Web前端自动化构建(三)——用Gulp配置本地开发环境
全名:《Web前端自动化构建 Gulp、Bower和Yeoman开发指南》
作者:Stefan Banumgartner【奥】
译者:谈博文
Gulp提供了自动化的能力,可配置成一个完全自动化的、完整的开发环境。
- 通过Gulp API,
gulp.series、gulp.parallel,决定task执行的顺序 - 通过Gulp API,
gulp.watch创建监控过程,监控源代码文件的变化,如果文件发生改动,会自动触发相应的task。 - 运行一个本地服务器,自动刷新浏览器页面。
一个完整的本地开发环境中的task主要可分为以下三类:
1. 重置:删除上一次构建遗留的痕迹。
2. 初次构建: 重新根据源代码编译文件。
运行 tests—>运行 scripts—>运行 styles
3. 迭代:持续修改代码,并把结果显示在显示器上。
迭代构建源代码—>启动服务器
先提供最终代码,后附配置过程。
最终完整的gulpfile.js如下:
const gulp = require('gulp');
const jshint = require('gulp-jshint');
const uglify = require('gulp-uglify');
const concat = require('gulp-concat');
const less = require('gulp-less');
const prefix = require('gulp-autoprefixer');
const cleanCss = require('gulp-clean-css');
const del = require('del');
const bSync = require('browser-sync');
gulp.task('test', () => {
return gulp.src(['app/scripts/**/*.js', '!app/scripts/vendor/**/*.js'])
.pipe(jshint())
.pipe(jshint.reporter('default'))
.pipe(jshint.reporter('fail'));
});
gulp.task('clean', () => {
return del(['dist']);
});
gulp.task('scripts',
gulp.series('test', function scriptsInternal() { //通过gulp.series,顺序先执行test
return gulp.src(['app/scripts/**/*.js', '!app/scripts/vendor/**/*.js'])
.pipe(concat('main.min.js'))
.pipe(uglify())
.pipe(gulp.dest('dist/scripts'));
})
);
gulp.task('styles', () => {
return gulp.src('app/styles/main.less')
.pipe(less())
.pipe(cleanCss())
.pipe(prefix())
.pipe(gulp.dest('dist/styles'));
});
gulp.task('server',done => {
bSync({
server:{
baseDir:['dist','app']
}
});
done();
})
gulp.task('default',
gulp.series('clean',
gulp.parallel('styles', 'scripts'),
'server',
function watcher(done) { //添加watcher监测
gulp.watch(
['app/scripts/**/*.js', '!app/scripts/vendor/**/*.js'],
gulp.parallel('scripts')
);
gulp.watch(
'app/styles/main.less',
gulp.parallel('styles')
);
gulp.watch('dist/**/*', bSync.reload); //实现修改后浏览器自动刷新
done();
}
)
)1. 添加重置 task
安装del插件:
npm install --save-dev delconst del = require('del');
gulp.task('clean', () => {
return del(['dist']);
});2.初次构建步骤
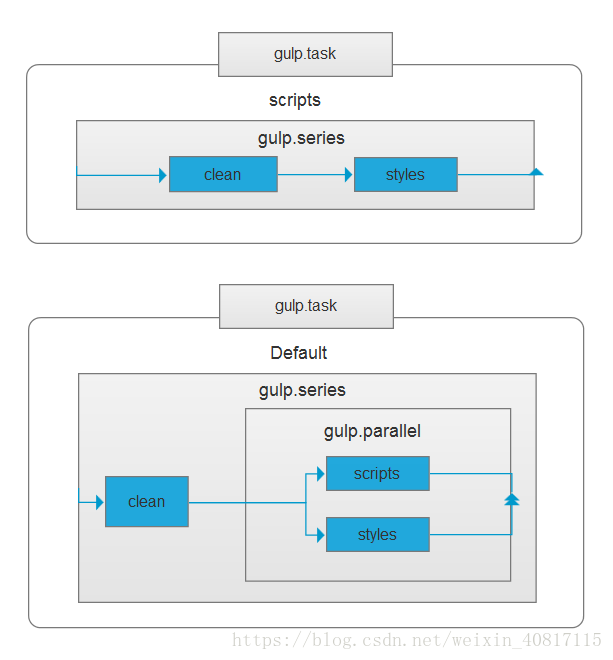
初次构建需要执行的task,以及其依赖链和执行链如下图所示:
从上图可以看出,
1. 在所有styles和scripts执行之前,都必须先执行‘clean’;
2. styles和scripts两个task之间没有依赖,可以并行执行;
3. scripts对test有依赖,在执行scripts前需先执行‘test’;
首先,test task 必须在scripts task之前执行,可用gulp.series先执行test task,紧接着执行scripts,将两个函数紧密耦合。
然后,可以建立一个default的task,利用gulp.series顺序执行clean和(‘styles’、‘scripts’),利用gulp.parallel并行执行style task和scripts task。
修改scripts task 如下:
gulp.task('scripts',
gulp.series('test', function scriptsInternal() {
return gulp.src(['app/scripts/**/*.js', '!app/scripts/vendor/**/*.js'])
.pipe(concat('main.min.js'))
.pipe(uglify())
.pipe(gulp.dest('dist/scripts'));
})
);添加gulp default task,
gulp.task('default',
gulp.series('clean',
gulp.parallel('styles', 'scripts'),
)
)现在,直接运行gulp命令就可以调用新的default task,Gulp会自动寻找default task,并执行它。
控制台输出如下:
[18:19:18] Using gulpfile D:\01_Study\前端自动化构建\Auto_build_book\gulp_study\ch_03\gulpfile.js
[18:19:18] Starting 'default'...
[18:19:18] Starting 'clean'...
[18:19:18] Finished 'clean' after 41 ms
[18:19:18] Starting 'styles'...
[18:19:18] Starting 'scripts'...
[18:19:18] Starting 'test'...
[18:19:18] Finished 'test' after 134 ms
[18:19:18] Starting 'scriptsInternal'...
[18:19:18] Finished 'scriptsInternal' after 38 ms
[18:19:18] Finished 'scripts' after 189 ms
[18:19:18] Finished 'styles' after 190 ms
[18:19:18] Finished 'default' after 235 ms3.迭代步骤
3.1. 监控过程
通过gulp.watch函数,Gulp提供了一个启动监控过程的接口,用来监控符合某一特定规则的文件的变化,并触发相应的task。
3.2 使用Browsersync建立按需实时重载的服务器
Browsersync是一个专门用来搭建实时更新服务器的软件,只需要一次JavaScript调用,就能轻易的启动一个服务器,并且能够指向多个目录。还能按需重新加载浏览器。
在gulpfile.js中增加新的 server task,代码如下:
const bSync = require('browser-sync');
...
gulp.task('server',done => {
bSync({
server:{
baseDir:['dist','app']
}
});
done();
})注意:一定要有done回调函数。
最后,更新default task,在default task中加入server 和watcher,代码如下:
gulp.task('default',
gulp.series('clean',
gulp.parallel('styles', 'scripts'),
'server',
function watcher(done) {
gulp.watch(
['app/scripts/**/*.js', '!app/scripts/vendor/**/*.js'],
gulp.parallel('scripts')
);
gulp.watch(
'app/styles/main.less',
gulp.parallel('styles')
);
gulp.watch('dist/**/*', bSync.reload); //实现修改后浏览器自动刷新
done();
}
)
)在命令行里输入gulp,看到整个执行链如下:
[18:30:59] Using gulpfile D:\01_Study\前端自动化构建\Auto_build_book\gulp_study\ch_03\gulpfile.js
[18:30:59] Starting 'default'...
[18:30:59] Starting 'clean'...
[18:30:59] Finished 'clean' after 41 ms
[18:30:59] Starting 'styles'...
[18:30:59] Starting 'scripts'...
[18:30:59] Starting 'test'...
[18:30:59] Finished 'test' after 127 ms
[18:30:59] Starting 'scriptsInternal'...
[18:30:59] Finished 'scriptsInternal' after 41 ms
[18:30:59] Finished 'scripts' after 189 ms
[18:30:59] Finished 'styles' after 192 ms
[18:30:59] Starting 'server'...
[18:30:59] Finished 'server' after 76 ms
[18:30:59] Starting 'watcher'...
[18:30:59] Finished 'watcher' after 21 ms
[18:30:59] Finished 'default' after 336 ms
[Browsersync] Access URLs:
----------------------------------
Local: http://localhost:3000
External: http://10.0.75.1:3000
----------------------------------
UI: http://localhost:3001
UI External: http://10.0.75.1:3001
----------------------------------
[Browsersync] Serving files from: dist
[Browsersync] Serving files from: app- 执行 clean
- scripts和styles在并行执行(test task 在scriptsInternal之前执行)
- 启动服务器
- 运行文件watcher
最后在浏览器中以http://localhost:3000自动打开index.html。
此时,只要修改相应的css和js文件,就会触发scripts和styles task,自动重新编译,并重新加载浏览器。Ctrl+ C结束。