- Mapster:深入了解快速且高效的对象映射库
江沉晚呤时
NetcoreC#microsoftwindows.netcorec#asp.netnet
在.NET开发中,处理对象间的映射通常是一项重复且容易出错的任务。为了简化这一过程,开发者常常使用诸如AutoMapper这样的库,而Mapster是另一个轻量级且高效的替代方案。Mapster提供了强大的功能、简洁的配置和优秀的性能,尤其适合对性能要求较高的场景。本文将详细介绍Mapster的使用方法,包括基础用法、高级特性以及性能优化,帮助你充分利用这一工具。1.安装Mapster首先,我们需
- tauri如何实现窗口拖动,自定义标题栏
爱音乐的程序猿
rust语言前端taurirust前端桌面软件exe
文章目录一、tauri是什么?二、封装好的标题栏,引用修改即可使用三相关配置实现细节实现窗口拖动一、tauri是什么?Tauri是一个开源框架,用于创建跨平台的桌面应用程序。它使用Rust编程语言,并结合了现有的Web技术,如HTML、CSS和JavaScript。Tauri旨在提供一个快速、可靠和安全的方式来构建本地应用程序,同时保持Web开发的灵活性和易用性。它支持多个操作系统和架构,包括Wi
- Python爬虫学习(一)——爬取新浪新闻
WayBling
pythonpython爬虫
参照网易云课堂的课程实践的结果:准备工作:安装requests和BeautifulSoup4。打开cmd,输入如下命令pipinstallrequestspipinstallBeautifulSoup4打开我们要爬取的页面,这里以新浪新闻为例,地址为:http://news.sina.com.cn/china/大概的思路就是通过浏览器的开发者工具检测到要获取数据所需要的request是什么,然后使
- WebSocket(WS)协议系列(四)SSL/TLS协议
是纯一呀
WebSocket网络websocketssl网络协议
SSL(SecureSocketsLayer)和TLS(TransportLayerSecurity)是用于在网络上实现安全通信的协议,它们通常用于加密数据传输,保护数据免受窃取、篡改和伪造。虽然SSL已被逐步淘汰,现代网络通信大多使用TLS,但很多时候,我们仍然会把SSL/TLS一起提及,通常理解为同一个概念。SSL/TLS协议是什么?SSL是最初由Netscape开发的一种加密协议,目的是在计
- Docker 的基本概念和优势,以及在应用程序开发中的实际应用。
m0_65559335
计算机杂谈docker容器运维
Docker是一个开源的容器化平台,可以将应用程序和所有其依赖的组件打包成一个容器。它的基本概念是镜像和容器。镜像是一个只读的文件,包含了需要运行的应用程序和其所需的操作系统、库文件和依赖项。镜像可以从DockerHub等公共或私有仓库中获取,也可以通过Dockerfile定义自己定制的镜像。容器是从镜像创建的运行实例,是可执行和可移植的。每个容器都是独立的,隔离的环境,可以在任何支持Docker
- 了解rust以及cargo
RustKK
rust开发语言后端
Rust是一种系统编程语言,设计用来提供高性能和内存安全。它的主要目标是通过所有权(ownership)模型和借用检查(borrowchecking)来防止空指针和数据竞争等常见的编程错误Cargo是Rust的包管理器和构建系统。它的作用是简化Rust项目的构建、依赖管理、打包和发布。Cargo和Rust紧密结合,为开发者提供了一个高效的开发环境。Cargo的作用依赖管理:Cargo可以管理项目的
- 零基础快速上手STM32开发(手把手保姆级教程)-转载学习
曹瑞曹瑞
stm32学习嵌入式硬件
安装详细教程:零基础快速上手STM32开发(手把手保姆级教程)-CSDN博客部件详细教程:【STM32】江科大STM32学习笔记汇总(已完结)_stm32江科大笔记-CSDN博客
- 解释 TypeScript 中的类型系统,如何定义和使用类型?
