2020年蓝旭工作室暑期前端培训班Day1——HTML5 & CSS3
HTML5新特性
- 前言:H5 == HTML5?
HTML5是一个标准。
H5:
解决方案?看起来炫酷的移动端网页解决方案
技术合集?基于html5, css3, js
基于HTML5的交互网页应用?手机端营销类页面
知乎:H5是什么? - 语义化标签
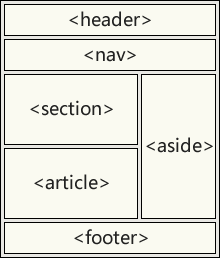
article, section, header, footer, nav, aside等,无额外样式。

目的:便于清晰的展现页面结构,方便维护,有利于SEO,方便其他设备的解析 - 音视频
audio音频标签,video视频标签视频
使用video标签:<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> video> - 画布(canvas)
canvas用于在网页中绘制图像,注意:必须通过JavaScript来绘制 - SVG
用于绘制矢量图形 - 地理定位
获取当前定位:navigator.geolocation.getCurrentPosition(success, error, options) - 拖放API
给元素设置draggable="true"即成为可拖放元素,通过使用js操作一些方法来实现拖放 - Web Storage
新增了两个用于在客户端存取数据的新方法:localStorage, sessionStorage - Web Worker
Web Worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能 - WebSocket
让客户端与服务端一见钟情:一次握手,持久通信,双向直传 - 表单新特性
新增输入类型:
email, url, number, range, Date pickers, search, color
新增表单元素:
datalist, keygen, output
新增表单属性:
placeholder, required, autocomplete,multiple
cookie & Web Storage
cookie
- 什么是cookie
cookie是某些网站为了辨别用户身份,进行Session跟踪而储存在用户本地终端上的数据(通常经过加密),由用户客户端计算机暂时或永久保存的信息。一般由服务端产生,发送给客户端保存。 - cookie处理过程
服务器向客户端发送cookie
浏览器将cookie保存
每次http请求都会将cookie发送给服务器 - cookie格式
Cookie是一段不超过4KB的小型文本数据,由一个名称(Name)、一个值(Value)和其它几个用于控制Cookie有效期、安全性、使用范围的可选属性组成。
Set-Cookie: "name=value;domain=.domain.com;path=/;expires=Sat, 11 Jun 2016 11:29:42 GMT;HttpOnly;secure"
Name/Value: 设置Cookie的名称及相对应的值,添加多个name/value就用封号隔开
domain:可以访问此cookie的域名,如domain值为b.com,则以b.com结尾的域名都可以访问此cookie
path:设置在domain这个域下可以访问cookie的页面路径
expires:失效时间
HttpOnly:设置后不允许通过脚本读写cookie
secure:安全标志,是否只能对https协议发送cookie - js操作cookie
document.cookie可以获取到cookie,是一个字符串,在这基础上进行增删改查。
删除cookie将expires的值设置为过去的时间即可 - 提高cookie的安全性
- 对于cookie里的敏感信息进行加密
- 设置HttpOnly,可以防止通过页面脚本盗取cookie
- 设置Secure为true,使用https协议时浏览器才会发送cookie,同时在保证传输过程中cookie的加密
- 给cookie设置有效期
Web Storage
WebStorage诞生是为了克服由cookie带来的一些限制,对于一些仅需要在客户端上存储操作的数据,对于WebStorage来说,操作更方便,存储量更大,并且不必每次都向服务端发送数据。
两种storage:localStorage和sessionStorage,二者以键值对形式存取数据,在浏览器中,二者存在于window对象里。localStorage没有过期时间,需要手动清除。sessionStorage的生命周期是在浏览器关闭之前。
js操作:
保存数据:Storage.setItem(‘key’, ‘value’)
读取数据:Storage.getItem(‘key’)
删除数据:Storage.removeItem(‘key’)
清空数据:Storage.clear()
注意存取数据时,key和value均为字符串,存储数据时需要将value字符串化,获取数据时需要将value格式化
CSS3新特性
属性前缀
-
-moz- 代表firefox浏览器私有属性
-
-ms- 代表ie浏览器私有属性
-
-webkit- 代表safari、chrome私有属性
-
-o- 代表Opera
常见样式
-
边框
border-radius:1-4 length|%指定边框圆角(如何单独指定一块的圆角?)
border-image:指定边框图片
box-shadow: h-shadow v-shadow blur spread color inset;指定元素的投影 -
背景
background-size: length|percentage|cover|contain;指定背景图像的大小 -
文本效果
text-shadow: h-shadow v-shadow blur color;指定文本的阴影
text-overflow: 指定文本溢出部分以什么内容显示
word-wrap:normal|break-word;允许长单词或 URL 地址换行到下一行
word-break:normal|break-all|keep-all;指定非CJK脚本的断行规则 -
字体
@font-face规则:指定自定义字体模块,通过font-family来引入自定义字体@font-face{ font-family:myFont; /* 指定自定义字体模块名称 */ src:url('Menlo-Regular.ttf'); /* 指定自定义字体模块加载字体的路径 */ font-stretch:normal; /* 指定自定义字体模块字体拉伸情况 */ font-weight:bold; /* 指定自定义字体模块字体粗细 */ font-style:normal; /* 指定自定义字体模块字体风格 */ } *{ margin:0; padding:0; text-decoration:none; font-family:myFont, "幼圆"; } -
渐变(gradients)
linear-gradient(direction, color-stop1, color-stop2, ...)
linear-gradient(angle, color-stop1, color-stop2)
direction:to + direction, color可以是rgb,rgba,hex,colorNameradial-gradient(shape, start-color, ..., last-color)
shape 参数定义了形状 ellipse | circle,默认ellipse -
转换(transform)
-
2D转换:
transform:function
function参数:
translate(x, y)方法:从当前位置从左移动x,从顶部移动(平移)
rotate(angle)方法:angle > 0顺时针旋转,angle < 0逆时针旋转(旋转)
scale(w, h)方法:宽变为原来的w倍,高变为原来的h倍(缩放)
skew(angle1, [,angle2]) 方法:元素在X轴和Y轴上倾斜angle2和angle1(倾斜)
matrix()方法:合并上述所有方法 -
3D转换:
transform:基于平面的变换方法中,拓展出三个维度的变换方法
transform-origin:允许你改变被转换元素的位置。
transform-style:规定被嵌套元素如何在 3D 空间中显示。
perspective:规定 3D 元素的透视效果。
perspective-origin:规定 3D 元素的底部位置。
backface-visibility:定义元素在不面对屏幕时是否可见。
下面是一个3D几何体的设计:
<style type="text/css"> .side { font-size: 20px; font-weight: bold; height: 100px; line-height: 100px; color: #fff; position: absolute; text-align: center; text-shadow: 0 -1px 0 rgba(0,0,0,0.2); text-transform: uppercase; width: 100px; } .top { background: red; -webkit-transform: rotate(-45deg) skew(15deg, 15deg); -moz-transform: rotate(-45deg) skew(15deg, 15deg); -ms-transform: rotate(-45deg) skew(15deg, 15deg); -o-transform: rotate(-45deg) skew(15deg, 15deg); transform: rotate(-45deg) skew(15deg, 15deg); } .left { background: blue; -webkit-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%); -moz-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%); -ms-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%); -o-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%); transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%); } .right { background: green; -webkit-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%); -moz-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%); -ms-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%); -o-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%); transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%); } style> <div class="side top">Topdiv> <div class="side left">Leftdiv> <div class="side right">Rightdiv>- 过渡(transition)
transition: property duration timing-function delay;
property:指定CSS属性的名称,transition作用的样式,可单独指定属性transition-property
duration: 指定过渡时间(s或ms),可单独指定属性transition-duration
timing-function:指定过渡效果的速度,常用属性值:linear(速度不变),ease(速度先增加再减小),可单独指定属性transition-timing-function
delay:指定样式定义后过渡开始时间(s或ms),可单独指定属性transition-delay
-
选择器
- 新增属性选择器
elem[name^=‘item’] 匹配含有属性name并且属性值以item开头的elem
elem[name$=‘item’] 匹配含有属性name并且属性值以item结尾的elem
elem[name*=‘item’] 匹配含有属性name并且属性值包含item的elem - 新增结构伪类选择器
E:first-child 匹配父元素中第一个E,且这个E为父元素的第一个元素。IE7就可以支持
E:last-child匹配父元素中最后一个E元素,且这个E元素为父元素的最后一个元素
E:nth-child(n)用于匹配索引值为n的子元素。索引值从1开始
E:only-child这个伪类一般用的比较少,比如上述代码匹配的是div下的有且仅有一个的p,也就是说,如果div内有多个p,将不匹配。
E:nth-last-child(n)从最后一个开始算索引。
E:first-of-type匹配同级兄弟元素中的第一个E元素
E:last-of-type匹配同级兄弟元素中的最后一个E元素
E:nth-of-type(n)匹配同类型中的第n个同级兄弟元素E
E:only-of-type匹配属于同类型中唯一兄弟元素的E
E:nth-last-of-type(n) 匹配同类型中的倒数第n个同级兄弟元素
:root匹配文档的根元素(html)
E:empty{}匹配没有任何子元素(包括包含文本)的元素E
动画
- 关键帧规则(@keyframes)
@keyframes + name,可以把@换成属性前缀,用于规定动画。@keyframes myRule{ from{/* css样式 */} to{/* css样式 */} } - animation
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
name:指定要加载到动画的关键帧名称,可单独指定属性animation-name
duration:指定动画持续时间(m或ms),可单独指定属性animation-duration
timing-function:指定动画执行的速度变化情况,默认是ease,可以去linear,可单独指定属性animation-timing-function
delay:指定动画的开始前的延迟时间(m或ms),可单独指定属性animation-delay
iteration-count:指定动画播放次数,默认为1,可单独指定属性animation-iteratio-count
direction:指定动画是否在下一周期逆向播放,默认是normal,可指定reverse,表示逆向播放,可指定alternate,表示奇数次正向,偶数次逆向
fill-mode:规定动画不播放时应用元素当前的样式,指定forwards,表示动画结束后,保持现在的样式状态,指定backwards,表示动画处于delay期间时,应用keyframes规则中from或to中的样式(取决于direction)
play-state:指定动画的执行状态,running执行,pause暂停,可单独指定属性animation-play-state
CSS3媒体查询
-
什么是媒体查询
媒体查询是向不同设备提供不同样式的一种方式,它为每种类型的用户提供了最佳的体验。 -
引入方式
link标签引入:
css样式表内直接引入:@media not|only mediatype and (expressions) { /* css code */ } -
mediatype媒体类型
all:用于所有多媒体类型设备
print:用于打印机
screen:用于电脑、手机、平板等
speech:用于屏幕阅读器 -
expressions
不同的expression之间用and链接@media screen and (max-width: 1200px) and (min-width: 520px) { div{ width:300px; } }
CSS3新布局
- 多列布局
CSS3 可以将文本内容设计成像报纸一样的多列布局 - 弹性盒子布局
弹性盒子模型可以进行自适应浏览器窗口的流动布局,轻松排列盒子的顺序。弹性盒子布局多流行于移动端网页以及app的前端开发中。
详细内容请看博主的另一篇博客:CSS布局(二)—— CSS3新布局(多列&弹性盒子)
