_name_s,
price: doc[key].pro_d_price,
quantity: doc[key].pro_d_quantity,
price_r: doc[key].pro_d_price_r,
price_t: doc[key].pro_d_price_t,
quantity_m: doc[key].pro_d_quantity_m,
quantity_y: doc[key].pro_d_quantity_y,
quantity_p: doc[key].pro_d_quantity_p,
price_r_m: doc[key].pro_d_price_r_m,
price_r_y: doc[key].pro_d_price_r_y,
price_r_p: doc[key].pro_d_price_r_p,
stock: doc[key].pro_d_stock
});
}
}
//调用下面的方法
exportExcel(queryDate, null, doc2, res);
})
}
function exportExcel(paramStartTime, paramEndTime, doc, res) {
//这个data是模板上的标题,也就是你表格上面的标题
let data;
if(paramEndTime === null) {
data = [[{ "saledate": "单品分析-销售概况(日期" + paramStartTime + ")" }], [doc]];
}else {
data = [[{ "saledate": '单品分析-销售概况(日期' + paramStartTime + "至" + paramEndTime + ')' }], [doc]];
}
//excelName是你下载Excel的文件标题
let excelName = data[0][0].saledate;
ejsExcel.renderExcelCb(exlBuf, data, function (err, exlBuf2) {
if (err) { console.error(err); return;}
fs.writeFileSync(__dirname + "/test2.xlsx", exlBuf2);
res.setHeader('Content-disposition', "attachment; filename=" + encodeURIComponent(excelName) + ".xlsx");
res.setHeader('Content-type', 'charset=utf-8');
var filestream = fs.createReadStream(__dirname + "/test2.xlsx");
filestream.on('data', function (chunk) { res.write(chunk) });
filestream.on('end', function () { res.end() });
});
}到这里也就大功告成了,有什么问题可以提醒我,再优化,谢谢
1.0v排版-2017-06-13
1.1v排版-2017-07-18