程序员黄同学
前端开发JavaScripttypescriptubuntujavascript
1.类型系统的核心作用TypeScript类型系统本质上是JavaScript的静态类型增强方案,提供三个核心价值:开发阶段类型检查(类似编译时eslint)更清晰的API文档(类型即文档)更好的IDE自动补全支持代码示例://错误示范:未指定类型导致潜在隐患functionadd(a,b){returna+b;}add('hello',123);//运行时错误但编译期不报错//正确类型标注fun
- 软件测试工作的必要性分析
噔噔噔噔@
压力测试功能测试
软件测试是确保软件质量的关键步骤,它的必要性体现在以下几个方面:发现和修复缺陷:软件测试可以帮助发现软件中存在的缺陷和问题,及时修复这些问题可以提高软件的稳定性和可靠性,避免用户在使用过程中遇到意外情况。提高用户满意度:经过充分测试的软件往往具有更好的性能、稳定性和易用性,用户在使用时体验更加顺畅,从而提升用户的满意度和忠诚度。节省成本:在软件开发过程中发现和解决问题的成本要低于将软件发布后再修复
- 基于Arduino的ESP32开发环境搭建
惆怅客123
嵌入式开发单片机ArduinoESP32VSCode
ESP32(Euno)购买链接串口驱动开发环境搭建参考自开发环境搭建_arduinoesp32_NaisuXu的博客-CSDN博客下载安装ArduinoIDE:https://www.arduino.cc/en/Main/SoftwareArduinoIDE中添加ESP32开发板数据:安装完成后选择:文件>首选项>附加开发板管理器网址中加入Arduinocoreforesp32的地址https:/
- 探索未来:FacebookResearch的JEPa项目详解
瞿旺晟
探索未来:FacebookResearch的JEPa项目详解去发现同类优质开源项目:https://gitcode.com/项目简介是FacebookResearch推出的一个开源项目,全称为"JointEmbeddingofProgramsandAttributes"。它是一个用于程序理解和属性预测的深度学习框架,旨在提升代码的理解和自动化程度,为开发者提供更智能的编程辅助工具。技术分析**1.
- Kotlin D3
GH小杨
kotlin开发语言android
KotlinD3面向对象一、课程目标本次课程旨在让学员全面且深入地了解面向对象编程的核心概念,透彻掌握类与对象之间的紧密关系,熟练运用Kotlin语言中各类常用类进行程序开发。通过理论知识的系统讲解、丰富多样的实际案例分析以及详细的代码解读,帮助学员将面向对象编程思想融入到Kotlin编程实践中,提升解决实际问题的能力,为后续开发复杂的Kotlin应用程序奠定坚实基础。二、面向对象的概念2.1什么
- 1.适配器模式
油盐不进的吗
适配器模式java
概述适配器模式:将一个类的接口转换成客户希望的另一个接口,使得原本不兼容的类可以一起工作。适配器模式在业务场景中非常有用,尤其是在系统集成、接口兼容性处理以及代码复用等场景。以下是一个实际的业务场景示例:业务场景:支付系统集成假设你正在开发一个电商平台,需要集成多个第三方支付网关(如支付宝、微信支付、银联支付等)。每个支付网关的接口设计不同,但你的系统希望统一调用一个支付接口来处理所有支付请求。1
- AOP开发
LDM>W<
Java学习javaspring学习
8.1aop思想oop(面向对象编程):面向对象,就是纵向地将事物给封装成类,里面具有这种事物的属性和行为。当别人想用到这种事物时,就通过构造它的一个实例对象来获得。体现出一种封装性。aop(面向切面编程):横向地对不同事物的抽象,属性与属性,方法与方法,对象与对象都可以组成一个切面。简单来说,aop思想就是可以将某些类里的属性方法等抽取出来进行处理,组成一个新方法。下面来张图说明一下:可以看到,
- 4.桥接模式
油盐不进的吗
桥接模式python开发语言
概况桥接模式:将抽象部分与实现部分分离,使它们可以独立变化,通过组合而非继承的方式实现解耦。业务场景场景描述:开发一个跨平台的图形绘制系统,支持不同形状(如圆形、矩形)和不同渲染方式(如矢量渲染、栅格渲染)。抽象部分:形状(如圆形、矩形)。实现部分:渲染方式(如矢量渲染、栅格渲染)。代码示例://实现部分接口interfaceRenderer{voidrenderShape(Stringshape
- 正则表达式(1)
林深的林
正则表达式
正则表达式概述正则表达式,又称正规表示法、常规表示法(英语:RegularExpression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则的字符串。正则表达式类似于JSON,是一种通用的标准,被各种开发语言所支持,包括但不限于:Java,JavaScript,C,C++,C#,Python,SQL等等;因为在J
- 微服务下如何保证事务的一致性?
Java技术攻略
微服务java数据库
背景随着业务的快速发展、业务复杂度越来越高,传统单体应用逐渐暴露出了一些问题,例如开发效率低、可维护性差、架构扩展性差、部署不灵活、健壮性差等等。而微服务架构是将单个服务拆分成一系列小服务,且这些小服务都拥有独立的进程,彼此独立,很好地解决了传统单体应用的上述问题,但是在微服务架构下如何保证事务的一致性呢?1、事务的介绍1.1事务1.1.1事务的产生数据库中的数据是共享资源,因此数据库系统通常要支
- Nest.js全栈开发终极实践:TypeORM+微服务+Docker构建高可用企业级应用
lifire_H
javascript微服务docker
文章目录**第一部分:认识Nest.js与基础环境搭建****1.1什么是Nest.js?****1.2环境准备****1.3创建第一个项目****1.4启动开发服务器****1.5核心文件解读****第二部分:基础控制器与路由****2.1控制器的作用****2.2创建自定义控制器****2.3路由参数处理****2.4状态码处理****2.5完整示例****2.6测试你的API****关键概念
- 27.2:Python的Django框架优点和缺点是什么?
小兔子平安
Python完整学习全解答pythondjango后端
课程概述①易于学习和使用②高度可定制③强大的安全性④性能问题——举例分析(博客应用程序,包括博客文章、评论和标签等功能)——举例分析(电子商务网站,包括商品、购物车和订单等功能)课程总结课程概述Python作为一种强大而又易于学习的编程语言,已经被广泛应用于各种领域,尤其是Web开发领域。而Django框架作为PythonWeb开发的一个重要组成部分,具有一些独特的优点和缺点,需要开发人员在使用时
- esp32手把手DIY AI小智语音助手教程 (三) 配置ESP32设备 Wi-Fi连接网络
代码简单说
智能硬件/物联网开发实战ai小智语音助手ai小智配网ai小智教程智能硬件esp32语音助手diy语音助手
esp32手把手DIYAI小智语音助手教程(三)配置ESP32设备Wi-Fi连接网络1.WI-FI网络配置1)启动设备在bin固件下载/烧录后,将设备保持接通电源,按下开发板上的RST按钮复位重启设备(如下图位置1),设备将进⼊配⽹模式。2配网状态如果sRGB彩灯为蓝色(开发板上的⽩⾊灯),并保持闪烁,表⽰设备处于配⽹状态。如果sRGB彩灯⼀直不亮,请参考本页第2节详细说明。如果设备不在配⽹状态或
- 【花雕动手做】基于ESP32S3和通义千问大模型AI语音聊天机器人
驴友花雕
人工智能机器人嵌入式硬件单片机c++基于ESP32S3通义千问AI语音聊天机器人
开源项目1、核心功能:该项目利用ESP32S3开发板,结合通义千问大模型,实现了一个AI语音聊天机器人。用户可以通过语音与机器人进行交互,机器人能够理解用户的语音指令并给出相应的语音回答。2、技术架构:(1)语音识别:使用语音转文字大模型,将用户的语音输入转换为文本信息。(2)文本理解:将转换后的文本发送到通义千问大模型进行处理,模型会根据文本内容生成相应的回答。(3)语音合成:将模型生成的文本答
- Docker安装与配置详解指南
Bonita Tang
docker容器运维
Docker作为一款开源的应用容器引擎,通过打包应用及其依赖到一个可移植的容器中,实现了标准化的软件交付和部署流程,极大地提高了开发效率和运维的灵活性。本文将详尽地介绍如何在不同操作系统上安装Docker,并进行基本的配置,让你从零开始,快速上手Docker。Docker配置文件下载地址:https://download.csdn.net/download/qq_42072014/89481207
- 【商城实战(18)】后台管理系统基础搭建:从0到1构建电商中枢
奔跑吧邓邓子
商城实战商城实战uniappSpringBoot后台管理系统
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 模型优化前沿趋势与行业应用实战
智能计算研究中心
其他
内容概要模型优化技术正经历从理论研究到产业落地的关键跃迁。随着自动化机器学习(AutoML)与边缘计算技术的深度融合,模型开发范式正从人工调参转向自动化、自适应优化。以联邦学习为代表的数据隐私保护技术,正在重构跨机构协作的模型训练范式,而量子计算与神经架构搜索(NAS)的结合,为超参数优化开辟了新维度。在应用层面,医疗影像识别准确率突破99%的突破性成果,验证了迁移学习在跨领域知识迁移中的巨大潜力
- C/C++后端开发八股文
CielBleu_CN
c语言c++开发语言
一.C/C++编程1.Main函数之前执行(作为main,完成存储内容的构造)设置栈指针初始化静态变量(static)和全局变量(global)赋值全局变量(可能在完成以上过程中执行的内容)调用构造函数(main作为函数)将main函数的参数argc,argv等传递给main函数【C的存储构造如下图】2.Main函数之后执行(作为main结束)atexit注册的函数(传递信息,处理等)->倒序执行
- 探索IT世界的宝藏:优质资源推荐与深度解析
点我头像干啥
Ai分类人工智能数据挖掘python深度学习
引言在当今数字化时代,信息技术(IT)已经成为推动社会进步和经济发展的重要引擎。无论是软件开发、网络安全、数据分析,还是人工智能、云计算等领域,IT技术都在不断革新和演进。对于IT从业者、学生以及技术爱好者来说,掌握最新的技术动态和获取优质的学习资源至关重要。本文将为大家推荐一些优质的IT资源,并深入探讨如何利用这些资源提升自己的技术能力。一、优质IT资源推荐1.在线学习平台1.1Coursera
- 单机和微服务的区别,微服务有什么问题?数据一致性问题怎么解决?幂等问题怎么解决?
蒂法就是我
微服务架构云原生
单机与微服务的区别架构模式:单机架构:整个应用程序部署在一台机器上,通常是一个大型的单体应用。所有的功能模块紧密耦合,难以单独进行升级与扩展。微服务架构:应用程序被拆分为一组小的、独立的服务,每个服务通过API进行通信。服务可以被独立开发、部署和扩展。部署与扩展:单机架构:任何变更都需重新部署整个应用,扩展通常需要增加更强的单一硬件。微服务架构:每个服务可以独立部署,支持快速迭代与独立扩展,容易应
- Vue-前端发展史
lengzher_5601
Vuevue.jshtmlcssjsjsp
文章目录Vue-前端发展史二、前端发展史1、UI框架2、JavaScript构建工具3、三端同一4、后端技术5、主流前端框架混合开发微信小程序Vue-前端发展史二、前端发展史1、UI框架Ant-Design:阿里巴巴出品,基于React的UI框架ElementUI、iview、ice:饿了么出品,基于Vue的UI框架BootStrap:Teitter推出的一个用于前端开发的开源工具包AmazeUI
- Django 初始化导入数据详解
jay丿
djangosqlite数据库
Django初始化导入数据详解在Django项目中,初始化数据导入是一个常见的需求,特别是在开发阶段或者部署新环境时,通常需要一些预置的数据来确保应用能够正常运行。Django提供了一种高效的方法来加载初始化数据,即通过fixtures机制。本文将详细介绍如何使用Django的fixtures功能来导入初始化数据。1.Fixtures机制概述Django默认会在应用的目录下查找名为fixtures
- Spring Boot 集成 Kettle
m0_74824112
面试学习路线阿里巴巴springboot后端java
Kettle简介Kettle最初由MattCasters开发,是Pentaho数据集成平台的一部分。它提供了一个用户友好的界面和丰富的功能集,使用户能够轻松地设计、执行和监控ETL任务。Kettle通过其强大的功能和灵活性,帮助企业高效地处理大规模数据集成任务。主要组成部分Spoon:用途:Spoon是Kettle的图形化设计工具。用户可以使用Spoon设计和调试ETL转换和作业。功能:拖放式界面
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
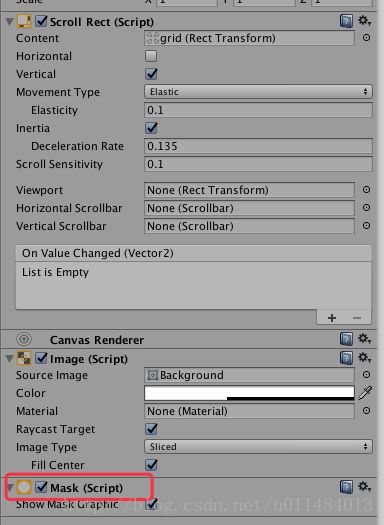
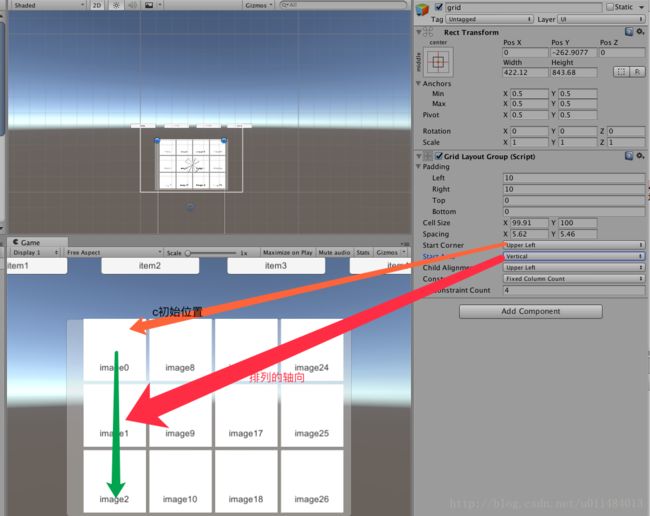
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla