自定义包上传/后端路由基本原理/*****前端异步流程工具******
自定义包上传npmjs
注意: 记住要发送邮箱激活
注意: 切换你的npm源 nrm ls 列出所有源 / nrm use npm 切换源
注意: 你的包的名称不要和别人的重复
步骤:
1.登录npm账号
npm adduser
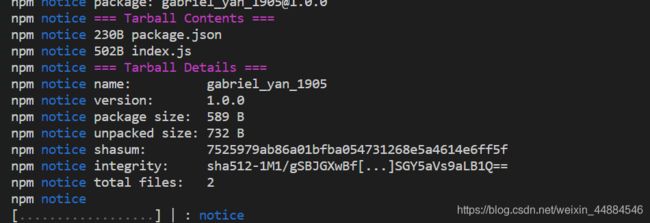
2.上传
npm publish
//index.js
const http = require( 'http' )
const host = 'localhost'
const port = 5000 // 1-60000均可
const req = {
init () {
http
.createServer( ( request,response ) => {
// request 表示请求
// response 表示响应,给前端发送的信息
response.write( 'hello 1905' )
response.end()
})
.listen( port,host,() => {
console.log( `The server is running at: http://${ host }:${ port }` )
})
}
}
module.exports = {
req
}
node后端路由基本原理
为什么要讲这个?
它是后端框架 express 的路由的原理
// 后端路由其实就是一个web服务器
http://localhost:5300/shopcar
路由:
路: url路径
以前: 多页面
index.html
a标签 herf = “./detail.html”
a标签 herf = “./shopcar.html”
现在流行的: 单页面
index.html
我们这个时候,会将detail/shopcar做成模板 [ ejs pug(jade) 【 Node.js专用】 art-template[ 后端使用 ] ],替换index.html里面的内容
const http = require('http')
const host = 'localhost'
const fs = require('fs')
const port = 5300
http
.createServer((req, res) => {
res.writeHead(200, {
'Content-type': 'text/html;charset=utf8'
})
switch (req.url) {
case '/home':
res.write('home')
res.end()
break;
case '/shopcar':
fs.readFile('./static/shopcar.html', 'utf8', (error, docs) => {
res.write(docs)
res.end()
})
break;
case '/2.jpg':
fs.readFile('./static/2.jpg', (error, docs) => {
// 图片是以二进制传输的
res.write(docs, 'binary')
res.end()
})
break;
case '/index.js':
fs.readFile('./static/js/index.js', (error, docs) => {
res.write(docs)
res.end()
})
break;
default:
break;
}
})
.listen(port, host, () => {
console.log(`服务器运行在:http://${ host }:${ port }`)
})
npm脚本 npm scripts
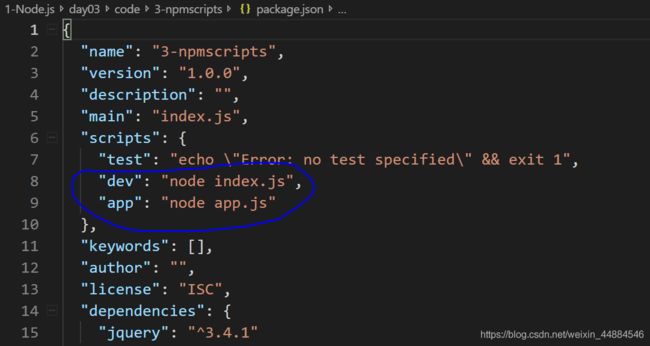
- 概念: npm脚本指的是package.json中的scripts字段
- 认识package.json
- package.json 是记录项目依赖包信息和npm脚本命令的一个配置文件
-
项目依赖包信息:
- dependencies 生产环境的依赖包
- devDependencies 开发环境使用的依赖包
-
脚本命令:
- 在命令行执行的脚本命令
-
& vs &&
-
举例:
-
npm run dev & npm run app 全部执行完命令,最后输出结果
-
npm run dev && npm run app 依次执行
-
-
- package.json 是记录项目依赖包信息和npm脚本命令的一个配置文件
前端异步流程工具 【 王者/ 王牌 】
1.为什么要进行异步操作?
javascript是单线程,依次执行一个任务,要想让任务能够顺利进行,我们需要排队
异步就是将任务放入异步队列,在主线程执行结束之后再去执行。
如果有100个数据请求如何处理?---------->异步多任务处理
2.前端异步的操作方式
-
传统方式
- 回调函数
- 事件
-
前端异步流程工具 【 封装出来函数、库 】
-
es6 Promise
const p1 = new Promise((resolve, reject) => { resolve('任务一') }).then(data => { console.log(data) }) .catch(error => { if (error) throw error //抛错,这时进程会被中断 }) const p2 = new Promise((resolve, reject) => { setTimeout(() => { resolve('任务二') }, 2000) }).then(data => { console.log(data) }) .catch(error => { if (error) throw error; }) //Promise.all([promise实例1,promise实例2]) //all中,依次执行任务,即使有延时任务,也必须等待延时任务结束,后续任务才能进行 Promise .all([p1, p2]) .then(() => { console.log('任务三') }) //运行结果: // 主线程 // 任务一 // 任务二 // 任务三 //Promise.race([promise实例1,promise实例2]) //race指的是 任务快的先进行,其他延时任务后续进行 Promise .race([p1, p2]) .then(() => { console.log('任务三') }) //运行结果: // 主线程 // 任务一 // 任务三 // 任务二 console.log('主线程')//加这句主要为了体现异步async–await–promise
//status.js const request = require('request') const status = { init() { return new Promise((resolve, reject) => { request('https://m.lagou.com/listmore.json', (a, b, c) => { resolve(c) //请求数据结束 ,c被反到 Prmise上 }) }) } } module.exports = { init: status.init }//name.js const { init } = require('./status.js') /* const p1 = () => { const result = init().then( res => console.log( res )) return result } p1() */ // --------------- 以上是小程序数据请求封装 ---------------- //console.log(init()) //Promise //下面是最主流的数据请求封装 const p1 = async() => { const result = await init() console.log(result) } console.log(p1()) // --------------------- vue angular react ------------- -
es6 Generator函数
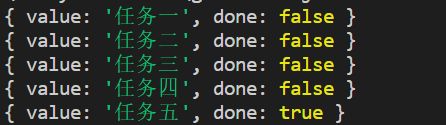
/* generator生成器函数 * function 关键字后面跟一个*来定义一个generator函数 * 使用yield关键字来定义任务 */ function* p1() { // yield 任务 yield '任务一' yield '任务二' yield '任务三' yield '任务四' return '任务五' } const task = p1() // 迭代器Iterator对象 console.log(task.next()) // 通过next方法来遍历执行任务 console.log(task.next()) console.log(task.next()) console.log(task.next()) console.log(task.next()) // { value: '任务六', done: true } /* value 表示任务执行的结果 done 表示总任务执行状态 */执行结果:
-
-
es6 - es8 async 函数
/* async */ async function p1() { const result = await '任务一' return result } const p2 = async function() { const result = await '任务二' return result } const p3 = async() => { const result = await '任务三' return result } console.log(p1().then(res => console.log(res))) console.log(p2().then(res => console.log(res))) console.log(p3().then(res => console.log(res))) console.log(' 主线程')执行结果:
-
Node中的异步处理工具: nextTick setImmediate
nextTick()的回调函数执行的优先级要高于 setImmediate();
/* javascript全局变量是window对象 Node.js全局变量是什么? global */ process.nextTick(() => { console.log('A') }) setImmediate(() => { console.log('C') }) process.nextTick(() => { console.log('B') }) console.log('主线程任务')执行结果:
-
第三方类库: async.js
/* 多任务执行 */ const { series, parallel } = require('async') // series 表示 串行 // series([任务一,任务二],callback) // 串行: 表示两个任务在一个任务线上,任意一个任务崩溃,其余任务全部无法执行 series([ function(callback) { callback(null, '任务一') }, function(callback) { setTimeout(() => { callback(null, '任务二') }, 2000) } ], function(error, result) { console.log('任务六') console.log(result) }) // parallel 并行 parallel([ function(callback) { callback(null, '任务三') }, function(callback) { setTimeout(() => { callback(null, '任务四') }, 2000) } ], function(error, result) { console.log('任务五')//这两句顺序可以交换进行调整 console.log(result) }) console.log('主线程')执行结果: