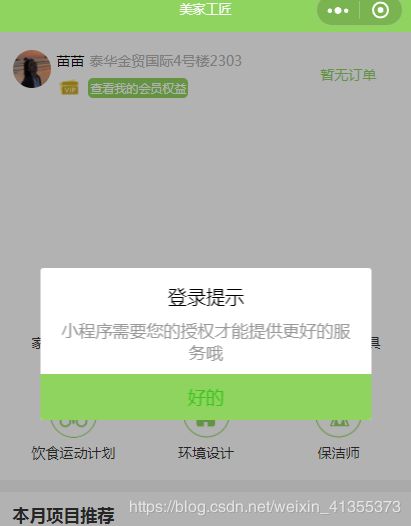
微信自定义弹窗登录
{{ title }}
{{ content }}
dialog.wxs
.dialog-mask{
position: fixed;
z-index: 1000;
top: 0;
right: 0;
left: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.3);
}
.dialog-info{
position: fixed;
z-index: 5000;
width: 80%;
max-width: 600rpx;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
background-color: #FFFFFF;
text-align: center;
border-radius: 3px;
overflow: hidden;
}
.dialog-title{
font-size: 36rpx;
padding: 30rpx 30rpx 10rpx;
}
.dialog-content{
padding: 10rpx 30rpx 20rpx;
min-height: 80rpx;
font-size: 32rpx;
line-height: 1.3;
word-wrap: break-word;
word-break: break-all;
color: #999999;
}
.dialog-footer{
display: flex;
align-items: center;
position: relative;
line-height: 90rpx;
font-size: 34rpx;
}
.dialog-btn{
display: block;
-webkit-flex: 1;
flex: 1;
position: relative;
color: #ffffff;
}
dialog.js
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
/**
* 组件的属性列表
*/
properties: {
// 弹窗标题
title: {
type: String,
value: '标题' // 默认值
},
// 弹窗内容
content: {
type: String,
value: '弹窗内容'
},
// 弹窗确认按钮文字
confirmText: {
type: String,
value: '确定'
}
},
/**
* 组件内私有数据
*/
data: {
// 弹窗显示控制
isShow: false
},
/**
* 组件的公有方法列表
*/
methods: {
//隐藏弹框
hideDialog() {
this.setData({
isShow: false
})
},
//展示弹框
showDialog() {
this.setData({
isShow:true
})
},
/**
* triggerEvent 组件之间通信
*/
confirmEvent() {
this.triggerEvent("confirmEvent");
},
bindGetUserInfo() {
this.triggerEvent("bindGetUserInfo");
},
bindGetUserInfo: function (e) {
console.log(e)
if (e.detail.userInfo) {
//用户按了允许授权按钮
var that = this;
//插入登录的用户的相关信息到数据库
wx.request({
url: '自己url',
data: {
openid: wx.getStorageSync("openid"),
data: e.detail,
session_key: wx.getStorageSync("session_key")
},
header: {
'content-type': 'application/json'
},
success: function (res) {
//从数据库获取用户信息
that.queryUsreInfo();
console.log("插入小程序登录用户信息成功!");
}
});
//授权成功后,跳转进入小程序首页
} else {
//用户按了拒绝按钮
wx.showModal({
title: '警告',
content: '您点击了拒绝授权,将无法进入小程序,请授权之后再进入!!!',
showCancel: false,
confirmText: '返回授权',
success: (res)=> {
if (res.confirm) {
console.log('用户点击了“返回授权”')
this.setData({
isShow:true
})
}
}
})
}
},
//获取用户信息接口
queryUsreInfo: function (callback) {
wx.request({
url: '',
data: {
openid: wx.getStorageSync("openid")
},
header: {
'content-type': 'application/json'
},
success: function (res) {
console.log(res.data);
getApp().globalData.userInfo = res.data;
wx.setStorageSync("userInfo",res.data)
}
})
},
}
})
2.父组件的引用
index.html
index.js
onLoad: function () {
this.dialog = this.selectComponent("#dialog");
var that = this;
wx.getSetting({
success: function (res) {
if (res.authSetting['scope.userInfo']) {
wx.getUserInfo({
success: function (res) {
//从数据库获取用户信息
that.dialog.queryUsreInfo();
}
});
} else {
that.showDialog();
}
}
})
},
showDialog: function () {
this.dialog.showDialog();
},
confirmEvent: function () {
this.dialog.hideDialog();
}