● 创建controller
php artisan make:controller TestController
php artisan make:controller TestController --plain //不会产生预定义的函数
● Migration
使用命令创建数据库、表;
databases/migrations目录下会存在迁移文件,每个文件会对应一个表,当使用php artisan migrate命令,就会生成对应的表。
php artisan migrate:rollback撤销上一步的操作,例如当执行了php artisan migrate命令后,在执行php artisan migrate:rollback,则新创建的表又会被删除;
php artisan make:migration create_articles_table --create='articles' 命令创建新的migration文件,参数--create指定表名
● eloquent
在app文件夹下创建model文件,命令:
php artisan make:model Article
命令执行后会在app目录下生成Article model文件
同时Article model对应article这张表
● tinker命令
php artisan tinker,进入交互模式,可以输入PHP脚本,操作Article model对应的表。当然,这些脚本也可以写到Article model里,这里只是能交互地看到效果:
$article = new App\Article ; //实例化
$article->title = 'My first blog'; //设置表的字段属性
$article->content = 'I am very happy today!';
$article->create_at = 123;
$article ; //输出刚才实例化的对象
$article->save() ; //将设置写入数据库
要在model中加入下面两条语句,否则,save会出错
class Article extends Model
{
protected $table = 'article'; //如果不指定表明,则该model对应model名的复数,即articles
public $timestamps = false; //默认情况下,Eloquent期望表中存在created_at和updated_at两个字段,在执行插入语句时,会默认加入这两个字段。这里去掉这个默认的规则,以免影响灵活性
}
此时,查看表,里面插入了一条数据
$article->toArray(); //将对象转化成一个数组
$first = App\Article::find(1); //找到第一条数据
$first->title = 'My first blog!'; //更新title字段
$first->save(); //保存
$second= App\Article::where('create_at', '=', 123)->get(); //查找,返回collection
$second= App\Article::where('create_at', '=', 123)->first(); //查找,返回第一条数据
$article = App\Article::create(['title'=>'My second blog', 'content'=>'I am very sad today.', 'create_at'=>456]); //一步添加一条记录
报错:Illuminate\Database\Eloquent\MassAssignmentException with message 'title'
原因是laravel默认不允许直接填充数据。需在model加入下面的语句:
protected $fillable = ['title', 'content', 'create_at'];
将需要添加的字段都填入数组中。
$article->update(['title'=>'My second blog...']); //直接更新
● 使用
下载源码文件:https://github.com/illuminate/html/tree/master
解压缩,将文件夹重命名为Html,放到目录:/vendor/laravel/framwork/src/Illuminate下
修改配置文件/config/app.php:
找到 ‘providers’ => [
添加数组元素
Illuminate\Html\HtmlServiceProvider::class,
‘aliases’ => [
添加数组元素
'Form' => Illuminate\Html\FormFacade::class,● 表单验证
方法一:
使用命令:php artisan make:request CreateArticleRequest
会在app/Http/Requests/下创建CreateArticleRequest.php文件
目前,因为没有用户,暂时将authorize函数的返回值改为true;
rules函数里定义了规则
在rules函数的返回数组里添加一下内容:
'title'=>'required',
'content'=>'required',
每一个项目的多个规则用|隔开,例如:
'title'=>'required|min:3',意思是不能为空,且至少三个字节长度
更多的规则可在laravel官网上找到:https://docs.golaravel.com/docs/5.1/validation/
然后将控制器中,store函数的参数改为Requests\CreateArticleRequest $request类型:
public function store(Requests\CreateArticleRequest $request)
这样传过来的表单数据就会经过验证,若不符合前制定的rules,则不会执行store的函数体,并且会跳转到create视图页面,同时返回一个$errors变量,
可在create视图里用添加如下代码,打印出错误提示信息:
@if ($errors->any())
- {{$error}}
@foreach($errors->all() as $error)
@endforeach
@endif
方法二:使用validate方法,在store函数最前面添加如下两行:
$rules = ['title'=>'required', 'content'=>'required'];
$this->validate($request, $rules);
● 视图控制器绑定:
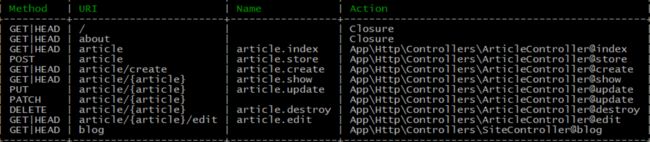
php artisan route:list查看所有路由
Route::resource('article', 'ArticleController'); //将ArticleController里的方法按照laravel的默认的规则绑定到视图
php artisan route:list查看所有路由结果如下:
● Form-Model-Binding:
将表单的open改成model,并指定控制器传来的$article变量:
{!! Form::open(['method'=>'PATCH', 'url'=>'/article/' . $article->id]) !!}
{!! Form::model($article, ['method'=>'PATCH', 'url'=>'/article/' . $article->id]) !!}
就可以实现内容的自动填充.
当然也可以不是用form-model-binding,而直接将控制器的内容填充到表单中
● 视图包含公共页面:
例如,在resources/views/errors/下建一个页面list.blade.php,将公共的代码放入其中,通过@include('errors.list');指令就可以将这些代码包含进去
● 登陆注册:
laravel提供了登陆注册的模块,指定表名为users
注册后会默认跳转到/home页,修改的方法为,在AuthController里添加下面的语句:
protected $redirectPath = '/';
● Eloquent Relationship
即一对一,一对多,多对多的关系
user和article是一对多的关系,因此,可以在user Model里添加这个函数,获得某个用户的所有article:
/*用户和文章是一对多的关系*/
public function articles()
{
return $this->hasMany('App\Article', 'user_id', 'id'); //第二个参数,代表外键在article表中的字段名
}
article和user是多对一的关系,因此,可以在article Model里添加这个函数,获得article对应的用户:
/*文章和用户是多对一的关系*/
public function user()
{
return $this->belongsTo('App\User', 'user_id', 'id');
}