【Unity 3D】学习笔记十二:GUILayout(界面布局)
Unity 学习笔记十二
学习资料:《Unity 3D游戏开发》 宣雨松
在跨平台游戏界面设定的时候,最麻烦的估计就是得匹配个个游戏平台的分辨率。甚至相同的平台也会有不同的分辨率。这无疑很浪费时间和精力。因此,在设计游戏界面的时候,千万不要使用绝对坐标。不然当分辨率发生变化后,就得重新计算坐标。
为此GUI提出一个游戏布局的概念,并且在布局中的所有坐标都是相对坐标。这有利于跨平台实现。
GUI与GUILayout的区别:
在GUI中,控件的显示区域是通过rect()方法来实现,这样设置非常不灵活,因为这样的坐标大小就固定死了,如果控件中的显示内容发生改变,就会影响显示效果。
是用GUILayout无需设定显示区域,系统会自动帮我们计算控件显示区域,并保证不重叠和影响里面的显示效果。在前面几篇博文介绍的控件都是可以用GUILayout来实现的。
为了更好的区别这两种布局,接下来,分别用GUILayout和GUI来实现两个按钮。代码如下:
var addStr :String = "添加测试字符串";
function OnGUI ()
{
//普通GUI按钮
if(GUI.Button (Rect (50,50,120,40), addStr))
{
addStr +=addStr;
}
//界面布局按钮
if(GUILayout.Button (addStr))
{
addStr +=addStr;
}
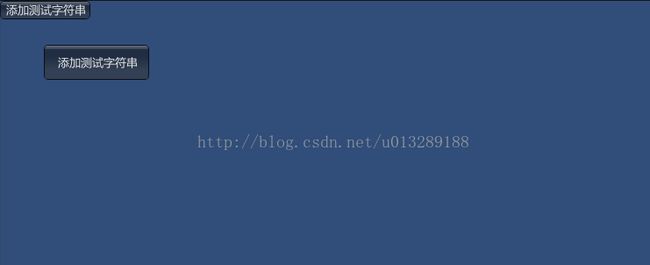
}点击按钮,里面的文字会增加,GUI的很快就超出边框,GUILayout随着文字的增加而自增。
既然GUILayout不需要使用rect()方法设定控件的显示区域,那它是怎么设定控件的显示区域咧?
那就是用GUILayoutOption,它可以直接设置某控件的宽度和高度等相关的参数,在使用GUILayoutOption设置布局时,无须考虑控件与控件的坐标是否会重叠。GUILayout会自动帮我们把所有控件以线性的排列方式显示在屏幕中,GUILyaoutOption是以一个数组的形式存储设置信息的。
GUILayout.Width():设置布局宽度
GUILayout.Heigth():设置布局高度
GUILayout.MinWidth():设置布局最小宽度
GUILayout.MinHeigth():设置布局最小高度
GUILayout.MaxWidth():设置布局最大宽度
GUILayout.MaxHeigth():设置布局最大高度
GUILayout.ExpandWidth():设置布局整体宽度
GUILayout.ExpandHeight():设置布局整体高度
例子:
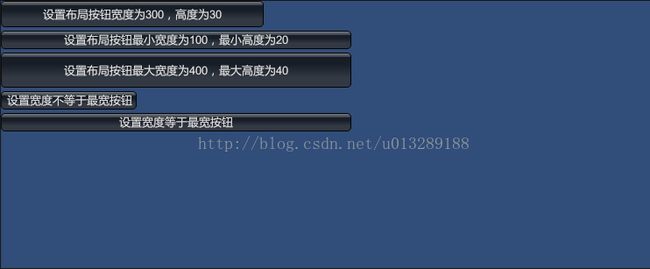
function OnGUI ()
{
GUILayout.Button ("设置布局按钮宽度为300,高度为30",GUILayout.Width(300),GUILayout.Height(30));
GUILayout.Button ("设置布局按钮最小宽度为100,最小高度为20",GUILayout.MinWidth(100),GUILayout.MinHeight(20));
GUILayout.Button ("设置布局按钮最大宽度为400,最大高度为40",GUILayout.MaxWidth(400),GUILayout.MaxHeight(40));
GUILayout.Button("设置宽度不等于最宽按钮",GUILayout.ExpandWidth(false));
GUILayout.Button("设置宽度等于最宽按钮", GUILayout.ExpandWidth(true));
}