ionic3.0 引入第三方插件 (swiper),方法很多,现详细说明下官方推荐(typings)做法。
1.全局安装Typings
1、 npm install -g typings
2.搜索你想要的插件,如 swiper:
1、 typings search swiper
搜索结果如下(有3个swiper资源):
1、 react-native-swiper dt https://github.com/leecade/react-native-swiper#readme2、 swiper dt https://github.com/nolimits4web/Swiper3、 swiper/v2 dt https://github.com/nolimits4web/Swiper
3.安装js库。
(1)切换到你的项目根目录下,运行如下命令行:
先是npm下载安装swiper插件库文件
1、npm install swiper --save
接着使用typings安装swiper插件
2、typings install dt~swiper -global --save
4,使用swiper.js插件库
(1)在你需要使用的page包内,在***.html文件中使用标签
(2)在需要用到swiper插件的 ***.ts文件中导入,并创建数据
1、 import * as Swiper from 'swiper';
// 初始化头部滚动条
private initHeaderSlide() {
this.oSwiper1 = new Swiper('.swiper-container', {
slidesPerView: 1,
paginationClickable: true,
centeredSlides: true,
autoplay: 2000,
autoplayDisableOnInteraction: false,
loop: true,
// 如果需要分页器
pagination: '.swiper-pagination',
// 改变自动更新
observer:true,
observeParents:true
});
}
private getHeaderSlideData() {
return [
{
alt: "双十一预热主场会",
src: "assets/img/home-headerSlide-1.jpg"
},
{
alt: "11月11天家电低价不停歇",
src: "assets/img/home-headerSlide-2.jpg"
},
{
alt: "家具盛典 好货提前抢",
src: "assets/img/home-headerSlide-3.jpg"
},
{
alt: "IT抢券节",
src: "assets/img/home-headerSlide-4.jpg"
},
{
alt: "潮流数码 双11爽购攻略",
src: "assets/img/home-headerSlide-5.jpg"
}
];
}
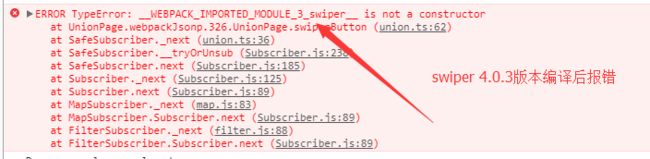
2、截止2017年11月07日,在执行npm install swiper --save时,npm会自动下载最新的swiper插件(我的swiper 4.0.3),实际调试中发现,该版本编译运行后,生成一堆不符合js语法的错误代码。
解决办法:
(1)在package.json文件中修改swiper扩展库的版本号为3.4.2。
(2)重新执行npm install 命令安装当前版本的swiper插件。
(3)重新执行ionic cordova build (run) android即可。
3、如果用第2步,typings search没有搜索到你要的库
但是,npm可以搜到相关ts文件,一定要是ts文件(比如ng开头的,如ng-circle-progress),才会有*.d.ts声明文件,才可以直接引用
例如:circle-progress这个库在typings搜索没有,但是可以:
1、 npm search circle-progress (npm搜索插件有插件存在)
2、 npm install ng-circle-progress --save (使用 npm 安装所需要的插件)
然后第4步引用就一样了。