- Scala学习笔记:已知类型的json变换 -- lift-json
小么额菇
学习笔记Scalajsonlift-json
废话不多说啦(也没啥可说的因为我还没搞懂,哈哈哈以下是dependency(用的2.11)和使用的示例代码~~net.liftweblift-json_2.113.0-M3importnet.liftweb.json._implicitvalformats:DefaultFormats.type=DefaultFormatscaseclassSampleClass(key:String,timeS
- 【Lift】Scala Web 框架——Lift(一)准备工作
scala
Lift
官方网站:http://liftweb.net/
下载
http://liftweb.net/download 下载.zip压缩包,解压缩
或者
终端下,运行:
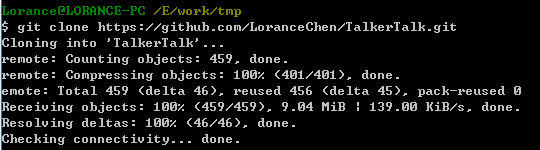
git clone https://github.com/lift/lift_25_sbt.git
安装
终端下,切换目录到“lift/scala_29/lift_bas
- Scala 的 Web 框架 Lift 开始 3.0 版本开发
scala
Scala 的 Web 框架 Lift 开始 3.0 版本开发
http://demo.liftweb.net/
http://liftweb.net/download
Lift 框架在不断的成长和改进中。
Lift 的作者发表文章称开始 Lift 3.0 代码分支,Lift 3.0 将基于 Scala 2.10+ ,并将使用 2.10 的宏。3.0 版本将解决 Lift 多年一些繁琐的
- Scala Web 框架——Lift(一)准备工作
scala
【Lift】Scala Web 框架——Lift(一)准备工作
Lift
官方网站:http://liftweb.net/
下载
http://liftweb.net/download 下载.zip压缩包,解压缩
或者
终端下,运行:
git clone https://github.com/lift/lift_25_sbt.git
安装
- 国内首个基于liftweb开发的项目上线运营
水如清
scalalift商标Liftweb
Lift也叫LiftWeb,是一种新的Web应用程序框架。它是一种在Scala编程语言上构建的可伸缩框架。最近上线的项目牛标联盟(www.niusb.com)基于liftweb开发,目前网站所采用的技术架构,liftweb+mysql+memcached+bootstrap3。服务器使用nginx+tomcat,国内使用liftweb开发的项目还比较少,在做这个项目使用liftweb是痛苦的也是开
- 001-Liftweb简介
羊八井
Lift是一个用于开发Web应用的表达力强大而优美的框架。lift强调安全性、可维护性、可伸缩性和性能,同时使开发者达到高水平的生产效率。安全性:可以抵抗常见漏洞,包括OWASPTop10的大部分。开发:Lift应用可以快速构建并简洁且易于维护。可扩展性:Lift应用的性能和规模在现实世界中是很疯狂的。类似桌面应用的交互式操作:Lift对于Comet的支持是无于伦比,在Lift中使用Ajax非常容
- 000-序
羊八井
scalalift
学习和使用Liftweb快一年了,一直想写点什么。不单是lift,也包括Scala、MongoDB、PostgreSQL……现在已成为一家小公司的技术负责人了,觉得真的该认真的写点什么了。不单为了记录这几年工作、学习的过程,也为和大家一起学习、工作,权单整点简单的入门指引吧。Lift现在的资料还是比较少的,中文的就更不用说了。此外给出一些在线学习资料:http://cookbook.liftweb
- scala/liftweb中使用memcached
水如清
scalamemcachedxmemcachedLiftweb
由于在项目中需要使用有时效性的缓存,为图方便就使用了memcached,memcached有个特性就是可以设置缓存数据的时效,这个对于存放验证码等数据非常方便。当然redis也可以,根据项目需求来选择吧!首先在build.sbt中增加"com.googlecode.xmemcached"%"xmemcached"%"1.4.2"这里使用的memcached客户端是xmemcached相关文档见:h
- Liftweb自动登录
水如清
自动登录Liftweb
在开发环境中如果已经集成了用户登录功能,再测试后台功能的重启服务器时经常需要反复登录,liftweb为大家提供了便利的方法来处理这种情况,当然也可以以此来实现“记住我”功能,来实现自动登录。使用此功能的前提是你的Userextends了MetaMegaProtoUser[User],这样过后,你在boot.scala加上如下代码就可以实现开发环境下的自动登录功能了。deftestUserLogin
- Lift第一篇:Lift环境搭建
Ellipse
sbtjrebelLiftweb
一、安装Scala 不赘述二、安装sbt 呃...好像不用专门安装,Lift包里自带了。当然装上也行三、下载Liftweb 从主页下载最新版zip包。目前的最高版本是Lift2.5-RC2,也可以选择Lift2.4release版本。四、运行示例程序 不同于传统的javaweb框架或play2,下载的zip包中仅包含了4个示例程序:lift_basiclift_blankl
- liftweb 入门教程(二)
jiagou
Web
上一节我们搭建了了lift的开发环境sbt,今天我们用sbt来完成lift环境构建。
定义lift
上一节,我们新建了一个scala工程,但还不是web工程,更不是lift工程。这里我们先在sbt里定义一下lift,
*lift is org.lifty lifty 1.6.1
定义完之后sbt会自动下载lift依赖的包。更新完之后我们来新建一个lift工程
lift cr
- 在liftweb 中扩展一个类似 jQuery的方法:$("...").XXX() 和 jQu...
羊八井
jsjqueryscalalift
先上代码,文字稍后再补!
importscala.xml.NodeSeq
importnet.liftweb.http.js._
importnet.liftweb.http.js.jquery._
importnet.liftweb.util.StringHelpers._
def$(exp:String):jQuery=$(JE.Str(exp))
def$(exp:JsExp):jQu
- 扩展lift CssSelector为使用jQuery CSS Selector 形式
羊八井
jqueryscalacssSelectorliftCssSel
啥也不说了,直接上代码注意:lift2.5RC1+,Scala2.10+
importscala.xml.{NodeSeq,Text}
importnet.liftweb.http.js._
importnet.liftweb.util.{CssSel,CanBind}
importnet.liftweb.util.BindHelpers._
objectImplicits{
private
- 003-Lift基础
羊八井
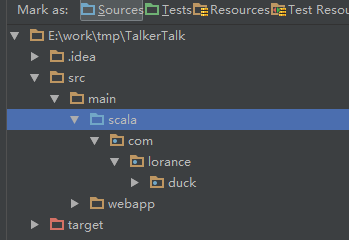
Lift基础本章讲简要Lift项目的目录结构和构建它所需要的一些基础配置进入Lift首先看看一个简单的Lift应用的目录结构:.
├──main
│ ├──resources
│ │ └──props
│ ├──scala
│ │ ├──bootstrap
│ │ │ └──liftweb
│ │ └──code
│ │ ├──lib
│ │ └──snippet
│
- Liftweb-目录
羊八井
javascalaDBsbtlift
整个项目的源码托管在git.oschina.net,学习Liftweb。第一次系统的写,欢迎来信指教。网名:羊八井作者:杨景邮箱:yangbajingatgmailcomQQ群:323863025(Lift热情交流群)目录000序blogsource基础001Liftweb简介blogsource002搭建Liftweb项目blogsource003Liftweb基础blogsource004Te
- 002-搭建Liftweb项目
羊八井
sbtprojectliftmutil
搭建Lift项目sbt->sbt+jetty->sbt+jetty+lift本章的示例代码在:http://git.oschina.net/yangbajing/lift-book/tree/master/examples/lift-blank安装Sbt详细内容请读附录A.使用Sbt创建sbt工程现在我们重头开始建立一个lift项目,首先需要创建一个sbt工程。我们建立工程目录在:/data/li
- liftweb入门教程(一)
jiagou
Web
注:本文环境ubuntu12.0432位,java1.7.0_10,scala2.9.1,windows系统如需要,请留言告知,如有其他问题请留言告知lift简介liftweb是基于scala的web框架,语言优雅,有点像Rails,同时性能卓越,每秒可支撑500+的访问。scala之于java,犹如jQuery之于js。换言之,scala完全兼容java,同时做了很好的封装,简洁于java。li
- liftweb的用户注册实现-2.println
wuhaixing
print
println是一个博客系统,只允许一个人注册
User扩展了MetaMegaProtoUser,所以override了signupXhtml
override def screenWrap = Full(
<lift:surround with="default" at="main">
- liftweb的用户注册实现-1.esme
wuhaixing
Web
lift的函数 UI = +(snippet,template) esme的用户注册
+
在Boot中, SiteMap 中定义 Menu ,将 template中的lift:signup关联到
Menu(Loc("sign_up", List("signup
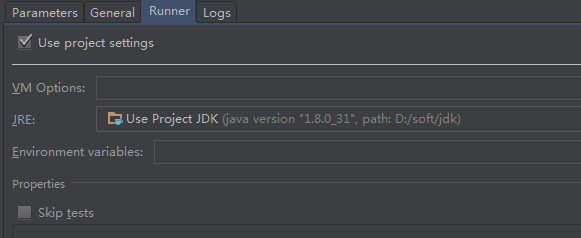
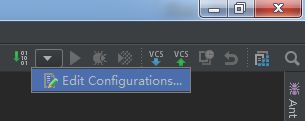
- Lift项目的生成、配置和运行
a564941464
配置
1. 安装Maven,配置好环境变量。
2. 使用Maven生成一个Lift项目,如以下命令可生成一个使用Scala 2.8.1、Lift 2.3的HelloWorld项目:
mvn archetype:generate ^
-DarchetypeGroupId=net.liftweb ^
-DarchetypeArtifactId=lift-archetype-basic_2
- lift中的路径映射
a564941464
路径
以下英文引用自:http://simply.liftweb.net/index-3.3.html#toc-Subsection-3.3.1
引用 Once the access control is granted by SiteMap, Lift loads the view related to the URL. There are many mechanisms that Li
- Json <-> Object 序列化与反序列化
sprout
threadjsonscalaGoogle
综合了一下:
http://www.assembla.com/wiki/show/liftweb/JSON_Support
https://groups.google.com/group/liftweb/browse_thread/thread/d38090d804d902a3/7d7b55c4a63b2580?lnk=gst&q=json&hl=fi#7d7b55c4
- 在lift中使用mysql
desuzh
mysql数据库休闲scala
Boot.scalaimport_root_.net.liftweb.common._import_root_.net.liftweb.util._import_root_.net.liftweb.http._import_root_.net.liftweb.sitemap._importjava.sql.{DriverManager,Connection}importcom.desu.model
- 在lift中使用mysql
desuzh
scalamysql数据库休闲lift
Boot.scalaimport_root_.net.liftweb.common._import_root_.net.liftweb.util._import_root_.net.liftweb.http._import_root_.net.liftweb.sitemap._importjava.sql.{DriverManager,Connection}importcom.desu.model
- Lift成功通过调试
desuzh
scala职场休闲lift
《结合使用ApacheGeronimo和Lift》是lift的一个不错的例子,不过由于代码更新,部分地方有一点修正,凭记忆记录下要点 1.Full改用importnet.liftweb.common.Full 2.Can[Connection]={ --->>Box[Connection]={ 3."submit"-->submit(?("Update"),ignore=>{}),--> "su
- Lift成功通过调试
desuzh
职场休闲liftscala
《结合使用ApacheGeronimo和Lift》是lift的一个不错的例子,不过由于代码更新,部分地方有一点修正,凭记忆记录下要点1.Full改用importnet.liftweb.common.Full2.Can[Connection]={--->>Box[Connection]={3."submit"-->submit(?("Update"),ignore=>{}),-->"submit"-
- Scala学习资源
desuzh
职场休闲liftscala
官网/论坛/专题Scala官方网站Scala官方WikiScalaCn论坛ScalaCn邮件列表ScalaFish-斯卡拉魚(中国台湾的Scala邮件列表)NabbleScalaForum51CTOScala专题IBMScala指南Scala讲座:献给追求创意兴奋的程序员书籍ProgramminginScala部分译文ProgrammingScala英文在线阅读产品/框架Liftweb官方网站Ap
- 使用maven创建一个简单的liftweb网站样例
desuzh
maven职场休闲Liftwebliftweb网站
关键字:mavenhelloworldscalaliftweb国际惯例了,什么框架啊技术啊入门教程都是helloworld,万年不朽啊。。。 废话少说,系统装好maven2,连上互联网,命令行进入到想要创建项目代码的目录 使用maven2的archetype插件命令: 引用mvnarchetype:generate-DarchetypeCatalog="http://scala-tools.o
- 使用maven创建一个简单的liftweb网站样例
desuzh
职场休闲mavenscala
关键字:mavenhelloworldscalaliftweb国际惯例了,什么框架啊技术啊入门教程都是helloworld,万年不朽啊。。。废话少说,系统装好maven2,连上互联网,命令行进入到想要创建项目代码的目录使用maven2的archetype插件命令:引用mvnarchetype:generate-DarchetypeCatalog="http://scala-tools.org/"出
- scala、lift 相关网站
xiaoyun_20
java编程scalajpaIBM
sbt官网:
http://code.google.com/p/simple-build-tool/
lift官网:
http://liftweb.net/getting_started
面向 Java 开发人员的 Scala 指南: 面向对象的函数编程
http://www.ibm.com/developerworks/cn/java/j-scala01228.html
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag