- Nginx 如何解决单页应用 History 模式路由的 404 难题?
wsj__WSJ
nginx
在现代前端开发中,单页应用(SPA)已经成为主流架构。无论是React、Vue还是Angular,都广泛使用History模式路由来实现无刷新页面跳转。但这个看似流畅的体验背后,却隐藏着一个容易被忽视的服务器配置问题——当用户直接访问路由地址或刷新页面时,往往会出现404错误。今天我们就来聊聊Nginx是如何通过简单配置解决这个问题的。一、History模式路由的“陷阱”先来看一个常见场景:当我们
- 【前端】ikun-qrcode:极简的二维码生成组件,使用view而非canvas避免层级问题
青春狗头少年不会梦到格温学姐
前端
文章目录背景ikun-qrcode界面效果如何发布一款自己的插件到uniapp市场。(5分钟搞定)背景之前在uniapp上100行搞定二维码生成,现在封装为vue组件分享出来:下载地址:https://ext.dcloud.net.cn/plugin?id=19351ikun-qrcode使用基础的view渲染二维码,需要给定宽高和单位和数据:uniapp默认整体宽度是750rpx。界面效果如何发
- Vue3 实现 DOCX 文档在线预览功能(基于 docx-preview)
Vue3实现DOCX文档在线预览功能(基于docx-preview)在本篇文章中,我们将介绍如何使用Vue3+docx-preview来实现浏览器端的.docx文档预览功能。项目依赖首先需要安装以下依赖:npminstalldocx-previewaxios组件代码详解Template部分预览DOCX按钮用于触发加载文档事件,文档内容将渲染在docxContainer容器中。Script部分imp
- gpt面试题
任小栗
#面试题gptvue.js前端
vue面试题一、响应式系统相关❓1.Vue3的响应式系统是如何实现的?和Vue2有何本质区别?答案:Vue3使用Proxy实现响应式(位于@vue/reactivity模块),替代Vue2的Object.defineProperty。核心机制如下:使用targetMap:WeakMap存储依赖关系利用track()和trigger()方法实现依赖收集与派发更新effect()包装副作用函数,自动收
- vue3 + xlsx + file-saver 读取excel数
土豆丶杨
前端javascriptvue.js
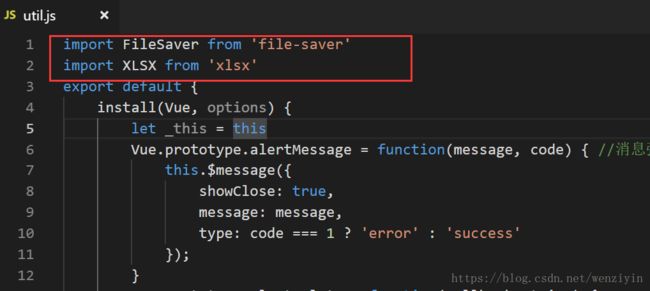
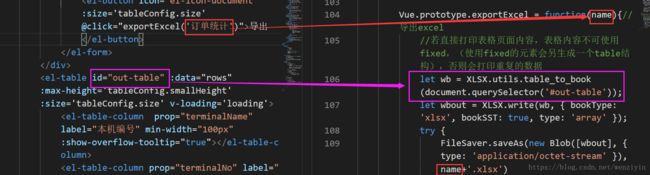
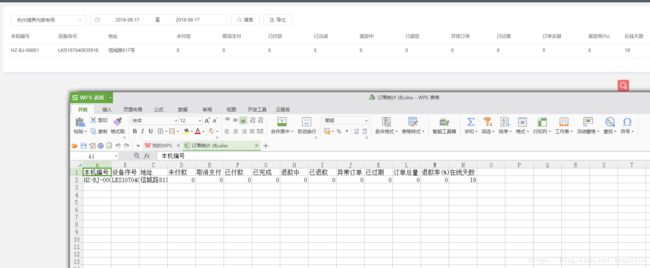
导出{{index}}import{ref}from"vue";import*asXLSXfrom"xlsx";importExport2Excelfrom'@/utils/Export2Excel'exportdefault{setup(){constexcelData=ref([]);constindex=ref("");constresData=ref([])consttitle=ref([
- 【学术会议投稿】Vue.js组件开发实战:从零构建高效可复用组件
小周不想卷
艾思科蓝学术会议投稿vue.js
【IEEE出版|会后3-4个月EI检索】第三届云计算、大数据应用与软件工程国际学术会议(CBASE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3目录引言一、Vue.js组件开发基础二、构建高效可复用组件三、Vue.js组件的高级特性四、Vue.js的优点与缺点Vue.js的优点Vue.js的缺点引言在现代前端开发中,Vue.js凭借其简洁的
- 在vue项目中使用富文本编辑器 - tinymce
橘式不妙
vue富文本编辑器vue.js前端javascript编辑器
推荐文章tinymce常用配置摘要在vue项目中使用tinymce富文本编辑器。这款编辑器比较轻量级、界面简洁、功能丰富,主要是易扩展。使用步骤安装tinymce官方地址1.安装tinymce#pnpm命令是npm命令的增强,p是proformance的意思,高性能pnpminstall--save"@tinymce/tinymce-vue@^5"2.引入tinymce的mainjstinymce
- vue2解决页面重排滚动条问题
啥都不是的小白菜
前端javascripthtml
项目场景:项目场景:vue2问题描述例如:在一个卡片页面底部添加一条数据后,滚动条自动跑到了页面顶部去了:原因分析:可能是添加数据后页面重排导致的解决方案:提示:通过deepseek给出了一个较为高效的方案且不会干扰用户的正常滚动行为exportdefault{data(){return{scrollPosition:0};},beforeUpdate(){this.scrollPosition=
- 《Vue.js 核心概念:前端魔法世界的奇幻基石》
Muai木离
前端vue.jsflutter
在当今数字化浪潮汹涌澎湃,Web应用如梦幻仙境般绚烂多彩且变幻无穷的时代,Vue.js仿若一位神秘而强大的魔法画师,其核心概念则是绘制出震撼人心的Web开发魔法画卷的神来之笔。这些概念宛如星空中最耀眼、最具魔力的星座,不仅赋予Vue.js令人心醉神迷的独特魅力与蓬勃无尽的创造力,更为构建灵动如仙、性能超凡且用户体验犹如置身奇幻梦境的Web应用勾勒出清晰可见的魔法蓝图。对于那些心怀对前端开发领域的炽
- Pinia 实战指南:Vue 3 状态管理的高效之道
做人不能太高调
vue.js前端javascript
1.给我来个系统学习Pinia的大纲学习Pinia作为Vue.js的状态管理库,可以按照以下大纲来系统地进行学习:1.Pinia入门Pinia简介什么是Pinia?Pinia是Vue3的官方状态管理库,是对Vuex的继承和改进。它通过提供更简洁和灵活的API,使得在Vue应用中管理全局状态变得更加容易。Pinia是专为Vue3设计的,基于CompositionAPI,允许开发者以更加模块化和简洁的
- 【TypeScript学习笔记】TypeScript 核心知识点
Zaly.
Vue学习笔记typescript学习笔记
目录前言TypeScript核心概念基本类型与高级类型常用内置工具类型类型断言与类型守卫TypeScript在Vue3中的应用Vue3中TypeScript的作用范围Props和Emits的类型定义CompositionAPI中的类型支持前言TypeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编
- vue项目中使用tinymce富文本编辑器
常常不爱学习
vue.js前端javascript
vue使用tinymce文章目录vue使用tinymcetinymce富文本编辑器在这里插入图片描述一、本文要实现二、使用步骤1.安装tinymce2.tinymce组件新建3.在store添加商品详情的状态管理4.tinymce组件的引入tinymce富文本编辑器提示:以下是本篇文章正文内容,下面案例可供参考一、本文要实现在‘商品详情’tab页实现富文本编辑器的使用。前提,tab页可以正常实现功
- error ‘vue‘ 不是内部或外部命令,也不是可运行的程序或批处理文件 [Windows/Mac/Linux 系统解决方案大全]
error‘vue‘不是内部或外部命令,也不是可运行的程序或批处理文件[Windows/Mac/Linux系统解决方案大全]在使用Vue.js开发时,常常会遇到如下错误提示:'vue'不是内部或外部命令,也不是可运行的程序或批处理文件。这是因为系统无法识别vue命令,可能源于多种原因:未安装或未正确配置环境变量、VueCLI未安装、Node.js管理工具(如nvm)切换版本后未重新全局安装等。作者
- vue中实现验证码输入
结城
vue验证码vue输入框
vue验证码input输入解决焦点切换有点晚了就不吐槽了,咱还是把代码上了,赶紧洗澡,养好精神明天努力上班!!!想学node,想学react,想精进webpack,想vue学的更好一点,了解底层代码,学算法,学计算机原理,想写自己的博客网站…这是一条学无止境的路,没办法要恰饭效果html部分js部分exportdefault{props:{inputNums:{type:Number,defaul
- 《Vue3笔记》第38节:Vue3项目集成TinyMCE富文本编辑器
Mr.小朱同学
【Vue3项目开发】笔记vue.js前端TinyMCE富文本编辑器tinymcetinymce编辑器Vue3集成tinymce
前一个小节的内容中,已经介绍了Vue3项目中Quill如何配置highlight.js代码高亮的插件。这个小节来学一个新的富文本编辑器,叫做:TinyMCE。Vue3项目开发(微信文章集合)1.1、运行效果TinyMCE编辑器的效果,如下所示:1.2、安装TinyMCE依赖首先,需要安装tinymce依赖,执行下面命令:#安装依赖npminstalltinymce--save
- vue3 路由设置滚动条置顶
开源字节
vue大前端vuerouterroute
constrouter=createRouter({history:createWebHistory(),routes,//跳转路由后导航栏置顶scrollBehavior(to,from,saveScrollPosition){return{left:0,top:0};},});
- vue切换路由的时候,如何让右侧滚动条滚动到顶部呢?
Roc-xb
前端vue滚动条
使用vue切换页面的时候,发现右侧的滚动条的位置似乎存在缓存似的,当右侧滚动条默认在顶部,切换页面的时候,位置停留在顶部,但当右侧滚动条的停留位置不是在顶部的时候,右侧滚动条停留的位置就会是上一个页面右侧滚动条停留的位置,因此,需要寻找一种方法解决这个问题。下面是解决办法,只需要在router/index.is里面增加一个scrollBehavior函数,并且指定对应位置即可,x=0,y=0时,默
- 浅析Vue3(vue3笔记之进阶篇)
唆键盘的小前端
Javascript前端vue笔记vue.js前端前端框架javascriptwindows
本文是结合实践中和学习技术文章总结出来的笔记(个人使用),如有雷同纯属正常((✿◠‿◠))喜欢的话点个赞,谢谢!有问题欢迎指正!!前面已经讲了基本的Vue生命周期和入门知识,本篇重点介绍Vue3的一些进阶知识1.vue-router路由Vue的路由对比React真是舒服太多了,路由守卫不需要自己配置,还可以方便自己添加一些自定义逻辑,比如在beforeEach加载进度条之类的,这里以Hash路由为
- TinyMCE富文本编辑器在Vue中的使用教程
介绍TinyMCE是一款功能强大的富文本编辑器,本教程将指导您如何在Vue项目中集成和使用TinyMCE编辑器,从基础使用到高级功能扩展。目录基础集成核心配置详解图片上传处理自定义功能扩展双向数据绑定样式定制常见问题解决vue项目实际应用1.基础集成安装依赖#yarnyarnaddtinymceyarnadd@tinymce/tinymce-vue#npmnpminstalltinymce-Snp
- 入门指南:Vue.js的基本概念和用法
是小韩呀
vue.jsjavascript前端
引言:Vue.js是一种流行的JavaScript框架,用于构建现代化的Web应用程序。它以其简洁易用的API和响应式的数据绑定而闻名,使得开发人员能够更轻松地构建交互性强大的用户界面。本文将介绍Vue.js的基本概念和用法,帮助初学者快速入门。一、Vue.js是一个轻量级、渐进式的JavaScript框架,用于构建用户界面。它的设计目标是通过尽可能简单的API,让开发者能够更高效地开发交互性强大
- Vue 指定元素滚动条滚到顶部
我是唐赢
vuevue.jsjavascript前端
命令:scrollTo代码:this.$refs.pdfDiv.scrollTo({top:0,behavior:'smooth'});
- uni-app开发小程序,根据图片提取主题色值
需求,在页面根据传入的图片提取图片主色值并用来设置区块背景色{{item.name}}{{item.calorie}}千卡/{{item.unit}}分钟importproductChangefrom'./product-change.vue'exportdefault{name:'productItem',components:{productChange},props:{name:{type:
- React 最新版本(hooks写法)
抬头第一眼,是天
Reactreact.jsjavascript前端
React目录提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录React目录前言一、指令jsx语法:需要注意的是:react的类名class变成了className,事件从onClick,因为class是react的内部关键字动态数据useState()相当于Vue3的ref(),reactive()条件渲染列
- vue页面元素滚动条置顶
藤原とラふ店丶
vue.js前端javascript
以下是添加了详细注释的Vue组件代码,解释了每个方法的功能和实现原因:项目{{i}}这是第{{i}}个项目的详细内容。这里可以放置任意长度的文本,以便演示滚动效果。exportdefault{name:'ScrollToTop',props:{//内容项数量,用于演示滚动效果itemCount:{type:Number,default:20},//触发显示按钮的滚动阈值(像素)scrollThre
- 使用位运算优化 Vue.js 应用:高效状态管理技巧
结城
vuevue.js前端javascript
在Vue.js开发中,位运算(BitwiseOperations)是一种高效的工具,尤其适用于需要管理大量布尔状态或优化性能的场景。位运算通过操作二进制位来实现状态的存储和检查,相比传统的数组或对象操作,内存占用更低,执行速度更快。本篇博客将介绍如何在Vue.js中应用位运算技巧,结合Vue的响应式系统实现高效的状态管理。读vue3响应式源码有感https://github.com/vuejs/c
- 七、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-聊天消息项的实现
智密科技
uniapp插件IM源码音视频微信uni-app源码im
会话好友列表的实现1、项目引言2、腾讯云后台配置TXIM3、配置项目并实现IM登录4、会话好友列表的实现5、聊天输入框的实现6、聊天界面容器的实现7、聊天消息项的实现8、聊天输入框扩展面板的实现9、聊天会话管理的实现10、聊天记录的加载与消息收发11、定位SD配置与收发定位消息12、贴图表情的定制化开发13、腾讯云后台配置TRTC功能14、集成音视频通话功能15、集成仿微信的拍照,相册选择插件16
- vue自定义组件实现v-model双向数据绑定
小李大魔王
前端开发vuevue.jsjavascript前端
一、Vue2实现自定义组件双向数据绑定①v-model实现双向数据绑定在vue2中,子组件上使用v-model的值默认绑定到子组件的props.value属性上,由于子组件不能改变父组件传来的属性,所以需要通过$emit触发事件使得父组件中数据的变化,然后再同步到子组件。vue2默认触发v-model数据变化的事件为input。使用如下:子组件MySon 双向数据绑定:{{$props.val
- VUE3 v-model数据双向绑定及原理
GIS-CL
前端javascriptvue3
v-model写法{{mag}}data(){return{mag:'HELLOWORLD'}},v-model原理分为两步1、v-bind绑定value属性2、v-on绑定input事件{{mag}}data(){return{mag:'HELLOWORLD'}},methods:{change(e){this.mag=e.target.valueconsole.log(e)}}v-model复
- 【vue-5】Vue 3 中的 v-model:双向数据绑定的全面指南
在Vue开发中,v-model是实现表单输入和应用状态之间双向绑定的关键指令。Vue3对v-model进行了重大改进,使其更加灵活和强大。本文将深入探讨Vue3中v-model的工作原理、新特性以及最佳实践。1.v-model基础1.1什么是v-modelv-model是Vue提供的一个语法糖,它本质上结合了v-bind和v-on:等价于:1.2基本用法在表单元素上使用v-model非常简单:你输
- ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序
�困宝�
vue.js前端大屏端
‘vue-cli-service’不是内部或外部命令,也不是可运行的程序产生原因:项目下的node_modules文件损坏。解决方案:第一步:删除图片中的文件第二步:在Terminal中运行yarninstall或者npminstall;可能会报缓存问题:清缓存:yarncacheclean第三步:等待下载加载完成即可;在Terminal中运行yarninstall或者npminstall;第四步
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache