用过google earth的朋友,一定记得google earth的一个功能,那就是查看历史影像功能:有一个时间轴滑块,拖动滑块,显示各个时间的影像,如下:没错,就是这个公能,最近做一个WEB的项目,也要用到类似的功能,所以呢就研究了一下,刚开始的时候,记得Jquery UI里面有一个slider的东西,可以实现类似滑块的东西,研究了一下,发现Jquery UI里的slider没法满足我的需求,所以就继续上网search,找了半天,终于找到了selectToUISlider这个Jquery的插件。
selectToUISlider在网上的资料不多,官方演示DEMO如下图所示:
可是,这样的功能没法满足我的需求,研究了半天,终于实现了。下面就介绍一下我的实现过程啊吧:
1、引入相关js或者样式文件
3、设置显示的样式
4、初始化并添加slider change事件
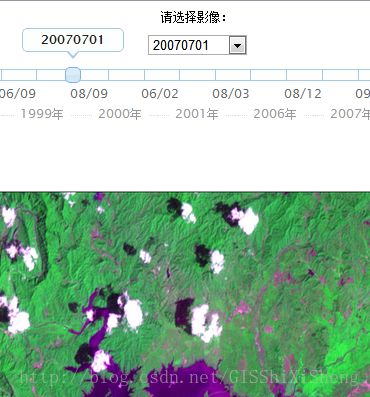
这样,就实现了如下图所示的效果:
但是,当你鼠标拖动的时候下面的图片不会发生变化,这个离我需要的还差一点,我的鼠标拖动滑块时下面的影像也发生变化,找了半天没有找到相对应的事件,所以,就只能在原始js里做文章了,在里面找了找,selectToUISlider.jQuery.js里面的sliderOptions做了一点改动,改动内容如下:
var sliderOptions = {
step: 1,
min: 0,
orientation: 'horizontal',
max: selectOptions.length-1,
range: selects.length > 1,//multiple select elements = true
slide: function(e, ui) {//slide function
var thisHandle = jQuery(ui.handle);
//handle feedback
var textval = ttText(ui.value);
thisHandle
.attr('aria-valuetext', textval)
.attr('aria-valuenow', ui.value)
.find('.ui-slider-tooltip .ttContent')
.text( textval );
//控制原始的select切换
var currSelect = jQuery('#' + thisHandle.attr('id').split('handle_')[1]);
currSelect.find('option').eq(ui.value).attr('selected', 'selected');
//控制Slider的*******************************************************************
var thisIndex = ui.value;//当前节点
var handleIndex = thisHandle.data('handleNum');//操作节点
thisHandle.parents('.ui-slider:eq(0)').slider("values", handleIndex, thisIndex);
},
values: (function(){
var values = [];
selects.each(function(){
values.push( jQuery(this).get(0).selectedIndex );
});
return values;
})()
};这样,我要的效果就实现了。在此,给大家共享出来,有用到此功能的读友请多多支持lzugis。